Qt 编程指南 2 Hello Designer
2 Hello Designer

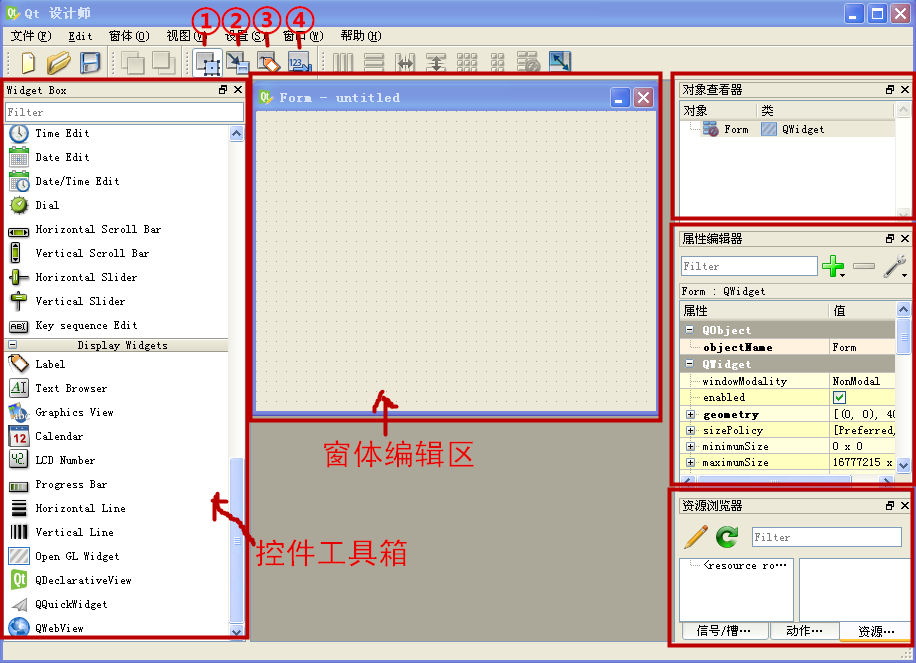
- ①编辑窗口部件:为窗口拖拽控件(即部件),编辑控件布局等。
- ②编辑信号/槽:用户在图形界面的一些动作会触发窗口或控件的信号,信号对应的处理函数就是槽函数,这种模式实现二者的关联关系。
- ③编辑伙伴:最常见的就是将标签控件设置为其他控件(如编辑框)的伙伴,标签控件文本就可以指明关联控件的名称/功能/用途,并且能方便地设置快捷 键。
- ④编辑 Tab 顺序:在窗口中,用户可以按 Tab 键依次选择进入各个控件,这个模式就是编辑各个控件被选择的顺序。

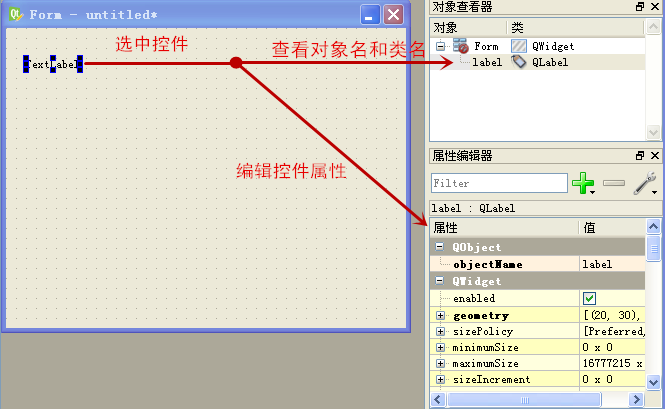
objectName:对象名称,该名称决定以后在 C++ 代码里这个对象的指针变量名,用过这个对象名称就能调用该对象的函数。ui 文件里的对象名称全是指针变量名,因为它们全都是用 new 创建的。
geometry:控件显示占据的几何图形,就是显示的矩形区域,该属性是通过四个子属性控制的, 点开 "+",展开看到 X、Y、宽度、高度,设置这四个数值,可以控制控件显示的位置和控件的大小。
text:显示的文本,标签控件就是专门用来显示文本的,这个是它最主要的功能。

