Bootstrap modal模态框关闭时,combobox input下拉框仍然保留在页面上
问题描述:

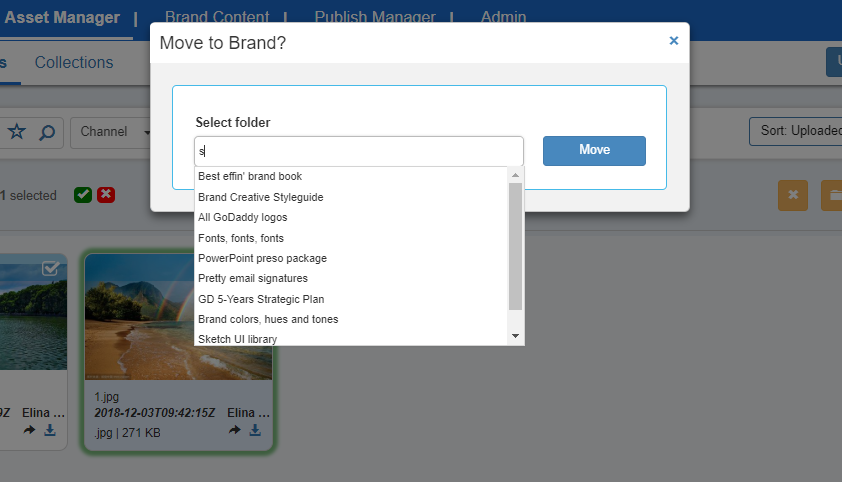
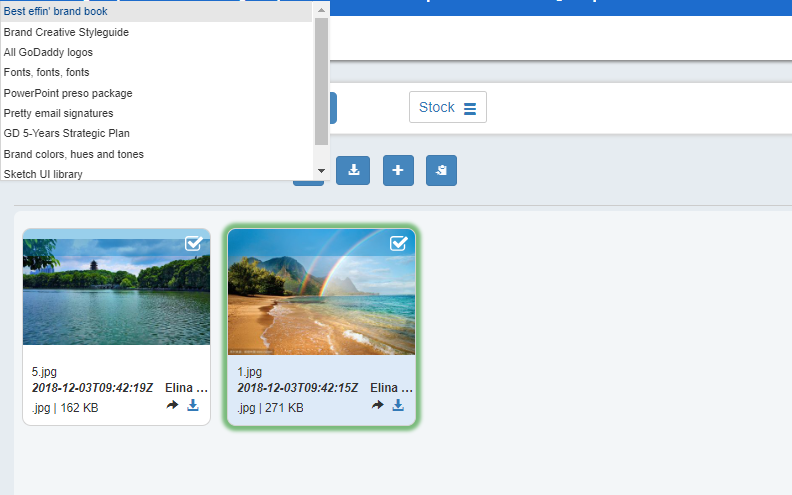
当点击模态框的关闭按钮时,下拉框中的内容没有消失,而是移动到了页面左上角

分析:这个问题的定位在于是用的哪种模态框,bootstrap和easyui都可以实现模态框,但是两个方法实现的模态框下事件的处理方法是不同的
此处模态框是用bootstrap实现的,页面代码为:
<div class="modal fade" id="moveStockToBrandModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
@await Html.PartialAsync("_ModalHeader", new ModalHeader { Heading = "Move to Brand?" })
<div class="modal-body">
<div class="row" style="padding-top:8px">
<div class="col col-xs-12"><label>Select folder</label></div>
</div>
<div class="row">
<div class="col col-xs-9">
<div class="input-group" id="stockToBrandSelectInputGroup">
<select id="stockToBrandFolderSelectCombobox" name="Folder" selected="false" hasDownArrow="false" data-options="prompt:'Search folders...'" style="width:100%; height:34px"></select>
</div>
</div>
<div class="col col-xs-3" style="padding-left:5px;"><input type="button" id="btnMoveStockToBrandFolder" class="btn btn-primary" value="Move" style="width:114px;" disabled /></div>
</div> </div>
</div>
</div>
</div>
js代码为:
$('#btnMoveStockToBrand').click(function () {
if (userIsBrandAdmin) {
$.ajax({
url: '/Collections/GetBrandFolders',
type: 'GET',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
success: function (result) {
$('#stockToBrandFolderSelectCombobox').combobox({
valueField: 'id',
textField: 'name',
data: result.data,
onSelect: function (event, ui) {
$("#btnMoveStockToBrandFolder").removeAttr('disabled');
},
onUnselect: function (event, ui) {
$("#btnMoveStockToBrandFolder").attr('disabled', 'disabled');
}
});
}
});
$('#moveStockToBrandModal').modal();
}
});
解决这个问题需要使用bootstrap modal中的事件处理:show.bs.modal, shown.bs.modal, hide.bs.modal, hidden.bs.modal,
修改后的代码为:
$('#btnMoveStockToBrand').click(function () {
if (userIsBrandAdmin) {
$.ajax({
url: '/Collections/GetBrandFolders',
type: 'GET',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
success: function (result) {
$('#stockToBrandFolderSelectCombobox').combobox({
valueField: 'id',
textField: 'name',
data: result.data,
onSelect: function (event, ui) {
$("#btnMoveStockToBrandFolder").removeAttr('disabled');
},
onUnselect: function (event, ui) {
$("#btnMoveStockToBrandFolder").attr('disabled', 'disabled');
}
});
}
});
$('#moveStockToBrandModal').modal();
$('#moveStockToBrandModal').on('shown.bs.modal', function () {
$('#stockToBrandSelectInputGroup').bind('input propertychange', function () {
$('.panel.combo-p.panel-htop').show();
});
}).on('hide.bs.modal', function () {
$('.panel.combo-p.panel-htop').hide();
}).on('hidden.bs.modal', function () {
$('.panel.combo-p.panel-htop').hide();
})
}
});
Bootstrap modal模态框关闭时,combobox input下拉框仍然保留在页面上的更多相关文章
- 下拉框改变事件:获取下拉框中当前选择的文本 SelectionChanged事件
/// <summary> /// 下拉框改变事件:获取下拉框中当前选择的文本 /// </summary> /// <param name="sender&q ...
