vue中关于v-for性能优化---track-by属性
vue中关于v-for性能优化---track-by属性
最近看了一些react,angular,Vue三者的对比文章,对比来说Vue比较突出的是轻量级与易上手。
对比Vue与angular,Vue有更好的性能,非常容易优化,因为他不用脏检查。而angular中,watcher越来越多的时候整理代码性能就会变得越来越慢,因为作用域中的每一次变化,所有的watcher都需要重新计算。并且,如果一些watcher触发另一个更新,脏检查循环可能要运行多次。angular用户常常需要头疼解决脏检查循环机制的问题,有时候没有简单的办法来优化大量的watcher的作用域。而Vue用没有这个问题,因为他使用基于依赖追踪的观察系统并且异步队列更新,所有的数据变化都是独立触发,除非他们之间有依赖关系。
但是Vue中需要优化的是在v-for上使用track-by
track-by属性:数据修改时,数据不改变的dom不会被重新渲染,已经改变的数据所在的dom才会被重新渲染
不添加属性时数据变动时,无论值是否被修改,都会重新渲染dom
track-by的两种使用方法:
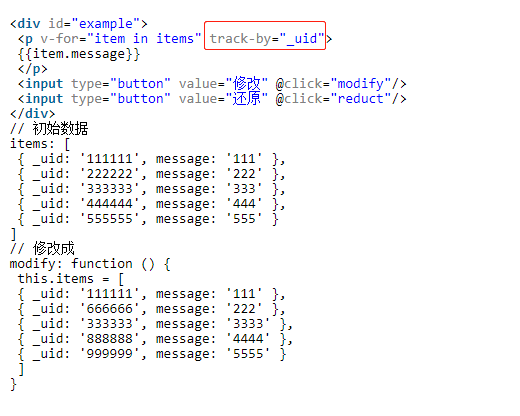
1.使用数据中的某唯一字段,例_uid

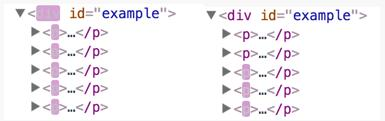
渲染效果如右:两个值都不变的情况下,才不会被渲染。(左边没有track_by属性,右边有track_by属性)

