四、UI开发之核心基础——约束(实用)
概述
本节将会介绍最常用的几种约束,基本可以满足90%以上的UI布局要求。
先附上一份其他优秀博客https://blog.csdn.net/companion_1314/article/details/51823243,该篇博文使用GIF演示了常见约束,很好的给新手一个直观印象,我本人也从其中受益良多,贴在此处以供参考。
Xcode提供的约束总共可以分为以下六种:
1. 距离约束
2. 边长约束
3. 比例约束
4. 对齐约束
5. 容器约束
6. 伸缩/拉伸等级约束
接下来我们将对这5种约束进行一一描述。
距离约束
任意一个UI控件都是矩形布局,我们将其4边称为“边界”。这个手机屏幕的4边也是“边界”。
则距离约束指的是,对控件及其四周最近的“边界”间的约束。
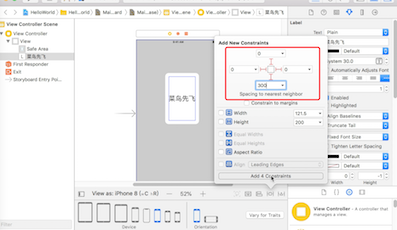
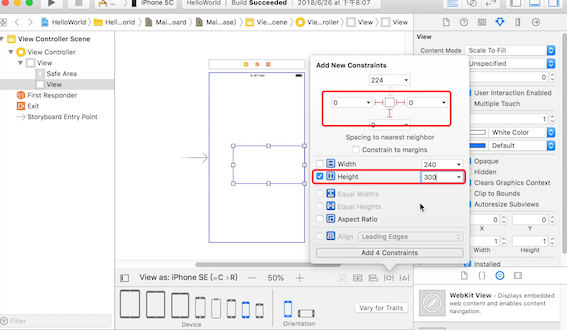
例1:上边距0,下边距300,左边距0,右边距0


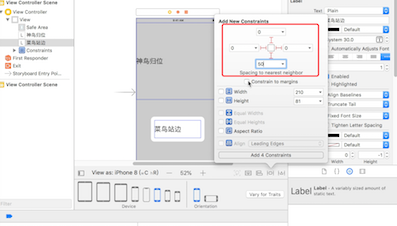
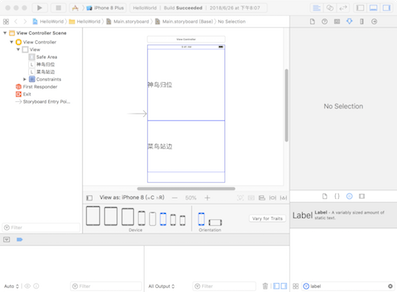
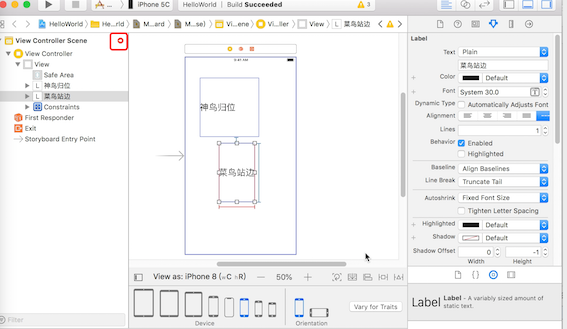
例2:在空的storyboard上拖入label“神鸟归位”,并设置约束:上边距0,下边距300,左边距0,右边距0。
然后再拖入label“菜鸟站边”,并设置约束:上边距0,下边距50, 左边距0, 右边距0。


边长约束
边长约束指的是,对控件长宽的约束。
不同于距离约束,边长约束只能确定控件的大小,不能确定其位置,所以必须搭配其他约束才能确定控件。
例1:左边距0,上边距0,长200,高200


