Sublime_SublimeServer
1. 遇到问题:如下代码第17行,获取本地json文件,如果直接在浏览器中打开引用该文件的.html文件,在chrme浏览器中并不能读取到json文件。
var vm=new Vue({
el:"#app",
data:{
totalMoney:0,
productList:[]
},
filters:{
},
mounted:function () {
this.cartview();
},
methods:{
cartview:function(){
var _this=this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList=res.data.result.list;
_this.totalMoney=res.data.result.totalMoney;
});
}
}
});
浏览器错误提示:

2. 原因:chrome浏览器为了安全性考虑,默认对跨域访问禁止。
3. 解决方案:运用SublimeServer
(1)安装:
sublime编辑器:perferences——packageControl——输入:Install Package——SublimeServer——进行安装。
(2)在Tools下可以查看到:SublimeServer——start SublimeServer
(3)到相应的页面——右键——view in sublimeServer
注意:
这时可能会出现问题:
eg: File cart.html not in sublilme Project Folder!
这是因为SublimeServer要求代码文件必须添加到Sublime Text的项目里:Porject——Add Folder to Project ——选择你的项目文件夹。
(4)再次执行步骤(3)

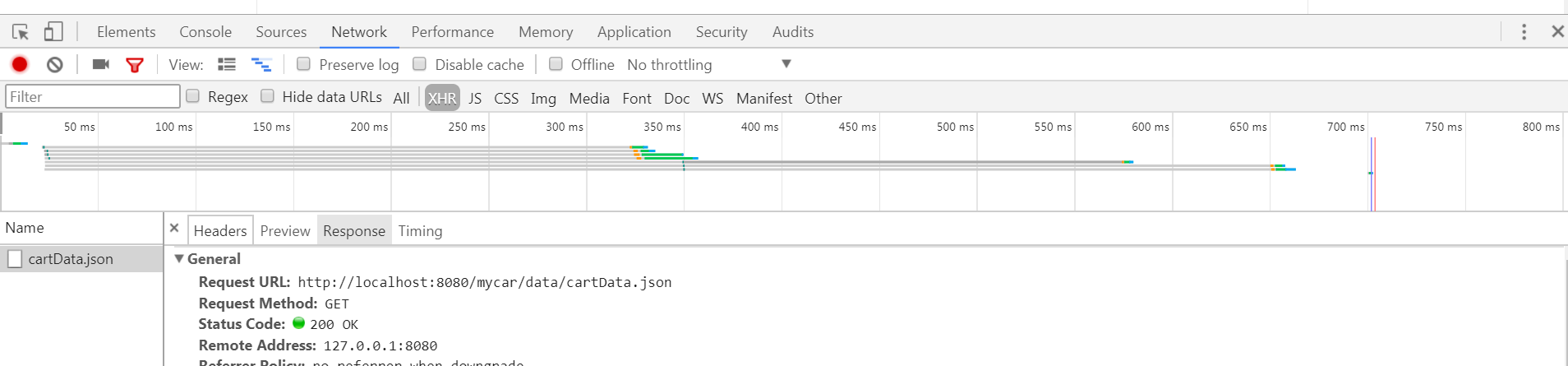
此时在控制台看到可以正常加载json文件。
另:
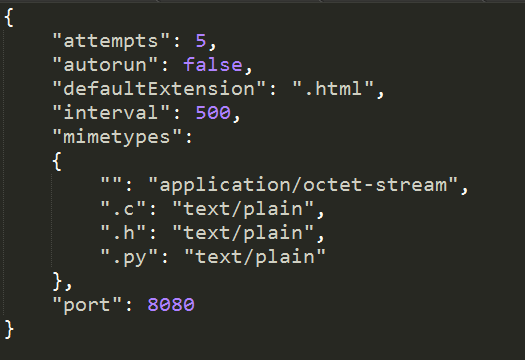
在Tools——SublimeServe——settings——查看SublimeServer的基本配置,可以设置修改服务器端口,文件扩展名等。

Sublime_SublimeServer的更多相关文章
随机推荐
- jquery源码中noConflict(防止$和jQuery的命名冲突)的实现原理
jquery源码中noConflict(防止$和jQuery的命名冲突)的实现原理 最近在看jquery源码分析的视频教学,希望将视频中学到的知识用博客记录下来,更希望对有同样对jquery源码有困惑 ...
- 【回顾】html属性、标题、段落、文本格式化
1.HTML 属性 HTML 元素可以设置属性 属性可以在元素中添加附加信息 属性一般描述于开始标签 属性总是以名称/值对的形式出现,比如:name="value". HTML 提 ...
- 公共语言运行时支持(/clr)
项目属性 -> 配置属性 -> “常规”里开启“公共语言运行时支持(/clr)
- nginx做负载均衡 tomcat获得客户端真实ip
因项目需要做tomcat2台机器的负载均衡,配置好负载环境后,发现tomcat的日志一律是我前置nginx代理服务器的ip 通过百度教材发现需要修改nginx的配置文件,修改代理头信息,传递给后方,后 ...
- python全栈开发day69-cookie、session
一.ORM回顾 1. 内容回顾 1. Django中使用ORM连接MySQL的步骤: 1. 创建数据库 2. 告诉Django连接哪个数据库 在settings.py中设置数据库相关的链接信息 3. ...
- python基础——高级特性
1.切片 切片: >>> L = ['Michael', 'Sarah', 'Tracy', 'Bob', 'Jack'] >>> L[:3] ['Michael ...
- Flink--time-window 的高级用法
1.现实世界中的时间是不一致的,在 flink 中被划分为事件时间,提取时间,处理时间三种. 2.如果以 EventTime 为基准来定义时间窗口那将形成 EventTimeWindow,要求消息本身 ...
- vsftp为不同用户设置不同的ftp的根目录
需求 要求ftp登录后的根目录是/var/test/,但是又不能影响其他用户的登录路径,因为有些程序是直接在根目录进行操作的,而没有目录切换的过程.操作过程新建用户 useradd test1user ...
- Java中常见的排序方式-选择排序(升序)
[基本思想] 假设数组为int[] a = { 49, 38, 65, 97, 76, 13, 27 },数组元素个数为7个. 第1轮比较:先是a[0]与a[1]比较,大于则先交换,再比较a[0]和a ...
- day 54 jQuery, part-1
上节内容回顾: 1. 前情回顾 1. DOM对象和BOM对象 1. BOM 对象 --> window location location.href location.href="ht ...
