微信小程序开发总结(一)
微信小程序从2016年9月21日开始内测 ,以及在2017年1月9号正式发布也有一段时间了, 很多人开始拥抱微信小程序,我也是一样 ,从微信小程序内测开始就加入进来 , 开始研究微信小程序 ,属于最早的一批小程序开发者 ,但是由于小程序发布后一直不温不火,以及在工作中也没有这方面的需求,所有本人也没有在这方面投入太多的时间, 这里贴一下我开源的一个小程序知乎日报,这是一年前写的了 , 当时也是花了很多的时间去研究,前几天对这个小程序进行了一些修改,也算是重新开始拥抱微信小程序 , 这几天公司也是有这个需求 , 所以 , 觉得有必要开始对微信小程序的开发做一些总结以及记录,一方面是通过总结和记录自己可以梳理一些相关的知识点 ,以及方便有这方面需求的开发者共同学习和进步。
这是一篇微信小程序开发总结记录, 打算分两篇来写, 在开发中遇到的相关知识点以及难点都会记录下来 ,会长期更新
本篇文章以实用为主,所以不会长篇大论 ,只是简单的记录总结 , 详细的还需要大家查看微信官方文档
关于小程序的申请和详细文档请大家移步
https://mp.weixin.qq.com
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
事件参数传递
通过data-hi形式 ,如
Click me!
如果是data-status-show="0"形式 ,参数会转换成statusShow形式
通过e.target.dataset.hi或者e.currentTarget.dataset.hi获取传递过来的参数
这里target和currentTarget是有区别的,涉及事件的冒泡 ,具体可查看官方文档https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
延伸 :
以上可以看出点击事件使用bindtap
然后在Page里面定义方法
Page({
tapName: function(event) {
console.log(event)
}
})
事件分类
事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
事件列表
touchstart 手指触摸动作开始
touchmove 手指触摸后移动
touchcancel 手指触摸动作被打断,如来电提醒,弹窗
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longpress 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 1.5.0
longtap 手指触摸后,超过350ms再离开(推荐使用longpress事件代替)
transitionend 会在 WXSS transition 或 wx.createAnimation 动画结束后触发
animationstart 会在一个 WXSS animation 动画开始时触发
animationiteration 会在一个 WXSS animation 一次迭代结束时触发
animationend 会在一个 WXSS animation 动画完成时触发
注:除上表之外的其他组件自定义事件如无特殊申明都是非冒泡事件,如form的submit事件,input的input事件,scroll-view的scroll事件
绑定事件的写法
事件绑定的写法同组件的属性,以 key、value 的形式。
key 以bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、、catch:touchstart。
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
数据绑定
简单的数据绑定
{{ message }}
对应data中定义的数据
Page({
data: {
message: 'Hello MINA!'
}
})
数据动态赋值
this.setData({
time: e.detail.value
})
其中time是对应data中定义的字段
如果这里的time我们需要通过参数形式传递怎么办呢,例如 , 我们有多个input输入框需要校验,当离开input框时, 根据数据判断输入的合法性,
并且需要修改input输入框数值,我们通过监听bindblur事件,获取当前输入框的id , 然后通过es6方式进行赋值:
this.setData({
[id]: e.detail.value
})
延伸 :
动态样式修改
在微信小程序中 ,由于 并不能用js或者jq 轻轻松松一行代码搞定,或者用removeClass addClass 来修改样式
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变
<view style="text-align: center;"><label style="color:{{color}};">我会变色</label><button bindtap="clickRed">变红</button><button bindtap="clickgreen">变绿</button></view>Page({data: {color: "red"},clickRed: function () {this.setData({color: "red"})},clickgreen: function () {this.setData({color: "green"})}})
背景图片不能使用本地资源
由于小程序体积比较小,所以微信在有些地方做了一些限制, 比如我们设置背景图片无法使用本地资源
background:url('../images/icon.png')
微信要求只能使用网络图片或者转码成base64(图片路径会很长很长),或者使用images标签代替
感觉挺扯淡的 , 我们都知道在开发中使用background设置背景图片是最理想的方式 ,比images要好要方便
由于base64转换的地址会比较长,所以这里我们不考虑使用它,那怎么办呢 , 我们网络图片,有很多种方式,
可以把图片存储在我们自己的服务器上面,或者存储在七牛云上面。
表单数据提交
一般我们在使用Vuejs以及reactjs等MVVM框架的使用,是支持数据双向绑定的 , 也就是我们input输入数据的时候,是实时
