bootstrap学习(四)输入框、导航
输入框组:
基本用法:
//form-control 占满
//input-group:输入框组
//input-group-addon:输入框前加入一个前缀
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
<span class="input-group-addon">@</span>
</div>

加入小图标:
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-plus "></span>
</span>
<input type="text" class="form-control">
</div>

加入按钮:
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-default btn-danger">按钮</button>
</span>
<input type="text" class="form-control"></input>
</div>


导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
标签页:
li:标签内部是一个链接或按钮
<ul class="nav nav-tabs">{#选项卡nav-tabs 只写nav不行#}
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>

胶囊标签页:nav-pills active默认选中
<ul class="nav nav-pills">
<li class="active"><a href="">首页1</a></li>
<li><a href="">首页2</a></li>
<li><a href="">首页3</a></li>
<li><a href="">首页4</a></li>
</ul>

竖胶囊:nav-stacked
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="">首页1</a></li>
<li class="disabled"><a href="">首页2</a></li>
<li><a href="">首页3</a></li>
<li><a href="">首页4</a></li>
</ul>

禁用的标签: .disable 不可选
<ul class="nav nav-pills">
<li class="active"><a href="">首页1</a></li>
<li class="disabled"><a href="">首页2</a></li>
<li><a href="">首页3</a></li>
<li><a href="">首页4</a></li>
</ul>

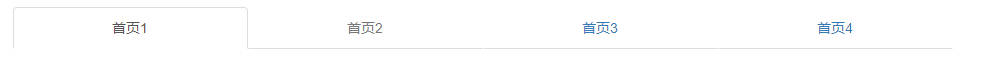
自适应标签页:nav-justfified 标签页自动占满一行
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="">首页1</a></li>
<li class="disabled"><a href="">首页2</a></li>
<li><a href="">首页3</a></li>
<li><a href="">首页4</a></li>
</ul>

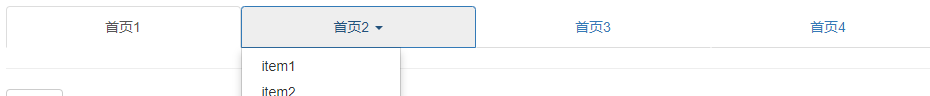
二级导航:.caret 向下的箭头
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="">首页1</a></li>
<li>
<a href="" class="dropdown-toggle" data-toggle="dropdown">
首页2
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">item1</a></li>
<li><a href="">item2</a></li>
<li><a href="">item3</a></li>
</ul>
</li>
<li><a href="">首页3</a></li>
<li><a href="">首页4</a></li>
</ul>

导航条:
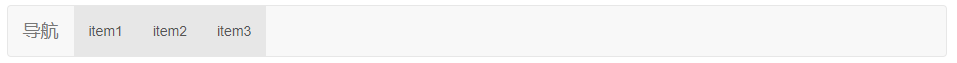
基础导航: navbar-brand:字体稍微大点 navbar-header:导航头信息
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="" class="navbar-brand">导航</a>
<ul class="nav navbar-nav">
<li class="active"><a href="">item1</a></li>
<li class="active"><a href="">item2</a></li>
<li class="active"><a href="">item3</a></li>
</ul>
</div>
</nav>

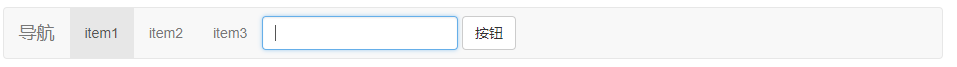
导航中加入表单:
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="" class="navbar-brand">导航</a>
<ul class="nav navbar-nav">
<li class="active"><a href="">item1</a></li>
<li><a href="">item2</a></li>
<li><a href="">item3</a></li>
</ul>
</div>
<form action="" class="navbar-form">
<input type="text" class="form-control">
<button type="button" class="btn btn-default">按钮</button>
</form> </nav>

面包屑导航:
breadcrumb:面包屑样式
<ul class="breadcrumb">
<li>首页</li>
<li>首页2</li>
<li>首页3</li>
</ul>

分页导航:可以给li设置 .active设置激活状态
<ul class="pagination">
<li><a href="">«</a></li>
<li><a href="">1</a></li>
<li><a href="">1</a></li>
<li><a href="">1</a></li>
<li><a href="">»</a></li>
</ul>