“多文本”和“源”, “多文本”是所见即所得的丰富文本显示模式
“源”是指 HTML 格式源码。

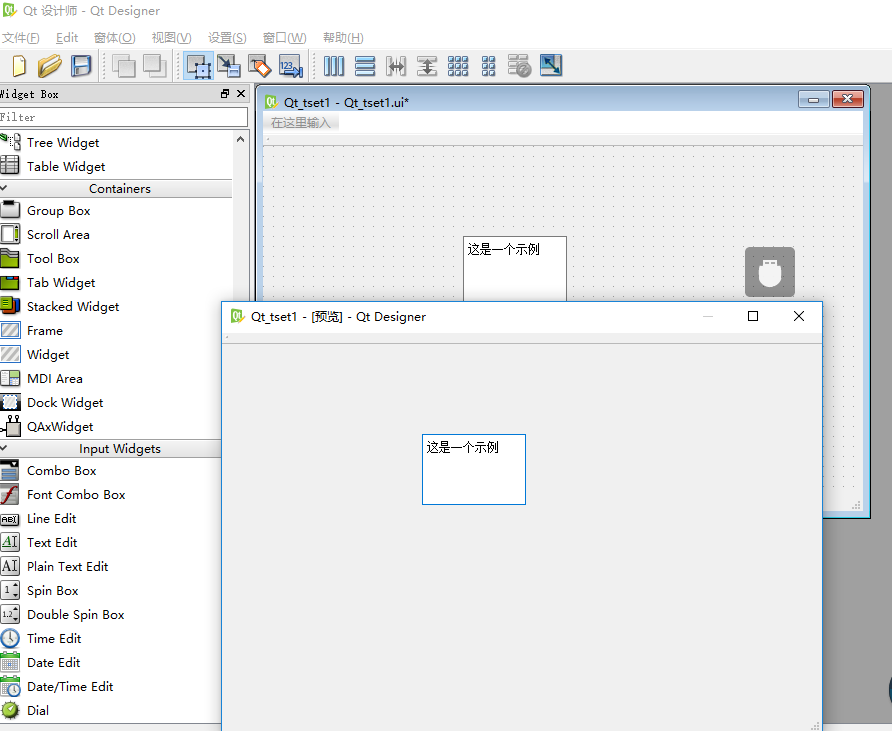
可以点击设计师的菜单“窗体”-->“预览(P)...”, 或者按快捷键 Ctrl+R,新弹出显示的就是运行时没有点阵的正常窗体预览效果

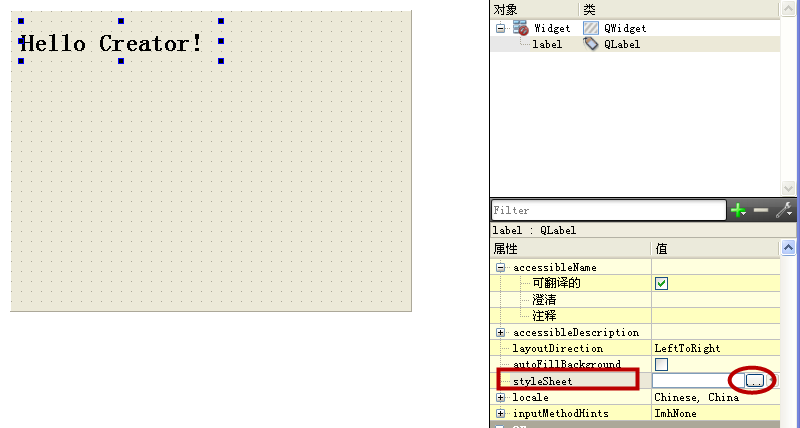
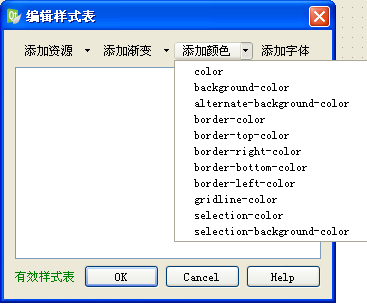
找到编辑框右边的 “...” 按钮,点开来,看到样式表编辑对话框:

