JQuery初识(二)
一丶链式编程
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <ul>
- <li class="item">alex</li>
- </ul>
- <script src="jquery.js"></script>
- <script>
- var datas = ['red','green','yellow'];
- // (1)jquery对象转化js对象 (js包含jquery)
- var item = document.getElementsByClassName('item')[0];
- // 链式编程
- $(item).css('color','red').click(function () {
- alert(11);
- })
- </script>
- </body>
- </html>
链式编程
二丶JQuery的选择器
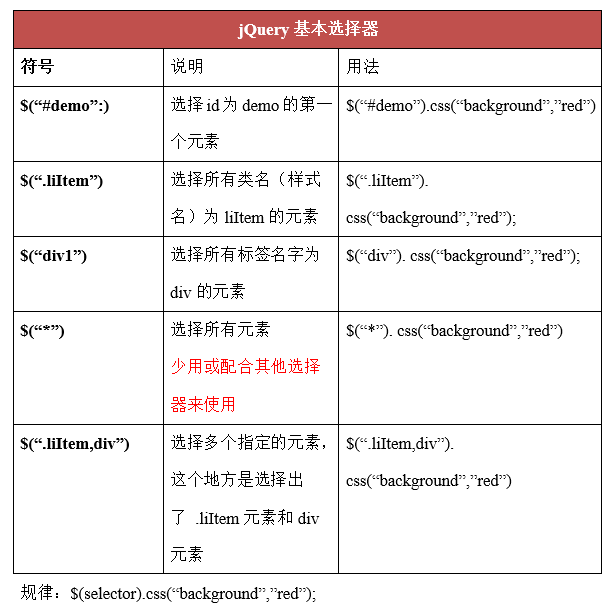
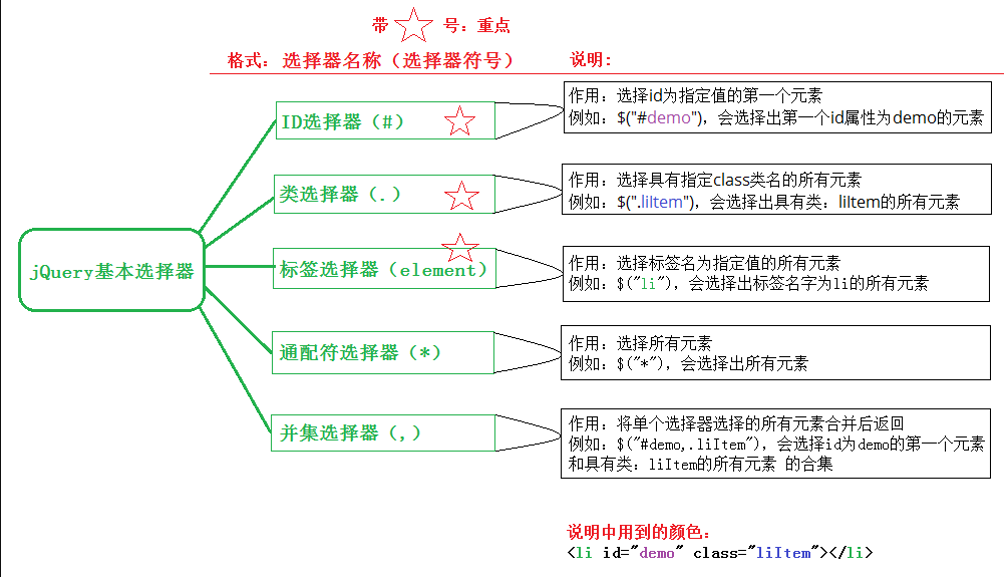
1.基本选择器


- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div></div>
- <div id="box"></div>
- <div class="box"></div>
- <div class="box"></div>
- <div></div>
- <script type="text/javascript" src="jquery-3.3.1.js"></script>
- <script type="text/javascript">
- //入口函数
- $(function(){
- //三种方式获取jquery对象
- var jqBox1 = $("#box");
- var jqBox2 = $(".box");
- var jqBox3 = $('div');
- //操作标签选择器
- jqBox3.css('width', '100');
- jqBox3.css('height', 100);
- jqBox3.css('background-color', 'red');
- jqBox3.css('margin-top', 10);
- //操作类选择器(隐式迭代,不用一个一个设置)
- jqBox2.css("background", "green");
- jqBox2.text('哈哈哈')
- //操作id选择器
- jqBox1.css("background", "yellow");
- })
- </script>
- </body>
- </html>
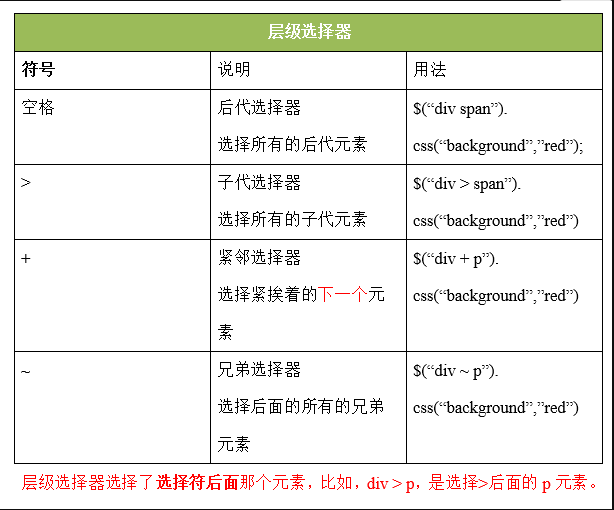
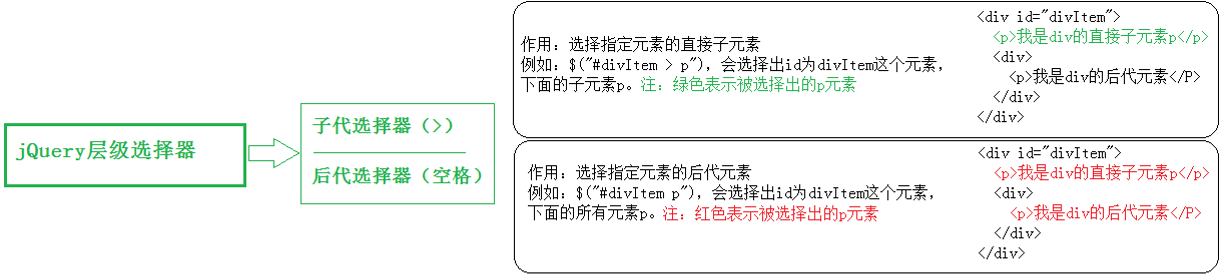
2.层级选择器


- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <script src="jquery-3.3.1.js"></script>
- <script>
- $(function () {
- //获取ul中的li设置为粉色
- //后代:儿孙重孙曾孙玄孙....
- var jqLi = $("ul li");
- jqLi.css("margin", 5);
- jqLi.css("background", "pink");
- //子代:亲儿子
- var jqOtherLi = $("ul>li");
- jqOtherLi.css("background", "red");
- });
- </script>
- </head>
- <body>
- <ul>
- <li>111</li>
- <li>222</li>
- <li>333</li>
- <ol>
- <li>aaa</li>
- <li>bbb</li>
