利用PIL实现图片的切割
功能描述:
切图前是一张图,切图后就是九张图!!!
展示:

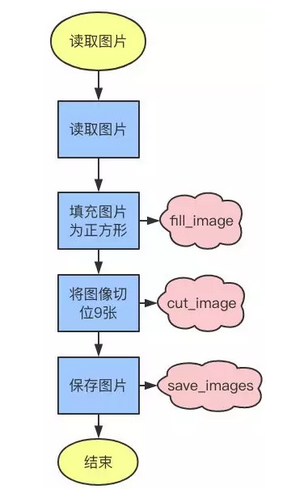
实现流程图:

代码实现
# -*- coding: utf-8 -*-
'''
将一张图片填充为正方形后切为9张图
'''
from PIL import Image
import sys
#将图片填充为正方形
def fill_image(image):
width, height = image.size
#选取长和宽中较大值作为新图片的
new_image_length = width if width > height else height
#生成新图片[白底]
new_image = Image.new(image.mode, (new_image_length, new_image_length), color='white')
#将之前的图粘贴在新图上,居中
if width > height:#原图宽大于高,则填充图片的竖直维度
#(x,y)二元组表示粘贴上图相对下图的起始位置
new_image.paste(image, (0, int((new_image_length - height) / 2)))
else:
new_image.paste(image, (int((new_image_length - width) / 2),0))
return new_image
#切图
def cut_image(image):
width, height = image.size
item_width = int(width / 3)
box_list = []
# (left, upper, right, lower)
for i in range(0,3):#两重循环,生成9张图片基于原图的位置
for j in range(0,3):
#print((i*item_width,j*item_width,(i+1)*item_width,(j+1)*item_width))
box = (j*item_width,i*item_width,(j+1)*item_width,(i+1)*item_width)
box_list.append(box) image_list = [image.crop(box) for box in box_list]
return image_list
#保存
def save_images(image_list):
index = 1
for image in image_list:
image.save('./result/python'+str(index) + '.png', 'PNG')
index += 1 if __name__ == '__main__':
file_path = "python.jpeg"
image = Image.open(file_path)
#image.show()
image = fill_image(image)
image_list = cut_image(image)
save_images(image_list)
利用PIL实现图片的切割的更多相关文章
- Python利用PIL生成随机验证码图片
安装pillow: pip install pillow PIL中的Image等模块提供了创建图片,制作图片的功能,大致的步骤就是我们利用random生成6个随机字符串,然后利用PIL将字符串绘制城图 ...
- python 利用PIL库进行更改图片大小的操作
python 是可以利用PIL库进行更改图片大小的操作的,当然一般情况下是不需要的,但是在一些特殊的利用场合,是需要改变图片的灰度或是大小等的操作的,其实用python更改图片的大小还是蛮简单的,只需 ...
- 利用Photoshop修改图片以达到投稿要求
摘自:http://www.dxy.cn/bbs/thread/8602152#8602152 利用Photoshop修改图片以达到投稿要求 软件版本为Photoshop CS V8.0.1(中文版) ...
- django 利用PIL 保存图片
在使用django时不知道怎么保存图片,又不想用它的form ,在网上找了许久,终于找到个解决方案,利用PIL.image 将POST上来的图片保存到media目录下,然后再修改models from ...
- 利用pil库处理图像
1关于PIL PIL(Python Image Library)是python的第三方图像处理库,但是由于其强大的功能与众多的使用人数,几乎已经被认为是python官方图像处理库了. 2PIL的主要功 ...
- 利用bootstrap写图片轮播
利用bootstrap写图片轮播 缺点是轮播没有固定样式图片样式会改变外框的大小,所以要再设置 以及左右按钮的style也要从新设置 <div class="carousel slid ...
- WPF利用Image实现图片按钮
之前有一篇文章也是采用了Image实现的图片按钮,不过时间太久远了,忘记了地址.好吧,这里我进行了进一步的改进,原来的文章中需要设置4张图片,分别为可用时,鼠标悬浮时,按钮按下时,按钮不可用时的图片, ...
- python base64 编解码,转换成Opencv,PIL.Image图片格式
二进制打开图片文件,base64编解码,转成Opencv格式: # coding: utf-8 import base64 import numpy as np import cv2 img_file ...
- 利用base64展示图片
其实很简单,格式如下: <img src="data:image/jpg;base64,具体的编码值" /> 支持的类型有: data:,文本数据 data:text/ ...
随机推荐
- BZOJ3489:A simple rmq problem
浅谈\(K-D\) \(Tree\):https://www.cnblogs.com/AKMer/p/10387266.html 题目传送门:https://lydsy.com/JudgeOnline ...
- java中初始化方法
本文主要是讲从<java编程思想>中看到的东西,是第七章复用类的开头内容,主要是类初始化的几种方法的位置,主要包括 1.在定义对象的地方.这意味着他们总是在构造器被调用前被初始化. 2.在 ...
- 通过maven的jar包库找到对应的jar包。
查找连接: http://search.maven.org/ 查找实例 http://search.maven.org/#search|ga|1|a%3A%22log4j%22
- mybatis association表关联与rowbounds共同使用时的异常及其解决方案
按照mybatis手册中所说的,association有两种实现方式,嵌套查询和嵌套结果映射.如手册中所述,select方式会带来N+1次查询的问题,考虑到效率问题的话建议使用嵌套结果映射.但是在结合 ...
- Plain text considered harmful: A cross-domain exploit
referer:http://balpha.de/2013/02/plain-text-considered-harmful-a-cross-domain-exploit/ Data from aro ...
- 谈谈开发文本转URL小工具的思路
URL提供了一种定位互联网上任意资源的手段,由于采用HTTP协议的URL能在互联网上自由传播和使用,所以能大行其道.在软件开发.测试甚至部署的环节,URL几乎可以说无处不再,其中用来定位文本的URL数 ...
- Delphi Cookie
Cookie IdHTTP1.CookieManager.AddCookies(); IdHTTP1.Post(); IdHTTP1.Get('http://1.1.1.1:9000/'); for ...
- 【知识碎片】Net项目经验积累
后台传JSON到js报错 MVC控制器传json到前端JS"变为" 导致JS报错 重点是一定要在@ViewBag.typeJson两边加双引号,并且后台用 编码前台解码 ViewB ...
- js兼容事件
//浏览器检测(function () { window.sys = {}; var ua = navigator.userAgent.toLowerCase(); var s; (s = ua.ma ...
- .Net时间运算 - DateTime类,TimeSpan类
DateTime类是.Net中用于处理时间类型数据的. 一.字段 MaxValue 表示 DateTime 的最大可能值.此字段为只读. MinValue 表示 DateTime 的最小可能值 ...
