flex布局实现elment容器布局
一。flex布局是什么
flex布局,意为"弹性布局",是一种响应式的布局方法
采用 Flex 布局的元素,称为 Flex 容器,它的所有子元素自动成为容器成员。
先放上一个element 的组件实现demo用了一些flex布局 ,然后下边有关于flex的详细属性
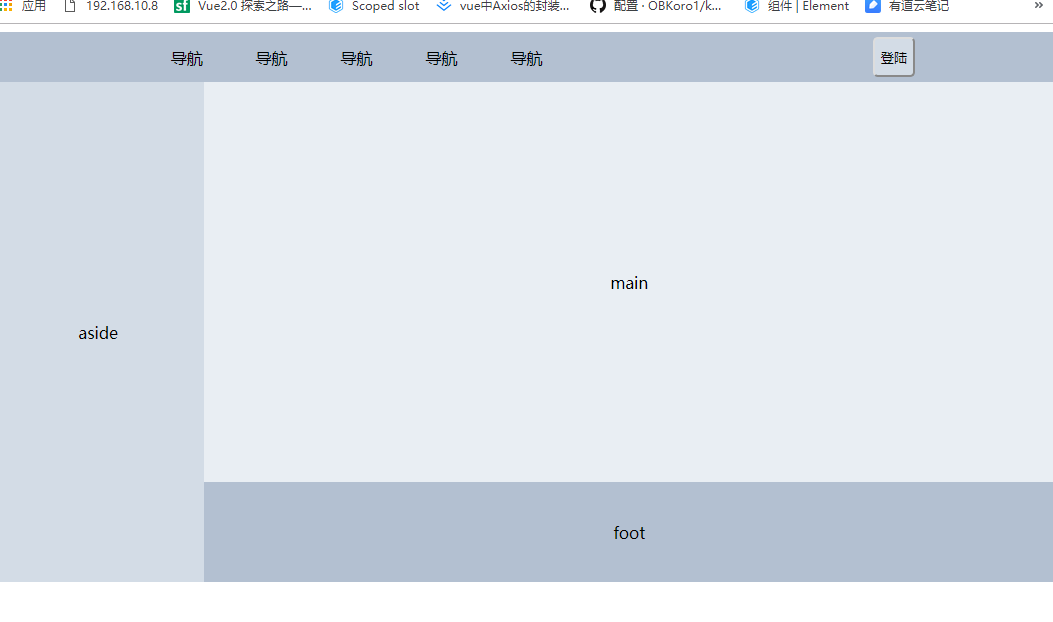
先放效果图