- <li>ccc</li>
- </ol>
- </ul>
- </body>
- </html>
层级选择器
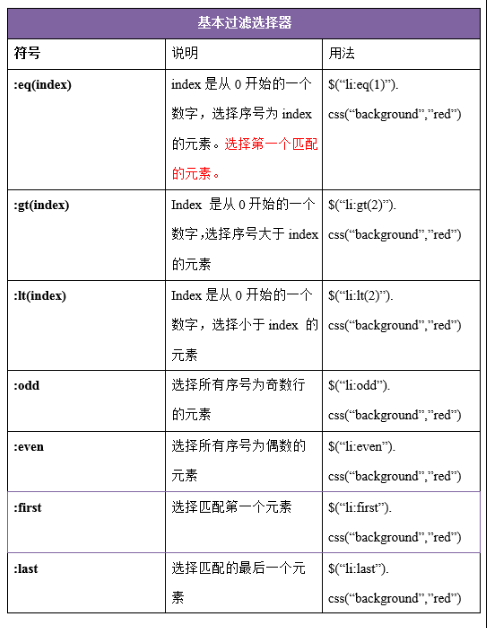
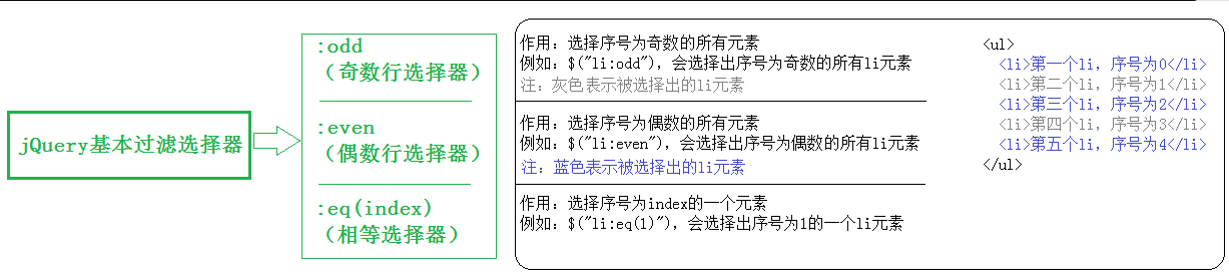
3.基本过滤选择器


- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>基本过滤选择器</title>
- </head>
- <body>
- <ul>
- <li>哈哈哈哈,基本过滤选择器</li>
- <li>嘿嘿嘿</li>
- <li>天王盖地虎</li>
- <li>小鸡炖蘑菇</li>
- </ul>
- </body>
- <script src="jquery-3.3.1.js"></script>
- <script type="text/javascript">
- $(function(){
- //获取第一个 :first ,获取最后一个 :last
- //奇数
- $('li:odd').css('color','red');
- //偶数
- $('li:even').css('color','green');
- //选中索引值为1的元素 *
- $('li:eq(1)').css('font-size','30px');
- //大于索引值1
- $('li:gt(1)').css('font-size','50px');
- //小于索引值1
- $('li:lt(1)').css('font-size','12px');
- })
- </script>
- </html>
基本过滤选择器
4.属性原则器

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div id="box">
- <h2 class="title">属性选择器</h2>
- <!--<p class="p1">我是一个段落</p>-->
- <ul>
- <li id="li1">分手应该体面</li>
- <li class="what" id="li2">分手应该体面</li>
- <li class="what">分手应该体面</li>
- <li class="heihei">分手应该体面</li>
- </ul>
- <form action="" method="post">
- <input name="username" type='text' value="1" checked="checked" />
- <input name="username1111" type='text' value="1" />
- <input name="username2222" type='text' value="1" />
- <input name="username3333" type='text' value="1" />
- <button class="btn-default">按钮1</button>
- <button class="btn-info">按钮1</button>
- <button class="btn-success">按钮1</button>
- <button class="btn-danger">按钮1</button>
- </form>
- </div>
- </body>
- <script src="jquery-3.2.1.js"></script>
- <script type="text/javascript">
- $(function(){
- //标签名[属性名] 查找所有含有id属性的该标签名的元素
- $('li[id]').css('color','red');
- //匹配给定的属性是what值得元素
- $('li[class=what]').css('font-size','30px');
