ES6中的proxy
1 概述
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。
var proxy = new Proxy(target, handler);
Proxy 对象的所有用法,都是上面这种形式,不同的只是handler参数的写法。其中,new Proxy()表示生成一个Proxy实例,target参数表示所要拦截的目标对象,handler参数也是一个对象,用来定制拦截行为。
作为构造函数,Proxy接受两个参数。第一个参数是所要代理的目标对象(上例是一个空对象),即如果没有Proxy的介入,操作原来要访问的就是这个对象;
第二个参数是一个配置对象,对于每一个被代理的操作,需要提供一个对应的处理函数,该函数将拦截对应的操作
var obj={name:'Jane',age:12}
var proxy = new Proxy(obj, {
get: function(target, property) {
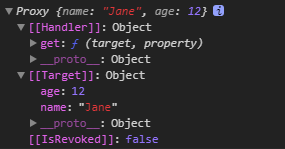
console.log(target)//{name:"Jane",age:12}(接受的obj参数)
console.log(property)//对象的属性
return target[property];//返回对象该属性的值
}
});
console.log(proxy.age) //
console.log(proxy.name) // Jane

这是当前Proxy实例函数的输出
上面的例子相当于没有对对象进行处理
var proxy=new Proxy({},{
get:function(target,property){
return 'haha'
}
})
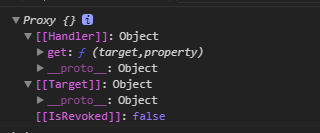
console.log(proxy.name);//haha
console.log(proxy.age);//haha
console.log(proxy.title);//haha

这是当前Proxy实例函数的输出
在这个例子中,传入的对象为空对象,直接返回‘haha’,所以在外部调用的时候,不管什么属性,输出的都是haha
一个技巧是将 Proxy 对象,设置到object.proxy属性,从而可以在object对象上调用。
var object = { proxy: new Proxy(target, handler) };
var target={name:'Jane',age:15}
var obj={proxy:new Proxy(target,{
get:function(target,property){
return target[property]+"6";
}
})}
console.log(obj.proxy.name)//Jane6
console.log(obj.proxy.age)//
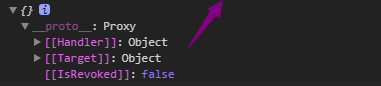
Proxy 实例也可以作为其他对象的原型对象
var proxy=new Proxy({},{
get:function(target,property){
return 35;
}
})
let obj = Object.create(proxy);
console.log(obj.name);//
console.log(obj);

