微信小程序开发入门学习(2):小程序的布局
概述
小程序的布局采用了和Css3中相同的 flex(弹性布局)方式,使用方法也类似(只是属性名不同而已).
水平排列
默认是从左向右水平依次放置组件,从上到下依次放置组件。
任何可视组件都需要使用样式来设置自身的属性,并完成相应的布局。
在小程序中,可以使用两种方式设置样式,一种是 class 属性,另外一种是 style 属性,跟HTML中一样。
前者需要指定在 wxss 文件中定义的样式,后者允许直接在组件中定义样式属性。
例如,如果要水平放置三个 view 组件,可以在 wxml 文件中使用下面的代码。
- <!-- index.wxml -->
- <view class='flex-wrp' style='flex-direction:row'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- </view>
index.wxss中使用
- .flex-wrp{
- background-color: #fff;
- /* 弹性布局 */
- display: flex;
- height: 100px;
- }
- .flex-item{
- width: 100px;
- height: 100px;
- }
- .bc_green{
- background-color: green;
- }
- .bc_red{
- background-color: red;
- }
- .bc_yellow{
- background-color: yellow;
- }
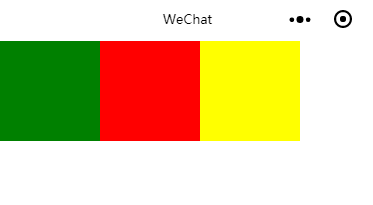
效果:

也可以把 flex-direction:row 放在样式中
在index.wxss中添加一个
- .flex_row{
- /* 排列方式 */
- flex-direction: row;
- }
index.wxml改为:
- <!-- index.wxml -->
- <view class='flex-wrp flex_row'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- </view>
如果放置了多个 view 会怎么样呢?
从 flex-item 样式可知,每个 view 的尺寸是 100*100,单位是像素(px),如果放置过多,可能会发生如下两种情况。
1.压缩view的宽度
2.折行
第一种情况:
- <!-- index.wxml -->
- <view class='flex-wrp flex_row'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- </view>

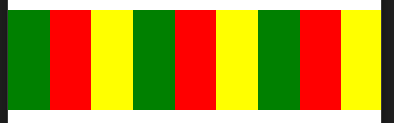
发生了宽度压缩全部挤在了一行上
为了不让它被压缩 要让它自动换行就要采用 折行
水平折行排列
要想让 view 折行,只需要加一个 flex-wrap:wrap 即可,代码如下:
- <!-- index.wxml -->
- <view class='flex-wrp flex_row' style='flex-wrap:wrap'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_yellow'></view>
- </view>
为了让色块显示之间不那么紧凑 改动了一下index.wxss中的样式
- .flex-item{
- width: 100px;
- height: 100px;
- margin: 10px;
- }
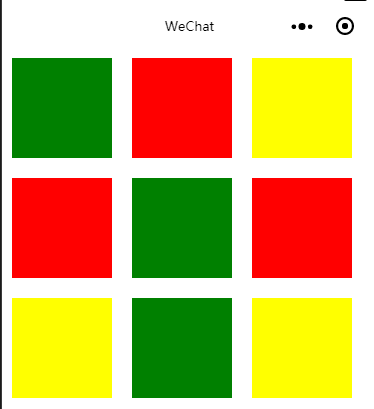
效果如下:

选择不同的手机模拟器(如 iPhone6 Plus、iPhone5),效果可能是不同的,因为每一行能显示的彩色方块数量是不同的。

垂直排列
只需要将 flex-direction 的属性值设为 column即可
- <!-- index.wxml -->
- <view class='flex-wrp flex_column'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- </view>
index.wxss做以下更改.flex-wrp{
- background-color: #fff;
- /* 弹性布局 */
- display: flex;
- height: 400px; /* 更改 */
}- .flex_column{ /* 新增 */
flex-direction: column;- }
效果如下:

如果在垂直方向上view过多也会发生压缩:

所有的子 view 都被压缩在垂直高度 300 px 的空间内(宽度未改变).
要使其折列跟折行的方式一样 只需加上 flex-wrap:wrap; 属性
- .flex_column{
- flex-direction: column;
- flex-wrap: wrap;/*新增*/
- }

折列排列是在第2列、第3列从上到下依次排列的
水平排列对齐方式
默认对齐方式为从左到右
左对齐,在 style 属性中加入 justify-content: flex-start
右对齐:flex-end
居中对齐:center
代码如下:
左对齐
- <!-- index.wxml -->
- <view class='flex-wrp flex_row' style='justify-content:flex-start;'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- </view>
效果如下:
左对齐

