css3实现好看的边框效果

1、html结构
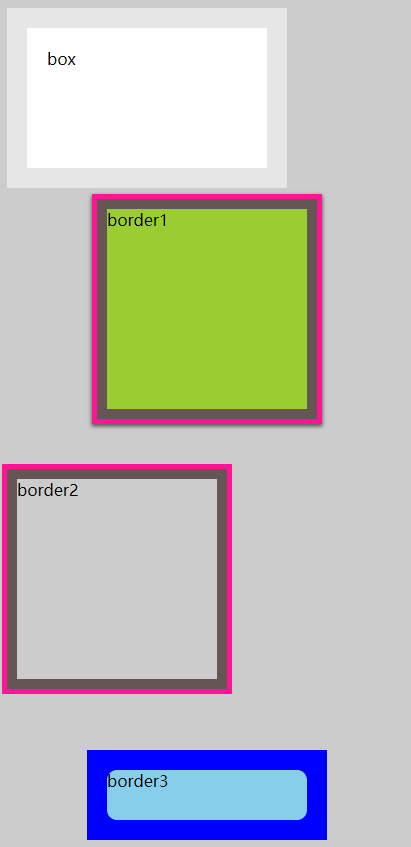
<div class="box">box</div>
<br>
<div class="border1">border1</div>
<div class="border2">border2</div>
<br>
<div class="border3">border3</div>
2.对应的css样式
<style>
.box{
width: 200px;
height: 100px;
background: #fff;
padding: 20px;
/* 重点样式 */
border: 20px solid rgba(,,,.);
background-clip: padding-box;
}
.border1{
width: 200px;
height: 200px;
margin-left: 100px;
margin-bottom: 60px;
background: yellowgreen;
/* 重点样式 */
box-shadow: 10px #,
15px deeppink,
2px 5px 15px rgba(,,,.);
}
.border2{
width: 200px;
height: 200px;
margin-bottom: 60px;
/* 重点样式 */
border: 10px solid #;
outline: 5px solid deeppink;
}
.border3{
width: 200px;
height:50px;
background: skyblue;
border-radius: 10px;
margin-left: 100px;
/* 重点样式 */
box-shadow: 10px blue;
outline: 20px solid blue
}
</style>
我是在看到laixiangran的博客时看到的感觉还不错,保留下来,一边以后可以拿来直接使用。
重要用到的background-clip,box-shadow,outline属性,不了解的同学可以查看W3School查看

css3实现好看的边框效果的更多相关文章
- CSS3实现多样的边框效果
半透明边框 实现效果: 实现代码: <div> 你能看到半透明的边框吗? </div> div { /* 关键代码 */ border: 10px solid rgba(255 ...
- 利用CSS3实现圆角的outline效果的教程
一.首先,outline是个很牛的东西1. border近亲outline和border是近亲,为什么这么讲呢?首先,都是给元素外面套框框的:其次,支持的属性值几乎都是一样的,例如,outline-s ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- CSS3实现半像素边框
一.思路 普通的1px黑色实线边框: border: 1px solid #000; 半像素边框当然不是简单地把1px改为0.5px(没测试过,可能会被解析成1或者0),border-width的值只 ...
- CSS属性定义 文本修饰 边框效果 背景修饰
一.CSS属性定义1.css颜色表示方法[重点]rgb(红绿蓝3个颜色通道 强度值为0-255)rgb(0,0,0)rgba(alpha a是透明度 值为0-1)rgba(123,123,123,0) ...
- (转)利用 SVG 和 CSS3 实现有趣的边框动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- CSS鼠标悬停图片加边框效果,不位移的方法
<!DOCTYPE HTML> <html lang="en-US"> <head> <title>css实现鼠标悬停时图片加边框效 ...
- 使用 CSS3 动感的图片标题动画效果【附源码下载】
在网站中,有很多地方会需要在图片上显示图片标题.使用 CSS3 过渡和变换可以实现动感的鼠标悬停显示效果.没有使用 JavaScript,所以只能在支持 CSS3 动画的现代浏览器中才能正常工作.您可 ...
- Codrops 教程:基于 CSS3 的精美模态窗口效果
Codrops 分享了漂亮的模态窗口效果实现方法,希望给前端开发人员提供一些创新显示对话框的启示.这个方案使用了触发按钮(或任何的 HTML 元素),在点击的时候出现一个模态窗口,带有简单的过渡(或动 ...
随机推荐
- python笔记-正则表达式常用函数
1.re.findall()函数 语法:re.findall(pattern,string,flags=0) --> list(列表) 列出字符串中模式的所有匹配项,并作为一个列表返回.如果无匹 ...
- Potatso Lite:[限免]ios 自由上网利器
为入门用户打造的轻量级网络代理工具,支持通知中心开关.扫描二维码或手动输入代理,简洁好用.支持多种代理. Potatso Lite:appstroe 下载 重要提醒:中国区Appstroe可下载. ...
- Linux显示su:认证失败
1. sudo passwd 2.输入安装密码 3.输入新的Unix的root密码 4.重复密码 5.su 6.输入上面的新密码
- HTML5 元素属性介绍
HTMLElement 表示所有的 HTML 元素. 这里将以事件属性和非事件属性的分类进行介绍. 事件属性大多继承自GlobalEventHandlers,非事件属性大多继承自Element. 菜单 ...
- 解析web应用处理流程
客户端(浏览器.app.ajax.爬虫程序)通过域名(dns绑定)向服务器发送http协议,域名可以泛解析到机群.机器,服务器接收http请求报文,通过WSGI协议链接框架做代码逻辑层的处理,解析完逻 ...
- c#之如何操作excel
可使用EPPlus类库,下载地址如下: http://epplus.codeplex.com/ 也可以在这里下载: https://files.cnblogs.com/files/jietian331 ...
- 第八篇——Struts2的处理结果类型
Struts2处理结果类型 1.SUCCESS:表示Action正确的执行完成,返回相应的视图,success是name属性的默认值: 2.ERROR:表示Action执行失败,返回到错误处理视图: ...
- nginx 高并发优化参数
关于内核参数的优化: net.ipv4.tcp_max_tw_buckets = 6000timewait的数量,默认是180000.net.ipv4.ip_local_port_range = 10 ...
- 2018-2019-2 20189206 Python3学习
python3简明教程学习 基本概念 脚本文件: 脚本文件英文为Script.实际上脚本就是程序,一般都是由应用程序提供的编程语言.应用程序包括浏览器(javaScript.VBScript).多媒体 ...
- 2018-2019-1 20189206 《Linux内核原理与分析》第八周作业
#linux内核分析学习笔记 --第七章 可执行程序工作原理 学习目标:了解一个可执行程序是如何作为一个进程工作的. ELF文件 目标文件:是指由汇编产生的(*.o)文件和可执行文件. 即 可执行或可 ...
