【shopex】真正可用的app开发机制
shopex的app开发机制详解
网上流传的shopex4.8.5的app开发教程,不仅说得不明不白,而且由于版本问题,照着做根本是做不成的。
知其然,亦要知其所以然。
shopex提供了的一个干净的机制让开发者扩展或修改功能-app开发机制,让我们可以实现以下特性:
1、建立自己的数据库表。
2、创建自己的控制器。
3、在前后台增加栏目。
4、用自己的控制器替换系统默认的(自定义业务流程)。
5、添加事件侦听器,使得系统事件时调用自己的代码。
可以看到,这基本相当提供给大家一个简单的php框架了。下面说下技术细节。
每个程序包占一个目录。 我们推荐将所有的包都放置在plugins/app文件夹下。下面用个例子, 阐述下功能包的各个控制点。假设这个文件夹的名字为:demo, 包里面必须有一个 app.demo.php。并且里面必须含有一个 app_demo的类。该类需要继承app这个基类。
下面我们一个小例子来阐述下这种app功能包基本开发步骤:
1、在网站根目录的/plugins/app目录下创建demo目录,那么同时这个文件下面就必须要有个app.demo.php文件,此文件可以如下定义:
<?php
class app_demo extends app{ var $ver = 0.8;
var $name='样例程序';
var $website = 'http://www.shopex.cn';
var $author = 'dev@shopex.cn'; //可选函数
//定义接管系统哪些流程,由自身的哪个类/方法去执行
//本例表示,启用后前台将把所有访问购物车的控制器请求重定向
//到本软件包内 democtl对象的cartidx方法里。
function ctl_mapper(){
return array(
'shop:cart:index' => 'ctl:cartidx',//注意这里,文档是使用demo_ctl需要加app命名_前缀,实际不需要
);
} //可选函数
//侦听系统哪些事件
//此处可用关键字any表示所有事件
//本例表示:
//侦听订单新建事件 -> 调用event_handle类的order_new方法执行
//侦听会员新建事件 -> 调用event_handle类的member_create方法执行
function listener(){
return array(
'trading/order:create' =>
'demo_event_handler:order_new', 'member/account:register' =>
'demo_event_handler:member_create', //'any'=>'demo_event_handler:any',
);
} //可选函数, 返回需要建表的信息
//本例是建立两个表, 系统会自动加前缀 sdb_<ident>
function dbtables(){
$tables['table_2'] = array (
'columns' =>
array (
'controller' =>
array (
'type' => 'varchar(100)',
'required' => true,
'pkey' => true,
'editable' => false,
),
'plugin' =>
array (
'type' =>'varchar(100)',
'required' => true,
'editable' => false,
),
),
);
$tables['table_1'] = array (
'columns' =>
array (
'controller' =>
array (
'type' => 'varchar(100)',
'required' => true,
'pkey' => true,
'editable' => false,
),
'plugin' =>
array (
'type' =>'varchar(100)',
'required' => true,
'editable' => false,
),
),
);
return $tables;
} //我承认这是个非常邪恶的设计...
//但你要承认它可以让你无所不能
function output_modifiers(){
return array(
'admin:goods/product:index'=>'modifiers:product_edit'
);
} //重载安装时的方法...
//同样可重载的还有:
// uninstall -> 卸载
// enable -> 程序启动
// disable -> 程序关闭
function install(){
//别忘了调用父类的install
return parent::install();
} }
2、为了防止命名冲突,请使用自己包的名字作为类的前缀,文件plugins/app/demo/demo_event_handler.php,这里的是对应上面的app.demo.php定义的与系统的本身的方法对接,该文件的代码如下:
<?php
class demo_event_handler{ //订单新建时本方法将被自动执行
//此处event被赋值为 order:new
function order_new($event_type,$order_data){
...
} //会员新建时本方法将被自动执行
//此处event被赋值为 order:new
function member_create($event_type,$member_data){
...
} //任何事件都将调用此函数
function any($event_type,$event_data){
...
