Flex 布局语法教程
一、Flex布局是什么?
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
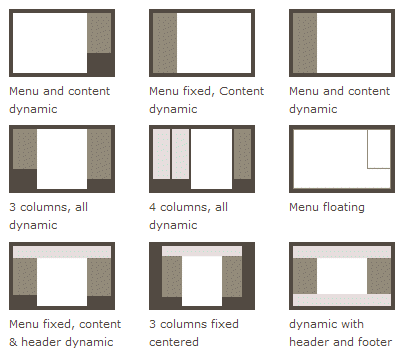
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
三、容器属性
设置在容器上的属性有6种。
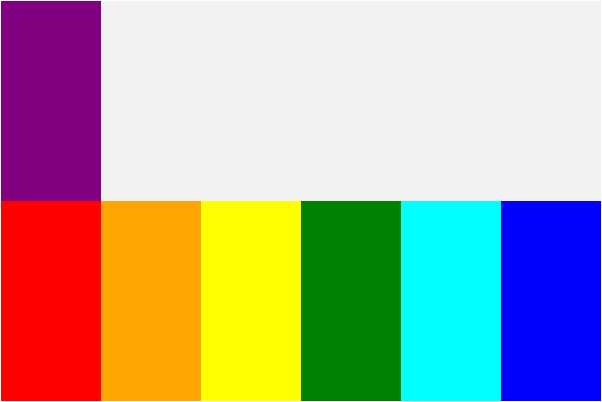
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-item
- align-content
flex-direction属性:决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

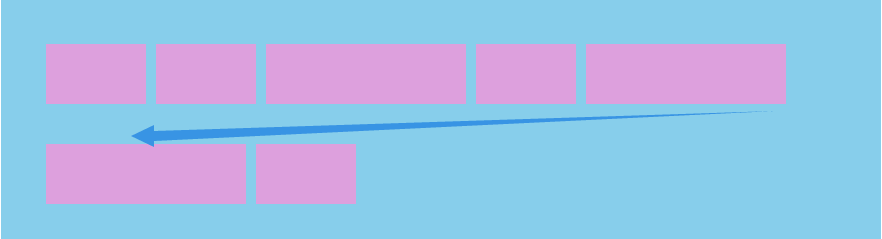
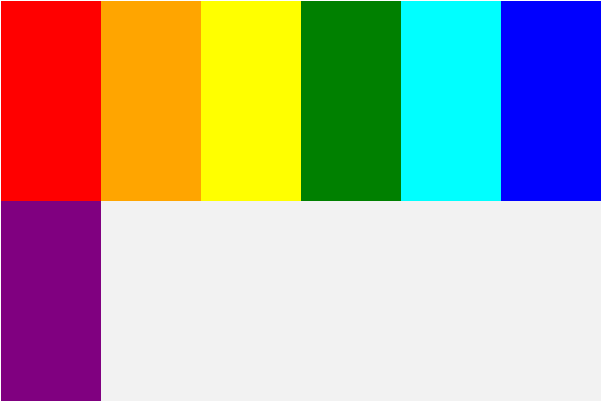
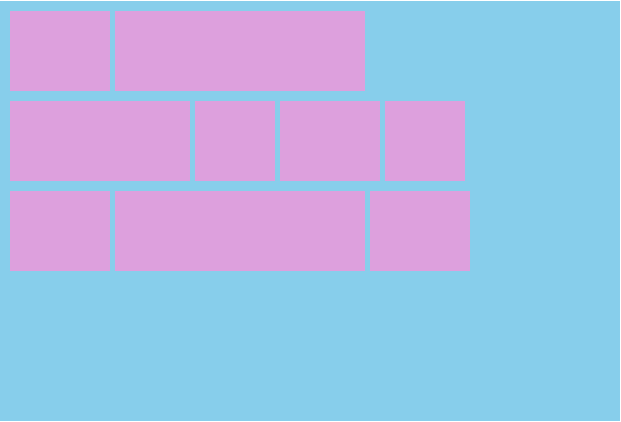
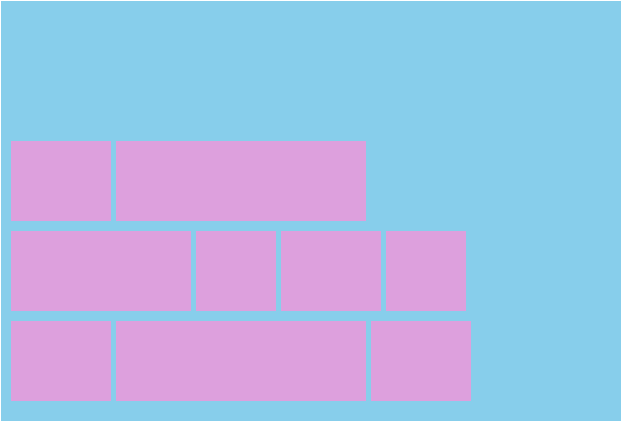
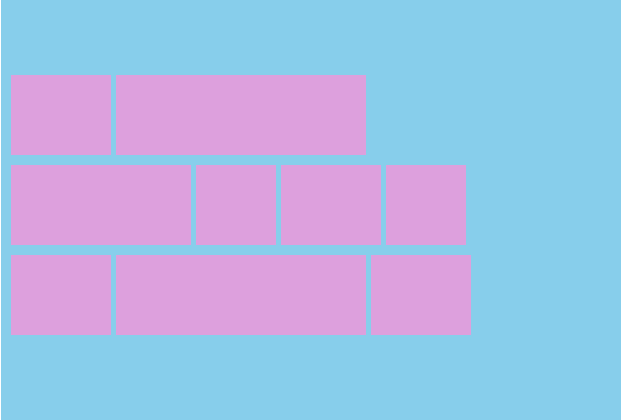
flex-wrap属性:定义换行情况
默认情况下,项目都排列在一条轴线上,但有可能一条轴线排不下。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行;

