【奇淫技巧】API接口字段table文档转代码工具
今天做一个视频接口对接,发现对方提供的文档没有json格式,无法自动生成请求和响应对象
json自动生成C#类的工具
http://tool.sufeinet.com/Creater/JsonClassGenerator.aspx
所以拿到对方文档表格之后,写了这个js工具,自动生成C#类属性和注释,省去了敲无效代码的麻烦
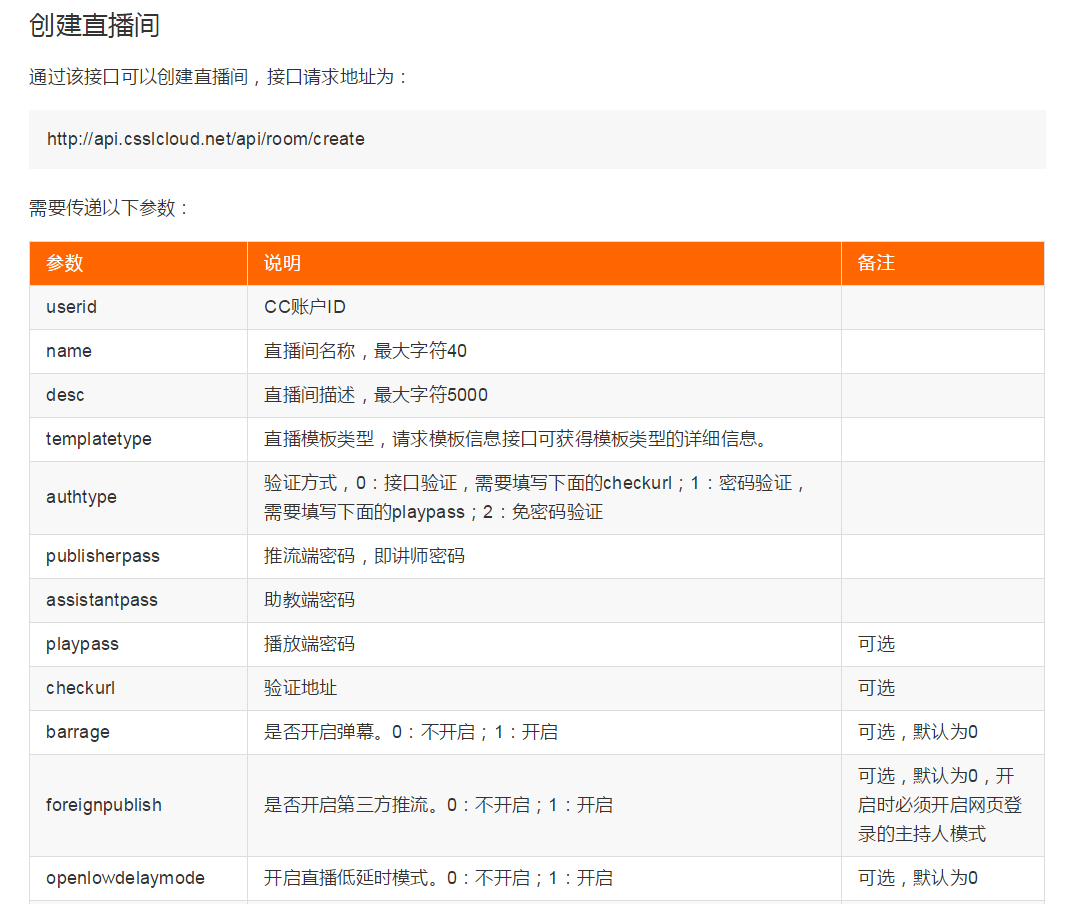
接口地址
https://doc.bokecc.com/live/live_http.html
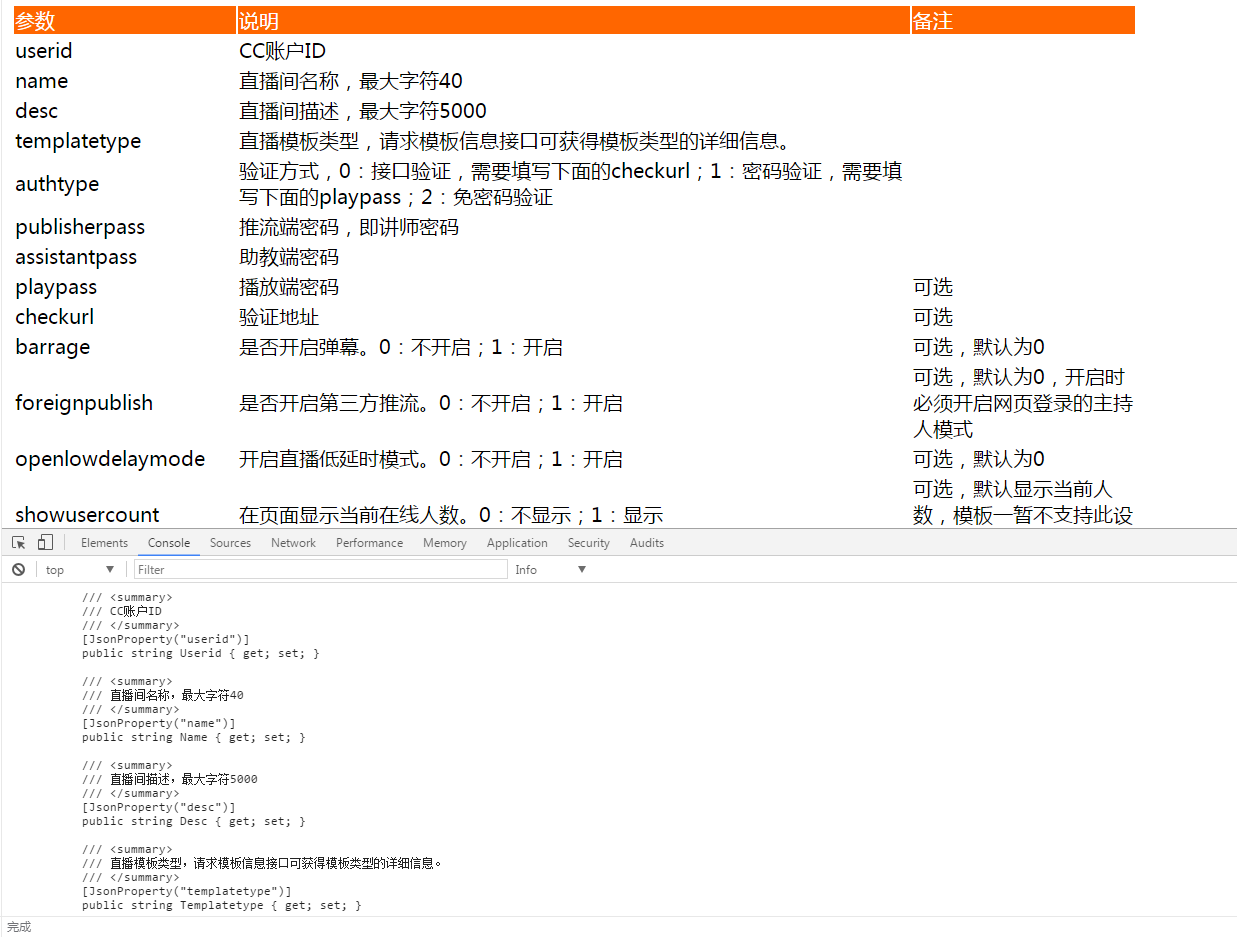
对方文档格式

我们需要的字段属性格式,上面是字段注释,下面是属性名和json的key
/// <summary>
/// CC账户ID
/// </summary>
[JsonProperty("userid")]
public string Userid { get; set; }
如果我们一个字段一个字段的敲,得弄到猴年马月去,copy也挺费劲的
所以我们将对方的table直接复制到一个html里,写下面的js代码
<!DOCTYPE html>
<html>
<head>
<meta charset="GB2312">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){ var log = ""; $('table').eq(0).find('tr').each(function () {
var demo = '\
/// <summary>\r\n\
/// @@desc@@\r\n\
/// </summary>\r\n\
[JsonProperty("@@name@@")]\r\n\
public string @@nameuper@@ { get; set; }\r\n\
'; var td = $(this).find('td');
var name = td.eq().html();
var nameuper = name.charAt().toUpperCase() + name.slice();
var desc = td.eq().html() + " " + td.eq().html(); demo = demo.replace('@@name@@', name);
demo = demo.replace('@@nameuper@@', nameuper);
demo = demo.replace('@@desc@@', desc); log = log + demo + '\r\n';
}) console.log(log); });
</script>
</head>
<body> <table width="900px">
<tbody>
<tr style="background:#F60;color:#FFF">
<td>参数</td>
<td>说明</td>
<td width="20%">备注</td>
</tr>
<tr>
<td>userid</td>
<td>CC账户ID</td>
<td></td>
</tr>
<tr>
<td>name</td>
<td>直播间名称,最大字符40</td>
<td></td>
</tr>
<tr>
<td>desc</td>
<td>直播间描述,最大字符5000</td>
<td></td>
</tr>
<tr>
<td>templatetype</td>
<td>直播模板类型,请求模板信息接口可获得模板类型的详细信息。</td>
<td></td>
</tr>
<tr>
<td>authtype</td>
<td>验证方式,0:接口验证,需要填写下面的checkurl;1:密码验证,需要填写下面的playpass;2:免密码验证</td>
<td></td>