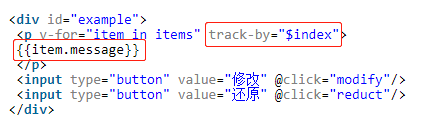
2.使用$index,其他同上

同样的数据变化,message没有改变的情况下,dom不重新渲染

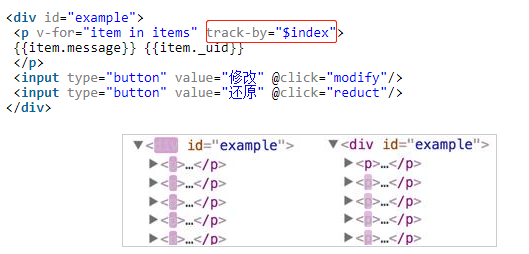
当有多个值进行渲染的时候,只有所显然的值都保持不变的时候dom才不会渲染

vue中关于v-for性能优化---track-by属性的更多相关文章
- 【转】PHP中被忽略的性能优化利器:生成器.md
PHP 如果是做Python或者其他语言的小伙伴,对于生成器应该不陌生.但很多PHP开发者或许都不知道生成器这个功能,可能是因为生成器是PHP 5.5.0才引入的功能,也可以是生成器作用不是很明 ...
- Java开发中程序和代码性能优化
现在计算机的处理性能越来越好,加上JDK升级对一些代码的优化,在代码层针对一些细节进行调整可能看不到性能的明显提升, 但是我觉得在开发中注意这些,更多的是可以保持一种性能优先的意识,对一些敲代码时间比 ...
- C#中那些[举手之劳]的性能优化
隔了很久没写东西了,主要是最近比较忙,更主要的是最近比较懒...... 其实这篇很早就想写了 工作和生活中经常可以看到一些程序猿,写代码的时候只关注代码的逻辑性,而不考虑运行效率 其实这对大多数程序猿 ...
- java开发代码中的50个性能优化细节
在java程序中,性能的大部分原因并不在java与语言,而是程序本身.养成好的编码习惯非常重要,能够显著地提升程序性能. 1:尽量在合适的场合使用单例 使用单利可以减轻加载的负担,缩短加载时间,提高加 ...
- Android中数据库Sqlite的性能优化
1.索引简单的说,索引就像书本的目录,目录可以快速找到所在页数,数据库中索引可以帮助快速找到数据,而不用全表扫描,合适的索引可以大大提高数据库查询的效率.(1). 优点大大加快了数据库检索的速度,包括 ...
- 一次项目实践中DBCP数据库连接池性能优化
关于数据库连接池DBCP的关注源于刚刚结束的一轮测试,测试内容是衡量某Webserver服务创建用户接口的性能.这是一款典型的tomcat应用,使用的测试工具是Grinder.DBCP作为tomcat ...
- PHP系列 | [转] PHP中被忽略的性能优化利器:生成器
官方:https://www.php.net/manual/zh/language.generators.overview.php 原文:https://segmentfault.com/a/1190 ...
- PHP中被忽略的性能优化利器:生成器
如果是做Python或者其他语言的小伙伴,对于生成器应该不陌生.但很多PHP开发者或许都不知道生成器这个功能,可能是因为生成器是PHP 5.5.0才引入的功能,也可以是生成器作用不是很明显.但是,生成 ...
- vue中给请求到的数据对象加属性问题
今天发现了个很奇怪的问题,我在做一个:点击列表 使点中的列表项变色的功能,而且是多个大列表项,在每个大列表项里点击切换列表项的时候不影响其他大列表项的选项. 解决思路,因为这些大列表项是请求到的数据 ...
- 在vue中选中某个标签,并且对其属性进行操作
第一步:在标签中添加ref="111"属性 第二步:this.$refs.111.属性="" 此步骤是一111为标记选中了要操作的标签,通过点属性的方法,进 ...
随机推荐
- Docker入门2------容器container常规操作
参考转自 https://www.cnblogs.com/jsonhc/p/7760144.html Docker的container 运行一个container的本身就是开启一个具有独立namesp ...
- 002-自定义打开terminal,以及快捷键,其他程序类似,ssh管理-sshpass, Shuttle
一.利用Automator软件完成服务设定 1.使用Command+Space,打开Spotlight,搜索Automator 2.搜索到之后,双击打开,选择“服务[或快速操作]” 3.将“服务收到[ ...
- 580A
#include <stdio.h> #include <string.h> #define MAXSIZE 100024//之前数据少开了一个量级 int money[MAX ...
- 【UML】-NO.45.EBook.5.UML.1.005-【UML 大战需求分析】- 通讯图(Communication Diagram)
1.0.0 Summary Tittle:[UML]-NO.45.EBook.1.UML.1.005-[UML 大战需求分析]- 通讯图(Conmunication Diagram) Style:De ...
- Linux. 计划任务 时间格式
Linux. 计划任务 时间格式 在linux中执行指令:cat /etc/crontab 结果,如下图所示: 结果一目了然,不多说. 如有问题,欢迎纠正!!! 如有转载,请标明源处:https:// ...
- Linux+DDoS deflate 预防DDoS攻击
使用DDoS脚本防止DDoS攻击 使用DDoS脚本防止DDoS攻击: DDoS概述: 分布式拒绝服务(DDoS:Distributed Denial of Service)攻击,指借助于客户/服务 ...
- Openstack-Ceilometer-Alarm运行机制
1校验 对alarm列表进行定时监测,如果发现与设置的limit值不满足,则发出警报 监控服务分为三种:默认服务,单进程校验服务和分布式校验服务.根据配置来决定,默认配置:default Alarm状 ...
- GDscript风格指南
(惯例感谢godot开发组~~·) 缩进 缩进类型:Tabs (编辑器默认) 缩进大小:4 (编辑器默认) 每个缩进级别必须大于包含它的代码块. 良好的: for i in range(10): pr ...
- js 清空html input file的值
在做上传图片预览时,利用input onchange事件触发函数,但是type=file时,一定记得新建要清空原来的图片,因为原来的图片还存在在input里面,再选重复的图片没有change,故不会触 ...
- springmvc+hibernate在实体类中设置外键
1.表User id主键,username,password,dept... 表Attendence id主键,uid外键,time... @ManyToOne @JoinColumn(name = ...
