jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
jQuery的min版本和原版功能是一样的,min版主要应用于已经开发成的网页中,而非min版
的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中。
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3
,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后
续版本将不再支持IE6/7/8浏览器。jQuery能够使用户的html页面保持代码和html内容分离
,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,
做得更多)。jQuery是免费、开源的,使用MIT许可协议。
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。
1,引入Jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <!-- 引入jquery -->
<script src="jquery-1.11.2.min.js"></script> </head>
<body> </body>
</html>
①取元素: js方式和jquery方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <!-- 引入jquery -->
<script src="jquery-1.11.2.min.js"></script> </head>
<body> <div id="dv">第一个DIV</div> <div class="v">第二个DIV</div>
<div class="v">第三个DIV</div>
<div class="v">第四个DIV</div> <input type="text" name="uid"> </body>
<script type="text/javascript">
//一、js方式: //①js取元素,取出来的是具体的元素对象
//1,根据Id取
//alert(document.getElementById("dv"));
//2,根据class取
//alert(document.getElementsByClassName("v"));
//3, collection 根据标签名找取到的是集合
// alert(document. getElementsByTagName('div'));
//4,根据name找 取到的是NodeList 数组
// alert(document.getElementsByName('uid')); //二、jquery方式 //①jquery取元素,取出来的是jquery对象
$(document).ready(function(e){
//1,根据Id取
//alert($("#dv"));
//2,根据class取
//alert($(".v"));
//循环输出 根据下标取取出来的是元素,eq取取出来的是对象
// var v=$(".v");
// for (var i = 0; i < v.length; i++) {
// alert(v.eq(i)[0]);
// }
//3,Object根据标签名找取到的是对象
//alert($("div"));
//4,根据属性找的是对象 任意一个属性都可以这么取
//alert($("[name=uid]")); })
</script>
</html>
②操作内容 ③操作属性 ④操作样式 ⑤点击事件 点击变色 checkbox下多选中要用for循环遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <!-- 引入jquery -->
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
#dv{
font-size:10px;
}
.list{
width:200px;
height: 30px;
text-align: center;
line-height: 30px;
vertical-align: middle;
background-color: green;
color:red;
}
</style>
</head>
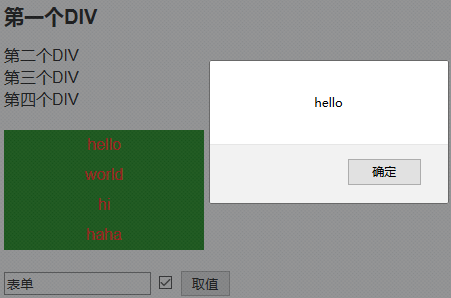
<body> <div id="dv" name="Div"><h1>第一个DIV</h1></div> <div class="v">第二个DIV</div>
<div class="v">第三个DIV</div>
<div class="v">第四个DIV</div>
<br/>
<div class="list">hello</div>
<div class="list">world</div>
<div class="list">hi</div>
<div class="list">haha</div> <br/>
<input type="text" name="uid" value="表单"> <input type="checkbox" id="aa" value="hello">
<input type="button" id="box" value="取值"> </body>
<script type="text/javascript">
//一、js方式: //①js取元素,取出来的是具体的元素对象
//1,根据Id取
//var v =document.getElementById("dv");
//2,根据class取
//alert(document.getElementsByClassName("v"));
//3, collection 根据标签名找取到的是集合
// alert(document. getElementsByTagName('div'));
//4,根据name找 取到的是NodeList 数组
//var v = document.getElementsByName('uid'); //②js操作内容
//alert(v.innerText);//获取文本内容
//alert(v.innerHTML);//获取HTMl代码
//v.innerText="hello";//赋新值hello文本
//v.innerHTML="<span style='color:red'>hello</span>";//用HTML代码把文字变色
//v[0].value="00";//注意取出来的是数组,获取或者设置表单元素的内容。 //③js操作属性
//alert (dv.getAttribute("name"));//获取属性的值
//dv.setAttribute("bb","cc");//设置属性
//dv.removeAttribute("name");//移除属性 //④js操作样式
//alert(dv.style.fontSize);//js操作样式只能是内联 不能是内部和外部样式表
//dv.style.fontSize="36px";
//修改或者设置样式,优先级最高
//⑤js里加事件在元素中要有onclick="Show()" // function Show(div)
// {
// alert(div.innerText);
// alert("aa");
// } //二、jquery方式 //①jquery取元素,取出来的是jquery对象
$(document).ready(function(e){
//1,根据Id取
var d=$("#dv");
//2,根据class取
//alert($(".v"));
//循环输出 根据下标取取出来的是元素,eq取取出来的是对象
// var v=$(".v");
// for (var i = 0; i < v.length; i++) {
// alert(v.eq(i)[0]);
// }
//3,Object根据标签名找取到的是对象
//alert($("div"));
//4,根据属性找的是对象 任意一个属性都可以这么取
//var bd=$("[name=uid]");
//②jquery操作内容
//alert(d.text());//获取元素的内容(文本)
//alert(d.html());//获取元素的内容(加html代码)
//d.text("改变内容");//给元素赋值
//d.html("<span style='color:red'>改变html代码</span>");//改变html代码,代码赋值 没参数是取值,有参数是赋值
//bd.val();//操作表单内容,可以取值赋值,无参取值,有参赋值,括号内双引号
//③jquery操作属性
//alert(d.attr("name"));//上面必须有var d=$("#dv");
//d.attr("jq","er");//添加设置属性
//d.removeAttr("jq");//移除属性 注意A要大写
//④jquery 操作样式
//alert(d.css("font-size"));//取样式 不仅可以取内联样式 还可以取到内部样式
//d.css("font-size","100px");//设置样式
//⑤jquery 操作事件
//1,重复一次执行一次,下面重复两次,点击后执行两次
// $("#dv").click(function(){
// alert("aa");
// }) // $("#dv").click(function(){
// alert("aa");
// })
//2,class下 点击找到该元素
// $(".v").click(function(){
// alert($(this).text());
// })
//2,菜单选中
// $(".list").click(function(){
// //让所有元素变为非选中状态
// $(".list").css("background-color","green").css("color","red"); // //让该元素变为选中状态
// $(this).css("background-color","blue");
// $(this).css("color","#FFF");
// })
//3,取checkbox选中值
$("#box").click(function(){
if($("#aa")[0].checked)
{
alert($("#aa").val());
}
else
{
alert("未选中!");
}
}) })
</script>
</html>

jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色的更多相关文章
- 2016/4/1 jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
jQuery的min版本和原版功能是一样的,min版主要应用于已经开发成的网页中,而非min版 的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中. JQuery是继protot ...