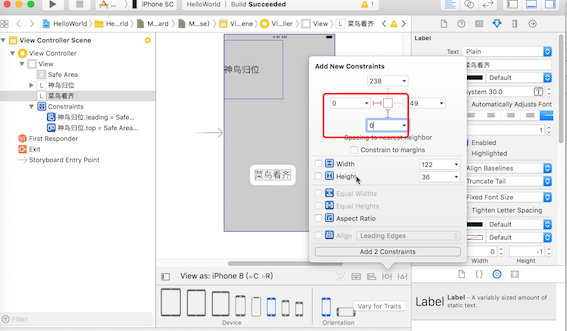
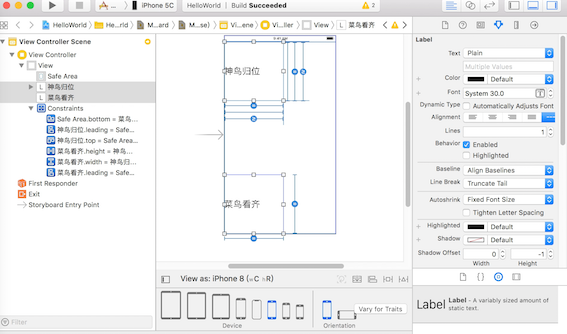
例2:首先按例1的方式约束label“神鸟归位”,然后拖入新的label“菜鸟看齐”。
首先设置“菜鸟看齐”的距离约束:左边距0,下边距0。

然后先选中“菜鸟看齐”,再按住"shift"并选中“神鸟归位”,然后设置“等宽”“等高”约束。


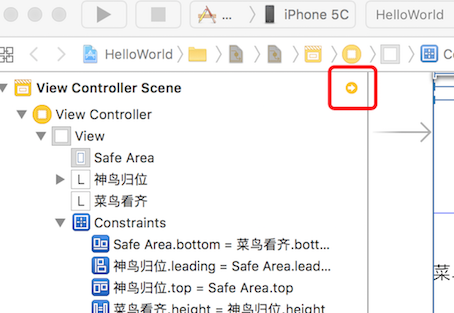
PS:
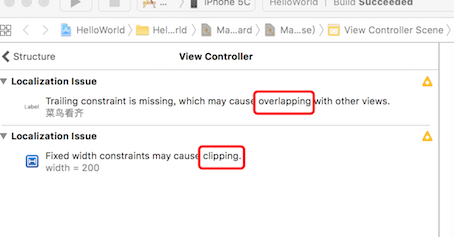
细心的同学可能会注意到,不知从什么时候开始,这里多出来了一个小黄点


点进去看一下,我们会发现两个关键字:overlapping(覆盖)和clipping(截断)。
还记得上一节中“举个栗子”那三张图吗?
这里使用的约束方式(尤其是例1)正式控件默认使用的约束方式。
当然,这些警告并不妨碍编译,所以我们暂且忽略它们。
比例约束
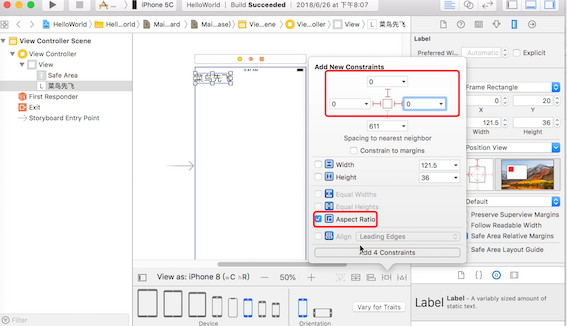
例:首先设置距离约束:上/左/右边距0,并开启比例约束。

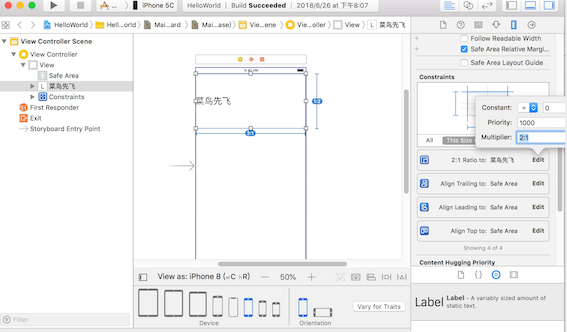
默认的比例约束并非我们想要的(此处为121:36),于是我们将其设置为2:1,并按回车键。