wrap:换行,第一行在上方;

wrap-reverse:换行,第一行在下方。

flex-flow属性:flex-direction和flex-wrap的简写,默认row nowrap
.box{
flex-flow: <flex-direction> || <flex-wrap>;
}
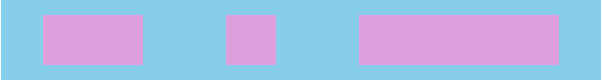
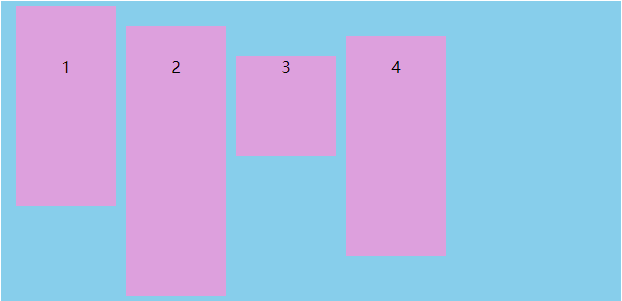
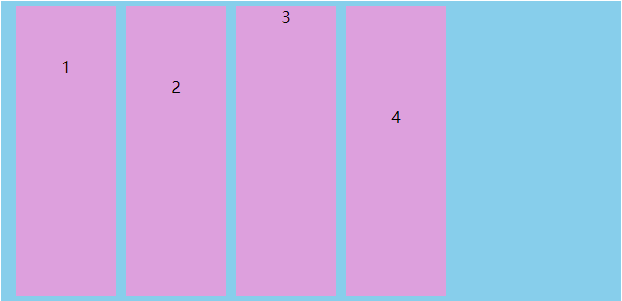
justify-content属性:定义项目在主轴上的对齐方式。
对齐方式与轴的方向有关,本文中假设主轴从左到右。
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
}
flex-start(默认值):左对齐;

flex-end:右对齐;

center:居中;

