js 数组的拷贝
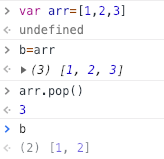
在js中,数组Array是引用类型,直接将数组赋值给一个变量名,二者所指向的地址是一样的。

所以直接复制数组会产生意想不到的结构。
要想解决拷贝一个数组但是对副本的修改不影响原来的数组,有以下方式:
//方法1
var a = [1,2,3];
var b = a.slice();
a.reverse;
console.log(a);//[3,2,1]
console.log(b);//[1,2,3]
//方法2
var c = [4,5,6];
var d = c.concat();
c.reverse();
console.log(c);//[6,5,4]
console.log(d);//[4,5,6]
js 数组的拷贝的更多相关文章
- JS中数组的拷贝方法
之前在写一个vue的计算属性时,大概是这样: computed: { updateList () { let newList = this.List /*do something*/ return n ...
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
- js数组操作
用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多, 自以为js高手的自己居然无从下手,一下狠心,我学! ...
- js数组操作【转载】
用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多,自以为js高手的自己居然无从下手,一下狠心,我学!呵 ...
- js数组的操作 【转】
用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多, 自以为js高手的自己居然无从下手,一下狠心,我学! ...
- js数组的操作及数组与字符串的相互转化
数组与字符串的相互转化 <script type="text/javascript">var obj="new1abcdefg".replace(/ ...
- Js数组的操作push,pop,shift,unshift等方法详细介绍
js中针对数组操作的方法还是比较多的,今天突然想到来总结一下,也算是温故而知新吧.不过不会针对每个方法进行讲解,我只是选择其中的一些来讲. 首 先来讲一下push和pop方法,这两个方法只会对数组从尾 ...
- js 数组的常用方法
pop,push,reverse,shift,sort,splice,unshift 会改变原数组 join,concat,indexOf,lastIndexOf,slice,toString 不会改 ...
- 11、js 数组详细操作方法及解析合集
js 数组详细操作方法及解析合集 前言 在开发中,数组的使用场景非常多,平日中也涉及到很多数组的api/相关操作,一直也没有对这块内容进行一块整理总结,很多时候就算用过几次这个api,在开发中也很容易 ...
随机推荐
- vue 里filter的基本用法
filter是和data computed methods watch一样,都是new Vue()的参数. 用于对简单数据的处理,和computed有冲突,所以从vue2.0后就对filter做 ...
- linux中时间命令详解
DATE hling@hling:~$ date2018年 04月 11日 星期三 19:43:04 CSThling@hling:~$ date +%Y%M%d20184311hling@hling ...
- Python学习之旅(三十五)
Python基础知识(34):电子邮件(Ⅰ) 几乎所有的编程语言都支持发送和接收电子邮件 在使用Python收发邮件前,请先准备好至少两个电子邮件,如xxx@163.com,xxx@sina.com, ...
- 20165317Java实验五 网络编程与安全
实验五 网络编程与安全 一.中缀转后缀 参考http://www.cnblogs.com/rocedu/p/6766748.html#SECDSA 结对实现中缀表达式转后缀表达式的功能 MyBC.ja ...
- Python cffi学习
cffi是连接Python与c的桥梁,可实现在Python中调用c文件.cffi为c语言的外部接口,在Python中使用该接口可以实现在Python中使用外部c文件的数据结构及函数. 由于资料较少,所 ...
- 对象的创建与OOP-Klass模型
1.JVM中OOP-KLASS模型 在JVM中,使用了OOP-KLASS模型来表示java对象,即:1.jvm在加载class时,会创建instanceKlass,表示其元数据,包括常量池.字段.方法 ...
- 【Algorithm】-NO.140.Algorithm.1.Algorithm.1.001-【空间复杂度 时间复杂度 o(1), o(n), o(logn), o(nlogn)】-
Style:Mac Series:Java Since:2018-09-10 End:2018-09-10 Total Hours:1 Degree Of Diffculty:5 Degree Of ...
- centos上部署应用到tomcat
tomcat部署JavaWeb项目分为下面的步骤: 1.删除tomcat按照目录的ROOT文件夹下的所有文件 2.把war包复制到ROOT文件下面,解压缩:jar -xvf xxxx.war; 3.结 ...
- CurrentHashMap、HashMap、HashTable的区别
HashTable 底层数组+链表实现,无论key还是value都不能为null,线程安全,实现线程安全的方式是在修改数据时锁住整个HashTable,效率低,ConcurrentHashMap做了相 ...
- Mysql模糊查询Like传递参数的语句
set @keyWord='我的': select * from tblcontent where content like CONCAT('%',@keyWord,'%')
