Gitlab CR
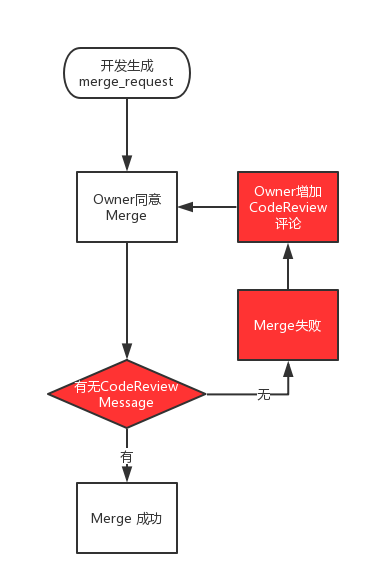
Gitlab 进行 CR 的强限制,原理很简单。

实现起来,利用的是 git 自身的 custom_hooks 的支持,以及需要对 gitlab 做一点操作,对它的数据库开放一个只读权限的账号,来处理。
git的custom_hooks 分为三类:
pre-receive
post-receive
update
如果要限制 merge 到 master 分支,可以在 pre-ceive上做文章:
增加脚本。
对语言的支持也非常广泛,SHELL, Ruby, Python, 在我的理解中,只要是脚本语言,都会支持得很好。
原理参考 gitlab 的官方文档,对 hook 的执行顺序有详尽介绍:
https://docs.gitlab.com/ce/administration/custom_hooks.html
Gitlab CR的更多相关文章
- 关于gitlab的一个问题解决
这两天折腾一个关于gitlab的问题,搞得比较焦头烂额.不过经过折腾,最终还是成功了. 当面对着一个问题,并且看到还没被解决的时候,感觉很不舒服: 努力折腾之后,解决之后,也会身体轻松.或许工程师天生 ...
- CentOS7安装GitLab、汉化、邮箱配置及使用
同步首发:http://www.yuanrengu.com/index.php/20171112.html 一.GitLab简介 GitLab是利用Ruby On Rails开发的一个开源版本管理系统 ...
- jenkins定位GitLab推送的最新Webhook中push event来自哪一个分支
转载请标明出处:http://www.cnblogs.com/zblade/ 一.调研目的 jenkins可以和GitLab搭档,每当GitLab上有commit的时候,都可以触发jenkins执行相 ...
- 通过 docker 搭建自用的 gitlab 服务
前言 git 是当下如日中天的版本管理系统.现在如果不是工作在 git 版本管理系统之下,几乎都不好意思和人打招呼了.有很多现成的互联网的 git 服务提供给大家使用,例如号称程序员社交网络的 Git ...
- Docker----搭建自己的gitlab(填坑之旅)
在成功完成docker的基础实验之后,尝试着使用docker搭建自己的gitlab,用来存放自己的代码.本文主要介绍使用docker搭建gitlab过程中遇到的问题,我的服务器系统是:Ubuntu S ...
- Git,Github和Gitlab简介和基本使用
什么是Git Git是一个版本控制系统(Version Control System,VCS). 版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统. 多年前,我在法国做第一 ...
- git gitlab 部署
GitLab.Gerrit 区别 , 如果需要cr ,就使用gerrit 否则 用gitlab 两个都支持ci gitlab 配置, 切换项目获取为ssh, ssh-keygen -t rsa -C ...
- Gitlab Jenkins WebHook 持续集成配置踩坑记
Jenkins相关介绍 Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能. 目的 配置Gitla ...
- golang在gitlab中的工作流
在敏捷开发的时代, 快速的编码, code review, 测试, 部署, 是提升程序员效率的关键. 同时在基础工具完备的如今, 我们甚至无需过多的操作就可以轻松实现上述步骤, 本文就以gitlab为 ...
随机推荐
- Android ListVeiw控件(转载整理)
列表的显示需要三个元素: 1.ListVeiw 用来展示列表的View. 2.适配器 用来把数据映射到ListView上的中介. 3.数据 具体的将被映射的字符串,图片,或者基本组件. 根据列表 ...
- 【LeetCode每天一题】Length of Last Word(字符串中最后一个单词的长度)
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- webpack 常用命令
1 初始化package.json npm init -y 2 全局安装webpack npm install webpack -g 3 安装webpack依赖 npm install webpack ...
- sublime-text3按tab跳出括号
功能 通过按tab自动跳过右括号,右引号,虽然也可以按右方向键,但离得太远按起来太麻烦 在首选项->按键绑定里添加: { "keys": ["tab"], ...
- [openjudge-搜索]湖的深度
题目描述 描述 一个湖用 R x C (1 ≤ R ≤ 50; 1 ≤ C ≤ 50) 的网格表示.格点上的非负整数 D_rc (0 ≤ D_rc ≤ 1,000,000)表示该位置的深度.整数0表示 ...
- Linux服务器---百科mediawiki
Mediawiki Mediawiki是一个强大的维基软件,可以实现页面编辑.图像和多媒体管理. 1.下载mediawiki软件(“https://www.mediawiki.org/ ...
- vue store存储commit和dispatch
vue store存储commit和dispatch this.$store.commit('toShowLoginDialog', true);this.$store.dispatch('toSho ...
- Netty原理分析
Netty是一个高性能.异步事件驱动的NIO框架,它提供了对TCP.UDP和文件传输的支持,作为一个异步NIO框架,Netty的所有IO操作都是异步非阻塞的,通过Future-Listener机制,用 ...
- IP白名单的实现(PHP)
有些项目可能会用到一个IP地址的白名单黑名单之类的验证. 比如,只有IP地址在白名单中,才可以访问该系统. 那么此时,白名单的维护,一般是一个文件,里边是一些IP地址(每行一个IP),当然也有的可能是 ...
- opencv学习之路(31)、GrabCut & FloodFill图像分割
一.GrabCut 1.利用Rect做分割 #include "opencv2/opencv.hpp" using namespace cv; void main() { Mat ...