- //[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
- $('li[class!=what]').css('font-size','50px');
- //匹配给定的属性是以某些值开始的元素
- $('input[name^=username]').css('background','gray');
- //匹配给定的属性是以某些值结尾的元素
- $('input[name$=222]').css('background','greenyellow');
- //匹配给定的属性是以包含某些值的元素
- $('button[class*=btn]').css('background','red')
- })
- </script>
- </html>
属性选择器
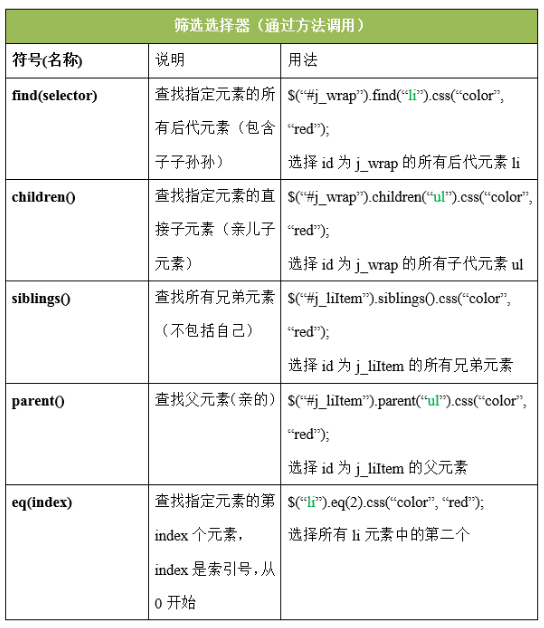
5.筛选选择器

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div id="box">
- <p class="p1">
- <span>我是第一个span标签</span>
- <span>我是第二个span标签</span>
- <span>我是第三个span标签</span>
- </p>
- <button>按钮</button>
- </div>
- <ul>
- <li class="list">2</li>
- <li>3</li>
- <li>4</li>
- <li>5</li>
- </ul>
- </body>
- <script src="jquery-3.2.1.js"></script>
- <script type="text/javascript">
- //获取第n个元素 数值从0开始
- $('span').eq(1).css('color','#FF0000');
- //获取第一个元素 :first :last 点语法 :get方法 和set方法
- $('span').last().css('color','greenyellow');
- $('span').first().css('color','greenyellow');
- //查找span标签的父元素(亲的)
- $('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
- //选择所有的兄弟元素(不包括自己)
- $('.list').siblings('li').css('color','red');
- //查找所有的后代元素
- $('div').find('button').css('background','yellow');
- //不写参数代表获取所有子元素。
- $('ul').children().css("background", "green");
- $('ul').children("li").css("margin-top", 10);
- </script>
- </html>
筛选选择器
三丶siblings方法
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <ul>
- <li>宋江</li>
- <li>卢俊义</li>
- <li>智多星</li>
- <li>李广</li>
- </ul>
- <script src="jquery.js"></script>
- <script>
- $(function(){
- //点元素 变红色
- $('ul li').click(function() {
- //siblings 选择除自己外其它所有兄弟
- $(this).css('color','red').siblings('li').css('color','black');
- });
- })
- </script>
- </body>
- </html>
siblings方法
四丶JQuery动画效果
1.显示动画