对齐约束
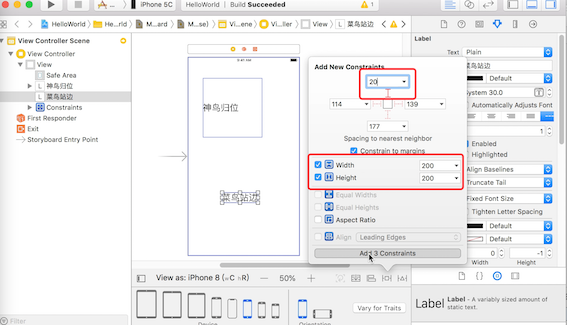
例1:首先设置label“神鸟归位”左边距50,上边距50,长200,高200

然后拖入label“菜鸟站边”,设置上边距50,长200,高200。

这时我们会发现左上角出现了一个错误提示,label“菜鸟站边”周边出现了红色框框,这时因为label“菜鸟站边”的约束不够明确(左边位置无法确定)。

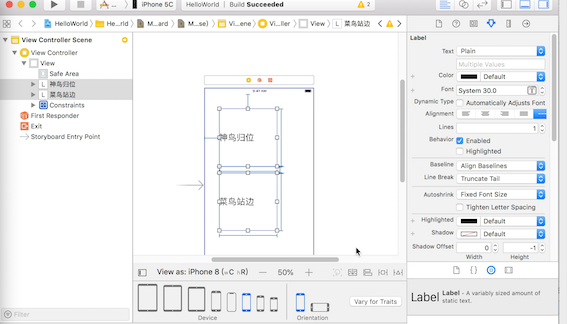
按住“shift”键依次选中label“菜鸟站边”和label“神鸟归位”,然后选择起始对齐。


这样我们看到2个labe的左边框都对齐了。
其他三边的对齐方式与此雷同,此处不再赘述。
容器约束
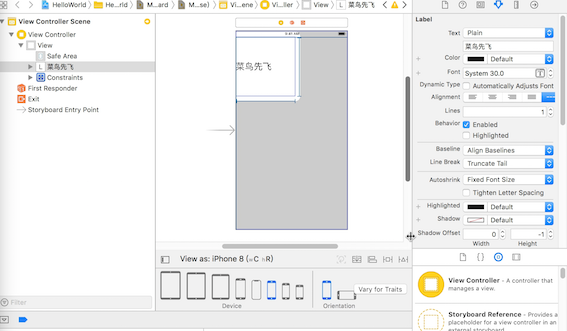
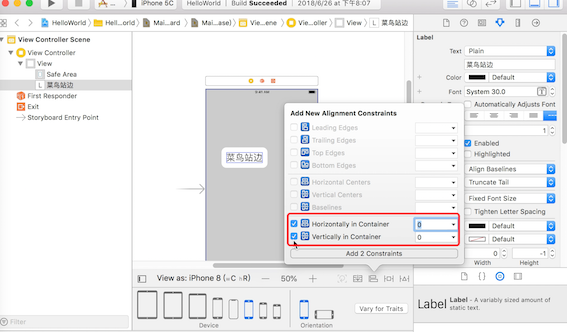
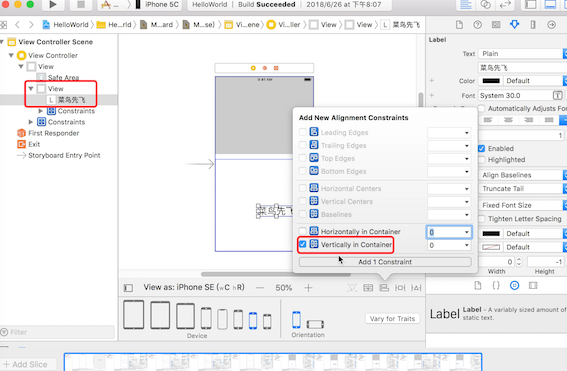
例1:以整个屏幕为容器,然后使用水平中心约束和垂直中心约束