}
}
3、例如与前台购物车操作对接,我们可以定义一下文件来实现此功能,如文件plugins/app/demo/demo_ctl.php,代码如下:
*注意,旧版是继承app_page类,实际上并没有这个类文件,真正要操作前台页面,需要继承shopPage类,且不需额外加载。
<?php
class demo_ctl extends shopPage{ function cartidx(){
//输出模板:软件包文件夹里的cart.html
//$this->system; //可以调用系统入口
//$this->db; //可以直接使用数据库 //载入包里的类...
//require(dirname(__FILE__).'/demo_my_model_layer.php');
//$obj = new demo_my_model_layer; $this->output('view/cart.html');
} }
4、建立一个类来重定义购物车页面用关键字<{$_BASE_PATH_}>可以定位到插件文件夹的url,如我们建立一个模板文件plugins/app/demo/view/cart.html在文件里面我们就可以使用此关键词
<p>
例如输出<br />
plugins/app/demo/images/cart.png
</p> <img src="<{$_BASE_PATH_}>/images/cart.png" />
5,附:【过滤器】将后台商品列表页面的“新建商品”按钮上的文字换掉。
<?php
class demo_modifiers{
function product_edit( &$content ){
return str_replace('添加商品','别看我是只羊!',$content);
}
}
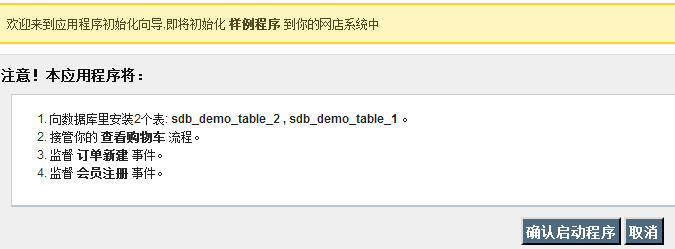
6,此时后台工具箱->插件与扩展->刷新插件数据库->应用中心 你就可以看到你新增的插件,点击启用,即进入安装流程:

确认后打开你所接管的控制器方法,如例子中的购物车首页,你会发现并没有成功,而是提示
对不起,无法找到您访问的页面,请返回重新访问。
其实这就是shopex代码和手册的矛盾之处,系统核心是只能加载app对象的index方法action,手册上写明可以接管系统流程具体到某个action,否则app就失去了他的意义了。
要修改有两种方法:
1,在demo_ctl,即app前台控制器,以index方法为入口,去操作其他类方法(毕竟核心文件已加密,改不了);
2,修改kernel.php,在callAction方法中将
list( $objCtl, $act_method ) = $appmgrMdl->get_func( substr( $value, 0, strrpos( $value, ":" ) ).":".$act_method );
修改为:
list( $objCtl, $act_method ) = $appmgrMdl->get_func( $value );
然后继续愉快地开发app扩展。
【shopex】真正可用的app开发机制的更多相关文章
- Android6.0之后的权限机制对App开发的影响
随着Android系统的更新换代,每次重大更新的方面也逐步扩展,从4.*主要是增强功能,到5.*主要是美化界面,到6.*主要提高系统安全性,再到7.*和8.*主要支撑各种大屏设备,因此开发者需要对每个 ...
- Hybrid App 开发模式
开发移动App主要有三种模式:Native. Hybrid 和 Web App. 需要注意的一点是在选择开发模式的时候,要根据你的项目类型(图片类?视频类?新闻类?等),产品业务和人员技术储备等做权衡 ...
- 一个小白App开发需要了解的基本技术
本文针对小白用户对App做一个简单的介绍,首先要了解App都有哪些类型,不同的类型适用于哪些需求,用户可以根据自己的需求选择不同的App开发. 一 App有哪些形式 WebApp:简单来说,Web A ...
- 移动web app开发必备 - 异步队列 Deferred
背景 移动web app开发,异步代码是时常的事,比如有常见的异步操作: Ajax(XMLHttpRequest) Image Tag,Script Tag,iframe(原理类似) setTimeo ...
