数据字典的设计--4.DOM对象的ajax应用
需求:点击下拉选项框,选择一个数据类型,在表单中自动显示该类型下所有的数据项的名称,即数据库中同一keyword对应的所有不重复的ddlName。




1.在dictionaryIndex.jsp中添加:
<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js"></script>
2.调用js的代码:
function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{
var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr;
/**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中
*/
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}
其中submitActionWithForm方法在pub.js中进行定义。
3.在pub.js中定义5种方法:
(1)Pub.submitActionWithForm方法
/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称
*/
Pub.submitActionWithForm=function(domId,action,sForm){
/**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest();
/**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction;
/**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器
req.send(str);
}
(2)Pub.newXMLHttpRequest方法
/**
* 用于创建ajax引擎
*/
Pub.newXMLHttpRequest=function newXMLHttpRequest() {
var xmlreq = false;
if (window.XMLHttpRequest) {
xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try { xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) { try { xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) { alert(e2);
}
}
}
return xmlreq;
}
xmlreq = new XMLHttpRequest()是Ajax操作的核心对象
(3)Pub.getParams2Str方法
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数
*/
Pub.getParams2Str=function getParams2Str(sForm){ var strDiv=""; try {
var objForm=document.forms[sForm];
if (!objForm)
return strDiv;
var elt,sName,sValue;
for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value;
if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+"";
else
strDiv=strDiv + sName+"="+sValue+"&";
} }
catch (ex) {
return strDiv;
} return strDiv;
}
(4)Pub.getReadyStateHandler方法
/**
* @Description:接收服务器端返回的结果
* @param req:引擎对象
* @param eleid:表单Form2的名称
* @param responseXmlHandler:Pub.handleResponse(函数体)
* @returns {Function}
*/
Pub.getReadyStateHandler =function getReadyStateHandler(req, eleid,responseXmlHandler) { return function () {
/**
* req.readyState:用来监听客户端与服务器端的连接状态
* 0:表示此时客户端没有调用open()方法
* 1:表示客户端执行open方法,但是send方法没有执行
* 2:open方法执行,send方法也执行
* 3:服务器开始处理数据,并返回数据
* 4:返回数据成功,只有4这个状态,才能获取服务器端返回的结果
*/
if (req.readyState == 4) {
/**
* req.status:表示java的状态码
* 404:路径错误
* 500:服务器异常
* 200:表示没有异常,正常访问数据,只有200这个状态的时候,才能获取服务器端返回的结果
*/
if (req.status == 200) {
/**
* req.responseText:获取服务器端返回的结果,返回的是文本的结果(包括:字符串,json数据)
* req.responseXML:获取服务器端返回的结果,返回的是XML数据的结果
*/
responseXmlHandler(req.responseText,eleid); } else {
alert("HTTP error: "+req.status);
return false;
}
}
}
(5)Pub.handleResponse方法
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称
*/
Pub.handleResponse= function handleResponse(data,eleid){
//获取表单Form2的对象
var ele =document.getElementById(eleid);
//将返回的结果放置到表单Form2的元素中
ele.innerHTML = data; }
接下来就是对Action类的操作,需要到数据库根据keyword查询相应的ddlName。操作:

4.在ElecSystemDDLAction中添加Edit()方法
/**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp
*/
public String edit(){
//1.获取数据类型
String keyword = elecSystemDDL.getKeyword();
//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>
List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);
return "edit";
}
5.IElecSystemDDLService中声明
List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
6.ElecSystemDDLServiceImpl中重写方法
/**
* @Name: findSystemDDLListByKeyword
* @Description: 根据数据类型名称查询数据字典
* @Parameters: keyword:数据类型名称
* @Return: List:存储ElecSystemDDL对象集合
*/
@Override
public List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword) {
//查询条件
String condition="";
//查询条件对应的参数
List<Object> paramsList = new ArrayList<Object>();
if(StringUtils.isNotBlank(keyword)){
condition=" and o.keyword=?";
paramsList.add(keyword);
}
//传递可变参数
Object[] params = paramsList.toArray();
//排序
Map<String, String> orderby = new LinkedHashMap<String, String>();
orderby.put("o.ddlCode", "asc");
List<ElecSystemDDL> list = elecSystemDDLDao.findCollectionByConditionNoPage(condition, params, orderby);
return list;
}
其中findCollectionByConditionNoPage(condition, params, orderby)方法是commonDao实现的根据指定条件,返回查询结果集(不分页)的方法
7.dictionaryEdit.jsp遍历对象的值
<%@taglib uri="/struts-tags" prefix="s"%>
<s:if test="#request.list!=null && #request.list.size()>0">
<s:iterator value="#request.list">
<tr>
<td class="ta_01" align="center" width="20%"><s:property value="ddlCode"/></td>
<td class="ta_01" align="center" width="60%">
<input id="<s:property value="ddlCode"/>" name="itemname" type="text" value="<s:property value="ddlName"/>" size="45" maxlength="25"></td>
<td class="ta_01" align="center" width="20%">
<a href="#" onclick="delTableRow('<s:property value="ddlCode"/>')">
<img src="${pageContext.request.contextPath }/images/delete.gif" width="16" height="16" border="0" style="CURSOR:hand"></a>
</td>
</tr>
</s:iterator>
</s:if>
<s:else>
<tr>
<td class="ta_01" align="center" width="20%">1</td>
<td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25">
</td>
<td class="ta_01" align="center" width="20%"></td>
</tr>
</s:else>
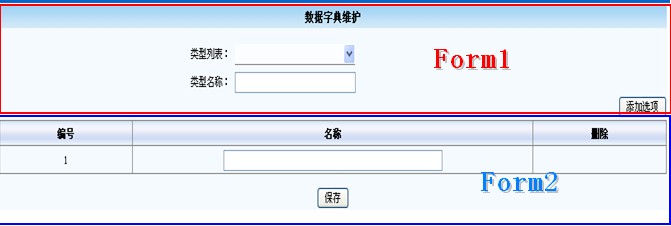
效果展示:

完成选择类型列表,实现Form2表单的内容替换。

数据字典的设计--4.DOM对象的ajax应用的更多相关文章
- 电力项目十八--DOM对象的ajax
Ajax操作的核心对象:xmlreq = new XMLHttpRequest(); 第一步:在dictionaryIndex.jsp中添加: <script type="text/j ...
- js ajax 传送xml dom对象到服务器
客户端代码 1 <script> var isie = true; var xmlhttp = null; function createXMLHTTP() {//创建XMLXMLHttp ...
- JavaScript基础--DOM对象(十三):(windows对象:history\location\navigator\screen\event)
DOM编程1.为什么要学习DOM(1) 通过dom编程,我们可以写出各种网页游戏(2)dom编程也是ajax的重要基础2.DOM编程介绍DOM = Document Object Model(文档对象 ...
- JS,Jquery,ExtJs不同脚本动态创建DOM对象
好久不来写东西了,这段时间太慢了,闲了下来看了几篇文章,觉得很好,同时也许咱们大家都能遇到,所以就把它记录下来... 简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主 ...
- XMLHttpRequest对象进行Ajax操作
XMLHttpRequest 对象的三个常用的属性: 1. onreadystatechange 属性 onreadystatechange 属性存有处理服务器响应的函数. 请求状态改变的事件触发器 ...
- WebKit JavaScript Binding添加新DOM对象的三种方式
一.基础知识 首先WebKit IDL并非完全遵循Web IDL,只是借鉴使用.WebKit官网提供了一份说明(WebKitIDL),比如Web IDL称"operation”(操作), 而 ...
- 转:js包装DOM对象
我们在日常的应用中,使用Javascript大多数时间都是在用DOM ,以致于很多人都有一种看法就是DOM==JS,虽然这种看法是错误的,但是也可以说明DOM的重要性. 这就导致了我们在写JS的时候, ...
- Dom对象和JQuery对象的详细介绍及其区别
一直搞不清Dom对象和JQuery对象之间的区别,今天好好总结下 1.dom对象(摘抄自百度百科http://baike.baidu.com/link?url=4L8bZ7kW6kE-it4F-1LU ...
- JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主要是使用JavaScript.JQuery.ExtJs动态创建Table对象.动态Table数据填充.多选控制. ...
随机推荐
- C/C++中的static用法总结
C中: 1. static修饰函数中的变量(栈变量):改变变量的生存期,作用域不变仍为所在函数. 只被初始化一次. 2. static修饰全局变量:限制全局变量只能被模块内访问,不可以在别的模块中用e ...
- 测试merge效率
测试说明: MERGE是oracle提供的一种特殊的sql语法,非常适用于数据同步场景,即: (把A表数据插到B表,如果B表存在相同主键的记录则使用A表数据对B表进行更新) 数据同步的常规做法是先尝试 ...
- 审美赛_(java)实现
问题描述 <审美的历程>课上有n位学生,帅老师展示了m幅画,其中有些是梵高的作品,另外的都出自五岁小朋友之手.老师请同学们分辨哪些画的作者是梵高,但是老师自己并没有答案,因为这些画看上去都 ...
- [Unity3D] 5.0 图集合并扩展工具,用于解决UGUI与AssetBundle打包造成资源包过大的问题
[Unity3D] 5.0 图集合并扩展工具,用于解决UGUI与AssetBundle打包造成资源包过大的问题 2017年07月05日 15:57:44 阅读数:1494 http://www.cpp ...
- luogu4168蒲公英(区间众数)
luogu4168蒲公英(区间众数) 给定n个数,m个区间询问,问每个询问中的众数是什么. 题面很漂亮,大家可以去看一下. 对于区间众数,由于区间的答案不能由子区间简单的找出来,所以似乎不能用树形结构 ...
- bzoj4200: [Noi2015]小园丁与老司机(可行流+dp)
传送门 这该死的码农题…… 题解在这儿->这里 //minamoto #include<iostream> #include<cstdio> #include<cs ...
- [转] ios打包IPA的各种问题和解决方法
最近做了一个东西,在打包ipa文件时遇到了各种问题,纠结了我好几天. 由于我一直是做android的,在打包时以为ios打包也和android一样:用IDE(eclipse)生成一个签名证书,然后打包 ...
- html的Vue.js框架概述
前端的三大框架: Augular.js 由Google的研发团队最先写出 React.js 由facebook的团队继Augular.js之后写出 Vue.js ...
- Django - 权限(3)- 动态显示二级菜单
一.动态显示二级菜单 上篇随笔中,我们实现了动态显示一级菜单,现在考虑这样一种情况,用户的菜单权限比较多,这个时候全部并列展现在左侧菜单就不合适了,所以,现在有这样一个需求,即把用户的菜单权限分类,划 ...
- linux查看硬盘空间,删除大文件
df -Phdu -h --max-depth=1du -sh /u02/weblogic/user_projects/domains/logsdu -sh /u02/mysqlfind / -siz ...