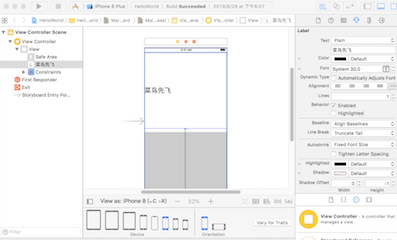
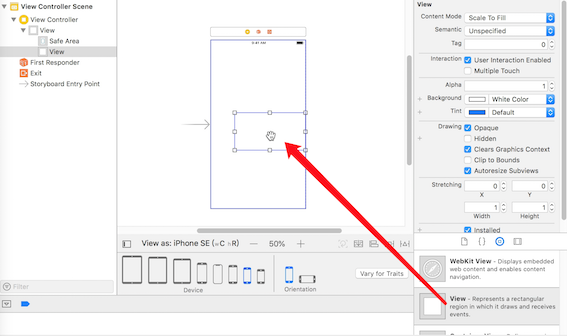
例2:拖入1个View作为容器

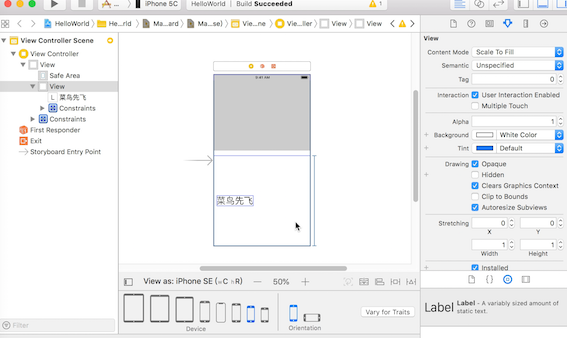
给容器View添加约束:左/下/右边距0,高300

拖入1个label至View容器中,这时可以在左边的结构图中看到label“菜鸟先飞”是View的子控件。
为label“菜鸟先飞”设置垂直中心约束。

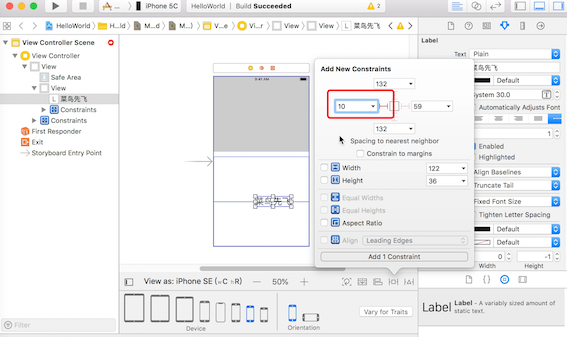
当前约束不足以确定label“菜鸟先飞”的位置,于是我们再为其添加左边距10的约束。


伸缩/拉伸等级约束
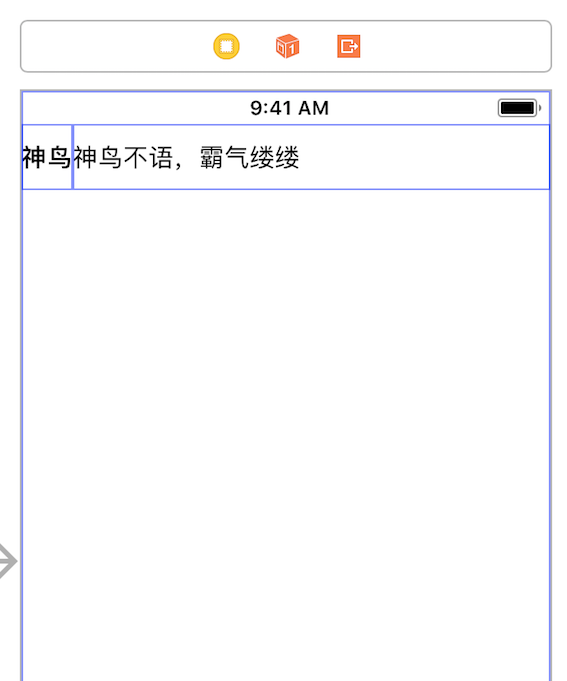
假设我们想实现如下的效果。

于是我们设置约束如下:
label“神鸟”:左/上/右边距0,高40
label“神鸟不语,霸气缕缕”:左/上/右边距0,高40
(注:先将两个label都放到面板上,且并列放置,否则label“神鸟”会直接约束到屏幕左边界)
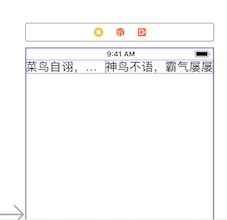
貌似应该很完美,然鹅。。。我们看到的是