</tr>
<tr>
<td>publisherpass</td>
<td>推流端密码,即讲师密码</td>
<td></td>
</tr>
<tr>
<td>assistantpass</td>
<td>助教端密码</td>
<td></td>
</tr>
<tr>
<td>playpass</td>
<td>播放端密码</td>
<td>可选</td>
</tr>
<tr>
<td>checkurl</td>
<td>验证地址</td>
<td>可选</td>
</tr> <tr>
<td>barrage</td>
<td>是否开启弹幕。0:不开启;1:开启</td>
<td>可选,默认为0</td> </tr>
<tr>
<td>foreignpublish</td>
<td>是否开启第三方推流。0:不开启;1:开启</td>
<td>可选,默认为0,开启时必须开启网页登录的主持人模式</td>
</tr>
<tr>
<td>openlowdelaymode</td>
<td>开启直播低延时模式。0:不开启;1:开启</td>
<td>可选,默认为0</td>
</tr>
<tr>
<td>showusercount</td>
<td>在页面显示当前在线人数。0:不显示;1:显示</td>
<td>可选,默认显示当前人数,模板一暂不支持此设置</td>
</tr>
<tr>
<td>openhostmode</td>
<td>开启主持人模式,"0"表示不开启;"1"表示开启</td>
<td>可选,默认为0,开通主持人模式权限后方可设置</td>
</tr>
<tr>
<td>hostloginmode</td>
<td>主持人登录模式,"0"表示网页登录;"1"表示客户端登录</td>
<td>可选,默认为0</td>
</tr>
<tr>
<td>warmvideoid</td>
<td>插播暖场视频,填写同一账号下云点播视频vid</td>
<td>可选,默认关闭;参数值为空,表示关闭</td>
</tr>
<tr>
<td>livestarttime</td>
<td>直播开始时间;格式:yyyy-MM-dd HH:mm:ss</td>
<td>可选,默认为空</td>
</tr>
<tr>
<td>playerbackgroundhint</td>
<td>播放器提示语。未直播时播放器将显示该提示语</td>
<td>可选,最多15个字符</td>
</tr>
<tr>
<td>manuallyrecordmode</td>
<td>手动录制模式。0:关闭;1:开启</td>
<td>可选,默认关闭</td>
</tr>
<tr>
<td>clientdocpermissions</td>
<td>讲师文档权限。0:关闭;1:开启</td>
<td>可选,默认关闭;</td>
</tr>
<tr>
<td>repeatedloginsetting</td>
<td>重复登录设置;0:允许后进入者登录;1:禁止后进入者登录,对讲师端和观看端生效</td>
<td>可选,默认0</td>
</tr>
<tr>
<td>maxaudiencenum</td>
<td>直播间并发人数上限</td>
<td>可选,默认为0,表示不做限制</td>
</tr>
<tr>
<td>documentdisplaymode</td>
<td>文档显示模式。1:适合窗口;2:适合宽度</td>
<td>可选,适合窗口</td>
</tr>
<tr>
<td>openlivecountdown</td>
<td>倒计时功能。0:关闭;1:开启</td>
<td>可选,默认关闭</td>
</tr>
<tr>
<td>showlectueronlinenum</td>
<td>讲师端显示在线人数。0:不显示;1:显示</td>
<td>可选,默认显示</td>
</tr>
<tr>
<td>showassistonlinenum</td>