方式一:
- $("div").show();
解释:无参数,表示让指定的元素直接显示出来.其实这个方法的底层就是通过display:block实现的
方式二:
- $('div').show(3000);
解释:通过控制元素的宽高丶透明度丶display属性,逐渐显示.2秒后显示完毕.
方式三:
- $("div").show("slow");
参数可以是: slow慢:600ms normal正常:400ms fast快200ms
解释:和方式二蕾丝,也是通过控制元素的宽高丶透明度丶display属性,逐渐显示
方式四:
- //show(毫秒值,回调函数;
- $("div").show(5000,function () {
- alert("动画执行完毕!");
- });
解释:动画执行完后,立即执行回调函数.
总结: 上面的四种方式几乎一致,参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数.
2.隐藏动画
- $(selector).hide();
- $(selector).hide(1000);
- $(selector).hide("slow");
- $(selector).hide(1000, function(){});
3.实现点击按钮显示盒子,再点击按钮
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- #box{
- width: 200px;
- height: 200px;
- background-color: green;
- border: 1px solid red;
- display: none;
- }
- </style>
- </head>
- <body>
- <div id="box">
- </div>
- <button id="btn">隐藏</button>
- </body>
- <script src="jquery.js"></script>
- <script type="text/javascript">
- //jquery 提供了一些方法 show() hide() 控制元素显示隐藏
- var isShow = true;
- $('#btn').click(function(){
- if(isShow){
- $('#box').show('slow',function(){
- $(this).text('盒子出来了');
- $('#btn').text('显示');
- isShow = false;
- })
- }else{
- $('#box').hide(2000,function(){
- $(this).text('');
- $('#btn').text('隐藏');
- isShow = true;
- })
- }
- })
- </script>
- </html>
显示隐藏盒子
4.开关式显示隐藏动画
- $('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide().
代码如下:
- $('#btn').click(function(){
- $('#box').toggle(3000,function(){
- $(this).text('盒子出来了');
- if ($('#btn').text()=='隐藏') {
- $('#btn').text('显示');
- }else{
- $('#btn').text('隐藏');
- }
- });
- })
5.滑入和滑出
(1)滑入动画效果(类似于生活中的卷帘门)
- $(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeln/slideDown/slideUp)
(2)滑出动画效果:
- $(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素.
