VSCode配置Git随记
VSCode配置Git随记
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令。
不过这就需要你对vscode进行配置。下面我会讲到git的配置与免密码上传github。
一、安装Git管理工具,可上官网安装,安装路径https://git-scm.com/,安装路径默认C:\Program Files\Git,可自行修改,这里我是安装在D:\Program Files\Git。
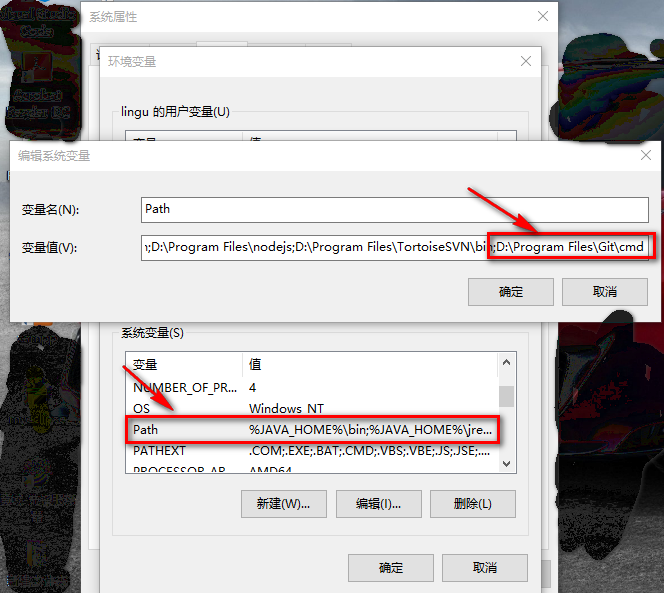
二、安装完Git之后,如图配置好环境变量path路径的信息,一般会自动配置成功,配置完成后电脑就可以使用Git了。
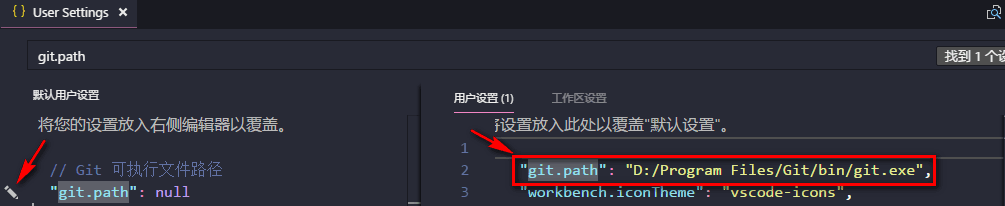
三、要想在VS Code里面使用Git需要在编辑器内配置git.path
配置步骤:在编辑器的文件->首选项->设置->搜索git.path->点击编辑->找到你的电脑git的安装目录,找到里面的bin文件夹,里面的git.exe文件把该文件的完整路径复制下来
四、VSCode中Git的使用以及Github的免密上传
首先设置一下全局变量,以下命令直接在git-bash终端上输入即可,成功之后会在你的电脑用户跟目录下生成一个 .gitconfig的配置文件,里面包含着你的用户名及密码
Git 全局设置:
git config --global user.name "用户名"
git config --global user.email "用户邮箱"
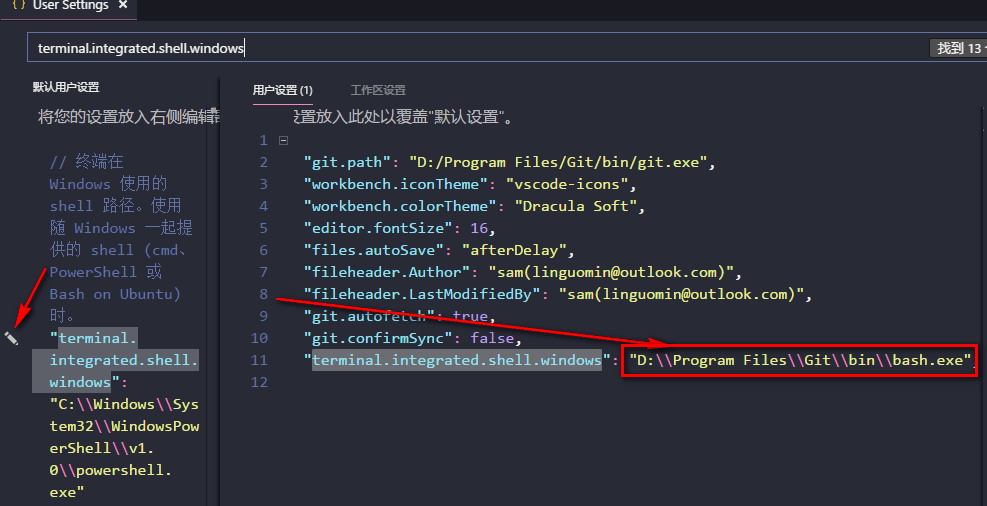
这里因为我为了方便把终端设置成了git-bash终端,以下是教程
还是在默认用户设置里面搜索以下字段
然后复制安装目录下的bin文件夹里面的bash.exe文件目录更新到用户设置里面如图
设置完后就可以使用快捷键Ctrl+~打开终端了
接下来就是上传代码到github上
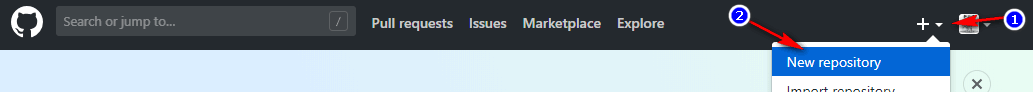
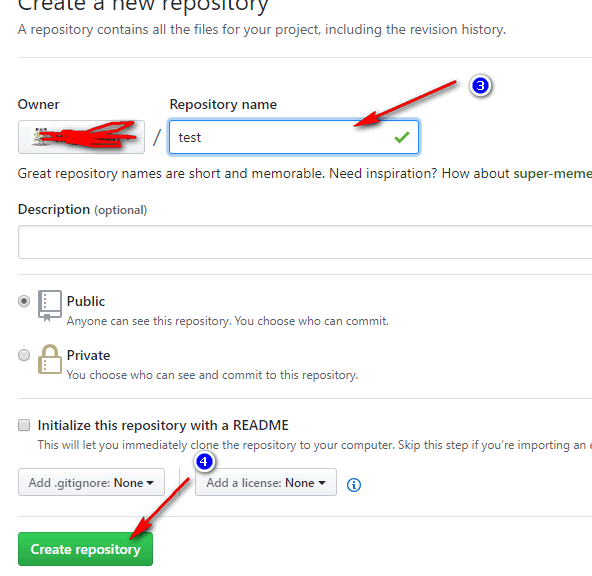