space-between:两端对齐,项目之间间隔相等;

space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍。

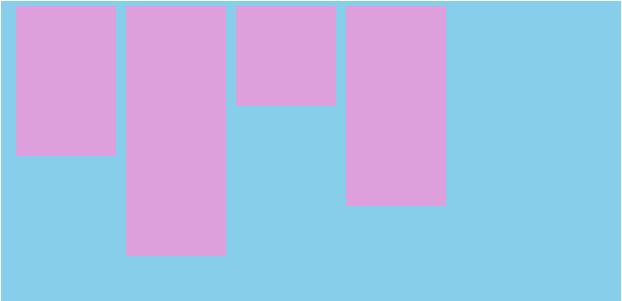
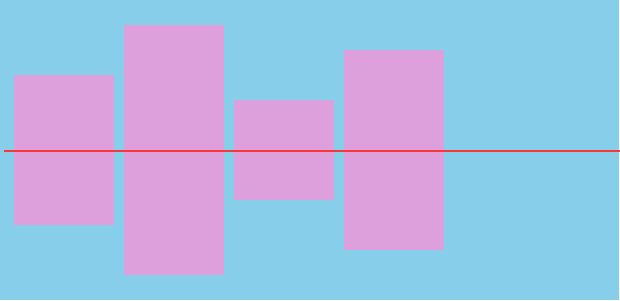
align-items属性:定义在交叉轴上的对齐方式
对齐方式与交叉轴的方向有关,假设交叉轴从下到上。
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:起点对齐;

flex-end:终点对齐;

center:中点对齐;

baseline:项目的第一行文字的基线对齐;

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

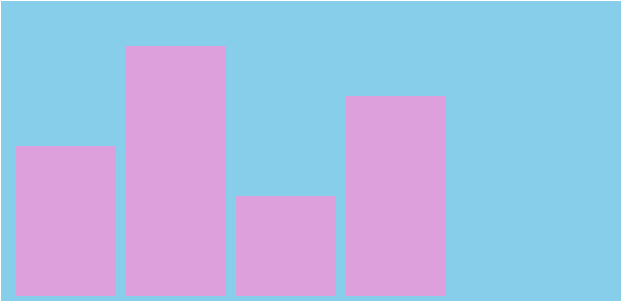
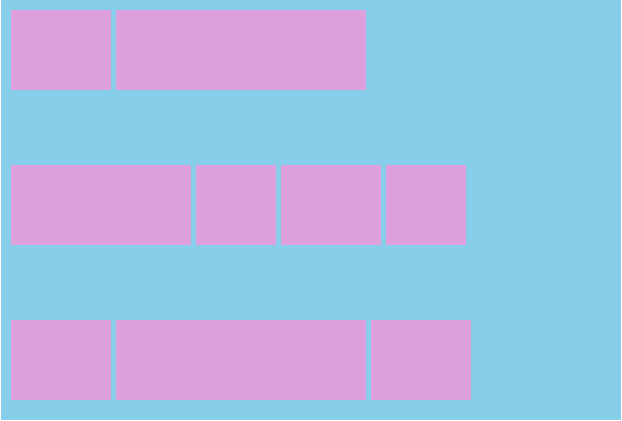
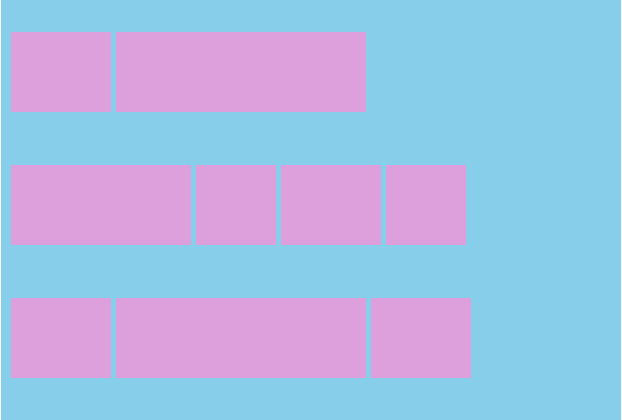
align-content属性:定义多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用。
所以,容器必须设置flex-wrap:···;
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐;

