前端性能优化成神之路--图片懒加载(lazyload image)
图片懒加载(当然不仅限于图片,还可以有视频,flash)也是一种优化前端性能的方式。使用懒加载可以想要看图片时才加载图片,而不是一次性加载所有的图片,从而在一定程度从减少服务端的请求
什么是懒加载
懒加载怎么个懒法,就是你不想看就不给你看,我也懒得加载出来,懒得去请求。通俗的说就是你不要就不给你,怎么地。举个栗子,比如在进入某个页面的时候,它会有许多的图片,有些图片可能在下面,当我们点进页面但没有滑动下去或没看完整个页面,那么下面的图片就会"没用",加载了也白加载,而且还降低了网页的加载速度。因此用懒加载能当滚动到可视区域时才加载当前的图片。
懒加载原理
图片的加载是由src的值引起,当对src赋值时浏览器就会请求图片资源,基于这个,可以利用html5属性data-XXX来保存图片的路径,当我们需要加载图片的时候才将data-xxx的值赋予src,这样就能实现图片的按需加载,也就是懒加载了
懒加载优点
提高前端性能,图片在需要的时候才加载,减轻服务的负担,提高页面的加载速度,能够减少带宽。
懒加载实现方式一:原生的js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01_HelloWorld</title>
</head>
<body>
<style>
.box {
margin: 0 auto;
margin-top: 300px;
width: 300px;
background-image: url(http://ry-yuan.me/lazyload-demo/images/loading.gif);
background-repeat: no-repeat;
background-position: 85px 45px;
}
.lazy {
width: 300px;
height: 400px; /*需要一个占位符,这里是设置一个高度来占位*/
}
</style>
<div id="test">
<div class="box"><img class="lazy" lazyload="true" data-original="https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=48258326,4105883312&fm=173&app=49&f=JPEG?w=218&h=146&s=8931CB104E91B49433247DD70300E0E0"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=2276560957,3887124918&fm=173&app=49&f=JPEG?w=218&h=146&s=A185D1144CB01590720C3D570300E0E3"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1843004824,3549031076&fm=173&app=49&f=JPEG?w=218&h=146&s=8825D9147ED29494720C35D70300D0E1"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="http://img4.imgtn.bdimg.com/it/u=1641365214,808713712&fm=26&gp=0.jpg"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="http://img2.3lian.com/2014/c7/13/d/8.jpg"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="http://image.biaobaiju.com/uploads/20181004/17/1538646709-JwVifpkBCe.jpg"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="http://image.biaobaiju.com/uploads/20180514/06/1526250640-OLXygnUEbr.jpg"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="http://img1.3lian.com/img013/v4/7/d/5.jpg"></div>
<div class="box"><img class="lazy" lazyload="true" data-original="http://pic1.16pic.com/00/39/01/16pic_3901452_b.jpg"></div>
</div> <script type="text/javascript" src="./lazyload.js"></script>
<script type="text/javascript"> </script>
</body>
</html>
let viewHeight = document.documentElement.clientHeight // 获取可视区域的高度
function lazyload () {
// 获取所有标记了lazyload的img标签
let eles = document.querySelectorAll('img[data-original][lazyload]')
// 遍历所有的img标签
Array.prototype.forEach.call(eles, function (item, index) {
let rect
if (item.dataset.original === '')
return
rect = item.getBoundingClientRect()
if (rect.bottom >= 0 && rect.top < viewHeight) {
!function () {
var img = new Image()
img.src = item.dataset.original
img.onload = function () {
item.src = img.src
}
item.removeAttribute('data-original')
item.removeAttribute('lazyload')
}()
}
})
}
lazyload() //将首屏的图片加载,因为没有进行scroll,所以需要手动的调用一下
// scroll(页面滚动的时候)监听lazyload方法,获取所有标记了lazyload的img标签
document.addEventListener('scroll', lazyload)
懒加载实现方式二
使用jquery-lazyload.js,jQuery的插件用于懒加载使用,需要依赖jQuery, jquery-lazyload.js的参数:
threshold :设置Threshold参数来实现滚到距离其xx px时就加载。如:
$(function() {
$("img.lazy").lazyload({
threshold :100
});
})
placeholder :为某一图片路径.此图片用来占据将要加载的图片的位置,待图片加载时,占位图则会隐藏,比如放一些等待加载的图片来优化用户体验效果。不设置设个参数,使用css背景图来实现也是可以的,如实例中就是使用背景图的方式替代这个参数
$(function() {
$("img.lazy").lazyload({
placeholder: "images/loading.gif"
});
})
event :触发定义的事件时,图片才开始加载(此处click代表点击图片才开始加载,还有mouseover,sporty,foobar(…))
$(function(){
$("img.lazy").lazyload({
event : "click"
});
})
effects :图片显示时的效果,默认是show。
$(function(){
$("img.lazy").lazyload({
effects:"fadeIn"
});
})
container :值为某容器.lazyload默认在拉动浏览器滚动条时生效,这个参数可以让你在拉动某DIV的滚动条时依次加载其中的图片
$(function(){
$("img.lazy").lazyload({
container: $("#container")
});
})
failure_limit :一般用于当页面中图片不连续时使用,滚动页面的时候, Lazy Load 会循环为加载的图片. 在循环中检测图片是否在可视区域内,插件默认情况下在找到第一张不在可见区域的图片时停止循环。如:
$(function(){
$("img.lazy").lazyload({
failure_limit : 20
});
})
这里设为20表示插件找到 20 个不在可见区域的图片时才停止搜索。
skip_invisible :为了提升性能,插件默认忽略隐藏的图片;如果想要加载隐藏图片.设置skip_invisible为false;
$(function(){
$("img.lazy").lazyload({
skip_invisible : false
});
})
实现步骤:
第一步:引入:在HTML中引入jQuery和jQuery-lazyload
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/jquery.lazyload.min.js"></script>
第二步:图片中不使用src属性,因为使用src属性后就会默认发送请求请求图片,使用data-original代替如
<img class="lazy" data-original="images/p1.jpg" style="margin-top:500px" height="300">
第三步:添加jQuery代码
<script type="text/javascript">
$(function() {
$("img.lazy").lazyload();
})
</script>
整体实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.title {
text-align: center;
height: 100px;
line-height: 100px;
}
.container {
margin: 0 auto;
width: 800px;
box-shadow: 0 0 5px #ccc;
overflow: hidden;
}
.box {
margin: 0 auto;
margin-top: 300px;
width: 300px;
background-image: url(http://ry-yuan.me/lazyload-demo/images/loading.gif);
background-repeat: no-repeat;
background-position: 85px 45px;
}
.lazy {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<p class="title">图片懒加载演示(jquery-lazyload.js)</p>
<div class="container">
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p1.jpg"></div>
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p2.jpg"></div>
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p3.jpg"></div>
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p4.jpg"></div>
</div>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery.lazyload.min.js"></script>
<script type="text/javascript">
$(function() {
$("img.lazy").lazyload({
effect: "fadeIn", // 图片出现效果
threshold: 0, //距离其xx px时就加载。
//event: "click", // 添加事件
failure_limit: 20 //// 找到 20 个不在可见区域的图片时才停止搜索
});
})
</script>
</body>
</html>
懒加载实现方式三
使用echo.js:专门用于实现懒加载,echo只有两个可选参数:
offset:离可视区域多少像素的图片可以被加载
throttle:图片延时多少毫秒加载
第一步:引入:echo.min.js文件,如:
<script type="text/javascript" src="js/echo.min.js"></script>
第二步:图片中的src使用data-echo代替如:
<img class="lazy" data-echo="images/p1.jpg" style="margin-top:500px" height="300">
第三步:添加js代码:
echo.init({
offset: 500, //离可视区域多少像素的图片可以被加载
throttle: 1000 //图片延时多少毫秒加载
});
整体实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.title {
text-align: center;
height: 100px;
line-height: 100px;
}
.container {
margin: 0 auto;
width: 800px;
box-shadow: 0 0 5px #ccc;
overflow: hidden;
}
.box {
margin: 0 auto;
margin-top: 300px;
width: 300px;
background-image: url(http://ry-yuan.me/lazyload-demo/images/loading.gif);
background-repeat: no-repeat;
background-position: 85px 45px;
}
.lazy {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<p class="title">图片懒加载演示(echo.js)</p>
<div class="container">
<div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p1.jpg"></div>
<div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p2.jpg"></div>
<div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p3.jpg"></div>
<div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p4.jpg"></div>
</div>
<script type="text/javascript" src="http://ry-yuan.me/lazyload-demo/js/echo.min.js"></script>
<script type="text/javascript">
echo.init({
offset: 0, //离可视区域多少像素的图片可以被加载
throttle: 500 //图片延时多少毫秒加载
});
</script>
</body>
</html>
Vue应用中使用图片懒加载
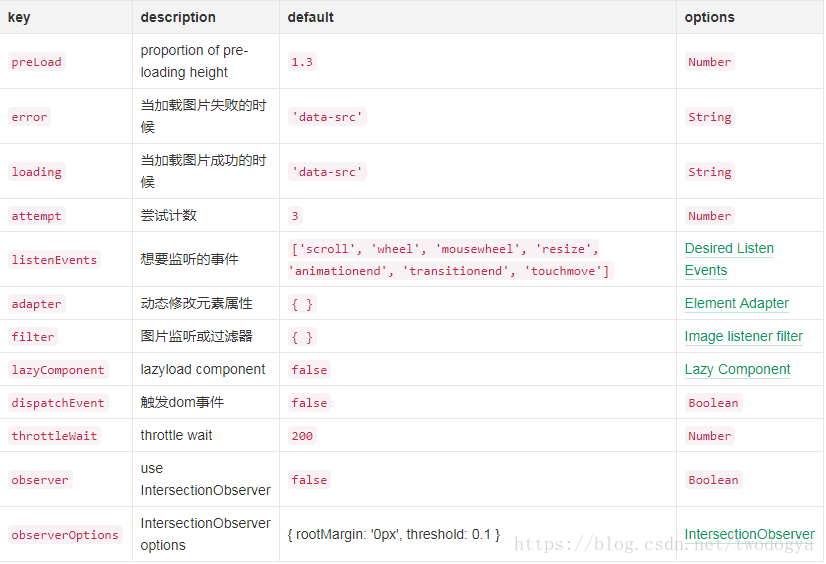
在vue应用中如果需要使用图片懒加载,可以使用vue-lazyload这个插件,插件参数

第一步:安装插件
npm install vue-lazyload --save-dev
第二步:main.js引入插件
import VueLazyLoad from 'vue-lazyload'
// 在use中可以自定义参数
Vue.use(VueLazyLoad,{
error:require('./statics/site/imgs/erro.jpg'),
loading:require('./statics/site/imgs/load.gif')
})
第三步:修改图片显示方式为懒加载(将 :src 属性直接改为v-lazy)
<img v-lazy="'/static/img/' + item.productImage">
前端性能优化成神之路--图片懒加载(lazyload image)的更多相关文章
- 前端性能优化成神之路—资源合并与压缩减少HTTP请求
资源合并与压缩减少HTTP请求的概要 资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小 http协议是无状态的应用层协议,意味着每次http请求都需要建立通信 ...