<td>助教主持人端显示在线人数。0:不显示;1:显示</td>
<td>可选,默认显示</td>
</tr>
<tr>
<td>openmarquee</td>
<td>跑马灯功能。0:关闭;1:开启</td>
<td>可选,默认为0</td>
</tr>
<tr>
<td>alarms</td>
<td>直播提醒设置,格式如下:[{"time":"","desc":""},{"time":"","desc":""},{"time":"","desc":""}] time为提醒时间点(单位:分钟),类型为字符串,取值范围1-1000的整数;desc为提醒内容,类型为字符串,最多20个字符</td>
<td>可选,默认为空</td>
</tr>
</tbody>
</table> </body>
</html>
通过自己组织console log的内容,生成代码
/// <summary>
/// 说明 备注
/// </summary>
[JsonProperty("参数")]
public string 参数 { get; set; } /// <summary>
/// CC账户ID
/// </summary>
[JsonProperty("userid")]
public string Userid { get; set; } /// <summary>
/// 直播间名称,最大字符40
/// </summary>
[JsonProperty("name")]
public string Name { get; set; } /// <summary>
/// 直播间描述,最大字符5000
/// </summary>
[JsonProperty("desc")]
public string Desc { get; set; } /// <summary>
/// 直播模板类型,请求模板信息接口可获得模板类型的详细信息。
/// </summary>
[JsonProperty("templatetype")]
public string Templatetype { get; set; } /// <summary>
/// 验证方式,0:接口验证,需要填写下面的checkurl;1:密码验证,需要填写下面的playpass;2:免密码验证
/// </summary>
[JsonProperty("authtype")]
public string Authtype { get; set; } /// <summary>
/// 推流端密码,即讲师密码
/// </summary>
[JsonProperty("publisherpass")]
public string Publisherpass { get; set; } /// <summary>
/// 助教端密码
/// </summary>
[JsonProperty("assistantpass")]
public string Assistantpass { get; set; } /// <summary>
/// 播放端密码 可选
/// </summary>
[JsonProperty("playpass")]
public string Playpass { get; set; } /// <summary>
/// 验证地址 可选
/// </summary>
[JsonProperty("checkurl")]
public string Checkurl { get; set; } /// <summary>
/// 是否开启弹幕。0:不开启;1:开启 可选,默认为0
/// </summary>
[JsonProperty("barrage")]
public string Barrage { get; set; } /// <summary>
/// 是否开启第三方推流。0:不开启;1:开启 可选,默认为0,开启时必须开启网页登录的主持人模式
