position:fix相对父元素定位
大家都知道,当position的值为fix时,生成绝对定位的元素,相对于浏览器窗口进行定位。
它常常应用的场合是,当下拉滚动条时固定导航栏到顶部,将广告固定在页面两侧或浏览器中间。
如果需要将导航栏div固定到浏览器顶部,只需要将top设置为0即可。
如果要将广告div固定在特定位置,只需要用js计算出div应显示的位置,再设置top和left属性。
当我们想要设置一个div相对于其父元素定位,大家一定会想,将父元素position设置为relative,子元素为absolute不就可以了吗?
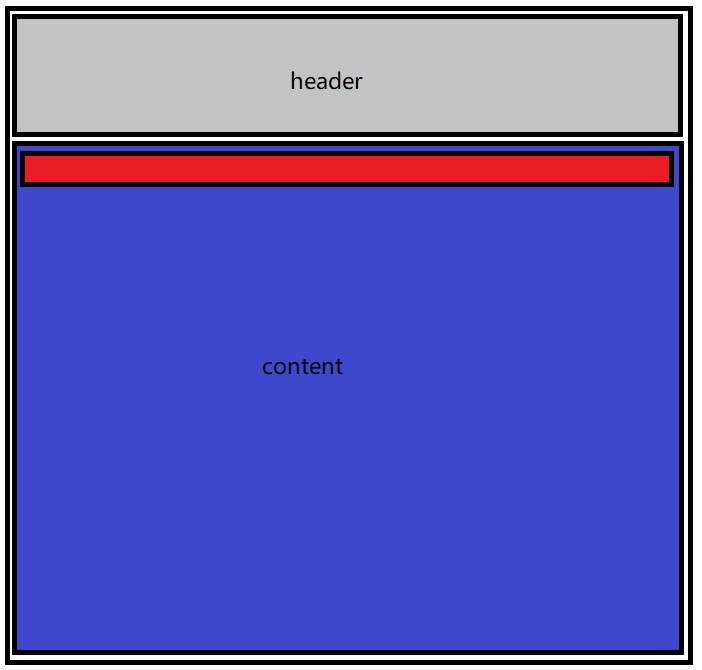
但有些时候,我们想要这个div相对父元素定位,要想保留fix定位的一些特征。比如,一个父容器下有一个div,我们想将这个div固定在父容器的顶部(而不是整个浏览器的顶部),当拉动滚动条时它的位置不发生变化,这时应该怎么做呢

如上图,我们想实现的效果是,红色部分固定在content的顶部位置,实现代码为
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="par" style='margin-top:150px;background-color:blue; position: relative;height:1500px'>
<div id="fix" style="position: absolute;top:0px;left:60px;width:180px;background-color:red;">
这个是固定的DIV
</div> </div>
<script type="text/javascript">
window.onscroll = function () {
var fix = document.getElementById("fix");
var par = document.getElementById("par");
var st = document.documentElement.scrollTop || document.body.scrollTop;
var pt = par.offsetTop;
fix.style.position = st>pt ? "fixed" : "absolute";
}
</script>
</body>
</html>
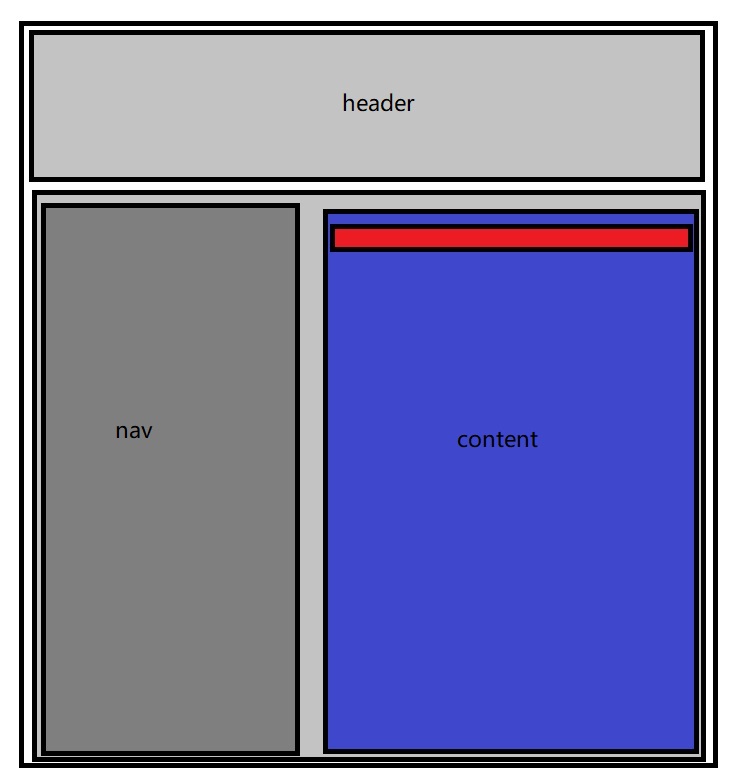
还有一种存在左侧导航栏的情况

实现代码为
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.js"></script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div>
<div style="width:100%;height: 100px; background-color: #ccc;">
</div>
<div>
<div style="width:20%;height:100%;background-color: #bbb;float: left">333333333333</div>
<div id="par" style=' float: left; width:80%;background-color:blue; position: relative;height: 1500px'>
<div id="fix" style="position: absolute;top:0px;left:0px;width:100%;background-color:red;height:100px">
这个是固定的DIV
</div> <div id='ct' style="margin-top: 120px">
</div> </div> </div> </div> <script type="text/javascript">
window.onscroll = function () {
var fix = document.getElementById("fix");
var par = document.getElementById("par");
//var sp = document.getElementById("sp");
var ct = document.getElementById("ct");
var st = document.documentElement.scrollTop || document.body.scrollTop;
var pt = par.offsetTop;
if (st>pt) {
fix.style.left = par.offsetLeft + "px";
fix.style.width = par.offsetWidth + "px";
fix.style.position = "fixed";
var top = (document.documentElement.scrollTop - 200 + 120) + 'px';
console.log(top);
$(ct).css('margin-top','120px');
} else {
fix.style.left = "0px";
fix.style.width = "100%";
