JavaScript的使用你知道几种?(上)

往期回顾
在上一期的《JavaScript的组成 | DOM/BOM》☜里,我们有对文档对象模型-DOM、浏览器对象模型-BOM
这两大部分进行了解学习,如果有还不是很明白的小伙伴们,可以在上篇文章的下方留言给我哦,我会为大家解答的哦
很快我们就进入了红宝书的第二章了!这章我们来讨论下在HTML中使用JavaScript的几种方法~(别着急走,我知道这是入门知识,但是你真的掌握了嘛?)来看看吧~

在开发JavaScript的时候,Netscape公司要解决的第一个问题就是:“如何让JavaScript既能与HTML页面共存,又不影响页面在其他浏览器的呈现效果?”最终的解决方案是为Web增加统一的脚本支持,也就是我们现在看到的script标签
<script></script>
当然我们今天要讨论的不是这个标签的诞生史,也不是长得好不好看这些问题~而是

如果你熟悉怎么在HTML内添加CSS,那么悄悄告诉你一个诀窍~基本和CSS类似,不过也有不一样的地方,我们来对比看一下
第一种:页面内部直接嵌入
添加页面内部直接嵌入的CSS代码,通过以下方式(好巧都是s开头,千万不要弄错哦)
<head>
<style>
body{
margin:0;/*常用的清除默认样式*/
}
</style>
</head>
添加JS的代码也是类似,我们来看一下
<head>
<script>
function fn(){
alert(1);//通过浏览器打开会弹出一个1
}
fn();
<script>
</head>
这样一对比是不是就很像吖~,瞬间是不是就记住了呢
第二种:外部引入
老样子,先来看看CSS怎么引入
创建一个.css后缀的文件
通过以下代码引入文件~
<head>
<link rel="stylesheet" href="style.css" />
//这里的stylesheet表明我们在当前文档引入的是样式表
</head>
那么,JS怎么外部引入呢?
创建一个.js后缀的文件(这里附送一个消息:这个扩展名不是必须的哦,浏览器并不会检查包含JavaScript文件的扩展名,当然,我们在日常使用中还是加上好哦!)
通过以下代码引入文件~
<head>
<script src="main.js"></script>
</head>
这里我们可以很明显看到,开始产生了差异,那我们来总结下有哪些~
●差异
1. style引入外部文件的时候是通过 “href”属性 ,js文件引入通过 “src”(像是img标签引入图片也是src)
2. link是一个单标签,但是script是一个双标签(有没有不知道单标签和双标签的吖~在评论下方留言~小姐姐给你解答哟)
除了以上两点很明显的差别以外,其实JS标签可以添加的位置与CSS也有不同,我们可以看到以上的案例中,我都是在<head></head>标签中添加的,这并没有什么问题,但是在实际工作中,我们更推荐另一种做法,接下来我们就来看一下~

●script标签的位置
除了最常规的在head中我们可以使用,其实在body内部的任何地方我们都可以使用,那么这么多地方,我们到底怎么选择呢?就让我们来看一下日常工作中我们推荐的做法:
<body>
<p>随便给个文字,表明script的立场要在body的“结束”标签前</p>
<script></script>
</body>
我们会选择把script标签放在</body>之前,
那为什么这么做的?有什么好处?
添加在head标签中缺点分析
获取元素时,因为页面未加在完成,会获取失败