/// </summary>
[JsonProperty("foreignpublish")]
public string Foreignpublish { get; set; } /// <summary>
/// 开启直播低延时模式。0:不开启;1:开启 可选,默认为0
/// </summary>
[JsonProperty("openlowdelaymode")]
public string Openlowdelaymode { get; set; } /// <summary>
/// 在页面显示当前在线人数。0:不显示;1:显示 可选,默认显示当前人数,模板一暂不支持此设置
/// </summary>
[JsonProperty("showusercount")]
public string Showusercount { get; set; } /// <summary>
/// 开启主持人模式,"0"表示不开启;"1"表示开启 可选,默认为0,开通主持人模式权限后方可设置
/// </summary>
[JsonProperty("openhostmode")]
public string Openhostmode { get; set; } /// <summary>
/// 主持人登录模式,"0"表示网页登录;"1"表示客户端登录 可选,默认为0
/// </summary>
[JsonProperty("hostloginmode")]
public string Hostloginmode { get; set; } /// <summary>
/// 插播暖场视频,填写同一账号下云点播视频vid 可选,默认关闭;参数值为空,表示关闭
/// </summary>
[JsonProperty("warmvideoid")]
public string Warmvideoid { get; set; } /// <summary>
/// 直播开始时间;格式:yyyy-MM-dd HH:mm:ss 可选,默认为空
/// </summary>
[JsonProperty("livestarttime")]
public string Livestarttime { get; set; } /// <summary>
/// 播放器提示语。未直播时播放器将显示该提示语 可选,最多15个字符
/// </summary>
[JsonProperty("playerbackgroundhint")]
public string Playerbackgroundhint { get; set; } /// <summary>
/// 手动录制模式。0:关闭;1:开启 可选,默认关闭
/// </summary>
[JsonProperty("manuallyrecordmode")]
public string Manuallyrecordmode { get; set; } /// <summary>
/// 讲师文档权限。0:关闭;1:开启 可选,默认关闭;
/// </summary>
[JsonProperty("clientdocpermissions")]
public string Clientdocpermissions { get; set; } /// <summary>
/// 重复登录设置;0:允许后进入者登录;1:禁止后进入者登录,对讲师端和观看端生效 可选,默认0
/// </summary>
[JsonProperty("repeatedloginsetting")]
public string Repeatedloginsetting { get; set; } /// <summary>
/// 直播间并发人数上限 可选,默认为0,表示不做限制
/// </summary>
[JsonProperty("maxaudiencenum")]