同一个拦截器函数,可以设置拦截多个操作。
var handler = {
get: function(target, name) {
if (name === 'prototype') {
return Object.prototype;
}
return 'Hello, ' + name;
},
apply: function(target, thisBinding, args) {
//console.log(args)//[1,2]
return args[0];
},
construct: function(target, args) {
//console.log(args)//[1,2]
return {value: args[1]};
}
};
var fproxy = new Proxy(function(x, y) {
return x + y;
}, handler);
//fproxy(1, 2) // 1 apply()
//new fproxy(1, 2) // {value: 2} construct()
//fproxy.prototype === Object.prototype // true 二者的原型对象均指向constructor
fproxy.foo === "Hello, foo" // true get()
对于可以设置、但没有设置拦截的操作,则直接落在目标对象上,按照原先的方式产生结果。
下面是 Proxy 支持的拦截操作一览,一共 13 种。
- get(target, propKey, receiver):拦截对象属性的读取,比如
proxy.foo和proxy['foo']。 - set(target, propKey, value, receiver):拦截对象属性的设置,比如
proxy.foo = v或proxy['foo'] = v,返回一个布尔值。 - has(target, propKey):拦截
propKey in proxy的操作,返回一个布尔值。 - deleteProperty(target, propKey):拦截
delete proxy[propKey]的操作,返回一个布尔值。 - ownKeys(target):拦截
Object.getOwnPropertyNames(proxy)、Object.getOwnPropertySymbols(proxy)、Object.keys(proxy),返回一个数组。该方法返回目标对象所有自身的属性的属性名,而Object.keys()的返回结果仅包括目标对象自身的可遍历属性。 - getOwnPropertyDescriptor(target, propKey):拦截
Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象。 - defineProperty(target, propKey, propDesc):拦截
Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。 - preventExtensions(target):拦截
Object.preventExtensions(proxy),返回一个布尔值。 - getPrototypeOf(target):拦截
Object.getPrototypeOf(proxy),返回一个对象。 - isExtensible(target):拦截
Object.isExtensible(proxy),返回一个布尔值。 - setPrototypeOf(target, proto):拦截
Object.setPrototypeOf(proxy, proto),返回一个布尔值。如果目标对象是函数,那么还有两种额外操作可以拦截。 - apply(target, object, args):拦截 Proxy 实例作为函数调用的操作,比如
proxy(...args)、proxy.call(object, ...args)、proxy.apply(...)。 - construct(target, args):拦截 Proxy 实例作为构造函数调用的操作,比如
new proxy(...args)。
ES6中的proxy的更多相关文章
- 利用ES6中的Proxy和Reflect 实现简单的双向数据绑定
利用ES6中的Proxy (代理) 和 Reflect 实现一个简单的双向数据绑定demo. 好像vue3也把 obj.defineProperty() 换成了Proxy+Reflect. 话不多说 ...
- es6中的Proxy和vue中的数据代理的异同
1:概述 1-1:Proxy 用于修改某些操作的默认行为,Proxy可以说在对对象进行各种访问或者操作的时候在外层进行一层拦截,在操作之前都需要经过这种拦截.proxy返回的是一个新对象,可以通过操作 ...
- 浅谈ES6中的Proxy
Proxy是一个很有趣的对象,它能够修改某些操作的默认行为,等同于在语言层面做出修改,属于一种‘元编程’,即对编程语言进行编程. Proxy其实很好理解,就是在目标对象之前架设一层拦截,外界的访问都得 ...
- ES6中的元编程-Proxy & Reflect
前言 ES6已经出来好久了,但是工作中比较常用的只有let const声明,通过箭头函数改this指向,使用promise + async 解决异步编程,还有些数据类型方法...所以单独写一篇文章学习 ...
- 详解es6中Proxy代理对象的作用
在es6中新添加了Proxy,那么它有什么作用啊?Proxy本意为代理,而es6中的Proxy也就是代理对象,那么代理对象感觉听起来很模糊,在这里就解释一下Proxy代理对象的作用. Proxy的主要 ...
- es6学习笔记-proxy对象
前提摘要 尤大大的vue3.0即将到来,虽然学不动了,但是还要学的啊,据说vue3.0是基于proxy来进行对值进行拦截并操作,所以es6的proxy也是要学习一下的. 一 什么是proxy Prox ...
- es6学习笔记-Proxy、Reflect、Promise
Proxy Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对象之前 ...
- ES6入门之Proxy
1. 概述 Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种『元编程』即对编程语言进行编程. 1.1 理解 Proxy 是在目标对象之前架设一层『拦截』,外部对对象的访问 ...
- ES6中的模板字符串和新XSS Payload
ES6中的模板字符串和新XSS Payload 众所周知,在XSS的实战对抗中,由于防守方经常会采用各种各样严格的过滤手段来过滤输入,所以我们使用的XSS Payload也会根据实际情况作出各种各样的 ...
随机推荐
- poj3273(二分)
题目链接:https://vjudge.net/problem/POJ-3273 题意:给定n个数,将这n个数划分成m块,问所有块最大值的最小是多少. 思路:注意到所求值最大为109,所以可以用二分来 ...
- 使用__slots__节省python内存技巧
__slots__作用 __slots__有一个作用是:限制类实例绑定的属性,但是它有一个更重要的作用就是节省内存,当然更适用于数据量大的情况(万量级以上). __slots__节省内存的原理 cla ...
- KALI安装与环境配置
2018-2019 201899224<网络攻防实践>第二周作业 虚拟化网络攻防实验环境包括以下部分: 靶机:包含系统和应用程序安全漏洞,并作为攻击目标的主机.(Windows XP和Li ...
- Kettle (5) - 获取 Web 数据
使用 Kettle 获取网页数据.当然,这里的网页数据主要指结构化数据,可能是 xml 格式.json 格式 或者 csv 文件等.以 http://services.odata.org/V3/Nor ...
- C#,如何程序使用正则表达式如何使用匹配的位置的结果修改匹配到的值
程序代码使用正则表达式如何修改匹配到的值: 代码一: using System; using System.Text.RegularExpressions; public class Example ...
- Quartz.NET快速入门指南
最近,在工作中遇到了 Quartz.net 这个组件,为了更好的理解项目代码的来龙去脉,于是决定好好的研究一下这个东西.确实是好东西,既然是好东西,我就拿出来分享一下.万丈高楼平地起,我们也从入门开始 ...
- hibernate save数据的时候报错:ids for this class must be manually assigned before calling save()
这个错误是因为eclipse 这种jpatools 自动生成的实体类内没把id 设置为自增,还有id的值在生成的时候默认为string 即使加上了也所以无法自增 ,所以还需要把string 换成In ...
- finereport 下拉复选框多选
- 在JSP页面获取集合的长度
在jsp页面上经常遇到得到集合长度.字符长度.字符切取等应用需,在2.0以前这种需是许多程序员对JSTL及为不满意的地方之一.为此在2.0 中添加了functions标签,其提供对以上需求的支持. 使 ...
- 1.3eigen中数组类和系数的运算
1.3数组类和系数的运算 与矩阵类只适用与线性代数运算相反,数组类提供通用的数组类,能不利用线性代数的知识来对系数进行操作,比如对每个系数加上一个常数,或者乘上两个数组的系数. 1.数组类型 跟矩阵类 ...