fix.style.position = "absolute";
}
}
</script>
</body>
</html>
position:fix相对父元素定位的更多相关文章
- position:fixed 相对父元素定位
position:fixed是对于浏览器窗口定位的,要实现相当于父元素定位,可以这样: 不设置fixed元素的top,bottom,left,right,只设置margin来实现. 这种方法本质上fi ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- 关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位)
关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位) 起因:在进行bootstrap的.navbar-brand内文字设置垂直居中时采用li ...
- 【随笔】关于绝对定位absolute相对于父元素定位的问题
绝对定位absolute的官方定义: 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块.元素原先在正常文档流中所占的空间会关闭,就好像该元素 ...
- 内层元素设置position:relative后父元素overflow:hidden overflow:scroll失效 解决方法
内层元素设置position:relative后父元素overflow:hidden overflow:scroll 都失效 解决方法:在position:relative的外层父容器加positio ...
- margin-top影响父元素定位
写样式时无意中发现margin-top会影响到父元素的定位,下面是示例: HTML代码: <div class="demo"> <div class=" ...
- jquery的相对父元素和相对文档定位示例代码
在开发jquery时候经常需要用到定位,有相对父元素定位和相对文档定位,本文为此总结下,有需要的朋友可以参考下 在开发jquery时候经常需要用到定位,这里概括两种定位: 1.相对父元素定位: $(& ...
- CSS 实现:父元素包含子元素,子元素垂直居中布局
☊[实现要求]:父元素包含子元素,子元素垂直居中布局 <div class="demo5"> <div class="child">A& ...
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
随机推荐
- h5 网络断网时,返回上一个页面 demo (与检测网络代码相结合,更直观看到结果)
页面一: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8& ...
- hdu 1754 I Hate It (单点修改+区间最值+裸题)
Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission(s) ...
- Centos6.8 编译安装Apache2.4
cetos6.8源码安装apache2.4.29 apache官网:http://httpd.apache.org 具体安装步骤: 1 配置安装apache的基础环境2 下载想要安装的版本源码包3 解 ...
- 解决WPF中异常导致的程序Crash
通常在WPF中出现异常,会导致程序Crash,即使把异常Throw出来,依旧会报错,解决方法只需在App.xaml.cs中进行处理即可,废话不说,代码如下: private int exception ...
- GitHub命令更新
github命令 1.git clone url 从远程master拉代码 2.进入目录 3.拉下来之后,git branch,查看本地分支是否为master,不是的话git checkout mas ...
- [转]Python如何引入自定义模块?
转自 http://www.cnblogs.com/JoshuaMK/p/5205398.html Python运行环境在查找库文件时是对 sys.path 列表进行遍历,如果我们想在运行环境中注册新 ...
- Linux系统挂载新磁盘
执行df -h 查看已挂载磁盘 未能找到挂载磁盘 1)使用fdisk -l命令查看主机上的硬盘 红圈标志为后挂载的磁盘未能挂载 2)使用mkfs.ext4命令把硬盘格式化: mkfs.ext4 /de ...
- Java12配置
配置环境变量: 之前的JAVA_HOME和CLASSPATH已经都不要了.只要配置jdk的bin到Path里: C:\Program Files\Java\jdk-12\bin
- python3学习笔记六(元组)
元组 创建空元组 tup1 = () #空元组print(type(tup1))print(tup1) tup2 = (10)tup3 = (10,)print(type(tup2)) #不加逗号,类 ...
- python3学习笔记五(列表2)
参考http://www.runoob.com/python3/python3-list.html 嵌套列表 a = ['a','b','c']b = [1,2,3]x = [a, b]print(x ...
