exception:Failed to execute 'toDataURL' on 'HTMLCanvasElement' 解决方案
1.情景展示
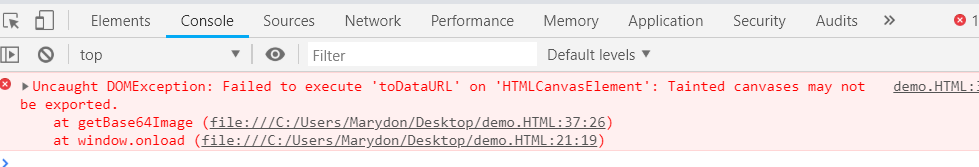
当使用canvas 将图片转为base64报错信息如下:
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported

2.解决方案
第一种情况:本地测试&图片引自本地
通过file协议打开的html文件进行的本地测试


解决方案:放在服务器上就可以正常转换了!
第二种情况:被转换的图片,引自网络或者服务器

解决方案:
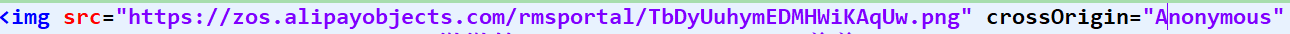
第一步:被引的图片需添加属性"crossOrigin",值为"Anonymous"。

第二步:存放图片地址的服务器也要开启跨域允许权限。
不然会报错:No 'Access-Control-Allow-Origin' header is present on the requested resource.
如Apache设置:
打开LoadModule headers_module modules/mod_headers.so
在虚拟主机<Directory></Directory>内加上 Header set Access-Control-Allow-Origin *
exception:Failed to execute 'toDataURL' on 'HTMLCanvasElement' 解决方案的更多相关文章
- Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
canvas绘制图片,由于浏览器的安全考虑,如果在使用canvas绘图的过程中,使用到了外域的图片资源,那么在toDataURL()时会抛出安全异常: Uncaught SecurityError: ...
- Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may no ...
- Failed to execute 'toDataURL' on 'HTMLCanvasElement,在canvas.toDataURL()执行时候报错解决方案
添加跨域条件 crossorigin="anonymous" [Redirect at origin 'http://xxx.xx.com' has been blocked ...
- 解决 canvas 将图片转为base64报错: Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasEleme...
问题描述 当用户点击分享按钮时,生成一张海报,可以保存图片分享到朋友圈,用户的图片是存储在阿里云的OSS,当海报完成后,执行.canvas.toDataURL("image/png" ...
- three.js:Failed to execute 'texImage2D' on 'WebGLRenderingContext解决方案
three.js加载图片时,出现Failed to execute 'texImage2D' on 'WebGLRenderingContext .Tainted canvases may not b ...
- Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1:compile (default-compile) 解决方案
1.命令行用maven编译项目失败,提示 Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1:compi ...
- xhprof查看性能测试图一直报错:failed to execute cmd: " dot -Tpng"多种因素解决方案
xhprof查看性能测试图一直报错:failed to execute cmd: ” dot -Tpng”多种因素解决方案最近在新环境进行php代码性能测试,用了xhprof这个工具,搭建好以后,点击 ...
- 使用Selenium时解决方案: Exception: Failed to find firefox binary. You can set it by specifying the ······
问题描述: Firefox在自动升级之后,在使用selenium的时候出现了如下错误: Exception: Failed to find firefox binary. You can set it ...
- Maven打包时报Failed to execute goal org.apache.maven.plugins:maven-war-plugin:解决方案
问题现象: 用Maven打包时,报Failed to execute goal org.apache.maven.plugins:maven-war-plugin:2.2:war错误. 原因分析: 打 ...
随机推荐
- request和session的区别
request多用于表单提交,表单数据等 session用于服务器端的记录变量,比如用户的登陆和登出啊 request 资源占用小,安全性较高,但是不持续性 session 资源消耗较大,安全性较低, ...
- 比较对象--"=="与"equal"的区别
String stra=new String("你好"); String strb=new String("你好"); String strc=stra; bo ...
- 001.Oracle安装部署-本地文件系统
一 环境准备 安装包:linux.x64_11gR2_database_1of2.zip linux.x64_11gR2_database_2of2.zip 二 安装Oracle准备 2.1 用户名/ ...
- 手动实现Promise
Promise对大家来说并不是很陌生,它是一个异步编程的解决方案,主要解决了前端回调地域问题.用阮老师的话说,它“就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果”. Pro ...
- Is there a TRY CATCH command in Bash
Is there a TRY CATCH command in Bash? No. Bash doesn't have as many luxuries as one can find in many ...
- 在Java中,关于.Class()与.getCalss与.getClass().getName()的区别
** * Java反射 *所谓反射,可以理解为在运行时期获取对象类型信息的操作. *传统的编程方法要求程序员在编译阶段决定使用的类型,但是在反射的帮助下, *编程人员可以动态获取这些信息,从而编写更加 ...
- PAT (Advanced Level) Practise 1002 解题报告
GitHub markdownPDF 问题描述 解题思路 代码 提交记录 问题描述 A+B for Polynomials (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 ...
- 《重回耶路撒冷——犹太人的三千年》(Return to Jerusalem)读后感
写在前面 书名:<重回耶路撒冷——犹太人的三千年>(Return to Jerusalem) 作者:张力升 来源:长清图书馆 阅读用时:其实年前拿到书,本来想寒假在家看的,但是在家一点儿都 ...
- node安装及配置之windows版
一.下载地址 https://nodejs.org/zh-cn/download/ https://nodejs.org/zh-cn/download/releases/ 二.安装步骤 1.双击“no ...
- C# 使用PrintDocument 绘制表格 完成 打印预览
C# 使用PrintDocument 绘制表格 完成 打印预览 DataTable 经过不断的Google与baidu,最终整理出来的打印类 主要是根据两个参考的类组合而成,稍微修改了一下,参考代 ...