(3)滑入滑出切换动画效果:
- $(selector).slideToggle(speed, 回调函数);
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- div {
- width: 300px;
- height: 300px;
- display: none;
- background-color: green;
- }
- </style>
- <script src="jquery.js"></script>
- <script>
- $(function () {
- //点击按钮后产生动画
- $("button:eq(0)").click(function () {
- //滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
- $("div").slideDown(2000, function () {
- alert("动画执行完毕!");
- });
- })
- //滑出动画
- $("button:eq(1)").click(function () {
- //滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
- $("div").slideUp(2000, function () {
- alert("动画执行完毕!");
- });
- })
- $("button:eq(2)").click(function () {
- //滑入滑出切换(同样有四种用法)
- $("div").slideToggle(1000);
- })
- })
- </script>
- </head>
- <body>
- <button>滑入</button>
- <button>滑出</button>
- <button>切换</button>
- <div></div>
- </body>
- </html>
滑入滑出
6.淡入淡出动画
(1)淡入动画效果:
- $(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来.
(2)淡出动画效果
- $(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来
(3)淡入淡出切换动画效果
- $(selector).fadeToggle('fast', callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态
参数的含义同show()方法
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- div {
- width: 300px;
- height: 300px;
- display: none;
- /*透明度*/
- opacity: 0.5;
- background-color: red;
- }
- </style>
- <script src="jquery.js"></script>
- <script>
- $(function () {
- //点击按钮后产生动画
- $("button:eq(0)").click(function () {
- // //淡入动画用法1: fadeIn(); 不加参数
- $("div").fadeIn();
- // //淡入动画用法2: fadeIn(2000); 毫秒值
- // $("div").fadeIn(2000);
- // //通过控制 透明度和display
- //淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
- // $("div").fadeIn("slow");
- // $("div").fadeIn("fast");
- // $("div").fadeIn("normal");
- //淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
- // $("div").fadeIn(5000,function () {
- // alert("动画执行完毕!");
- // });
- })
- //滑出动画
- $("button:eq(1)").click(function () {
- // //滑出动画用法1: fadeOut(); 不加参数
- $("div").fadeOut();
- // //滑出动画用法2: fadeOut(2000); 毫秒值
- // $("div").fadeOut(2000); //通过这个方法实现的:display: none;
- // //通过控制 透明度和display
- //滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
- // $("div").fadeOut("slow");
- // $("div").fadeOut("fast");
- // $("div").fadeOut("normal");
- //滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
- // $("div").fadeOut(2000,function () {
- // alert("动画执行完毕!");
- // });
- })
- $("button:eq(2)").click(function () {
- //滑入滑出切换
- //同样有四种用法
- $("div").fadeToggle(1000);
- })
- $("button:eq(3)").click(function () {
- //改透明度
- //同样有四种用法
- $("div").fadeTo(1000, 0.5, function () {
- alert(1);
- });
- })
- })
- </script>
- </head>
- <body>
- <button>淡入</button>
- <button>淡出</button>
- <button>切换</button>
- <button>改透明度为0.5</button>
- <div></div>
- </body>
- </html>
淡入淡出
7.自定义动画
- $(selector).animate({params}, speed, callback);
作用;执行一组css属性的自定义动画
1.第一个参数表示:要执行动画的css属性(必选)
2.第二个参数表示:执行动画时长(可选)
3.第三个参数表示:动画执行完毕后,立即执行的回调函数(可选)
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- div {
- position: absolute;
- left: 20px;
- top: 30px;
- width: 100px;
- height: 100px;
- background-color: green;
- }
- </style>
- <script src="jquery.js"></script>
- <script>
- jQuery(function () {
- $("button").click(function () {
- var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
- var json2 = {
- "width": 100,
- "height": 100,
- "left": 100,
- "top": 100,
- "border-radius": 100,
- "background-color": "red"
- };
- //自定义动画
- $("div").animate(json, 1000, function () {
- $("div").animate(json2, 1000, function () {
- alert("动画执行完毕!");
- });
- });
- })
- })
- </script>
- </head>
- <body>
- <button>自定义动画</button>
- <div></div>
- </body>
- </html>
自定义动画
8.停止动画
- $(selector).stop(true, false);
里面两个参数,有不同的含义.