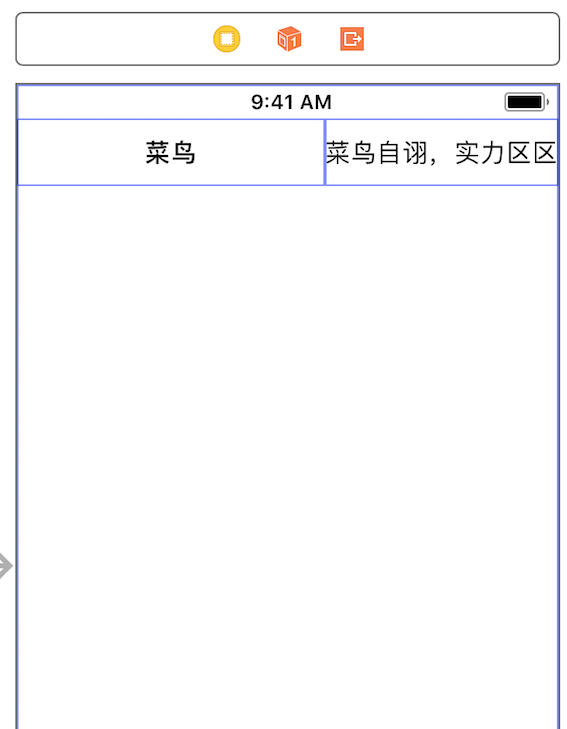
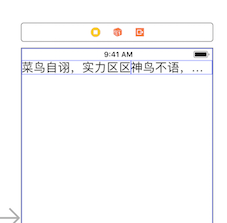
或者是

到底怎么回事呢?
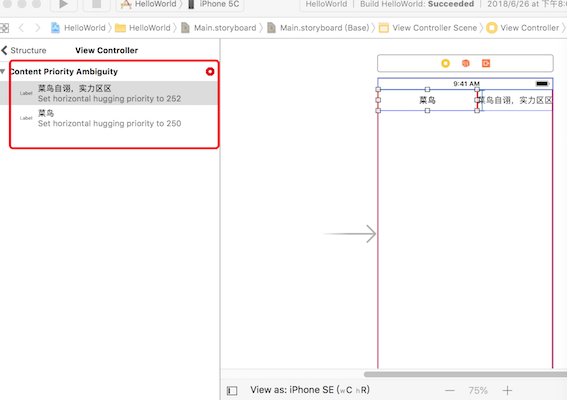
每个控件都有1个“收缩等级”(hugging priority)。
当2个控件共同占有一块区域且2个控件在水平(或垂直)方向有多余空间(比如上述例子),高“收缩等级”控件不动,低“收缩等级”控件拉伸填满区域。
当2个控件“收缩等级”相同时,就会出现以上报错。
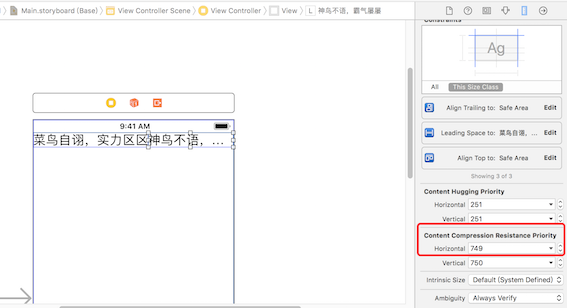
“收缩等级”分水平方向和垂直方向,以上例子报错的是水平方向“收缩等级”问题:2个label的“收缩等级”都是251。
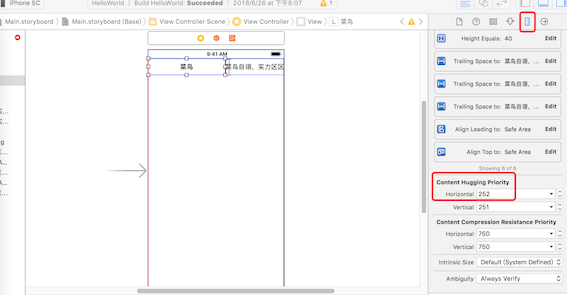
我们不妨把左边的label的收缩等级改为“252”。