public string Maxaudiencenum { get; set; } /// <summary>
/// 文档显示模式。1:适合窗口;2:适合宽度 可选,适合窗口
/// </summary>
[JsonProperty("documentdisplaymode")]
public string Documentdisplaymode { get; set; } /// <summary>
/// 倒计时功能。0:关闭;1:开启 可选,默认关闭
/// </summary>
[JsonProperty("openlivecountdown")]
public string Openlivecountdown { get; set; } /// <summary>
/// 讲师端显示在线人数。0:不显示;1:显示 可选,默认显示
/// </summary>
[JsonProperty("showlectueronlinenum")]
public string Showlectueronlinenum { get; set; } /// <summary>
/// 助教主持人端显示在线人数。0:不显示;1:显示 可选,默认显示
/// </summary>
[JsonProperty("showassistonlinenum")]
public string Showassistonlinenum { get; set; } /// <summary>
/// 跑马灯功能。0:关闭;1:开启 可选,默认为0
/// </summary>
[JsonProperty("openmarquee")]
public string Openmarquee { get; set; } /// <summary>
/// 直播提醒设置,格式如下:[{"time":"","desc":""},{"time":"","desc":""},{"time":"","desc":""}] time为提醒时间点(单位:分钟),类型为字符串,取值范围1-1000的整数;desc为提醒内容,类型为字符串,最多20个字符 可选,默认为空
/// </summary>
[JsonProperty("alarms")]
public string Alarms { get; set; }
我们将代码复制到项目里即可
效果如下

程序员就要提(xue)高(hui)效(tou)率(lan)嘛
哈哈哈 搞定收工
专心写业务逻辑就行了
【奇淫技巧】API接口字段table文档转代码工具的更多相关文章
- 支付宝API接口开发相关文档以及实例
支付宝实物即时到账接口,在下载该接口之前,请确定你已经签约了即时到账的服务协议,并且账号已经开通了即时到账的权限. 口常见错误问题搜集:http://union.alipay.com/alipay/z ...
- 第三方API接口测试问题反馈文档
大家在给甲方做大型项目的时候,有时候参与的厂商比较多,而公司负责的部分又需要第三方厂商提供接口支持. 例如我们做医疗行业的,给医院提供医保控费系统服务的,就需要HIS厂商提供接口给我们采集数据.有时候 ...
- JavaScript 系列--JavaScript一些奇淫技巧的实现方法(二)数字格式化 1234567890转1,234,567,890;argruments 对象(类数组)转换成数组
一.前言 之前写了一篇文章:JavaScript 系列--JavaScript一些奇淫技巧的实现方法(一)简短的sleep函数,获取时间戳 https://www.mwcxs.top/page/746 ...
- Gradle更小、更快构建APP的奇淫技巧
本文已获得原作者授权同意,翻译以及转载原文链接:Build your Android app Faster and Smaller than ever作者:Jirawatee译文链接:Gradle更小 ...