贴上代码
<div class="box flex">
<div class="head flex">
<ul class="flex flexUl">
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
</ul>
<button class="btn">登陆</button>
</div>
<div class="content flex">
<div class="aside align-content">aside</div>
<div class="right flex">
<div class="main align-content">main</div>
<div class="foot align-content">foot</div>
</div>
</div>
</div>
<style>
.flex {
display: flex;
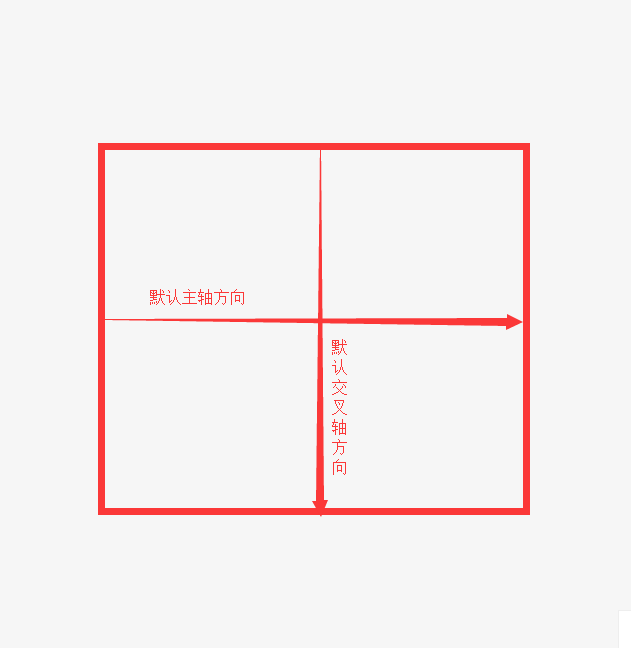
} /* flex-direction是子元素的主轴方向 默认是row 是横向的下边有图 */
.box {
flex-direction: column;
} /* justify-content是主轴的对齐方式 值有flex-start | flex-end | center | space-between | space-around;
这里用的space-around 控制了登陆按钮和导航的位置 其他属性下边有图*/
/* align-items 是交叉轴的对齐方式 如果定义了direction的话 主轴和交叉轴是会变的*/
.head {
background: #b3c0d1;
height: 50px;
width: 100%;
justify-content: space-around;
align-items: center;
} .flexUl {
flex-wrap: nowrap;
width: 40%;
justify-content: space-between;
list-style: none;
} .flexUl li {
width: 20%;
} .btn {
background-color: #d3dce6;
border-radius: 5px;
height: 80%;
} .content {
width: 100%;
} .aside {
background: #d3dce6;
width: 20%;
height: 500px;
} /* 比如这里flex-direction:column;
右侧的元素就是从上往下的排列 */
.right {
flex-direction: column;
width: 80%;
} .main {
background: #e9eef3;
width: 100%;
height: 400px;
} .foot {
background: #b3c0d1;
height: 100px;
width: 100%;
} /*align-content这个命名也是一个属性 他定义了多跟轴线的对齐方式
如果你有很多排元素的话 你可以 align-content:center;起到垂直居中的效果
但是只有一根轴线的话这个属性是不起作用的那我们在下边分别定义主轴和交叉轴center
就可以实现一排元素的垂直居中 其他对齐方式下边有图 */
.align-content {
display: flex;
justify-content: center;
align-items: center;
}
</style>
然后说一下flex的优缺点
浮动的布局,浮动布局的时候 首先需要清除浮动 不然会影响下边的元素 而flex不用清楚浮动
另外浮动的时候固定宽的元素,浏览器宽度变的过窄时,被挤到下面,flex里边就有一个放大缩小的属性可以防止被挤到下边
但是flex存在一些兼容问题
下边是关于flex的一些属性,有说的不足的地方请大家批评指正,一定及时更改
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
.box{
display: flex;
}
//行内元素
.box{
display: inline-flex;
}

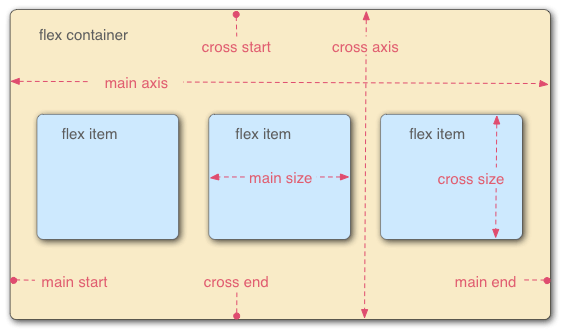
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
二。容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

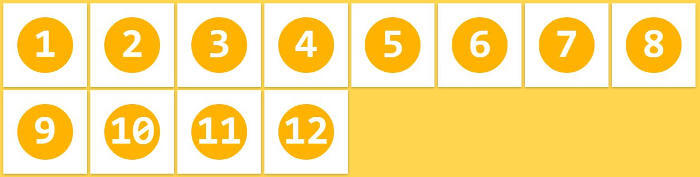
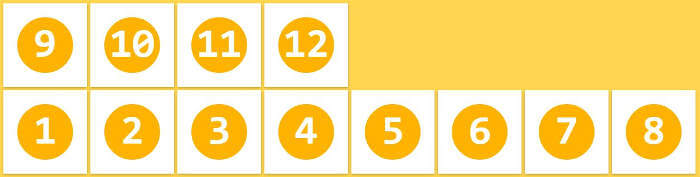
flex-wrap属性决定元素换不换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
nowrap(默认)