<ul class="pager">
<li><a href="">上一页</a></li>
<li><a href="">下一页</a></li>
</ul>

官方:https://v3.bootcss.com/components/#input-groups
bootstrap学习(四)输入框、导航的更多相关文章
- Bootstrap学习-菜单-按钮-导航
1.下拉菜单(基本用法) 在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件.当然,如果你使用的是未编译版本,在js文件夹下你能找到一个名为“d ...
- bootstrap学习笔记之导航条基础
导航条基础 导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个"条"字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背 ...
- BootStrap学习(3)_导航菜单
一.导航元素 1.表格导航或标签 以一个带有 class .nav 的无序列表开始. 添加 class .nav-tabs. <!DOCTYPE html> <html xmlns= ...
- Bootstrap 我的学习记录3 导航条理解
以下理论内容copy自Bootstrap中文网 (一个不错的bootstrap学习网站) 导航条 默认样式的导航条 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并 ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Bootstrap学习-导航条-分页导航
1.导航条基础 导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个“条”字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背景色.而且导航条 ...
- BootStrap学习(三)——重写首页之导航栏和轮播图
1.按钮 1)帮助文档:http://v3.bootcss.com/css/#buttons 2).btn-lg..btn-sm..btn-xs可以设置按钮的不同尺寸 3).active类设置按钮的激 ...
- Bootstrap<基础十六> 导航元素
Bootstrap 提供的用于定义导航元素的一些选项.它们使用相同的标记和基类 .nav.Bootstrap 也提供了一个用于共享标记和状态的帮助器类.改变修饰的 class,可以在不同的样式间进行切 ...
- Bootstrap<基础四> 代码
Bootstrap 允许您以两种方式显示代码: 第一种是 <code> 标签.如果您想要内联显示代码,那么您应该使用 <code> 标签. 第二种是 <pre> 标 ...
随机推荐
- Gradle 配置
下载Gradle https://gradle.org/releases/ https://services.gradle.org/distributions/gradle-4.4.1-bin.zip ...
- Spring Boot发布和调用RESTful web service
Spring Boot可以非常简单的发布和调用RESTful web service,下面参考官方指导体验一下 1.首先访问 http://start.spring.io/ 生成Spring Boot ...
- centos6 安装teamviewer
wget http://www.teamviewer.com/download/teamviewer_linux.rpm yum -y install temviewerX.rpm 机器最好联网,能够 ...
- 部署和调优 2.1 squid正向代理
安装squid yum install -y squid Squid 官方网站为 http://www.squid-cache.org 打开注释掉的 cache_dir ufs / 缓存目录的位置,大 ...
- FFmpeg for Android compiled with x264, libass, fontconfig, freetype and fribidi
android下打算使用ffmpeg的 drawtext ,不过需要 --enable-libfreetype 但是freetype是个第三方库,所以需要先编译freetype,然后再编译ffmpe ...
- DAY5-常用模块
一 time与datetime模块 二.random模块 三.os模块 四.sys模块 五 shutil模块 六 json&pickle模块 七 shelve模块 八 xml模块 九 conf ...
- 第二天:tomcat体系结构和第一个Servlet
1. 打war包 2. Tomcat体系再说明: 问题:如何去配置默认主机??? 3.tomcat和servlet在网络中的位置 4. servlet快速入门案例 1).开发s ...
- Oracle pl/sql 基础入门语法
PL/SQL是一种块结构的语言,这意味着PL/SQL程序被划分和编写代码的逻辑块.每块由三个子部分组成:1 声明 此部分开头使用关键字DECLARE.它是一个可选的部分,并限定在该程序中使用的 ...
- 给Activity切换过程添加动画效果
首先,在资源文件中定义一些动画效果 例如: <scale android:duration="@android:integer/config_mediumAnimTime" ...
- Spring_02 注入类型值、利用引用注入类型值、spring表达式、与类相关的注解、与依赖注入相关的注解、注解扫描
注意:注入基本类型值在本质上就是依赖注入,而且是利用的set方式进行的依赖注入 1 注入基本类型的值 <property name="基本类型的成员变量名" value=&q ...