- ASP.NET Core 奇淫技巧之伪属性注入
一.前言 开局先唠嗑一下,许久未曾更新博客,一直在调整自己的状态,去年是我的本命年,或许是应验了本命年的多灾多难,过得十分不顺,不论是生活上还是工作上.还好当我度过了所谓的本命年后,许多事情都在慢慢变 ...
- 优化DP的奇淫技巧
DP是搞OI不可不学的算法.一些丧心病狂的出题人不满足于裸的DP,一定要加上优化才能A掉. 故下面记录一些优化DP的奇淫技巧. OJ 1326 裸的状态方程很好推. f[i]=max(f[j]+sum ...
- 12个实用的 Javascript 奇淫技巧
这里分享12个实用的 Javascript 奇淫技巧.JavaScript自1995年诞生以来已过去了16个年头,如今全世界无数的网页在依靠她完成各种关键任务,JavaScript曾在Tiobe发布的 ...
- NGINX的奇淫技巧 —— 5. NGINX实现金盾防火墙的功能(防CC)
NGINX的奇淫技巧 —— 5. NGINX实现金盾防火墙的功能(防CC) ARGUS 1月13日 发布 推荐 0 推荐 收藏 2 收藏,1.1k 浏览 文章整理中...... 实现思路 当服务器接收 ...
- NGINX的奇淫技巧 —— 3. 不同域名输出不同伺服器标识
NGINX的奇淫技巧 —— 3. 不同域名输出不同伺服器标识 ARGUS 1月13日 发布 推荐 0 推荐 收藏 6 收藏,707 浏览 大家或许会有这种奇葩的需求...要是同一台主机上, 需要针对不 ...
随机推荐
- Node_初步了解(1)
(1)在cmd或是git上面运行node.js文件,ctrl+c可以停掉之前的服务. (2)node.js本质是一个JavaScript运行环境. (3)node.js与浏览器控制台js执行环境的不同 ...
- fixed和sticky
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>f ...
- pygame-KidsCanCode系列jumpy-part18-背景滚动
接上回继续,之前的游戏背景过于单调,今天加几朵白云的背景效果. 要点: 1. 白云要有大有小,尽量模拟出远近层次的效果. 2. 兔子向上跳时,(背景)白云也要相应的滚动,但是为了视觉效果,速度要低于档 ...
- git 一些常见问题 总结
问题1: Auto packing the repository in background for optimum performance. See "git help gc" ...
- [rtsp]海康IPC监控摄像头远程外网监控配置(DDNS)
本来这个DDNS服务正是我想要的,但是配置了之后海康提示不再提供这个服务了,以后统一使用萤石云了,看来有必要去学习下萤石开放平台的api,看都提供哪些服务. 海康威视网络摄像机出厂的默认IP地 ...
- Android Studio3.0.1集成Git
1:前提 本机可以根据SSH的方式正常连接git服务器 2:开始配置 file-settings-Version Control 点击右边的+号天添加项目所在目录,VCS类型选择Git 点击 Conf ...
- javascript 生成MD5加密
进行HTTP网络通信的时候,调用API向服务器请求数据,有时为了防止API调用过程中被黑客恶意篡改,所请求参数需要进行MD5算法计算,得到摘要签名.服务端会根据请求参数,对签名进行验证,签名不合法的请 ...
- php : 开发记录(2017-03-10)
0.后台 循环N*10000次操作的简单处理 后台需要循环做N*10000次级别的工作时候,比如,发送邮件,推送通知.可以先把所有数据导入数据表(数据库操作所需的时间1~2秒),然后前台循环发送请求, ...
- 关于现在互联网是否还有机会类的价值文章,为什么有人掉进互联网创业的坑里,可能因为ta不懂这些
--也是带着问题看这篇文章的,面临BAT时代的互联网创业者如何带领自己的公司存活成长,本文有些理念很有意思,前辈企业家是抓住机会干企业,现代化是发现问题最先解决干企业,最难的.同仁意愿不强的大问题才 ...
- Linux内核调试方法总结
Linux内核调试方法总结 一 调试前的准备 二 内核中的bug 三 内核调试配置选项 1 内核配置 2 调试原子操作 四 引发bug并打印信息 1 BUG()和BUG_ON() 2 ...