反应在data字段数据中的 ,但是微信小程序并不支持这样 , 那么问题来了, 在微信小程序中如何获取用户输入的数据呢 ,
有2种方式 , input提供bindinput和bindblur事件,可以监听input输入的数据以及当鼠标离开input框时候获取到他的数据
bindinput输入监听事件,使用时如果只有一两个表单还好,但是如果有很多表单那肯定不行,需要监听每一个input的输入事件
bindblur事件鼠标离开input框事件 , 使用它时必须要主动离开输入框,但是会存在用户输入完之后直接点击提交按钮,这种情况
也不能正常获取到用户输入的数据, 所以也不可行 。
后来,才发现, 微信给我们提供了form表单提交的方式, 简言之,就是点击提交按钮后 ,可以获取到全部的input数据
使用方式 :
<form bindsubmit="doCalc"><view class='flex calc-input-item'><view class='flex-item title'>日单量(单)</view><view><input type='digit' name='dailyBillCount' maxlength='8' value="{{dailyBillCount}}"></input></view></view><view class='calc-btn'><button type='button' class='btn' formType="submit">试算</button></view></form>
button中的formType="submit"会绑定form中的bindsubmit事件,执行它的方法
然后通过e.detail.value获取到所有的input数据(在input中设置name属性)
还有一个reset清空方法 ,用法也是一样的,通过设置button的formType=“reset”,点击按钮时会绑定form的bindreset事件
延伸 :
在使用中发现这样一个问题, 使用button标签时, 我们自定义样式,button会有一个默认的边框样式,试过多种方法都无法去掉
设置border:none ;或者更改border的边框颜色border:10rpx solid yellow;都无法解决

提交
最后发现是由于它设置的position:relative受到的影响 ,修改position的值就可以,但是最终还是发现有其他地方受到了影响 。
很无奈,最终放弃使用它的button , 直接通过view标签来设置button , 由于没有使用button,所以也不能使用form提交 数据,
只能是在input输入数据比较少的情况下还行 ,这个需要视情况而定 。
--------2017.11.16更新
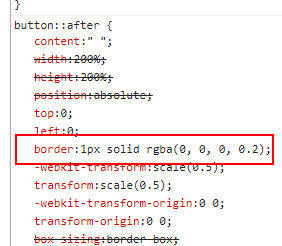
之前没有仔细看 ,原来是定义了button::after伪元素

这样的话,那我们修改下他的伪元素设置display: none;问题就解决了
.about-btn:after {
display: none;
}
以后可以愉快的使用它的button了
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/7842197.html
标签:微信小程序
微信小程序开发总结(一)的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
- 三言两语之微信小程序开发初体验(1)
一.前情 直接切入主题,微信发布了小程序,前端开发者表示,如果不会微信小程序的开发感觉就跟不上时代了,先解答几个容易出现歧义的问题 小程序就叫小程序,不叫应用号,因为apple不准,哈哈 小程序是 ...
随机推荐
- HTML中调用JavaScript的几种情况和规范写法
JavaScript执行在html中,引用有几种方式? 我知道的方法有3种: 第一种:外部引用远程JavaScript文件.如<script type="text/javascript ...
- 密码\路径\IP...备忘录
1.linux 192.168.200.128:22 root/123456
- SQL 不常用的一些命令sp_OACreate,xp_cmdshell,sp_makewebtask
开启和关毕xp_cmdshell EXEC sp_configure 'show advanced options', 1;RECONFIGURE;EXEC sp_configure 'xp_cm ...
- 数据库-mysql语句-查-WEB服务器
(1)MySQL中的查询 (2)WEB服务器 Order: 订单.排序 Set:设置.集合 Table:表.桌子 1.MySQL中的简单查询 —— 查询结果的排序 示例:查询出所有员工信息,要求按工 ...
- Office365 Manager Plus之报表
Office365 Manager Plus之报表 也许您刚刚开始使用Office 365,对它的各个组件还有很多疑问,如何快速掌握Office 365各种服务的用法?如何管理邮箱?如何监控邮件流量? ...
- poj 3279(暴力)
题意:有一个n*m的格子,每个格子都有黑白两面(0表示白色,1表示黑色).我们需要把所有的格子都反转成黑色,每反转一个格子,它上下左右的格子都会跟着反转.请求出用最小步数完成反转时每个格子反转的次数. ...
- Java面试题5
4.&和&&的区别 答: &是位运算符,表示按位与运算,&&是逻辑运算符,表示逻辑与(and) 5.Collection 和 Collections的区 ...
- 秒杀系统-DAO
DAO(Data Access Object) 数据访问对象 首先需要创建秒杀库存表和秒杀成功明细表,如下所示: CREATE DATABASE seckill; use seckill; CREAT ...
- 居于H5的多文件、大文件、多线程上传解决方案
文件上传在web应用中是比较常见的功能,前段时间做了一个多文件.大文件.多线程文件上传的功能,使用效果还不错,总结分享下. 一. 功能性需求与非功能性需求 要求操作便利,一次选择多个文件进行上传: 支 ...
- array_flip()函数
array_flip() 函数用于反转/交换数组中所有的键名以及它们关联的键值. array_flip() 函数返回一个反转后的数组,如果同一值出现了多次,则最后一个键名将作为它的值,所有其他的键名都 ...
