HTML 表单 / HTML5 表单元素datalist
<form> 属性的列表:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
<select> 元素(下拉列表)
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<option> 元素定义待选择的选项。
列表通常会把首个选项显示为被选选项。
您能够通过添加 selected 属性来定义预定义选项。
<option value="fiat" selected>Fiat</option>
<textarea> 元素定义多行输入字段(文本域)
<button> 元素定义可点击的按钮
---------------------------
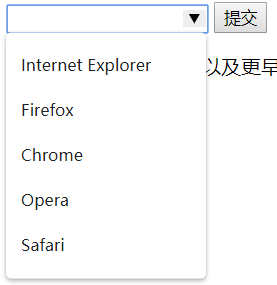
HTML5 <datalist> 元素
<datalist> 元素为 <input> 元素规定预定义选项列表。
用户会在他们输入数据时看到预定义选项的下拉列表。
<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性。
option 元素永远都要设置 value 属性。
<form action="action_page.php">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>

HTML 表单 / HTML5 表单元素datalist的更多相关文章
- 8款最新CSS3表单 环形表单很酷
当我们在网站上注册登录还是提交评论,都需要用到表单,今天我们来分享8款最新CSS3表单,有几个效果很酷很特别,有些也非常实用,一起来看看. 1.CSS3环形特色表单 转圈切换表单焦点 这款CSS3表单 ...
- 疯狂的表单-html5新增表单元素和属性
疯狂的表单 2015/11/27 16:44:07 从三方面来介绍html5表单的新特性 表单结构更灵活 要提交数据的控件可以布局在form标签之外,看下面的代码,表单元素可以写到form元素之外,只 ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- HTML5表单新增元素与属性
form属性 在html4中,表单的从属元素必须写在表单内部,而在HTML5中,可以把他们书写在任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了. ...
- IT兄弟连 HTML5教程 HTML5表单 HTML5新增表单元素
HTML5有一些新的表单元素:<datalist>.<keygen>.<output>.不是所有的浏览器都支持HTML5新的表单元素,但即使浏览器不支持该表单属性, ...
- HTML5: HTML5 表单元素
ylbtech-HTML5: HTML5 表单元素 1.返回顶部 1. HTML5 表单元素 HTML5 新的表单元素 HTML5 有以下新的表单元素: <datalist> <ke ...
- Html5 表单元素基础
表单元素 1.定义: 表单是提供让读者在网页上输入,勾选和选取数据,以便提交给服务器数据库的工具.(邮箱注册,用户登录,调查问卷等) 2.表单元素(下拉框,输入框……) 3.表单主结构: <fo ...
- html5表单新增的元素与属性
1.表单内元素的form属性 在html4中,表单内的从属元素必须书写在表单内部, 而在html5中,可以把他们书写在页面上任何地方, 然后为该元素指定一个form属性,属性值为该表单的id,这样就可 ...
- html5-5 HTML5表单元素和内嵌框架
html5-5 HTML5表单元素和内嵌框架 一.总结 一句话总结:单选框和多选框选的时候外面加label就可以实现选后面文字也可以选中了 1.html5如何实现文件上传? 必须加上enctype ...
随机推荐
- 分享知识-快乐自己:反射机制Demo解析
Java-Reflect专题 基本反射简介: 1):JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法;对于任意一个对象能够调用它的任意方法和属性;这种动态获取信息以及动 ...
- BAT系列(一)— CNN
1.CNN最成功的应用是在CV 那为什么NLP和Speech的很多问题也可以用CNN解出来?为什么AlphaGo里也用了CNN?这几个不相关的问题的相似性在哪里?CNN通过什么手段抓住了这个共性? 以 ...
- Java企业微信开发_03_自定义菜单
一.本节要点 1.菜单相关实体类的封装 参考官方文档中的请求包的内容,对菜单相关实体类进行封装. 这里需要格外注意的是,企业微信中请求包的数据是Json字符串格式的,而不是xml格式.关于json序列 ...
- hdu-5640 King's Cake (水题)
题目链接 King's Cake Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others ...
- python 标准库 —— 线程与同步(threading、multiprocessing)
1. 创建线程 使用 os 下的 fork() 函数调用(仅限 Unix 系统) import os print('current process (%s) starts ...' % (os.get ...
- C++ STL, next_permutation用法。
next_permutation 将按字母表顺序生成给定序列的下一个较大的序列,直到整个序列为 #include"iostream" #include"algorithm ...
- 【LeetCode】080. Remove Duplicates from Sorted Array II
题目: Follow up for "Remove Duplicates":What if duplicates are allowed at most twice? For ex ...
- VC++6.0注释快捷键的添加使用
在eclipse等编辑工具中都有注释代码的快捷键,但是vc++6.0没有. vc++是以VB为脚本来控制的,在网上找到了一个VB的脚本供大家使用. 工具/原料 VC++6.0 方法/步骤 打开VC ...
- Cloudera安装要点
C方式是完全离线方式 https://www.cloudera.com/documentation/enterprise/5-10-x/topics/cm_ig_installing_configur ...
- 洛谷 P4525 & P4526 [模板] 自适应辛普森积分
题目:https://www.luogu.org/problemnew/show/P4525 https://www.luogu.org/problemnew/show/P4526 学习辛普森积分:h ...
