VUE CLI 3.0 项目引入 Mock.js
mockjs 官网:http://mockjs.com/
之前没有使用过 mockjs 的同学,请参考官网文档,数据生成规则和方法的调用都有详细说明。
一、通过npm安装依赖包
1. 进入到项目目录,执行指令: npm install mockjs -D
由于mockjs是用来模拟数据的,只有是开发环境会用到,所以生产环境是不需要mockjs的,所以安装的时候参数用 -D

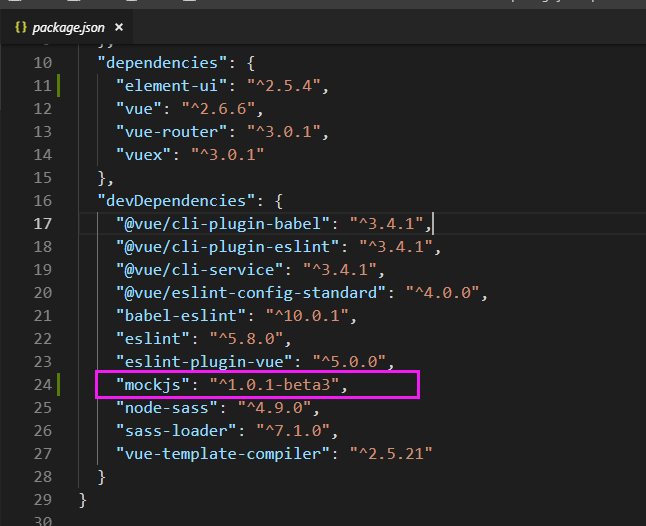
2. 安装成功后,package.json文件中可以看到相关依赖

二、在 src 文件夹下创建名为 mock.js 文件,并编写数据接口,mock.js文件中代码如下
定义了 登录 和 用户列表 两个接口
import Mock from 'mockjs' const Random = Mock.Random // 登录
Mock.mock('/api/login', 'post', (option) => {
let { username, password } = JSON.parse(option.body)
return (username === 'admin' && password === 'admin')
}) // 用户数据
const userData = () => {
let users = []
for (let i = 0; i < 10; i++) {
let user = {
'id': i + 1,
'date': Random.date('yyyy-MM-dd'),
'name': Random.cname(),
'address': Mock.mock('@county(true)'),
'phone': Mock.mock(/^1[0-9]{10}$/),
'status': Random.integer(0, 1)
}
users.push(user)
}
return users
}
Mock.mock('/api/users', userData)
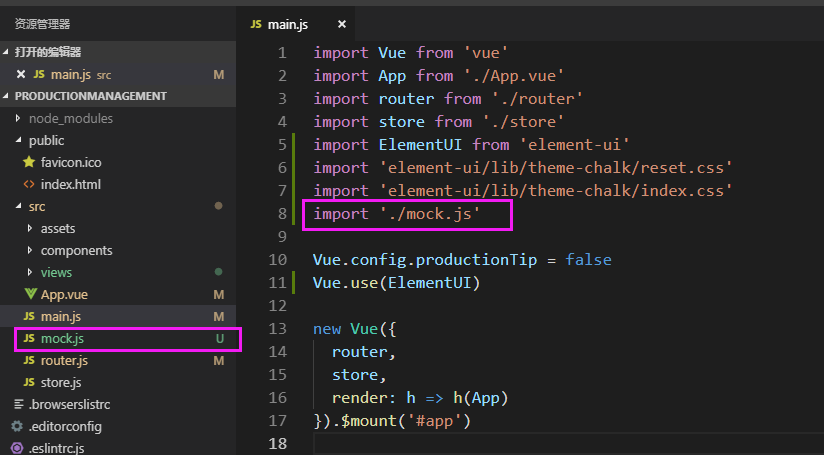
三、 在 main.js 文件中引入我们创建的 mock.js 文件

OK,到这一步mock.js引入就完成了。之后就可以通过 axios 调用我们编写的接口了。
VUE CLI 3.0 项目引入 Mock.js的更多相关文章
- VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation 一.通过npm安装依赖包 1. 进入到项目目录,执行指令 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- vue项目配置Mock.js
扯在前面 最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅. 今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以 ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- 使用vue搭建应用五引入Mock.js
为了模拟后台接口提供页面所需的数据,引入Mock.js Mock.js是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开 特性: 前后端分离 增加单元测试的真实性 数据类型丰富 方便扩展 1.安 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
随机推荐
- 开源播放器 ijkplayer (四) :Ijkplayer切换网络时停止播放的问题处理
问题起因: 在进行ijkplayer播放器的测试时,发现ijkplayer播放器在切换网络时出现直播画面停止的问题. 问题分析: 抓取日志发现:tv.danmaku.ijk.media.player. ...
- kubernetes集群搭建(6):kubernetes基本使用演示
以简单部署访问来演示kubernetes的基本使用 流程: 用户访问client应用,client应用中调用server应用,由于部署了多节点,client在访问server时应该配置server 暴 ...
- .NET手记-定义类和接口的扩展方法
对于iOS开发者来说,使用扩展方法是家常便饭.因为有很多的类是有系统框架的定义的,我们不能修改或者不想修改他们的源码,但是我们又想要给他添加一些扩展方法来使用.这时定义扩展方法就是很有用的方式了,正如 ...
- Spark基础脚本入门实践3:Pair RDD开发
Pair RDD转化操作 val rdd = sc.parallelize(List((1,2),(3,4),(3,6))) //reduceByKey,通过key来做合并val r1 = rdd.r ...
- HDU 6022---MG loves set(K-D树)
题目链接 Problem Description MG is an intelligent boy. One day he was challenged by the famous master ca ...
- 正则表达式matcher.group用法
group是针对括号()来说的,group(0)就是指的整个串,group(1) 指的是第一个括号里的东西,group(2)指的第二个括号里的东西. 上代码: @Test public void te ...
- Java:Cookie实现记住用户名、密码
package com.gamecenter.api.util; import java.io.IOException; import java.io.PrintWriter; import java ...
- maven-assembly-plugin的使用
maven-assembly-plugin使用描述(拷自 maven-assembly-plugin 主页) The Assembly Plugin for Maven is primarily in ...
- 第一次用python 写的简单爬虫 记录在自己的博客
#python.py from bs4 import BeautifulSoup import urllib.request from MySqlite import MySqlite global ...
- 杜绝假死,Tomcat容器做到自我保护,设置最大连接数(服务限流:tomcat请求数限制)
为了确保服务不会被过多的http长连接压垮,我们需要对tomcat设定个最大连接数,超过这个连接数的请求会拒绝,让其负载到其它机器.达到保护自己的同时起到连接数负载均衡的作用. 一.解决方案:修改to ...
