JavaScript大杂烩10 - 理解DOM
<!doctype html>
<html>
<head>
<title>My title</title>
</head>
<body>
<a href="">My link</a>
<h1>My header</h1>
</body>
</html>
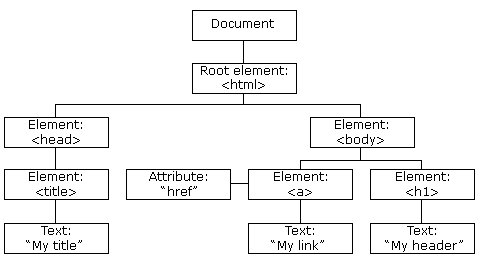
我们这里忽略第一行的文档说明<!doctype html>,剩下的HTML其实是一个单根的树,那么抽象出来的JavaScript对象组成的DOM树是:


节点类型 NodeType
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
所有nodeType值为1的节点都被处理成了Element对象,也就是HTML元素对象。Element对象是从Node对象继承的,提供了针对对HTML元素的各种扩展方法。
document.getElementById
element.getElementsByTagName
element.getElementsByClassName
从上面函数的名字我们可以知道:
<input type="button" value="Change Name From Long Path" onclick="changeName()"></input>
<ul id="listValues">
<li class="big">A</li>
<li class="big">B</li>
<li class="big">C</li>
</ul>
<script>
function changeName(){
// 根据id查找元素,缩小范围
var list = document.getElementById('listValues');
// 根据tag查找子元素中符合条件的
var values = list.getElementsByTagName('li');
for(var i = 0; i < values.length; i++) {
values[i].innerHTML = values[i].innerHTML + 's';
}
// 根据style查找符合条件的子元素
values = list.getElementsByClassName('big');
for(var i = 0; i < values.length; i++) {
values[i].innerHTML = values[i].innerHTML + 'c';
}
}
</script>
这个例子通过元素对象的innerHTML属性来修改元素的内容。
<input type="button" value="Change Name From Short" onclick="changeNameShort()"></input>
<ul id="listValues">
<li class="big">A</li>
<li class="big">B</li>
<li class="big">C</li>
</ul>
<script>
function changeNameShort(){
// 获得某个元素的方式还是使用getElementById方法
var list = document.getElementById('listValues');
// 使用children方式
var values = list.children;
for(var i = 0; i < values.length; i++) {
values[i].innerHTML = values[i].innerHTML + 's';
}
// 使用childNodes方式
values = list.childNodes;
for(var i = 0; i < values.length; i++) {
values[i].innerHTML = values[i].innerHTML + 's';
}
// 其它的一些方式
// list.firstChild.innerHTML = list.firstChild.innerHTML + 'f';
// list.lastChild.innerHTML = list.lastChild.innerHTML + 'l';
}
</script>
<input type="button" value="Add new" onclick="add()"></input>
<input type="button" value="Remove first" onclick="remove()"></input>
<input type="button" value="Clone last" onclick="clone()"></input>
<ul id="listValues">
<li class="big">A</li>
<li class="big">B</li>
<li class="big">C</li>
</ul>
<script>
// add and append
function add(){
var list = document.getElementById('listValues');
var item = document.createElement('li');
var text = document.createTextNode("D");
item.appendChild(text);
list.appendChild(item);
}
// remove
function remove(){
var list = document.getElementById('listValues');
list.removeChild(list.children[0]);
}
// clone
function clone(){
var list = document.getElementById('listValues');
var node = list.lastElementChild.cloneNode(true);
list.appendChild(node);
}
</script>
这个例子中主要是演示了document.createElement, element.appendChild, element.removeChild等方法的作用。