flex-end:与交叉轴的终点对齐;

center:与交叉轴的中点对齐;

space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布;

space-around:每根轴线两侧的间隔相等,即轴线之间的间隔比轴线与边框的间隔大一倍;

stretch(默认值):轴线占满整个交叉轴。

四、项目的属性
设置在项目上的属性也有6个。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
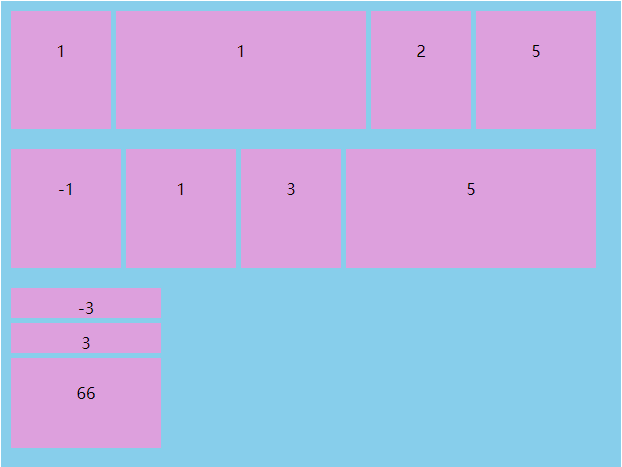
order属性:定义项目的排列顺序。
数值越小,排列越靠前,默认为0,可以是负值。
.item {
order: <integer>;
}
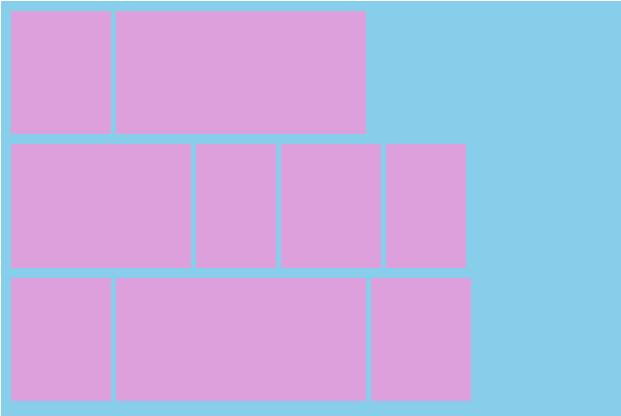
flex-grow属性:定义项目的放大比例
默认值为0,即如果空间有剩余,也不放大。
可以是小数,按比例占据剩余空间。
.item {
flex-grow: <number>;
}


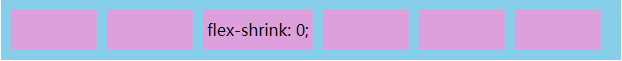
flex-shrink属性:定义项目的缩小比例
默认值都为1,即如果空间不足将等比例缩小。
如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小。
负值对该属性无效,容器不应该设置flex-wrap。
.item{
flex-shrink: <number>;
}
如果一个项目设置flex-shrink为0;而其他项目都为1,则空间不足时,该项目不缩小。

如果所有项目都为0,则当空间不足时,项目撑破容器而溢出。

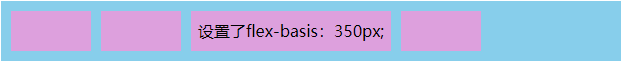
flex-basis属性:定义在分配多余空间之前,项目占据的主轴空间。
默认值为auto,浏览器根据此属性检查主轴是否有多余空间。
.item{
flex-basis: <auto或者px>;
}
注意设置的flex-basis是分配多余空间之前项目占据的主轴空间,如果空间不足则默认情况下该项目也会缩小。


