此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
1、问题描述
mvc从一个路径获取所有的图片信息,ajax方法如下:
function getimages(day) {
var year = $("#selYear").val();
var month = $("#selMonth").val();
selday = day;
var date = year + "." + month + "." + (day < 10 ? "0" + day : day);
$("#selInfo").text(date);
$("#fileContainer").html("");
$.ajax({
url: '@Url.Content("/MedOffice/Photo/ImageList")' + '?path=' + date,
type: 'GET',
dataType: 'text/json',
success: function(data) {
alert(data);
},
error: function(xmlHttpRequest, textStatus, errorThrown) {
console.log(xmlHttpRequest);
alert(xmlHttpRequest);
}
});
}
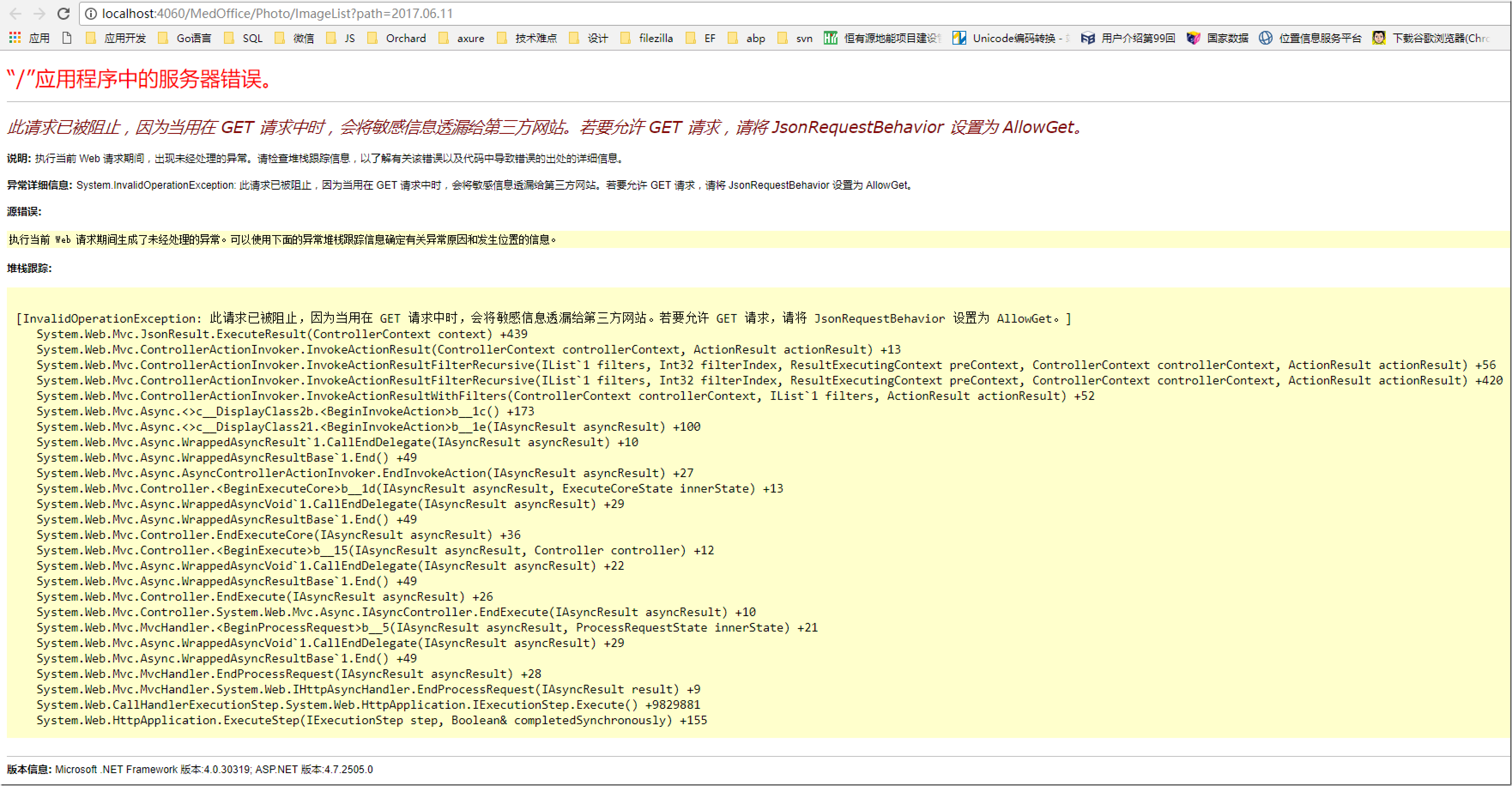
调用执行返回如下结果:

2、问题分析

将json更改为jsonresult并设置为:
JsonRequestBehavior = JsonRequestBehavior.AllowGet//加上这一句
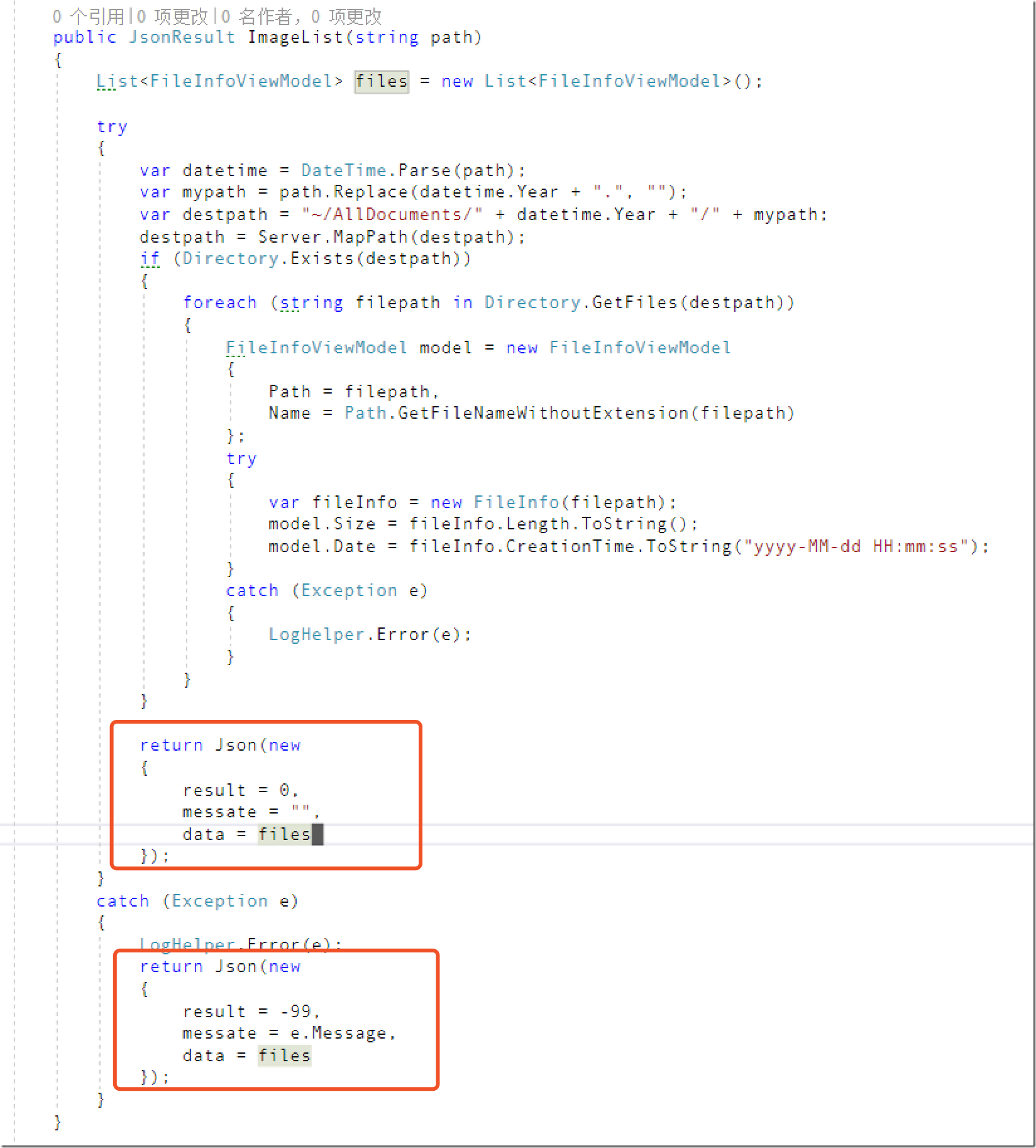
3、正确请求方法
public JsonResult ImageList(string path)
{
List<FileInfoViewModel> files = new List<FileInfoViewModel>(); try
{
var datetime = DateTime.Parse(path);
var mypath = path.Replace(datetime.Year + ".", "");
var destpath = "~/AllDocuments/" + datetime.Year + "/" + mypath;
destpath = Server.MapPath(destpath);
if (Directory.Exists(destpath))
{
foreach (string filepath in Directory.GetFiles(destpath))
{
FileInfoViewModel model = new FileInfoViewModel
{
Path = filepath,
Name = Path.GetFileNameWithoutExtension(filepath)
};
try
{
var fileInfo = new FileInfo(filepath);
model.Size = fileInfo.Length.ToString();
model.Date = fileInfo.CreationTime.ToString("yyyy-MM-dd HH:mm:ss");
}
catch (Exception e)
{
LogHelper.Error(e);
}
}
} return new JsonResult()
{
Data = new
{
result = 0,
messate = "",
data = files
},
JsonRequestBehavior = JsonRequestBehavior.AllowGet
};
}
catch (Exception e)
{
LogHelper.Error(e);
return new JsonResult()
{
Data = new
{
result = -99,
messate = e.Message,
data = files
},
JsonRequestBehavior = JsonRequestBehavior.AllowGet
};
}
}
此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。的更多相关文章
- 解决MVC Jquery"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站"的问题
在ASP.NET MVC项目中,使用AJAX向控制器发送GET请求获取JSON数据时,出现这个错误:"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站.若要允许 G ...