<input type="button" value="显示tooltip" onclick="changeAttribute()"></input>
<div id='demo'>不带tooltip的文本,点击上面的button来开启tooltip.</div>
<script>
// get/set attributes
function changeAttribute() {
var div = document.getElementById('demo');
alert(div.getAttribute('title'));
div.setAttribute('title', 'updated tooltip!');
}
</script>
这个例子是给div添加了一个title属性,这个属性用于存放元素的tootip值。
<head>
<title>My title</title>
<style>
.big {
font-size:40px;
}
.small {
font-size:20px;
}
</style>
</head>
<body>
<input type="button" value="Change CSS" onclick="changeCSS()"></input>
<ul id="listValues">
<li class="big">A</li>
<li class="big">B</li>
<li class="big">C</li>
</ul>
<script>
// modify css
function changeCSS() {
var list = document.getElementById('listValues');
var values = list.children;
for(var i = 0; i < values.length; i++) {
// 方式一:通过修改class的方式修改css
values[i].className = 'small';
// 方式二:通过直接修改style属性的方式修改css
// 经验:一般在css中有-的,在js中-去掉,后面的那个词大写就变成style的属性了
//values[i].style.fontSize = '20px';
// 方式三:通过直接修改style对象的cssText属性
//values[i].style.cssText = 'font-size: 20px; background-color: green';
// 方式四:通过直接调用style对象的setProperty方式修改css
//values[i].style.setProperty('background-color', 'red', '');
}
}
</script>
</body>
上面的例子中有修改fontSize的语句,这个语句是直接修改style元素的方式,这里有一个经验,一般来说css中样式的名字去掉短线后,把短线后第一个字符大写就是JavaScript中对应的style对象的属性的名字,比如CSS中的font-size直接对应到style.fontSize上。此外还可以通过sytle对象的cssText属性(一次性可以把全部CSS值都加上),setProperty(一次添加一个值)等方式修改CSS,例子中都提到了。
<img src="imgs/1.jpg" alt="images" onclick="changeImage()"></img>
<script>
function changeImage() {
// DOM 0方式访问图片
var image = document.images[0];
image.src = 'imgs/2.jpg';
}
</script>
相对于DOM1后面的操作来说,这种方式可以更加方便的访问页面中所有的图片,表单等常用数据,适当的使用这种方式可以加速程序的开发。
var x = document.getElementById('root');
x.innerHTML = '<ul><li>第一点</li><li>第二点</li><li>第三点</li></ul>';
这段代码写成appendChild的话则是:
var x = document.getElementById('root');
var y = document.createElement('ul');
var z = document.createElement('li');
z.appendChild(document.createTextNode('第一点'));
y.appendChild(z);
var z1 = document.createElement('li');
z1.appendChild(document.createTextNode('第二点'));
y.appendChild(z1);
var z2 = document.createElement('li');
z2.appendChild(document.createTextNode('第三点'));
y.appendChild(z2);
x.appendChild(y);
同学们自己辨别思考一下吧,其实这两种方式并不是互斥的,我们完全可以结合使用这两种方式。
DOM说白了就是一句话:“使用抽象的DOM对象操作页面本身,动态的添加页面的行为”。
JavaScript大杂烩10 - 理解DOM的更多相关文章
- JavaScript大杂烩1 - 理解JavaScript的类型系统
随着硬件水平的逐渐提高,浏览器的处理能力越来越强大,本人坚信,客户端会越来越瘦,瘦到只用浏览器就够了,服务端会越来越丰满:虽然很多大型的程序,比如3D软件,客户端仍然会存在,但是未来的主流必将是浏览器 ...
- JavaScript大杂烩12 - 理解Ajax
AJAX缘由 再次谈起这个话题,我深深的记得就在前几年,AJAX被炒的如火如荼,就好像不懂AJAX,就不会Web开发一样.要理解AJAX为什么会出现,就要先了解Web开发面临的问题. 我们先来回忆一下 ...
- JavaScript大杂烩11 - 理解事件驱动
前面我们回顾了前端JavaScript只干的两件事:操作BOM与操作DOM,那么什么时候去干这些事呢?答案是需要干的时候去干.那么什么时候是需要干的时候呢?答案是事件被触发的时候.这就是通常所说的“事 ...
