nodejs --- formidable模块 , post 上传.
1. 只有一个文件域:
var formidable = require('formidable'),
http = require('http'),
util = require('util');
http.createServer(function(req, res) {
if (req.url == '/upload' && req.method.toLowerCase() == 'post') {
// parse a file upload
var form = new formidable.IncomingForm();
form.parse(req, function(err, fields, files) {
res.writeHead(200, {'content-type': 'text/plain'});
res.write('received upload:\n\n');
res.end(util.inspect({fields: fields, files: files}));
});
return;
}
// show a file upload form
res.writeHead(200, {'content-type': 'text/html'});
res.end(
'<form action="/upload" enctype="multipart/form-data" '+
'method="post">'+
'<input type="file" name="upload" multiple="multiple"><br>'+
'<input type="submit" value="Upload">'+
'</form>'
);
}).listen(8888);


2. 多文件上传:
不可以,最后一个选择的覆盖住了之前的.
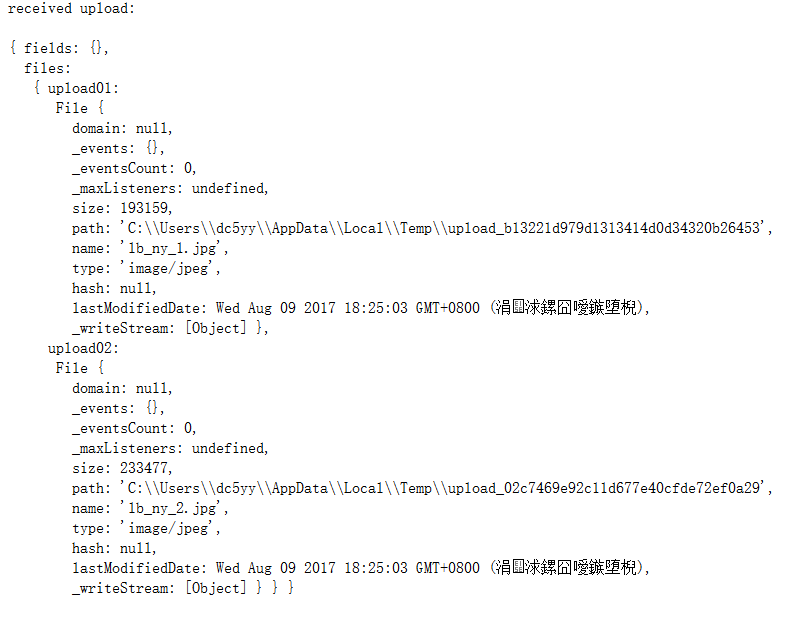
3. 两个不同的文件域:
var formidable = require('formidable'),
http = require('http'),
util = require('util');
http.createServer(function(req, res) {
if (req.url == '/upload' && req.method.toLowerCase() == 'post') {
// parse a file upload
var form = new formidable.IncomingForm();
form.parse(req, function(err, fields, files) {
res.writeHead(200, {'content-type': 'text/plain'});
res.write('received upload:\n\n');
res.end(util.inspect({fields: fields, files: files}));
});
return;
}
// show a file upload form
res.writeHead(200, {'content-type': 'text/html'});
res.end(
'<form action="/upload" enctype="multipart/form-data" '+
'method="post">'+
'<input type="file" name="upload01" ><br>'+
'<input type="file" name="upload02"><br>'+
'<input type="submit" value="Upload">'+
'</form>'
);
}).listen(8888);


4. 除去文件域 , 有其他的 字段.
var formidable = require('formidable'),
http = require('http'),
util = require('util');
http.createServer(function(req, res) {
if (req.url == '/upload' && req.method.toLowerCase() == 'post') {
// parse a file upload
var form = new formidable.IncomingForm();
form.parse(req, function(err, fields, files) {
res.writeHead(200, {'content-type': 'text/plain'});
res.write('received upload:\n\n');
res.end(util.inspect({fields: fields, files: files}));
});
return;
}
// show a file upload form
res.writeHead(200, {'content-type': 'text/html'});
res.end(
'<form action="/upload" enctype="multipart/form-data" '+
'method="post">'+
'<input type="text" name="userName" ><br>'+
'<input type="password" name="password" ><br>'+
'<input type="file" name="upload01" ><br>'+
'<input type="file" name="upload02"><br>'+
'<input type="submit" value="Upload">'+
'</form>'
);
}).listen(8888);


