Java + Selenium + WebDriver八大元素定位方式
UI自动化测试的第一步就是进行元素定位,下面给大家介绍一下Selenium + WebDriver的八大元素定位方式。
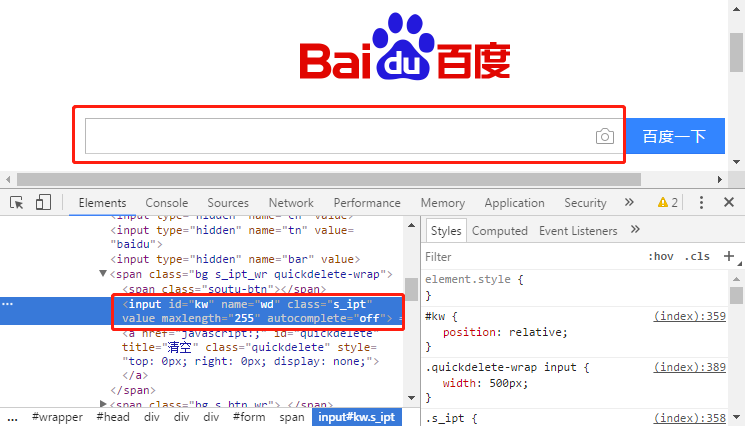
现在我们就以百度搜索框为例进行元素定位,如下图:

一、By.name()
Java代码可以这样写:
- /** * @author 李小卫 E-mail:yyymlxw@163.com @date 创建时间2018年2月2日下午3:15:21 */
- public class ElementLocateByname {
- public static void main(String[] ags) {
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();//浏览器最大化
- driver.get("https://www.baidu.com/");//打开百度网址
- driver.findElement(By.name("wd")).sendKeys("12306");//找到百度输入框并且输入"12306"
- driver.close();//关闭浏览器
- }
- }
二、By.id()
Java代码可以这样写:
- public class ElementLocateByid {
- public static void main(String[] args) {
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();
- driver.get("https://www.baidu.com/");
- driver.findElement(By.id("kw")).sendKeys("12306");
- driver.close();
- }
- }
三、By.className()
- public class ElementLocateByname {
- public static void main(String[] ags) {
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();
- driver.get("https://www.baidu.com/");
- driver.findElement(By.className("s_ipt")).sendKeys("12306");
- driver.close();
- }
- }
四、By.tagName()
Java代码可以这样写:
- public class ElementLocateBytagName {
- public static void main(String[] args){
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();
- driver.get("https://www.baidu.com/");
- driver.findElements(By.tagName("百度一下"));
- List<WebElement> buttons = driver.findElements(By.tagName("button"));
- System.out.print(buttons.size());//打印button的个数
- }
- }
五、partialLinkText()
本人使用该定位方式比较少,感兴趣的同学可以自己上网查阅相关资料。
六、linkText()
以百度首页为例,新闻链接的Html代码如下:
- <a href="http://news.baidu.com" name="tj_trnews" class="mnav">新闻</a>
Java代码可以这样写:
- public class ElementLocateBylinkText {
- public static void main(String[] args) {
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();
- driver.get("https://www.baidu.com/");
- driver.findElement(By.linkText("新闻")).click();//点击"新闻"链接
- driver.close();
- }
- }
七、By.xpath()
1. 一般使用Firefox中的Firebug插件定位元素,而Chrome跑脚本,原因自己百度。
2. 一般不推荐使用绝对路径的写法,因为一旦页面结构发生变化,该路径也随之失效,必须重新写。
3. 绝对路径以单/号表示,相对路径则以//表示。
- <form id="form" name="f" action="/s" class="fm">
- <input type="hidden" name="ie" value="utf-8">
- <input type="hidden" name="f" value="8">
- <input type="hidden" name="rsv_bp" value="0">
- <input type="hidden" name="rsv_idx" value="1">
- <input type="hidden" name="ch" value="">
- <input type="hidden" name="tn" value="baidu">
- <span class="bg s_ipt_wr quickdelete-wrap"><span class="soutu-btn">
- </span><input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
- <a href="javascript:;" id="quickdelete" title="清空" class="quickdelete" style="top: 0px; right: 0px; display: none;">
- </a>
- </span>
- </form>
Java代码可以这样写:
- public class ElementLocateBycssSelector {
- public static void main(String[] args){
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();
- driver.get("https://www.baidu.com/");
- driver.findElement(By.xpath("//span[@class='soutu-btn']/input[@id='kw']")).sendKeys("12306");
- }
- }
八、By.cssSelector()
cssSelector可以定位复合样式表的元素,现在我们就以百度搜索框为例使用cssSelector来定位该元素。
百度搜索框html代码如下:
- <input type="submit" id="su" value="百度一下" class="bg s_btn">
Java代码可以这样写:
- public class ElementLocateBycssSelector {
- public static void main(String[] args){
- WebDriver driver = new ChromeDriver();
- driver.manage().window().maximize();
- driver.get("https://www.baidu.com/");
- driver.findElement(By.cssSelector("bg.s_btn")).sendKeys("12306");//这样就可以顺利引用到复合样式的元素啦。。。
- }
- }
总结:css语法比xpath更加复杂点,但是定位速度更快,语法更加简洁,至于推荐使用什么方法定位元素看具体细节了。
Java + Selenium + WebDriver八大元素定位方式的更多相关文章
- Selenium WebDriver 8大定位方式
Selenium WebDriver 8大定位方式: driver.find_element_by_id() driver.find_element_by_name() driver.find_ele ...