- JavaScript大杂烩9 - 理解BOM
毫无疑问,我们学习JavaScript是为了完成特定的功能.在最初的JavaScript类型系统中,我们已经分析过JavaScript在页面开发中充当着添加逻辑的角色,而且我们知道JavaScript ...
- JavaScript大杂烩6 - 理解JavaScript中的this
在JavaScript开发中,this是很常用的一个关键字,但同时也是一个很容易引入bug的一个关键字,在这里我们就专门总结一下页面中可能出现的this关键字(包括几种在其他页面文件中出现的this) ...
- javascript学习 真正理解DOM脚本编程技术背后的思路和原则
本文学习来源于<javascriptDOM编程艺术>仅作笔记 学会怎样才能利用DOM脚本编程技术以一种既方便自己更体贴用户的方式去充实和完善你们的网页. 循序渐进:从最核心的内容开始,逐步 ...
- JavaScript大杂烩7 - 理解内置集合
JavaScript内置了很多对象,简单的类型如String,Number,Boolean (相应的"值类型"拥有相同的方法),复杂一点的如Function,Object,Arra ...
- JavaScript大杂烩4 - 理解JavaScript对象的继承机制
JavaScript是单根的完全面向对象的语言 JavaScript是单根的面向对象语言,它只有单一的根Object,所有的其他对象都是直接或者间接的从Object对象继承.而在JavaScript的 ...
- JavaScript大杂烩3 - 理解JavaScript对象的封装性
JavaScript是面向对象的 JavaScript是一种基于对象的语言,你遇到的所有东西,包括字符串,数字,数组,函数等等,都是对象. 面向过程还是面向对象? JavaScript同时兼有的面向过 ...
随机推荐
- C# 获取Header中的token值
public CurrentUser currentUser { get { CurrentUser result = new CurrentUser(); //jwt 解密token IJsonSe ...
- python多线程获取子线程任务返回值
今天想实现多线程更新资产信息,所以使用到了threading,但是我需要每个线程的返回值,这就需要我在threading.Thread的基础上进行封装 def auto_asset(node): re ...
- [提权]MS16-016提权EXP
MS16-016提权EXP[K8]Tested On Win7 x86Usage: ms16-016_win7.exe "whoami"by K8拉登哥哥 20160216 下载: ...
- 在 Ubuntu 上安装 TensorFlow (官方文档的翻译)
本指南介绍了如何在 Ubuntu 上安装 TensorFlow.这些指令也可能对其他 Linux 变体起作用, 但是我们只在Ubuntu 14.04 或更高版本上测试了(我们只支持) 这些指令. 一 ...
- Ubuntu下安装程序的三种方法(转)
引言 在Ubuntu当中,安装应用程序我所知道的有三种方法,分别是apt-get,dpkg安装deb和make install安装源码包三种.下面针对每一种方法各举例来说明. 一.apt-get方法 ...
- NetMQ 发布订阅模式 Publisher-Subscriber
第一部分引用于:点击打开 1:简单介绍 PUB-SUB模式一般处理的都不是系统的关键数据.发布者不关注订阅者是否收到发布的消息,订阅者也不知道自己是否收到了发布者发出的所有消息.你也不知道订阅者何时开 ...
- 红黑树深入剖析及Java实现
红黑树是平衡二叉查找树的一种.为了深入理解红黑树,我们需要从二叉查找树开始讲起. BST 二叉查找树(Binary Search Tree,简称BST)是一棵二叉树,它的左子节点的值比父节点的值要小, ...
- vue-cli 跳转方式
一:router-link标签跳转 <router-link to='/citylist'><div class="header-right">城市< ...
- JavaWeb学习 (七)————HttpServletResponse对象(一)
一.HttpServletResponse对象介绍
- 学习实践之DEMO《nodejs模拟POST登陆》
一个简单的PHP接收参数页面 <?php header("content-type:text/html;charset=utf-8"); if($_POST[username ...