- iOS APP开发的小知识(分享)
亿合科技小编发现从2007年第一款智能手机横空出世,由此开启了人们的移动智能时代.我们从一开始对APP的陌生,到现在的爱不释手,可见APP开发的出现对我们的生活改变有多巨大.而iOS AP ...
- App 开发:Hybrid 架构下的 HTML5 应用加速方案
在移动 App 开发领域,主流的开发模式可分为 Native.Hybrid.WebApp 三种方式.然而 2013 年,纯 WebApp 开发模式的发展受到一定挫折,以 Facebook 为代表的独立 ...
- 成都app开发:架构一个App需要学会哪些技术呢?
成都亿合科技小编为您分享: 随着APP应用的流行,越来越多的人想自己学习怎么开发APP应用,那架构一个APP需要学些什么技术呢?首先要了解App都有哪些类型,不同的类型适用于哪些需求,用户可以根据自己 ...
- 江豚科技|专业移动APP开发与移动互联网解决方案
北京江豚科技(www.eoiiioe.com)是国内领先的移动APP开发解决方案服务商,总部在中国的硅谷--中关村,分别在郑州.深圳设有服务机构. 江豚科技承接各类移动app开发外包和软件定制开发,我 ...
- App开发到App Store上架,发布流程。
http://blog.csdn.net/wojsg001/article/details/12005887 App开发到App Store上架,发布流程. 分类: IOS2013-09-25 11 ...
随机推荐
- Get和Post区别,EncType提交数据的格式详解——转自他人博客的
1. get是从服务器上获取数据,post是向服务器传送数据. 2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过 ...
- genymotion安装及使用出现的问题
此处总结genymotion出现的问题. 1)安装好genymotion后,新建一个模拟器.去下载的时候报错 Unable to create Virtual Device: Connection t ...
- 如何结合后台数据库 启动vue项目
一:连接数据库 1. 点击打开后输入密码 2.查看数据库 show databases; 3.创建数据库 create database jd; 删除数据库 drop database jd; 4.使 ...
- mysql关键字执行顺序
from on join where group by having select distinct union order by 昨天去58面试,之前的java基础和数据结构算法之类的都还可以,最后 ...
- java虚拟机之GC(转)
垃圾回收主要内容: 1. 那些内存需要回收? 2. 什么时候回收? 3. 如何回收? 垃圾回收主要针对运行时数据区那些区域? 运行时数据区的线程私有区域有:虚拟机栈,本地方法栈,程序计数器等: 栈中的 ...
- CSS如何居中元素
How to center in CSS 一步步拆解你的需求,是水平居中还是垂直居中?还是水平垂直居中?父容器是inline还是block,高度知不知,宽度造不造?一个子元素还是多个子元素?一行还是多 ...
- Java学习笔记——String类常用方法
所谓的字符串就是对数组的包装,所以字符串内容无法进行更改.String在JDK1.8以前保存的是字符数组:private final char value[]; 而在JDK1.9之后保存的是字节数组: ...
- 解决 MVC4 Code First 数据迁移 数据库发生更改导致调试失败解决方法(二)
文章转载自:http://www.cnblogs.com/amoniyibeizi/p/4486617.html 前几天学MVC过程中,遇到更改Model类以后,运行程序就会出现数据已更改的问题导致调 ...
- [SVN]TortoiseSVN工具培训4─客户端常用操作命令
1.权限认证 当进行SVN任何操作时,如果是首次操作,SVN会弹出权限认证. 输入用户名和密码点击确认即可完成认证. 勾选保存用户数据信息,可以避免将来重复输入用户名和密码认证. 2.删除权限认证信息 ...
- lucene的使用与优化
1 lucene简介1.1 什么是luceneLucene是一个全文搜索框架,而不是应用产品.因此它并不像www.baidu.com 或者google Desktop那么拿来就能用,它只是提供了一种工 ...