- 前端性能优化成神之路--SSR(服务端渲染)
Nuxt.js的介绍 Nuxt.js概述 nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用V ...
- 前端性能优化成神之路-HTTP压缩开启gzip
什么是HTTP压缩 HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法. HTTP采用通用的压缩算法,比如gzip来压缩HTML,Javascript, CSS文件. 能大大减少 ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- [js开源组件开发]图片懒加载lazyload
图片懒加载lazyload 前端对请求的一种优化方式,为什么叫懒加载,无从查起,反正我当初一直认为它是滚动加载的一种类型.它主要是以图片或背景在可视区域内时才显示真正的图片,减少src带来的负荷.所以 ...
- js插件---图片懒加载lazyload
js插件---图片懒加载lazyload 一.总结 一句话总结:使用异常简单,src里面放加载的图片,data-original里面放原图片,不懂的位置去官网或者github找API就好. 1.laz ...
- 前端性能优化--图片懒加载(lazyload image)
话说前头: 上次写了一篇webpack的学习心得,webpack能做到提升前端的性能,其模块打包最终生成一个或少量的文件能够减少对服务端的请求.除此之外,本次的图片懒加载(当然不仅限于图片,还可以有视 ...
- 前端实现图片懒加载(lazyload)的两种方式
在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪费带宽.这也就是们通 ...
- 前端如何实现图片懒加载(lazyload) 提高用户体验
定义 图片懒加载又称图片延时加载.惰性加载,即在用户需要使用图片的时候加载,这样可以减少请求,节省带宽,提高页面加载速度,相对的,也能减少服务器压力. 惰性加载是程序人性化的一种体现,提高用户体验,防 ...
随机推荐
- Windows系统环境下创建mysql主从数据库方法(双向主从复制)
创建mysql主从数据库方法(双向主从复制) (一)Windows系统下的MySQL主从复制(单向复制) (1)环境说明: 1,Mysql版本:mysql5.7.20(主从机mysql版本必须一致) ...
- 移动端head头部常用meta标签
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum- ...
- 多继承之MRO
一,python2和python3的区别 在python2中存在两种类:一个叫经典类,在python2.2之前,一直用的是经典类,经典类如果在基类的根什么都不写,那么它就是根:还有一个叫新式类,在py ...
- Linux中重命名乱码文件
Linux下,如何将一个乱码的文件进行重命名 方法一: 命令格式:mv $(ls |egrep "[^a-zA-Z0-9.-]") tandao.tx [root@nb o]# l ...
- vb.bet 控件
TextBox1.BackColor = Color.White'设置控件的背景色(白色) TextBox1.BackColor = Color.Yellow'设置控件的背景色(黃色) TextBox ...
- [Python] Python基础字符串
Python的语法采用缩进的方式,一般使用四个空格,并且是大小写敏感的 字符编码 计算机只能处理数字,如果要处理文本,必须先把文本转换成数字才能处理 采用8个比特(bit)作为一个字节(byte) 一 ...
- Does the C standard guarantee buffers are not touched past their null terminator?
Question: In the various cases that a buffer is provided to the standard library's many string funct ...
- Script error.深度测试
Script error.全面解析中我们介绍了Script error.的由来.这篇博客,我们将各种情况(不同浏览器.本地远程托管JS文件)考虑进去,进行一个深度的测试,为读者带来一个全面的了解. G ...
- Flask 中的 特殊装饰器before_request/after_request
before_request :在请求收到之前绑定一个函数做一些事情. after_request: 每一个请求之后绑定一个函数,如果请求没有异常. teardown_request: 每一个请求之后 ...
- 【代码笔记】iOS-tableView滑动的范围函数
//tableview滑动的范围 -(void)scrollViewDidScroll:(UIScrollView *)scrollView { myTableView.contentSize = C ...
