vue中子传父,父传子的具体用法
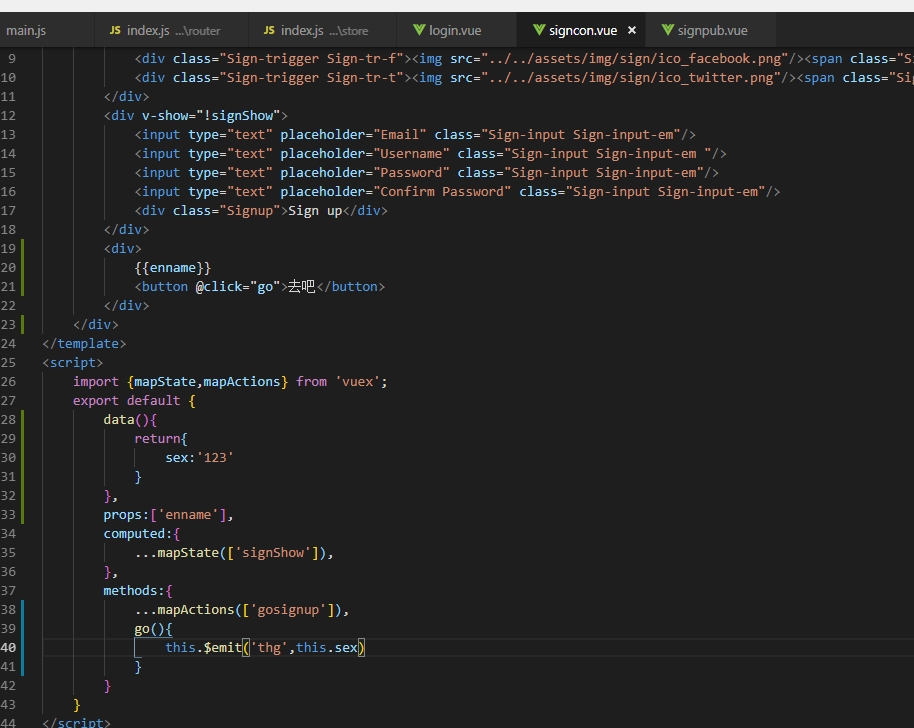
先说明下父组件Login,子组件signCon
子拿到父数据可以通过,在子组件里面设置props:['name']的方法拿到。
首先在父组件中定义数据了:
data(){
Englishname:'lishishi'
}
<signCon :name="Englishname"/>
子组件中:
props:['name']
在子组件中的html中就可以使用了{{name}}
子传父,想一想肯定是父组件想用子组件中的数据了
子组件中的html中有一个<button @click="go"><button/>
data(){
return{
sex:['男',‘女’]
}
}
methiods:{
go(){
this.$emit('thg',this.sex)
}
}
在父组件中也就是Login里面找到子组件也就是<signCon @thg="shows"/>
methods:{
shows(e){
this.data=e
}
}


vue中子传父,父传子的具体用法的更多相关文章
- Vue中子组件调用父组件的方法
Vue中子组件调用父组件的方法 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
- vue中子组件向父组件传值
1.子组件$emit()触发,父组件$on()监听 子组件:<template> <div class="hello"> <button v-on:c ...
- Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件
(标题的解决方案在第二部分) 最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型. 一.前期思路: 其中在“所有订单”页面,UI 给的设计 ...
- vue.js(19)--vue中子组件调用父组件的方法
子组件是不能直接使用父组件中的方法的,需要进行事件绑定(v-on:自定义方法名="父组件方法名"),然后在子组件中再定义一个方法,使用this.$emit('自定义方法名')语句完 ...
- vue中子组件触发父组件的方法
网上找了几种方法,下面这两种最实用,最明了 方法一:父组件方法返回是字符串或数组时用这种方法 子组件: <template> <button @click="submit& ...
- vue中子组件更新父组件
当在子组件里更改了某些信息且关闭子组件后,需要父组件更新修改后的内容,该如何操作 1.$emit触发 父组件 @add="add(val)" 子组件 this.$emit('add ...
- Vue 子组件向父组件传参
直接上代码 <body> <div id="counter-event-example"> <p>{{ total }}</p> & ...
- vue 父组件给子组件传值 Vue父组件给子组件传方法 Vue父组件把整个实例传给子组件
Home.vue <template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header ...
随机推荐
- Python 汉字转拼音
本文参考: Python中文转拼音代码(支持全拼和首字母缩写) 中文中不可以有“()” # -*- coding: utf-8 -*- __version__ = '0.9' __all__ = [& ...
- 让Linux系统开机速度更快的方法
进行 Linux 内核与固件开发的时候,往往需要多次的重启,会浪费大把的时间. 在所有我拥有或使用过的电脑中,启动最快的那台是 20 世纪 80 年代的电脑.在你把手从电源键移到键盘上的时候,BASI ...
- linux下安装EJBCA 搭建私有CA服务器
linux下安装EJBCA 搭建私有CA服务器 EJBCA是一个全功能的JAVA的CA系统软件,我们可以用此搭建私有CA服务器: 一:首先我的测试环境: 1. linux mint18.3 62位: ...
- 什么是 Spring Boot
Spring Boot 介绍 Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而 ...
- [WPF] VisualBrush 中的布局
今天插一篇随笔.说一说上周五遇到的一个布局问题,问题大概是这样的:需要在一个快区域上添加一张透明的背景图片,由于区域较大.并且宽高都不是固定大小,图片较小 所以图片需要居中显示.除此之外还需要在图片的 ...
- H+ 添加(新增)Tab选项卡
//注:在contabs.js文件中 $(function () { }); 方法外 加入//注: data-name="' + menuName + '" 这句是加入的自定义属性 ...
- Redis数据结构详解,五种数据结构分分钟掌握
redis数据类型分为:字符串类型.散列类型.列表类型.集合类型.有序集合类型.redis这么火,它运行有多块?一台普通的笔记本电脑,可以在1秒钟内完成十万次的读写操作.原子操作:最小的操作单位,不能 ...
- Typora的使用
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,其目标是实现易读易写.我刚刚接触一款简单高效的Markdown编辑器–Typora, ...
- C# 反射获取控件
Control control = Controls.Find(]; //object o = control.GetType().GetProperty("PropertyName&quo ...
- d3生成的树状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