flex属性是flex-grow,flex-shrink和flex-basis的简写
默认值为0 1 auto,第一个属性必须,后两个属性可选。
.item{
flex: none | [<flex-grow><flex-shrink><flex-basis>];
}
可以用
flex:auto;代替flex: 1 1 auto;;可以用
flex: none;代替flex: 0 0 auto;
align-self属性:允许单个项目与其他项目有不一样的对齐方式默认值为auto,表示继承父元素的align-items属性,并可以覆盖align-items属性。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
Flex 布局语法教程的更多相关文章
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- flex布局语法(阮一峰)
Flex 布局教程:语法篇 作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + posi ...
- Flex布局语法与实践
一.参考文献 阮一峰 Flex布局的语法 阮一峰 Flex布局的实践 二.Flex语法 (一)Flex是什么 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状 ...
- Flex布局—语法篇
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- CSS布局-flex布局入门教程
前言 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能. 查询兼容 F ...
- Flex 布局的教程
前言:以前也经常用flex布局,但是最近看到别人使用的时候,发觉以前自己还是不够理解这个,重新看了一遍http://www.ruanyifeng.com/blog/2015/07/flex-gramm ...
- flex布局 (引用阮一峰老师的flex布局-语法篇)
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- flex布局语法+实例
一.什么是flex布局 flex 是 flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 flex 布局.你可以将前端页 ...
- Flex布局语法
flexbox 弹性盒布局和布局原理 新版的flexbox规范分两部分:一部分是container,一部分是 items. flexbox是一整套布局规范,包含了多个css属性,所以学习起来比`flo ...
随机推荐
- Java作业(一)
再此次的Java考试中发现自己的不足,无法套用HTML模板进行编程,说实话拿到的第一刻自己有些懵,不知道怎么去操作, 后来通过查询操作了一些,但是整个人还是懵懵的,不知道下一步怎么办,怎么去连接后台和 ...
- Java基础(变量数&常量&据类型&类型转换)
什么是变量: 变量就是一个不固定的数值,它随时会改变,就像银行卡里存的钱一样会变动. 变量的格式:1 数据类型 变量名=变量值: 2 数据类型 变量名: 变量名=变量值: 变量的三大要素:1变量 ...
- windows程序设计 获取显示器分辨率
我的显示器分辨率 /*--------------------------------------------------------------------------- scrsize.c -- ...
- Vue系列之 => webpack基础使用
webpack安装方式 1,运行 npm i webpack -g 全局安装. 2,在项目根目录中运行 npm i webpack --save-dev 安装到项目依赖中 项目目录 进入src运行, ...
- python IO 多路复用
一.epoll epoll 参考链接: https://www.cnblogs.com/Alanpy/articles/5125986.html epoll 参考链接: https://www.cn ...
- 第三篇——Struts2的动态方法调用
Struts2动态方法调用 默认方式:默认执行方法中的execute方法,若指定类中没有该方法,默认返回success: method方式:执行method属性中定义的方法,没有该方法,页面报错: 通 ...
- Java Hello World源代码notepad++版
Notepad++中写Java Hello World代码并运行,步骤如下: 1. 在E:\CodeDemo\Java文件夹下(你也可以选择自己的文件夹)新建一个txt文本文件. 如果没有NotePa ...
- 进程间通信之信号量、消息队列、共享内存(system v的shm和mmap)+信号signal
进程间通信方式有:System v unix提供3种进程间通信IPC:信号量.消息队列.共享内存.此外,传统方法:信号.管道.socket套接字. [注意上述6种方式只能用户层进程间通信.内核内部有类 ...
- ipconfig/release时:系统找不到指定的文件。无法连接网络
问题描述: ipconfig/release时:系统找不到指定的文件,无法连接网络,无法获取正确ip地址 处理方法: 修复Winsock和重置IP设置.第一步:开始-运行,输入cmd,打开命令行窗口. ...
- Python3 批量更改文件后缀名
Python3 批量更改文件后缀名 示例: # coding:utf8 import os import sys def Rename(): #Path = "F:\\test\\" ...