- selenium WebDriver 八种定位方式源码
/* * 多种元素定位方式 */ package com.sfwork; import java.util.List; import org.openqa.selenium.By; import or ...
- 1、selenium 8大元素定位方式
元素定位方式: id name css class_name tag_name partial_link link_text : driver. find_element_by_link_text(& ...
- Selenium八大元素定位方式
1.根据id来定位: import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.sele ...
- selenium webdriver python 元素定位
总结 定位查找时,返回查找到的第一个match的元素.如果找不到,则 raise NoSuchElementException 单个元素定位: find_element_by_idfind_e ...
- PhantomJS + Selenium webdriver 总结-元素定位
webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要高些,使用id,name属性定位元素是最可靠,效率最高的一 ...
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- Selenium的WebDriver API元素定位中的XPath和CSS
元素的定位和操作是自动化测试的核心部分,其中操作又是建立在定位的基础上的. 浏览器的常规操作 import time from selenium import webdriver # 打开浏览器 dr ...
- selenium八大元素定位方法
1.ID定位 可以根据元素的id来定位属性,id是当前整个HTML页面中唯一的,所以可以通过id属性来唯一定位一个元素,是首选的元素定位方式.(动态ID不做考虑) # 导入webdriver和By f ...
随机推荐
- UVA 10940 Throwing cards away II
题意略: 先暴力打表发现规律 N=1 ans=1N=2 ans=2N=3 ans=2N=4 ans=4N=5 ans=2N=6 ans=4N=7 ans=6N=8 ans=8N=9 ans=2N=10 ...
- mysql中数据类型的长度
这是一篇很全面的博客的网址 http://qimo601.iteye.com/blog/1622368 下图是其中一部分截图,在mysql数据库中新建数据表时有个长度的设置
- Fiddler抓包7-post请求(json)【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/fiddler/ 前言上一篇讲过get请求的参数都在url里,post的请求相对于get ...
- hdu 2489(状态压缩+最小生成树)
Minimal Ratio Tree Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- asp.net生成word文档服务器配置
一.asp.net生成word文档,布署到正式的服务器上就出现 错误:System.Runtime.InteropServices.COMException (0x800A1098 ...
- 在sae中运行web.py应用
sae 是新浪推出的PaaS业务,可以提供免运维的容器服务,官方网站( https://www.sinacloud.com/ ) 假设您已经在本地开发好了web.py 应用,您可以通过github客户 ...
- Redis2.8.7配置文件说明
Redis master配置文件说明 daemonize no 默认情况下,redis不是在后台运行的,如果需要在后台运行,把该项的值更改为yes daemonize yes # 当redis在后台运 ...
- log4j配置文件中的additivity属性
它是 子Logger 是否继承 父Logger 的 输出源(appender)的标志位.具体说,默认情况下子Logger会继承父Logger的appender,也就是说子Logger会在父Logger ...
- Memcache的mutex设计模式 -- 高并发解决方案
场景 Mutex主要用于有大量并发访问并存在cache过期的场合,如 首页top 10, 由数据库加载到memcache缓存n分钟: 微博中名人的content cache, 一旦不存在会大量请求不能 ...
- andriod绘制图形
使用view画图,有两个重要的组件需要介绍: (1)Paint 可以理解为画刷或者画笔,去主要用来设置绘图使用的颜色.填充方式.透明度.字体以及字体样式等. (2)Canvas 画布,在view上显示 ...