右对齐

居中对齐:

垂直排列对齐方式
\对于垂直排列来说,需要使用 align-items 属性(默认是左对齐),而不是 justify-content 属性,这两个属性的取值基本上相同。
右对齐:
- <!-- index.wxml -->
- <view class='flex-wrp flex_column' style='align-items:flex-end;'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- </view>

水平等间隔排列
如果想让 view 均匀地水平分别在窗口上,每两个 view 之间的间隔相同,那么就需要将 justify-content 属性的值设为 space-between,布局代码如下:
- <!-- index.wxml -->
- <view class='flex-wrp flex_row' style='justify-content: space-between;'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- </view>

如果子 view 过多,并且设置为折行显示.
- <!-- index.wxml -->
- <view class='flex-wrp flex_row' style='justify-content: space-between;'>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- <view class='flex-item bc_yellow'></view>
- <view class='flex-item bc_green'></view>
- <view class='flex-item bc_red'></view>
- </view>
- .flex_row{
- /* 排列方式 */
- flex-direction: row;
- /* 开启折行 */
- flex-wrap: wrap;
- }

从上图所示的效果来看,不管折多少行,同一行相邻两个 view 之间的间距都是相等的.
微信小程序开发入门学习(2):小程序的布局的更多相关文章
- 微信小程序开发入门学习(1):石头剪刀布小游戏
从今天起开始捣鼓小程序了2018-12-17 10:02:15 跟着教程做了第一个入门实例有兴趣的朋友可以看看: 猜拳游戏布局 程序达到的效果 猜拳游戏的布局是纵向显示了三个组件:文本组件(tex ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- 微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本 快速开始 介绍 小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来 ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 微信小程序开发:学习笔记[1]——Hello World
微信小程序开发:学习笔记[1]——Hello World 快速开始 1.前往微信公众平台下载微信开发者工具. 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
随机推荐
- 如何将运维的报警做成运营的报警--Java后端架构
转:http://mp.weixin.qq.com/s?__biz=MzI4OTU3ODk3NQ==&mid=2247483970&idx=1&sn=2a00acfb25f0c ...
- Jvm方法区以及static的内存分配图
前面的几篇都没有太明确地指出 方法区 是什么?现在通过一些资料的收集和学习,下面做一些总结 什么是方法区: 方法区是系统分配的一个内存逻辑区域,是JVM在装载类文件时,用于存储类型信息的(类的描述信息 ...
- Html+CSS--->第一周初探
html css 学了一周的前端,谈谈我的感想 我一直在使用sublime text 3来编辑我的代码,其中有很多很好用的快捷键和插件大大提高了我的开发效率 在这里我极力推荐使用编辑器来进行学习前端. ...
- thinkphp的find()方法获取结果
find方法返回的是一行记录,结果是一个数组,数组的key和sql中的field相对应,假设: $res=$model->find(filed="a,b,c"); 获取结果中 ...
- 【转】C内存操作函数
一.malloc/calloc 名称: Malloc/calloc 功能: 动态内存分配函数 头文件: #include <stdlib.h> 函数原形: void *malloc(si ...
- 了解Web及网络基础(二)
HTTP报文分为两种,HTTP请求报文跟HTTP响应报文. HTTP请求报文的结构如下: 其中,请求行中包括的内容有方法.URI和HTTP版本,请求首部字段.通用首部字段和实体首部字段隶属于HTTP首 ...
- 每天备份NAS上的www目录到一块单独的硬盘上
#!/bin/bash DATE=`date -d "now" +%Y%m%d` dataBackupDir=/media/2a76a963-92b1-4f74-a2c8-b7dc ...
- 【洛谷4459】[BJOI2018] 双人猜数游戏(动态规划)
点此看题面 大致题意: 一直有两个数\(m,n\),已知\(s\le m\le n\),且\(Alice\)和\(Bob\)二个"最强大佬"各知道\(mn\)和\(m+n\).每轮 ...
- failed to bind pixmap to texture
问题描述:我用的是Ubuntue的操作系统,终端突然挂了.我重启了一下电脑,就进不去系统了. 日志信息: failed to bind pixmap to texture 原因: 界面管理工具坏了, ...
- webpack-dev-middleware插件的使用
我们在使用webpack 编译文件时,每次改动文件都要去重新编译,是不是很麻烦,这时候我们就用到了webpack-dev-middleware 插件,该插件对更改的文件进行监控,编译, 一般和 web ...