wrap

wrap-reverse

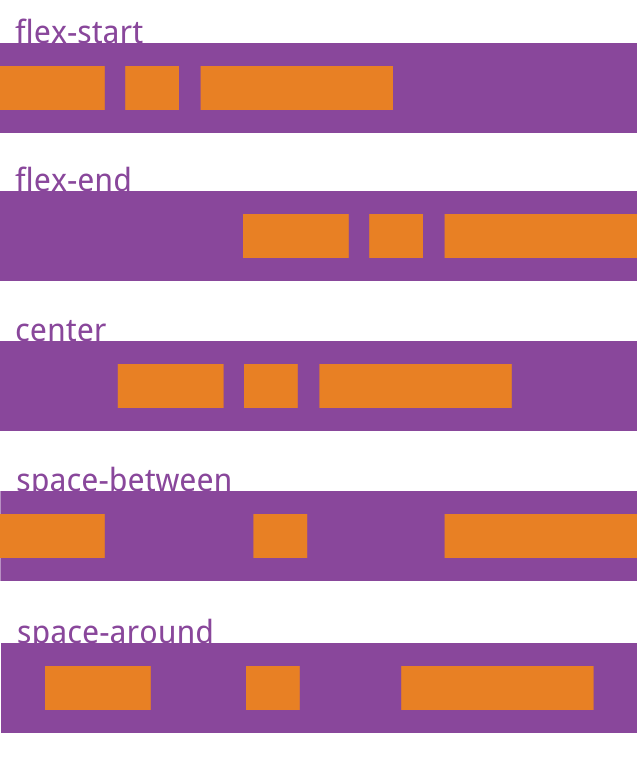
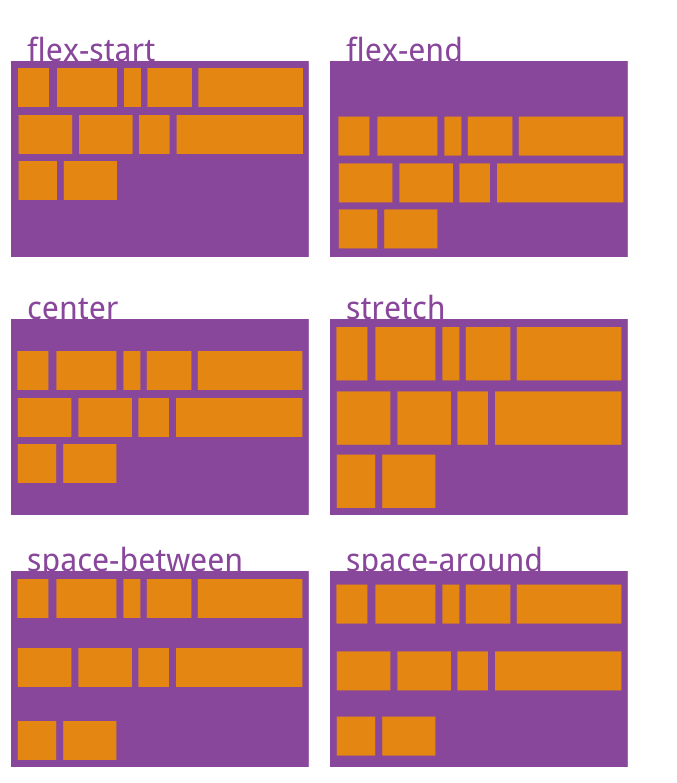
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

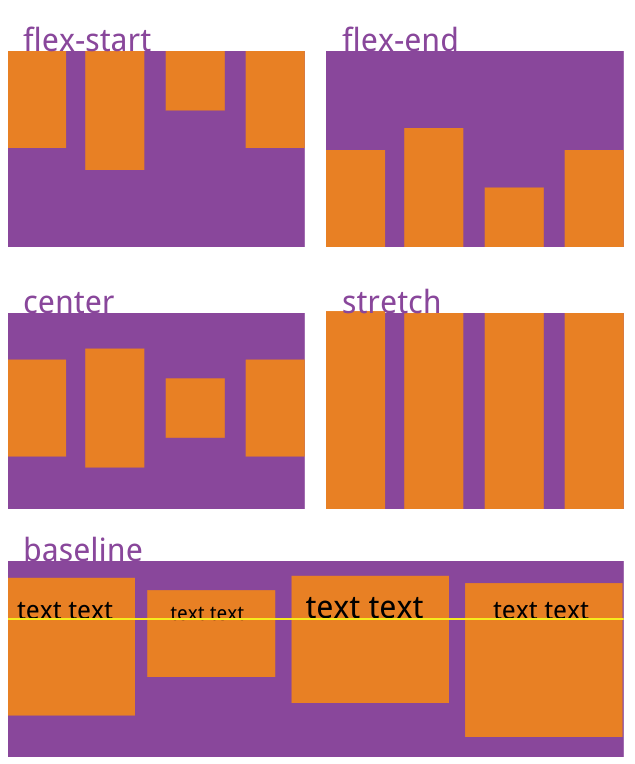
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