<head>
<script>
var oDiv = document.querySelector('div');
console.log(oDiv)//null
</script>
</head>
<body>
<div></div>
</body>
在上面的这段代码中,我希望可以打印oDiv这个元素,但是我们通过控制台可以看到返回的是“null”,这是因为什么呢?
浏览器在遇到<body>标签时,才开始呈现内容,计算机虽然运行很快,但是也需要一行一行去读取的,在我们执行console.log打印元素的时候,这个元素还没有生成,自然就获取不到,想解决这个问题,我们就需要借助onload事件,将代码修改为如下:
<head>
<script>
window.onload = function(){
var oDiv = document.querySelector('div');
console.log(oDiv)//<div></div>
}
</script>
</head>
<body>
<div></div>
</body>
onload这个事件可以帮助我们等待页面中元素加载完成之后再执行后续操作,这样的话,页面中已经有了这个元素的存在,我们的获取操作就有效果啦。
如果只是这个问题的话,好像也没什么嘛,不就是加个onload嘛~部分同学是不是表示,完全可以接受吖。当然不仅仅只是这样,我们来看下第二个问题。
●浏览器窗口长时间空白
正如我们上面看到的,代码的执行是有顺序的,我们在引入一个外部JS文件的时候,需要等待全部的JS代码都被下载、解析和执行完成以后,才开始呈现页面的内容,对于需要很多JS文件的页面来说,下载文件和解析的过程将会导致页面无法呈现。这种空白的时间对于用户来说,是非常不好的用户体验,虽然很多用户的第一反应可能是:“今天网速这么差的么??”,却没想到是页面本身就存在问题。
为了避免这样的问题,所以在实际的工作中,我们推荐写在</body>标签前面,这样可以有更好的用户体验哦~不要再甩锅给网络啦!
●注意事项
如果同时需要使用内部嵌入式的引用和外部文件的引用,正确做法如下:

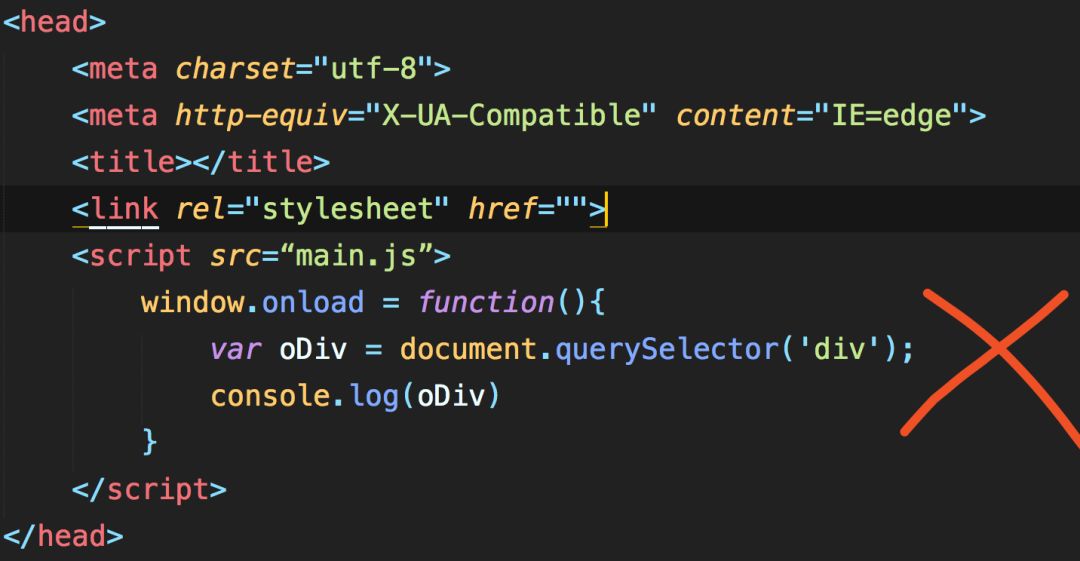
!!!!千万不要合并到一起!!!!如下错误示范:

如果你是初学者的话,一定一定不要这样操作,这样的载入方式会导致你内部嵌入的代码被忽略,也就是无效。
第三种:行间添加
其实这种的用途并不多,甚至可能没有行间的样式的使用来的频繁,不过我们可以了解一下~
CSS添加行间样式
<div style="width:200px;height:200px;"></div>
添加行间的JS
<div onclick="alert(1)"></div> //点击这个div会弹出一个1
当然,关于script标签的使用方式不仅仅只有这些~
请大家期待下篇吧,我将带着大家了解一下type属性的用途等等等等的知识……
JavaScript的使用你知道几种?(上)的更多相关文章
- 风炫安全web安全学习第三十六节课-15种上传漏洞讲解(一)
风炫安全web安全学习第三十六节课 15种上传漏洞讲解(一) 文件上传漏洞 0x01 漏洞描述和原理 文件上传漏洞可以说是日常渗透测试用得最多的一个漏洞,因为用它获得服务器权限最快最直接.但是想真正把 ...
- [转]javascript指定事件处理程序包括三种方式:
javascript指定事件处理程序包括三种方式: (1):DOM0级事件处理程序 如: 代码如下: var btn=document.getElementById("mybtn" ...
- javascript生成新标签的三种方法
javascript生成新标签的三种方法:http://www.cnblogs.com/online-link/p/6062423.html
- JavaScript对象属性访问的两种方式
JavaScript对象属性访问的两种方式 object.attribute object["attribute"] 例如: var employees = [ { "f ...
- javascript中var let const三种变量声明方式
javascript中var let const三种变量声明方式 1.var ①var表示声明了一个变量,并且可以同时初始化该变量. ②使用var语句声明的变量的作用域是当前执行位置的上下文:一个函 ...
- git commit -a -m "DM 1、获取aliOssSTS值,计算签名,实现视频PUT/POST2种上传方式上传;"
git commit -a -m "DM 1.获取aliOssSTS值,计算签名,实现视频PUT/POST2种上传方式上传:" 微信小程序的视频上传
- javascript复制内容到剪切板/网页上的复制按钮的实现
javascript复制内容到剪切板/网页上的复制按钮的实现:DEMO如下 <!doctype html> <html> <head> <meta chars ...
- javascript中实现继承的几种方式
javascript中实现继承的几种方式 1.借用构造函数实现继承 function Parent1(){ this.name = "parent1" } function Chi ...
- Selenium系列(十一) - 针对两种上传文件方式的实现方案
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- JavaScript中数组去重的几种方法
JavaScript中数组去重的几种方法 正常情况下,数据去重的工作一般都是由后端同事来完成的,但是前端也要掌握好处理数据的能力,万一去重的工作交给我们大前端处理,我们也不能怂呀.现在我总结了一些去重 ...
随机推荐
- django 完整日志配置
django中的log需要在settings.py中配置 import time cur_path = os.path.dirname(os.path.realpath(__file__)) # lo ...
- Axis2的简单配置(完整版)
Axis2的简单配置(终结版) 1.axis2 下载地址 axis2-1.6.2-bin.zip http://mirror.esocc.com/apache//axis/axis2/java/cor ...
- ASP.NET Core SignalR
ASP.NET Core SignalR 是微软开发的一套基于ASP.NET Core的与Web进行实时交互的类库,它使我们的应用能够实时的把数据推送给Web客户端. 功能 自动管理连接 允许同时广播 ...
- 大话npm,cnpm和yarn
npm:基于node.js的包管理工具; 常用命令 npm install 包名; 缺点:因服务器在国外,所以下载包的速度超级慢,所以出现了cnpm和yarn cnpm:跟npm是一样的,这是淘宝出的 ...
- PXC添加新节点
先拉数据,再启用节点,可以避免SST 拉数据 [root@pxc_node1_172.16.11.132 ~]# /usr/bin/innobackupex --defaults-file=/etc/ ...
- php在cli模式下取得命令行中的参数的方法-getopt命令行可传递数组-简单自定义方法取命令行参数
在cli模式下执行PHP时,自动给脚本文件传递了一个变量$argv,其值即是一个命令中所有值组成的数组(以空格区分),在PHP程序中接收参数有3种方法1.直接使用argv变量数组. 2.使用$_SER ...
- CSS 文件引入
CSS 文件引入 <html> <head> <!-- link标签引用其他文件.rel="stylesheet" 引用css.href=" ...
- Python3 tkinter基础 OptionMenu 将list导入下拉列表中
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- IDEA的校园邮箱激活方式
链接: https://blog.csdn.net/m0_37286282/article/details/78279060
- Redis主主复制、主从复制
Redis主从复制(master-slaves配置)可以更好地读写分离 先关防火墙 主(master)服务器先不做任何操作, 进入从(slave)服务器, redis-3.2.1目录下的redis.c ...