- 记录几个爬取动态网页时的问题(下拉框,旧的元素无法获取,获取的源代码和f12看到的不一致,爬取延迟)
更新.....这个动态网页其实直接抓取ajax请求就可以了,很简单,我之前想复杂了,虽然也实现了,但是效率极低,不过没关系,就当作是对Selenium的一次学习吧 1.最近在爬取一个动态网页,其中为了 ...
- c# wpf ComboBox 动态下拉框 及 动态默认值设定
1.下拉框声明 <ComboBox x:Name="DirComboBox" Width="150" Height="18" Marg ...
- EasyUI combobox实现下拉框多选遇坑记录
场景一: 多选正常从第二个选项增加逗号,我选第一个的时候就冒出一个逗号 解决方案一: 这是因为当前的下拉框的值可能为undefined,需要手动清空一下 $("#id").comb ...
- 在easyui中如何修改combobox的下拉框的高度为自适应高度
在easyui中,有时候easyui下拉框的高度比较高,如果我们的值比较少,而下拉框的高度很高的话看起来不好看,修改前效果如下所示: 要修改下拉框的高度和我们的值自适应的 话,只要添加一个panelH ...
- LayUI中实现上级下拉框动态加载下级下拉框js
js代码: var form = layui.form, layer = layui.layer; form.on("select(上级)", function(data){ va ...
- input 下拉框 的实践
有一个需求 需要做一个input 框 点击出现列表 于是想到了 datalist控件 <input type="text" list="itemlist&qu ...
- jquery input 下拉框(模拟select控件)焦点事件
本章主要讲解如何实现select下拉列表可输入效果 ps:input提供输入,然后用ul去模拟一个select下拉列表效果即可,关键在于点击div之外的地方隐藏ul,下面是html基本结构: < ...
- combobox的下拉框高度怎样设计合理
orry,代码如下$.extend($.fn.combobox.methods, { autoHeight : function (jq) {//combobox扩展,自动调整高度 ...
随机推荐
- npm安装教程
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- 开源组件ExcelReport 3.x.x 使用手册(为.netcore而来)
ExcelReport转眼已经开源4年了,期间有很长时间也停止了对它的维护.18年年末有人联系到我,说“兄弟,ExcelReport不错,但什么时候支持.netcore呢?”.我寥寥的回了几句搪塞的话 ...
- VMVare 虚拟机使用桥接模式
VMVare 虚拟机使用桥接模式,和物理机使用同一个物理网卡,和物理主机使用同一个段的ip. 1.VMware 编辑 > 虚拟网络编辑器 2.更改配置 3.编辑名称为VMnet0 的网络(如果 ...
- 从零开始unity特效(持续追加中)
打算重拾3d渲染了,计划把主要理论过一遍,每部分琢磨一个言之有物的demo. 因为很多东西要现学,再加上上班-8h,更新会比较慢,但会坚持. (待续) -------houdini+unity河流(2 ...
- Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 v4
Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 1. 原则 2 1.1. 有深度, 有广度 2 1.2. 业务通用性有通用性 尽可能向上抽象一俩层..业务通用性与语言通用性. 2 ...
- CNCF CloudNative Landscape
cncf landscape CNCF Cloud Native Interactive Landscape 1. App Definition and Development 1. Database ...
- Java编程的逻辑 (89) - 正则表达式 (中)
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- 02Spark的左连接
两个文件,一个是用户的数据,一个是交易的数据. 用户: 交易: 流程如下: 分为以下几个步骤: (1)分别读取user文件和transform文件,并转为两个RDD. * (2)对上面两个RDD执行m ...
- ImportError: No module named 'requests.packages.urllib3'
场景:CentOS 7 运行微信告警脚本报错 原因:requests库版本问题 解决方法: sudo pip install requests urllib3 pyOpenSSL --force -- ...
- Android用户点击返回按钮两次退出整个APP
最近的APP项目有一个需求就是连续点击两次返回按钮,退出整个APP,而不是返回到上一个页面,这个连续是有时间限制的,在我的项目里,我设置成2秒钟,如果两秒之内点击了两次,就代表用户想要退出整个APP, ...