flex布局实现elment容器布局的更多相关文章
- flex上下固定中间滚动布局
传统 pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动web开发中,由于浏览器厂商的系统不同.版本不同,导致有部分机型不支持对弹性滚动 ...
- css3 flex流动自适应响应式布局样式类
1.再说css3 flex 一旦一个容器赋予了display:flex属性,将会有以下特点: 项目无法设置浮动. 列表的样式会被清除. 无法使用vertical-align设置垂直对齐方式. 目前互联 ...
- display:flex 多栏多列布局
转自:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3 ...
- Flex布局(伸缩盒布局)
Flexible Box是什么?Flexible意为可伸缩的,Box意为盒子,可以理解为一种新式的盒模型——伸缩盒模型.由CSS3规范提出,这是在原有的大家非常熟悉的block, inline-blo ...
- display:flex;多行多列布局学习
从以前的table布局到现在的div布局,再到未来的flex布局,CSS重构方面对展示行和适应性的要求越来越高: 首先来比较一下布局方式的更新意义: table布局: 优点:1.兼容性好,ie6.ie ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- flex进行页面的基础布局
接触flex有一段时间了,由于自己在移动上的经验比较少,一直以为这个和css3的其他属性差不多,就是一个盒模型的缩放之类的.今天一个移动的小项目用到了这个属性,仔细看了下,先不说里面具体的属性,就fl ...
- Android Animation学习(五) ApiDemos解析:容器布局动画 LayoutTransition
Android Animation学习(五) ApiDemos解析:容器布局动画 LayoutTransition Property animation系统还提供了对ViewGroup中的View改变 ...
- C# winfrom容器布局与工具栏&&右键菜单栏&&隐藏显示小图标的的简单事件
前两天的时候学习了winfrom,简单地说就是各种布局,然后给按钮,textbox等各种控件添加各种事件的操作,经过前天一晚上,昨天一天的练习操作的还算熟练,但是对构造函数传值还是不是很了解,由于各种 ...
随机推荐
- Python生成器(generator)和迭代器(Iterator)
列表生成式 a = [i+1 for i in range(10)] print(a) [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] 这就是列表生成式 生成器(generator) ...
- HTTP进阶学习笔记
代理 HTTP的代理服务器既是Web服务器,又是Web客户端.使用代理可以"接触"到所有流过的HTTP流量,代理可以对其进行监视和修改.常见的就是对儿童过滤一些"成人&q ...
- 好久没考虑过的 sql 注入
很多年没考虑 sql 注入了,毕业以后 使用mybatis #{ 参数的 语法 },这个 语法已经 做了防止 sql 注入的处理 . 看到同事写的 ${ 参数 },突然 想到这个问题 . 下面聊聊 s ...
- Java_EE面试题
Java_EE面试题 欢迎到我的Git仓库去提交您觉得优秀的内容! 1.什么是Servlet? Servlet是用来处理客户端请求并产生动态网页内容的Java类.Servlet主要是用来处理或者是存储 ...
- Property referenced in indexed property path is neither an array nor a List nor a Map
记一次传参请求报错,没有解决 Invalid property 'distributeCars[0][ackStatus]' of bean class [com.api6.plate.prototy ...
- ADS1.2和JlinkV8 erro starting external process,Process error code 87(0x57)参数错误
ADS1.2和JlinkV8 erro starting external process,Process error code 87(0x57)参数错误 网上的大致说法是说这个跟W7有关 说是将I ...
- 3、PHP中常用的数据库操作函数解析
mysql_connect 连接数据库 mysql_select_db 选择需要操作的数据库 mysql_query 执行数据库操作语句 mysql_fetch_array 以数组的形式返回每行查询 ...
- 阿里Java开发手册
1.1 命名风格 (1)常量命名全部大写,单词间用下划线隔开. (2)抽象类命名以Abstract或Base开头:异常类命名以Exception结尾:测试类命名以它要测试的类名开始,以Test结尾. ...
- python网页爬虫开发之三
1.抓取目录页后用lxml进行页面解析,获取抓取列表 python3.6 urlparse模块变为urllib.parse 2.Python中有一个专门生成各类假数据的库:Faker 3.python ...
- Linux 查看内存使用情况
1 . top : 用于实时显示 process 的动态 PID:进程的ID USER:进程所有 PR:进程的优先级别,越小越优先被执 VIRT:进程占用的虚拟内 RES:进程占用的物理内 SHR: ...