nodejs --- formidable模块 , post 上传.的更多相关文章
- NodeJS+formidable实现文件上传加自动重命名
前述 本人node初学者,此前使用原生node实现文件上传时遇到了一些困难,只做到了.txt 和.png两中格式的文件可以正常上传,如果上传其他格式文件服务端保存的文件会无法正常打开,原因是对form ...
- nodejs+express-实现文件上传下载管理的网站
Nodejs+Express-实现文件上传下载管理的网站 项目Github地址(对你有帮助记得给星哟):https://github.com/qcer/updo 后端:基于nodejs的express ...
- 通过nodejs实现文件的上传
通过nodejs实现文件的上传 主要内容 本文将用来讲述如何通过nodejs进行文件上传,将会涉及到以下知识点: 通过express模块进行服务器的搭建 通过multer模块将上传的文件保存到指定目录 ...
- NodeJS使用formidable实现文件上传
最近自学了一下NodeJS,然后做了一个小demo,实现歌曲的添加.修改.播放和删除的功能,其中自然要实现音乐和图片的上传功能.于是上网查找资料,找到了一个formidable插件,该插件可以很好的实 ...
- Netty学习笔记(一):接收nodejs模拟表单上传的文件
好久不写博客了,也好久不写代码了,这两天临时遇上一个事情,觉得不难,加上觉得手有些生,就动手做了一下,结果遇上了不少坑,有新坑,有老坑,痛苦无比,现在总算差不多了,赶紧记录下来,希望以后不再重复这种痛 ...
- 分布式文件系统 - FastDFS 配置 Nginx 模块及上传测试
也不说废话,直接干 上一篇 分布式文件系统 - FastDFS 在 CentOS 下配置安装部署 中安装了 FastDFS 后,并配置启动了 Tracker 和 Storage 服务,已经可以上传文件 ...
- nodejs学习之文件上传
最近要做个图片上传的需求,因为服务端春节请假回家还没来,所以就我自己先折腾了一下,大概做出来个效果,后台就用了nodejs,刚开始做的时候想网上找一下资料,发现大部分资料都是用node-formida ...
- drupal7 开发自定义上传、下载模块的上传功能
关键点有两个:1.在页面上显示出上传的控件,2.代码实现文件上传到服务器的功能 一.显示控件: 先来看关键点1: 实现页面显示出上传控件, 关键代码: $form['my_file_field'] = ...
- 第二十九天- socketserver模块 ftp上传
1.socketserver模块: socketserver,它提供了服务器中心类,可简化网络服务器的开发,内部使用IO多路复用以及“多线程”和“多进程”,从而实现并发处理多个客户端请求的socket ...
随机推荐
- SRCNN
SRCNN(超分辨率卷积神经网络) 网络结构 l Conv1: f1 = 9 *9 activation = ‘relu’ l Conv2: f2 = 1 *1 activation = ‘rel ...
- java之接口文档规范
一.xxxxxx获取指定任务爬取的所有url的接口 接口名称:xxxxxx获取指定任务爬取的所有url的接口 访问链接: http://IP:PORT/crwalTask/findUrlExcepti ...
- 4A Watermelon
A. Watermelon time limit per test 1 second memory limit per test 64 megabytes input standard input o ...
- 前后端分离不可缺少的神器 NGINX
样例讲解 1:安装工具包 wget.vim和gcc yum install -y wget yum install -y vim-enhanced yum install -y make cmake ...
- UTF-8格式txt文件读取字节前三位问题
今天试着读取一份UTF-8格式的txt文件,内容如下 12345 但是每次读取之后转为String类型,输出字符串长度总是为6,并且第一位打印在控制台后不占任何空间. 经过debug查看字节码后发现, ...
- 牛客练习赛26—D xor序列 —线性基
这是我第一次写关于线性基的题目.其实这题很好理解,先把给出的数能异或出的值给存在p数组里面,p[i]代表着该异或出的数的最高位为第i位且为1. 求出来后,再把x,y处理下,然后直接一位一位的判断是否为 ...
- idea热部署+自动编译
https://blog.csdn.net/z15732621582/article/details/79439359
- Linux 查看进程之PS命令
要对进程进行检测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程运行状态.Linux 系统中 我们可以使用 ps 命令查看进程. ps 命令介绍 ps(process stat ...
- 点击倒计时60S获取验证码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script sr ...
- From传值
第一个Form,Form1: string value = string.Empty; using (Form2 frm = new Form2()) { if (frm.ShowDialog() = ...