- 解决"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站"的问题
在ASP.NET MVC项目中,使用AJAX向控制器发送GET请求获取JSON数据时,出现这个错误:"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站.若要允许 G ...
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
http://www.cnblogs.com/Steven7Gao/archive/2012/06/13/2547905.html 若要允许 GET 请求,请将 JsonRequestBehavior ...
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet(转载)
若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet 请将 J ...
- WCF 添加服务引用 HTTP 请求已超过为 00:00:00 分配的超时。为此操作分配的时间可能是较长超时
今天在用公司的笔记本引用WCF的时候,处于一直等待的过程,一直在下载信息,一直等了很长时间,弹出了一个消息 下载“http://ip:8085/xxxxx/xxxxx/mex/$metadata”时出 ...
- 调用web service出现“请求被中止: 请求已被取消。”
在制作(www.helpqy.com)的后台时,使用StreamWrite向httpwebrequest.getrequeststream中写入Post数据后,一调用httpwebresponse.g ...
- 转:"在已损坏了程序内部状态的XXX.exe 中发生了缓冲区溢出"的一种可能原因
我的问题跟原作者的问题差不多.头文件和DLL不匹配导致的. 原文链接:http://blog.csdn.net/u012494876/article/details/39030887 今天软件突然出现 ...
- XUtils框架中HttpUtils使用Get请求时总是返回相同信息的问题解决,xutilshttputils
如需转载请标明出处:http://blog.csdn.net/itas109 版本:Xutils 2014年11月11日 下载地址:https://github.com/wyouflf/xUtils ...
- 向已写好的多行插入sql语句中添加字段和值
#region 添加支款方式--向已写好的多行插入sql语句中添加字段和值 public int A_ZhifuFS(int diqu) { ; string strData = @"SEL ...
随机推荐
- Mac如何彻底卸载Mysql
因为工作变动,到新公司需要安装开发环境,因为电脑是我的“前任”在使用,一般的开发环境都有,就直接上手代码,连接公司数据库.直到某天打算自己写点东西,连接本地的mysql,发现navicat怎么都连接不 ...
- 潭州课堂25班:Ph201805201 tornado 项目 第一课 项目介绍和创建 (课堂笔记)
tornado 相关说明 , 查找 python3 的路径: binbin@abc:~$ which python3/usr/bin/python3 创建虚拟环境 : 创建工程; 用 pycharm ...
- 潭州课堂25班:Ph201805201 django 项目 第三十六课 后台文章管理(课堂笔记)
get 请求, 1,获取文章标签 , 2,拿到前台传来的值, 3,根据前台传来的值在数据库中查询 4.,返回数据到前台,渲染, 分页算法 : 在 utils 下创建 paginator_script ...
- [P2119]魔法阵 (模拟?搜索?)
很玄学 我暴力都没做出来 #include <cstdio> ],vis[],a[],b[],c[],d[]; int main() { //freopen("magic.in& ...
- ES6 对对象的扩展
1.对象类别 普通对象:具有JavaScript对象的所有默认内部行为 特异对象: 具有某些与默认行为不符的内部行为 标准对象: ECMAScript 6 规范中新定义的对象,例如Array,Date ...
- JS基本数据类型
基本数据类型: Undefined,null,boolean,number,string symbol(ES6) 复杂数据类型: object undefined: 变量声明未初始化,自动为undef ...
- Dada_WenJian
import java.io.BufferedReader; import java.io.File; import java.io.FileReader; import java.io.FileWr ...
- HTTP协议内容1
一.请求协议(浏览器---àserver) 格式: (1) 请求首行 ://请求方式 请求路径 协议和版本 例如:GET /index.html HTTP/1.1 (2) 请求头信息:// ...
- JAVA自学笔记12
JAVA自学笔记12 1.Scanner 1)JDK5后用于获取用户的键盘输入 2)构造方法:public Scanner(InputStream source) 3)System.in 标准的输入流 ...
- 基于AllegroGraph实现Protege设计知识库模型的存储步骤
在 https://www.w3.org/2001/sw/wiki/Protege 网站看到以下词语: “.....The Protégé platform supports two main way ...