- jQuery-操作元素的内容,属性,样式
1.操作内容 获取: 双标签:html() input:val() 设置: 双标签:html('新内容') input:val('新内容') 2.操作属性 * 获取:attr('属性名') * 设置: ...
- JavaScript学习笔记——DOM_对document对象的内容、属性、样式的操作
javascript-对文档对象的内容.属性.样式的操作 一.操作内容 1. innerHTML 用来设置或获取对象起始和结束标签内的内容(识别html标签) 2. innerText 用来设置或获取 ...
- Python_Selenium之basepage 识别元素、浏览器操作、获取属性、鼠标事件、键盘事件、弹窗、切换frame、切换句柄等封装
#coding=gbkimport osimport timefrom selenium import webdriverfrom selenium.webdriver.common.by impor ...
- JQUERY操作html--获取和设置内容、属性、回调函数
一:jQuery - 获取内容和属性 1.获得内容 - text().html() 以及 val() text() - 返回所选元素的文本内容 html() - 返回所选元素的内容(包括 HTML 标 ...
- javascript访问html元素的内容(1)
形如如下格式的html元素: <p id="my_p">I'm <strong>BIG</strong> panda!!!</p> ...
- jQuery 2.0.3 源码分析 钩子机制 - 属性操作
jQuery提供了一些快捷函数来对dom对象的属性进行存取操作. 这一部分还是比较简单的. 根据API这章主要是分解5个方法 .attr() 获取匹配的元素集合中的第一个元素的属性的值 或 设置 ...
- jQuery属性操作之DOM属性操作
DOM属性操作是对DOM元素的属性进行读取.设置和移除操作, 比如prop(). removeProp(). 1. prop() 1.1 使用prop()获取返回值 prop() 用于返回属性值时, ...
- jQuery属性操作之html属性操作
jQuery的属性操作, 是对html文档中的属性进行读取.设置和移除操作.比如,attr(). removeAttr(). 1. attr() attr()可以设置属性值或者返回被选元素的属性值 1 ...
随机推荐
- win10 创建安卓模拟器及启动的方法
一打开 安卓 studio 然后点击AVD manager 创建一个模拟器 二 通过命令行快速启动模拟器 D:\Android\sdk\tools\emulator.exe -netdelay non ...
- thinkphp中JS文件不能写__ROOT__变量
如题 ,如果写了,就不能正确读取JS中的URL,
- AForge.NET Framework-2.2.5
http://www.aforgenet.com/framework/downloads.html AForge.NET Framework-2.2.5 简介 AForge.NET是一个专门为开发者和 ...
- gitlab创建项目代码:
cd (当前工程文件夹目录) git init //初始化git git remote add origin http://worker.njbandou.com/KLElevator/kle ...
- Android学习(十六) 通过GestureOverlayView进行手势识别
一.使用GestureOverlayView进行手势识别: 1.使用Gestures Builder生成手势文件,Gestures Builder为SDK中的示例项目,使用new-->Other ...
- d3.js封装文本实现自动换行和旋转平移等功能
我们下面话不多说,本文主要介绍的是利用D3.js封装文本实现自动换行功能的步骤,下面来一起看看吧. 一.引用 multext.js 文件 multext.js function appendMulti ...
- python第一个web程序
例一: import web urls= ('/(.*)','index') app= web.application(urls,globals()) class index: def GET(sel ...
- Google 全球 IP 地址库
## Google 全球 IP 地址库 IP 地址来源:http://www.kookle.co.nr Bulgaria 93.123.23.1 93.123.23.2 93.123.23.3 93. ...
- 前言和第一章.NET的体系结构
前言 COM:组件对象模型(Component Object Model COM)源自对象链接和嵌入(Object Linking and Embedding )OLE. DCOM:(Distribu ...
- oracle查看用户有哪些权限和角色
select * from dba_sys_privs t where t.grantee='HR';select * from dba_role_privs t where t.grantee='H ...