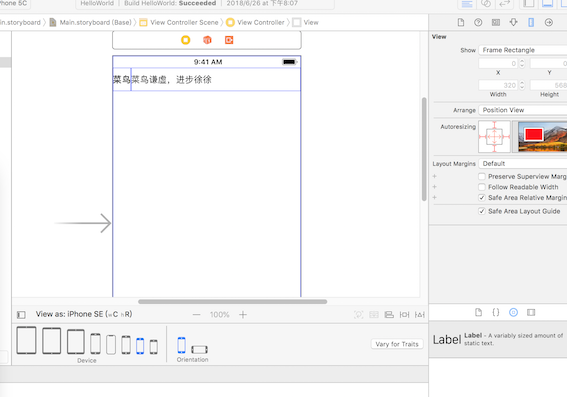
相应的还有一个拉伸等级(Compression Resistance Priority):
当2个控件共同占有一块区域且2个控件在水平(或垂直)方向空间不足(比如上述例子),高“拉伸等级”的控件不动,低“拉伸等级”的控件压缩自身内容。
话不多说,对比看下面2幅图,你就明白“拉伸等级”是什么了。



小技巧
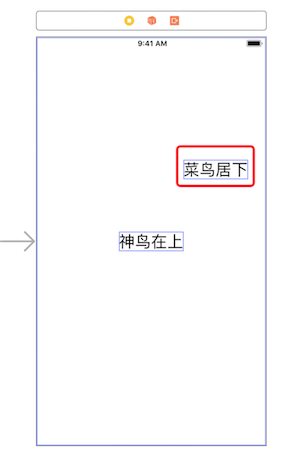
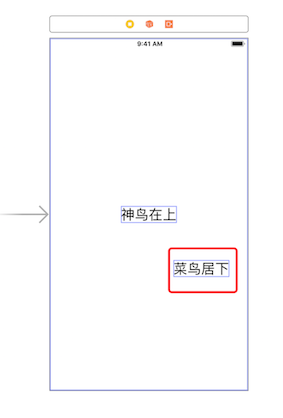
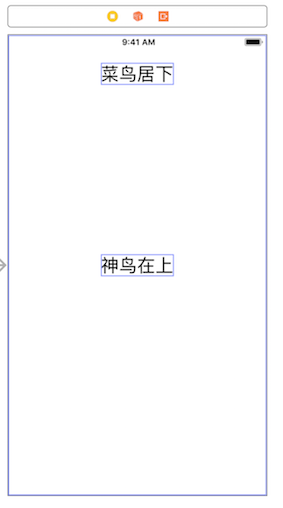
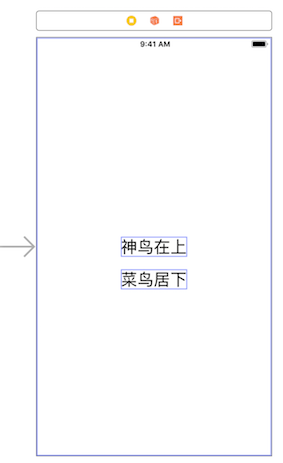
当我们在设置约束的时候,控件的初始位置有时候会很关键。


我们分别为以上2幅图中的“菜鸟居下”添加同样的约束:水平中心约束+上边距20
结果却不一样:


我们看到,2种情形对“上边距”的理解是不同的:前者指的是和面板上边界的距离,后者指的是和“神鸟在上”下边界的距离。
所以我们最好将所要约束的控件放在我们视觉上合适的位置,以便Xcode进行自动识别。
我们的故事讲到现在,想必大家对UI布局的大部分情节已经了解到七七八八了,以上内容足以让我们应对90%以上的UI布局问题。下一节,我们将介绍其中的“曲折缘由”,给大家一个完整的故事。
四、UI开发之核心基础——约束(实用)的更多相关文章
- 三、UI开发之核心基础——约束(入门)
先学个新技能:添加图片控件Image View iOS的图片控件是ImageView,ImageView通过提前载入用户指定的图片资源来显示相应的图片. 所以图片控件的关键信息有3个: 1. Imag ...
- 五、UI开发之核心基础——约束(深入)
概述 本节我们将较为理论的讲述约束,更准确的说法叫做“AutoLayout”.对于后续章节要学习的内容,本篇文章并非必须,如果你也像我当年一样正在被老板踢屁股赶进度的话,但可掠过本篇. 本篇内容旨在锦 ...
- 20165223 实验四 Android开发基础
实验四 Android开发基础 目录 一.实验报告封面 二.具体实验内容 (一)Android Stuidio的安装测试 (二)Activity测试 (三)UI测试 (四)布局测试 (五)教材代码测试 ...
- 20155324 《Java程序设计》实验四 Android开发基础
20155324 <Java程序设计>实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件. ...
- 20155228 实验四 Android开发基础
20155228 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
- 20155219实验四 Android开发基础设计实验报告
20155219实验四 Android开发基础设计实验报告 实验内容 安装Andriod Studio并配置软件 使用Andriod Studio软件实现Hello World!+学号的小程序 实验步 ...
- 20155208 实验四 Android开发基础
20155208 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
- 20155202 实验四 Android开发基础
20155202 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
- 实验四android开发基础
实验四android开发基础 提交点一 Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd) ...
随机推荐
- 斐讯K1 K2 开启Telnet
官方V21.4.5.5前的ROM,直接打开下边这个链接就直接开telnet了,然后就可以随便搞了 http://192.168.2.1/goform/gra_NTPSyncWithLocal?text ...
- js命名空间的函数namespace
这是一个扩展函数,需要初期加载的时候加载到适当的位置. 具体函数体如下: $.namespace = function() { var a=arguments, o=null, i, j, d; fo ...
- 接口和多态都为JAVA技术的核心。
类必须实现接口中的方法,否则其为一抽象类. 实现中接口和类相同. 接口中可不写public,但在子类中实现接口的过程中public不可省. (如果剩去public则在编译的时候提示出错:对象无法从 ...
- go对json对象的生成和解析
https://blog.csdn.net/benben_2015/article/details/78917374
- Java多线程并发编程一览笔录
线程是什么? 线程是进程中独立运行的子任务. 创建线程的方式 方式一:将类声明为 Thread 的子类.该子类应重写 Thread 类的 run 方法 方式二:声明实现 Runnable 接口的类.该 ...
- 24小时学通Linux内核之调度和内核同步
心情大好,昨晚我们实验室老大和我们聊了好久,作为已经在实验室待了快两年的大三工科男来说,老师让我们不要成为那种技术狗,代码工,说多了都是泪啊,,不过我们的激情依旧不变,老师帮我们组好了队伍,着手参加明 ...
- linux查找并替换命令
find ./ -maxdepth 3 -type f -name "*Makefile" |xargs sed -i "s/CXX = g++/CXX = ccac ...
- 学习Vue 入门到实战——学习笔记(二)
闲聊: 哈哈哈!过了好几天才更新博客啦,嘻嘻,马上过年了,大家最近是不是都开心的快飞起来了,小颖好几个朋友公司都已经放假了,可是我们公司要等到腊月29上完班才给放假,哎!心情不美气的很,用我之前大学舍 ...
- [工具] Altova UModel® 2017 is a UML tool for software modeling & application development.
https://cdn.sw.altova.com/v2017sp2a/en/MissionKitEnt2017sp2.exe https://cdn.sw.altova.com/v2017sp2a/ ...
- window 控制台解决中文乱码
console.log 输出中文乱码,怎么解决 是由于DOS窗口显示的编码同logcat日志中不同导致的乱码问题.DOS窗口默认的编码是GBK,而LogCat打印的是UTF-8的编码,所以要设置DOS ...