在上传之前先在github上创建库,也就是放项目的文件库如图
创建完成后进入vscode打开终端进入要上传的项目的根目录
之后执行git初始化仓库命令git init
执行添加文件目录到git仓库命令 git add . (. 小数点是添加当前目录下的所有文件 也可以只添加制定文件或者文件夹)
执行上传到git仓库命令git commit -m "可写注释内容"
执行git仓库与github仓库的连接命令git remote add origin https://github.com/你的github的用户名/test.git(这里是你创建的仓库名字加上 .git)
执行推送到分支(master)的命令git push -u origin master(分支名字master为主分支)
在你第一次使用时点击推送或者执行上条push的命令时会弹出github的登入框,输入用户名密码(在vscode中每次push都要输入用户名密码,这里可以执行git命令让git软件记住密码)如下
git config --global credential.helper store
执行到这里就可以到github上面查看你刚才新建的github仓库了,点开里面就是你的项目了,success
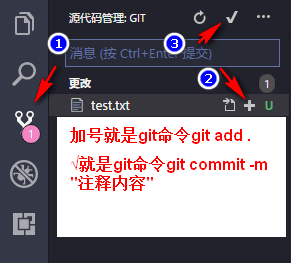
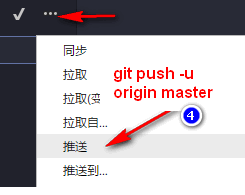
vscode因为集成了git所以vscode的有些按钮可替代上面输入的git命令,如图:
下图推荐在你更新代码的时候使用,第一次使用我推荐全程使用git命令
从github上面下载代码到自己电脑上操作步骤如下:
基于之前我已经在vscode上面集成了git-bash的终端,这里就可以直接打开编辑器,打开你要存放的文件夹,ctrl+~打开终端,直接输入命令
git clone http://github.com/用户名/github上你要clone的项目名称
这样等待下载完成代码就到你的电脑上了。
如果没有集成终端的话,打开git-bash终端,输入命令 进入你要存放的地址(cd 文件夹名称),之后再次执行上述的克隆命令即可。
以上内容纯属个人随记,若有写错的,请勿怪,谢谢!