“编辑样式表”对话框上方是四个按钮,点击按钮会显示如上图中的菜单。“添加资源”是给控件添加前景图、背景图、边框图等。“添加渐变”和“添加颜色”功能类似, 可以为控件设置各种样式的渐变色。
“添加颜色”是给控件添加前景色 color、背景色 background-color、边框色 border-color 等等。
点击“添加字体”会弹出字体设置对话框,可以改变控件显示文字的字体、字号、粗体等效果。
这里可以简单添加一个前景色 color 和 背景色 background-color ,两个颜色读者可以随意设置。重要的是学会设置样式表颜色,至于颜色本身不重要。添加好 color 和 background-color 之后,点击下方的“OK” 按钮,在编辑样式表对话框关闭之后就会查看效果,类似下
Qt 编程指南 2 Hello Designer的更多相关文章
- Qt 编程指南
Qt 编程指南 持续关注一本正在编写的Qt编程指南,期待作者早日完成创作.
- Qt 编程指南 3 信号和槽沟通
https://qtguide.ustclug.org/ 1 信号和槽 所谓信号槽,简单来说,就像是插销一样:一个插头和一个插座.怎么说呢?当某种事件发生之后,比如,点击了一下鼠标,或者按了某个按键, ...
- Qt 编程指南 1 从Hello World开始
1 简单的hello QT 注意项目和路径不要包含任何中文字符,特殊字符,空格. 只能有英文,数字,下划线,且不能数字开头. //helloqt.cpp #include <QtWidgets/ ...
- Qt 编程指南10 QImage Mat QPixmap转换
//示例 pushButtonOpenPicBig按钮clicked单击动作触发 void Qt_Window::on_pushButtonOpenPicBig_clicked() { strin ...
- Qt 编程指南 9 软件打包
Qt 官方开发环境使用的动态链接库方式,在发布生成的exe程序时,需要复制一大堆 dll,如果自己去复制dll,很可能丢三落四,导致exe在别的电脑 里无法正常运行.因此 Qt 官方开发环境里自带了一 ...
- Qt 编程指南 7 添加背景
. #include "QT_Text1.h" #include <QtWidgets/QApplication> #include <QBitmap> i ...
- Qt 编程指南 4 单行编辑控件
从 Qt 设计师界面可以看到常用的 Qt 文本编辑和浏览控件,包括四个: 其中单行编辑控件 QLineEdit 和 普通文本编辑控件 QPlainTextEdit 都是针对最普通的 C++ 字符串编辑 ...
- Qt 编程指南 3_1 按钮弹窗手动和自动关联示例
触发的两种模式 connect() 和 on_控件ID_控件函数(参数) 两者优缺点对比: 虽然 Qt 有比较好用的自动关联大法,但自动关联不是万能的,尤其是涉及到多个窗体的时候,比如 A 窗体私有按 ...
- Qt 编程指南 4 按钮
1按钮类的控件 逐个解释一下各个用途:(1)按压按钮 QPushButton最基本的按钮,点击该按钮通常是通知程序进行一个操作,比如弹个窗.下一步.保存.退出等等,这是经常用到的,操作系统里的对话框里 ...
随机推荐
- 【手记】解决涉及office的程序报“Unable to cast COM object of type System._ComObject...”的问题
报错内容大概像这种: 如果该电脑曾经装过WPS,那解决方法就是把WPS装回来,可以不用,但别卸,把它供着,惹不起.
- Centos7重置Mysql 8.0.1 root 密码
问题产生背景: 安装完 最新版的 mysql8.0.1后忘记了密码,向重置root密码:找了网上好多资料都不尽相同,根据自己的问题总结如下: 第一步:修改配置文件免密码登录mysql vim /etc ...
- JavaSE-基础语法(二)-系统类(java.lang.*)和工具类(java.util.*)
系统类(java.lang.*)和工具类(java.util.*) 一.系统类(java.lang.*) 这个包下包含java语言的核心类,如String.Math.System和Thread类等,使 ...
- Java集合之HashMap源码分析
以下源码均为jdk1.7 HashMap概述 HashMap是基于哈希表的Map接口的非同步实现. 提供所有可选的映射操作, 并允许使用null值和null健. 此类不保证映射的顺序. 需要注意的是: ...
- MAC下搭建个人博客
安装homebrew ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/inst ...
- js之跑马灯广告
目标效果:每过1秒重复把广告的第一个字符放到最后,达到动态跑马灯效果 代码如下: <!DOCTYPE html> <html lang="en"> < ...
- [总结]jQuery之常用函数方法参考手册
w3school参考地址:http://www.w3school.com.cn/jquery/index.asp runoob参考地址:http://www.runoob.com/jquery/jqu ...
- element-ui Carousel 走马灯源码分析整理笔记(十一)
Carousel 走马灯源码分析整理笔记,这篇写的不详细,后面有空补充 main.vue <template> <!--走马灯的最外层包裹div--> <div clas ...
- vue 父子组件互相传值容易出现的报错
对于父子组件之间的互相传值,报错如下: [Vue warn]: Avoid mutating a prop directly since the value will be overwritten w ...
- Fragment问题集
最近做一个APP ,因为在慕课网上学习到了新的方法来做Tab(APP主界面)效果,所以刚学不久久用起来了 用的Fragment实现Tab方法 查询了一下午的安卓资料,关于这个东西是在安卓3.0以后的 ...
