Vue.js-----轻量高效的MVVM框架(二、Vue.js的简单入门)
1、hello vue.js!
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr01"的div
<div id="dr01">
<!-- 这里的双大括号表示从绑定的vue实例中取值vue_dr01 -->
<p>{{vue_dr01}}</p>
</div>
(3)通过<script>标签创建vm实例
var dr01 = new Vue({
//将初始化的vue组件映射到id为"dr01"的标签中
el: "#dr01",
//初始化数据,这里定义了一个名称为"vue_dr01"的字符串对象。
data: {
vue_dr01: "hello vue.js!"
}
});
(4)结果

2、数据双向绑定
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr02"的div
<div id="dr02">
<p>{{ytCode}}</p>
<input type="text" v-model="ytCode" />
</div>
解释:输入框v-model="ytCode"属性将当前元素的值与vue组件中的ytCode绑定,当一方发生变化后,在vue组件中所有引用ytCode的地方都会发生变化,
这里当input输入框的信息发生更改后,p标签的{{ytCode}}也会跟随渲染更新数据
(3)通过<script>标签创建vm实例
var dr02 = new Vue({
el: "#dr02",
data: {
ytCode: 500331584514
}
});
(4)结果
初始化的数据

更改输入框内的数据,<p>标签内的内容也会根据发生变化

3、渲染列表
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr03"的div
<div id="dr03">
<ul>
<li v-for="book in books">
{{"name: "+book.name+"; price: "+book.price+"."}}
</li>
</ul>
</div>
v-for="book in books"将会从vue实例中取出books(数组)遍历,遍历的时候将数组中的每一个对象定义为book。
{{book.name}}表示从book中取出name属性的值,{{book.price}}表示从book中取出price属性的值
(3)通过<script>标签创建vm实例
var dr03 = new Vue({
el: "#dr03",
data: {
books: [{
name: "book01",
price: "price01"
}, {
name: "book02",
price: "price02"
}, {
name: "book03",
price: "price03"
}]
}
});
(4)结果

4、事件的处理
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr04"的div
<div id="dr04">
<p>{{dr04_msg}}</p>
<button v-on:click="reverseMsg">reverseMsg</button>
</div>
v-on:click将会绑定当前标签的click事件,这个事件与vue实例中methods属性中的reverseMsg相对应。
(3)通过<script>标签创建vm实例
var dr04 = new Vue({
el: "#dr04",
data: {
dr04_msg: "this is dr04 message!"
},
methods: {
reverseMsg: function() {
this.dr04_msg = this.dr04_msg.split("").reverse().join("");
}
}
});
创建vue实例的时候初始化一个“reverseMsg”的事件,作用是将dr04_msg的值倒序。
(4)结果
点击按钮之前

点击按钮之后

整合在一起的示例:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/vue.js"></script>
<title>数据双向绑定、列表、简单事件的处理</title>
</head> <body>
<h4>#Hello World!</h4>
<div id="dr01">
<p>{{vue_dr01}}</p>
</div>
<hr />
<h4>#数据双向绑定</h4>
<div id="dr02">
<p>{{ytCode}}</p>
<input type="text" v-model="ytCode" />
</div>
<hr />
<h4>#渲染列表</h4>
<div id="dr03">
<ul>
<li v-for="book in books">
{{"name: "+book.name+"; price: "+book.price+"."}}
</li>
</ul>
</div>
<hr />
<h4>#处理用户输入</h4>
<div id="dr04">
<p>{{dr04_msg}}</p>
<button v-on:click="reverseMsg">reverseMsg</button>
</div>
</body>
<script>
var dr01 = new Vue({
el: "#dr01",
data: {
vue_dr01: "hello vue.js!"
}
});
var dr02 = new Vue({
el: "#dr02",
data: {
ytCode: 500331584514
}
});
var dr03 = new Vue({
el: "#dr03",
data: {
books: [{
name: "book01",
price: "price01"
}, {
name: "book02",
price: "price02"
}, {
name: "book03",
price: "price03"
}]
}
});
var dr04 = new Vue({
el: "#dr04",
data: {
dr04_msg: "this is dr04 message!"
},
methods: {
reverseMsg: function() {
this.dr04_msg = this.dr04_msg.split("").reverse().join("");
}
}
});</script> </html>
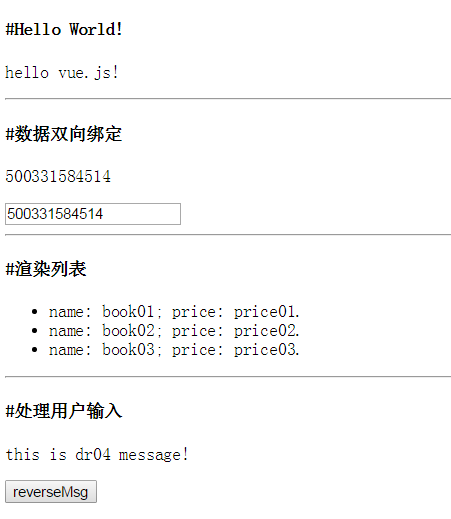
结果展示:


Vue.js-----轻量高效的MVVM框架(二、Vue.js的简单入门)的更多相关文章
- Vue.js-----轻量高效的MVVM框架(一、初识Vue.js)
1.什么是Vue.js? 众所周知,最近几年前端发展非常的迅猛,除各种框架如:backbone.angular.reactjs外,还有模块化开发思想的实现库:sea.js .require.js .w ...
- Vue.js-----轻量高效的MVVM框架(九、组件利用Props传递数据)
#使用props传递数据 html:传递普通的字符串 <h3>#使用props传递数据</h3> <div id="dr01"> <div ...
- Vue.js-----轻量高效的MVVM框架(十二、组件动态切换)
在写html的过程中,我们经常会遇到要写tabs的切换,类似于这样: 在vue中,我们也有自己的组件和属性来实现这样的效果,这个东西我们叫做动态组件. html: <h3>动态组件< ...
- Vue.js-----轻量高效的MVVM框架(十、父子组件通信)
#1.父链 html: <h3>#父链</h3> <div> <div>子组件可以用 this.$parent 访问它的父组件.根实例的后代可以用 th ...
- Vue.js-----轻量高效的MVVM框架(八、使用组件)
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- Vue.js-----轻量高效的MVVM框架(七、表单控件绑定)
话不多说,先上完整代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- Vue.js-----轻量高效的MVVM框架(十一、使用slot分发内容)
#单个slot html: <h3>#单个slot</h3> <!-- 定义child01模板 --> <template id="child01& ...
- Vue.js-----轻量高效的MVVM框架(六、Class与Style绑定)
这个相对来说简单,看一遍代码就懂. 一.完整片段: <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- Vue.js-----轻量高效的MVVM框架(五、计算属性)
#基础例子 <div id="dr01"> <h4>#基础例子</h4> <div> num01={{num01}}, num02= ...
随机推荐
- dpdk中uio技术
总结一下dpdk的uio技术 一:什么是uio技术 UIO(Userspace I/O)是运行在用户空间的I/O技术,Linux系统中一般的驱动设备都是运行在内核空间,而在用户空间用应用程序调用即可, ...
- Zbar -- 源码分析
博客转载自:https://blog.csdn.net/sunflower_boy/article/details/50783179 //Img_scanner.c 文件内 int zbar_scan ...
- 激光SLAM Vs 视觉SLAM
博客转载自:https://www.leiphone.com/news/201707/ETupJVkOYdNkuLpz.html 雷锋网(公众号:雷锋网)按:本文作者SLAMTEC(思岚科技公号sla ...
- vray学习笔记(3)-多维子材质是个什么东西
多维子材质是个什么东西?为什么出现这个概念? 在3dsmax官方网站,我们可以看到它的定义: The Multi/Sub-Object material lets you assign differe ...
- ZROI2018提高day2t1
传送门 分析 考场上写了前20分和|a[i]|<=1的情况,但是因为没开long long爆零了.实际考场上差不多想到正解了,至少当时不会凸壳... 我们发现对于ax2+bx的大小关系我们可以将 ...
- CF438D The Child and Sequence
外国人的数据结构题真耿直 唯一有难度的操作就是区间取模,然而这个东西可以暴力弄一下,因为一个数$x$被取模不会超过$logn$次. 证明如下(假设$x Mod y$): 如果$y \leq \fr ...
- python运算优先级
运算符优先级(下面的优先级高) 运算符 描述 lambda Lambda表达式 or 布尔“或” and 布尔“与” not x 布尔“非” in not in 成员测试 is ...
- FileInfo类和DirectoryInfo类
FileInfo类和DirectoryInfo类可以方便地对文件和文件夹进行操作. 1. FileInfo类(非静态类) FileInfo类和File类之间许多方法调用都是相同的,但是FileInfo ...
- 【Python】python对象与json相互转换
转自:http://blog.csdn.net/leilba/article/details/50654256 # -*- coding: UTF-8 -*- import json #自定义类 cl ...
- P2700 逐个击破
题意:现在有N个城市,其中K个被敌方军团占领了,N个城市间有N-1条公路相连,破坏其中某条公路的代价是已知的, 现在,告诉你K个敌方军团所在的城市,以及所有公路破坏的代价,请你算出花费最少的代价将这K ...