VSCode配置Git随记的更多相关文章
- vscode配置git及码云
1.将代码放到码云 到码云里新建一个仓库,完成后码云会有一个命令教程按上面的来就行了 码云中的使用教程: Git 全局设置: git config --global user.name "A ...
- vscode 配置Git
步骤: 下载Git客户端 配置环境变量 设置vscode与Git的关联 重启 步骤一: 该网址,下载即可. https://git-scm.com/downloads 步骤二: 计算机 > 属性 ...
- vscode——配置git的path
设置 打开设置 搜索配置 复制Json文本 编辑配置 粘贴刚才复制的json文本,并将自己git的地址写好,保存即可 完整配置 { "workbench.colorTheme": ...
- vscode 配置踩坑记
vscode-easy-less 遇到问题最好的解决方式是看官网文档,切记!!! 在web开发当中,经常会写less然后编译成css,当然在VS Code当中也有这样的插件(EasyLess), 但是 ...
- vscode中git的配置
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些 git 指令. 不过这就需要你对vscode进行配置.下面我会讲到 git 的配置与免密码上传 github VSCode配置g ...
- vscode中配置git
vscode中配置git vscode 报错 未找到Git.请安装Git,或在"git.path" 设置中配置 第一步安装git git安装方法自行解决,提供git下载连接! gi ...
- 二、vue之 使用vscode配置
vue之 使用vscode配置 visual studio code 简称vscode,下图为图标 ... 开启vscode ... 1.导入文件夹,选择菜单栏 文件-打开文件夹->选择相应已 ...
- vs code配置git
在项目目录执行 git init 修改.git文件夹下的config文件 [core] repositoryformatversion = 0 filemode = false bare = fals ...
- Go(02)windows环境搭建和vscode配置
之前讲述过linux环境下Go语言开发环境搭建,这次简述下windows的搭建以及vscode配置 windows环境搭建 同样去https://studygolang.com/dl下载windows ...
随机推荐
- Spring学习,初识Spring
Spring概述 将Spring理解为管理对象间依赖关系的容器 “解耦” 根据功能的不同,可以将一个系统中的代码分为 主业务逻辑 与 系统级业务逻辑 两类 ```Spring 是为了解决企业级开发的复 ...
- Codeforces Round #500 (Div. 2) [based on EJOI]
Codeforces Round #500 (Div. 2) [based on EJOI] https://codeforces.com/contest/1013 A #include<bit ...
- 十字线阵---CBF,传统波束形成
%传统波束形成,CBF (Ps:这个程序是别人的,不是我写的,但是具体是在哪里找到的已经忘了) clear all; close all; clc; %---------初始化常量---------- ...
- Sublime Text3快捷键大全
选择类 Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本. Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑.举个栗子:快速选中并更改所有相同的变量名.函数 ...
- 密码\路径\IP...备忘录
1.linux 192.168.200.128:22 root/123456
- .net core 中使用ef 访问mysql
1.参考文档说修改项目文件添加,就得这么做,不然会报错 <ItemGroup> <DotNetCliToolReference Include="Microsoft.Ent ...
- linux 查看信息-磁盘分区&网络
磁盘和分区 1.查看挂接的分区状态 2.查看所有交换分区 3.查看启动时IDE设备检测状况 网络 1.查看网络接口属性 2.查看防火墙设置 3.查看路由表 4.查看所有监听端口 5.查看所有已经建立的 ...
- C#中读写INI文件
C#中读写INI文件 c#的类没有直接提供对ini文件的操作支持,可以自己包装win api的WritePrivateProfileString和GetPrivateProfileString函数实现 ...
- 结合OPENSIFT源码详解SIFT算法
平台:win10 x64 +VS 2015专业版 +opencv-2.4.11 + gtk_-bundle_2.24.10_win32 参考博客:https://www.cnblogs.com/cql ...
- 小白的CTF学习之路1——程序与CPU
刚刚注册了这个博客园,尽量保持每日一更(*/ω\*) 今天看了po学院的教学视频,了解了程序是什么,如何在CPU当中工作的等各种之前未曾想过的问题,特此记录,以防忘记 首先我们学习程序与CPU之前需要 ...