CSS-技巧
1、input框的问题,开关默认缓存 autocomplete = "on/off" ,在选择缓存的情况下,input背景会变为浅黄色,去掉只需要一行代码


2、input的属性required,修改默认的提示文字,看图

修改默认提示文字方法
<input type="text" class="yanz" required oninvalid="setCustomValidity('请输入验证');" oninput="setCustomValidity('')">
解释:提交的input元素的值为无效值时,触发oninvalid事件。例如:input元素设置了required属性,但是提交时该处为空就会触发oninvalid事件。setCustomValidity("自定义提示") 函数用来设置自定义提示。oninput 该事件类似于 onchange 事件。不同之处在于 oninput 事件在元素值发生变化时立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
如此,required设定了字段非空(必填),当提交无效时,也就是空值触发 oninvalid 事件,拿到自定义提示。在用户输入值时,oninput 立即触发,自定义值变为空,消失。
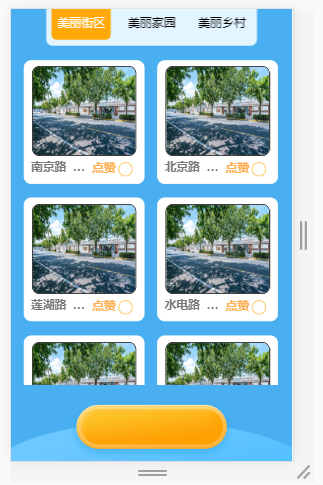
3、屏幕高度给定或者100vh,屏幕却还能上下抖动?


如上图,整个页面我写出来如图一,但是往上拉,就会出现如图二的下边多出一部分,并且可以上下抖动,百度了很久,给出的解决方法如出一辙,都是什么在HTML,body里面把Y轴滚动条设置为 “overflow-y: scroll;” 等等,我尝试了很久,发现别人的招数使用于 底部根div为 “margin: 0 auto”的布局,而对我并没啥用,我的需求是就一个页面,上下布局不动,中间可以滚动。根据我的需求,一个页面占满屏幕,那我直接把Y轴滚动关了不就行了?试了一下,果真可以!!!!在html,body{ overflow-y: hidden; }解决了问题。
CSS-技巧的更多相关文章
- CSS技巧-rgba函数的妙用
先简单介绍一下: rgba()函数是平时开发中经常遇到的,这篇文章也做了一个比较详细的解读以及一系列的应用. 对它的工作原理做一番分析:就是具有一定透明度的盒子: 还比较了rgba()函数和不透明度属 ...
- 经验分享:多屏复杂动画CSS技巧三则
当下CSS3应用已经相当广泛,其中重要成员之一就是CSS3动画.并且,随着CSS动画的逐渐深入与普及,更复杂与细腻的动画场景也如雨后春笋般破土而出.例如上个月做的「企业QQ-新年祝福」活动: 感谢sh ...
- 多屏复杂动画CSS技巧三则(转载)
本文转载自: 经验分享:多屏复杂动画CSS技巧三则
- 网页设计师必备的10个CSS技巧
CSS是网页设计师的基础,对CSS的了解能使他们能够设计出更加美观别致的网页.使用CSS技巧来巧妙地处理CSS是非常令设计师着迷的事情.在CSS的深海世界里有很多有意思的东西,你只需要找到最适合你的就 ...
- 应该知道的25个非常有用的CSS技巧
在我们的前端CSS编码当中,经常要设置特殊的字体效果,边框圆角等等,还要考虑兼 容性的问题, CSS网页布局,说难,其实很简单.说它容易,往往有很多问题困扰着新 手,在中介绍了非常多的技巧,这些小技巧 ...
- 20个很有用的CSS技巧
导语:下面这几个CSS技巧你可能不知道,1.彩色照片变黑白,2.所有元素垂直居中,3.禁用鼠标,4.模糊文字,小编学完能量满满的,觉得对CSS又充满了爱,你也来看看. 1. 黑白图像 这段代码会让你的 ...
- 50个CSS技巧
这里我工作中收集了10个很不错的CSS技巧,你可以用在你的项目上.它可以帮你很好地整理你的元素并让他们看起来蛮酷的.下面开始我们的内容,希望你会喜欢它.下面是我收集的CSS技巧,希望能帮助到你,感觉收 ...
- 最全的CSS浏览器兼容问题【CSS技巧 】
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
- 10个网页设计师必备的CSS技巧(转)
英文原文:10 Essential CSS Rules for Web Designers CSS是网页设计师的基础,对CSS的了解能使他们能够设计出更加美观别致的网页.使用CSS技巧来巧妙地处理CS ...
- 100个实用的CSS技巧,以及遇见的问题和解决方案。
前言 本篇文章将会持续更新,我会将我遇见的一些问题,和我看到的实用的CSS技巧记录下来,本篇文章会以图文混排的方式写下去.具体什么时候写完我也不清楚,反正我的目标是写100个. 本案例都是经本人实测 ...
随机推荐
- HDU 1160
FatMouse believes that the fatter a mouse is, the faster it runs. To disprove this, you want to take ...
- GreenDao 使用和数据库升级
1使用方法 一.添加依赖 在bulid.gradle文件下的dependencies下添加所需依赖 compile 'org.greenrobot:greendao:3.2.2' // add l ...
- Nginx技术研究系列4-Nginx监控-Nginx+Telegraf+Influxb+Grafana
搭建了Nginx集群后,需要继续深入研究的就是日常Nginx监控. Nginx如何监控?相信百度就可以找到:nginx-status 通过Nginx-status,实时获取到Nginx监控数据后,如何 ...
- timer控件、三级联动、帐号激活权限设置
一.Timer控件 Timer实际就是一个线程控件. 属性:Enabled 是否被启用 Interval 多长时间执行一次控件中的代码 事件: Tick 事件中放要执行的代码. ...
- [转载]get、post异同
1. get是从服务器上获取数据,post是向服务器传送数据. 2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过 ...
- sparkStreaming 与fafka直接方式 进行消费者偏移量的保存如redis 里面 避免代码改变与节点重启后的数据丢失与序列化问题
import java.util import kafka.common.TopicAndPartition import kafka.message.MessageAndMetadata impor ...
- autotools源文件相同/不同目录下
关于Autotools 我们前面的章节中已经讲到了Makefile的使用(点击进入查看文章).我们知道在Linux下面如果编译一个比较大型的项目,我们可以通过Makefile的方式来完成. 但是,我们 ...
- Vue基础进阶 之 常用的实例属性
Vue实例属性: vue实例直接调用的属性: 常用的实例属性: vm.$data:获取属性: vm.$el:获取实例挂载的元素: vm.$options:获取自定义选项/属性: vm.$refs:获取 ...
- Windows下应用级别的IIS负载均衡方案 Application Request Route
转载于:https://blog.csdn.net/2000killer/article/details/51228625 序言 随着公司业务的发展,后台业务就变的越来越多,然而服务器的故障又像月经一 ...
- centos7救援模式--rescue模式
前序 经典问题:系统无法进入,如grub损坏或某个配置文件改错 操作 1 按方向键到Boot,选到Hard Driver,按减号,使其下移,最终让CD-ROM Drive到第一行,并按F10保存 2 ...