第一个参数:
true:后续动画不执行
false:后续动画会执行
第二个参数:
true:立即执行完成当前动画.
false:立即停止当前动画
如果都不写,默认两个都是false
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画)
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- ul {
- list-style: none;
- }
- .wrap {
- width: 330px;
- height: 30px;
- margin: 100px auto 0;
- padding-left: 10px;
- background-color: pink;
- }
- .wrap li {
- background-color: green;
- }
- .wrap > ul > li {
- float: left;
- margin-right: 10px;
- position: relative;
- }
- .wrap a {
- display: block;
- height: 30px;
- width: 100px;
- text-decoration: none;
- color: #000;
- line-height: 30px;
- text-align: center;
- }
- .wrap li ul {
- position: absolute;
- top: 30px;
- display: none;
- }
- </style>
- <script src="jquery.js"></script>
- <script>
- //入口函数
- $(document).ready(function () {
- //需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
- var jqli = $(".wrap>ul>li");
- //绑定事件
- jqli.mouseenter(function () {
- $(this).children("ul").stop().slideDown(1000);
- });
- //绑定事件(移开隐藏)
- jqli.mouseleave(function () {
- $(this).children("ul").stop().slideUp(1000);
- });
- });
- </script>
- </head>
- <body>
- <div class="wrap">
- <ul>
- <li>
- <a href="javascript:void(0);">一级菜单1</a>
- <ul>
- <li><a href="javascript:void(0);">二级菜单2</a></li>
- <li><a href="javascript:void(0);">二级菜单3</a></li>
- <li><a href="javascript:void(0);">二级菜单4</a></li>
- </ul>
- </li>
- <li>
- <a href="javascript:void(0);">二级菜单1</a>
- <ul>
- <li><a href="javascript:void(0);">二级菜单2</a></li>
- <li><a href="javascript:void(0);">二级菜单3</a></li>
- <li><a href="javascript:void(0);">二级菜单4</a></li>
- </ul>
- </li>
- <li>
- <a href="javascript:void(0);">三级菜单1</a>
- <ul>
- <li><a href="javascript:void(0);">三级菜单2</a></li>
- <li><a href="javascript:void(0);">三级菜单3</a></li>
- <li><a href="javascript:void(0);">三级菜单4</a></li>
- </ul>
- </li>
- </ul>
- </div>
- </body>
- </html>
下拉菜单
- javascript:void(0); //跟javascript:;效果一样
五丶JQuery的属性操作
JQuery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
1.html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如attr()丶removeAttr()
2.DOM属性操作:对DOM元素的属性进行读取,设置和移除操作.比如prop()丶removeProp()
3.类样式操作:是指对DOM属性className进行添加,移除操作.比如addClass()丶removeClass()丶toggleClass()
4.值操作:是对DOM属性value进行读取和设置操作.比如html()丶text()丶val()
attr()
设置属性值或者返回被选元素的属性值
- //获取值:attr()设置一个属性值的时候 只是获取值
- var id = $('div').attr('id')
- console.log(id)
- var cla = $('div').attr('class')
- console.log(cla)
- //设置值
- //1.设置一个值 设置div的class为box
- $('div').attr('class','box')
- //2.设置多个值,参数为对象,键值对存储
- $('div').attr({name:'hahaha',class:'happy'})
removeAttr()移除属性
- //删除单个属性
- $('#box').removeAttr('name');
- $('#box').removeAttr('class');
- //删除多个属性
- $('#box').removeAttr('name class');
prop()
prop()方法设置或返回被选元素的属性和值
当该方法用于返回属性值时,则返回第一个匹配元素的值
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性值对
语法:
返回属性的值:
- $(selector).prop(property)
设置属性和值:
- $(selector).prop(property,value)
设置多个属性和值
- $(selector).prop({property:value, property:value,...})
关于attr(0和prop()的区别
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- 男<input type="radio" id='test' name="sex" checked/>
- 女<input type="radio" id='test2' name="sex" />
- <button>提交</button>
- <script type="text/javascript" src="jquery.1.js"></script>
- <script type="text/javascript">
- $(function(){
- //获取第一个input
- var el = $('input').first();
- //undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
- console.log(el.attr('style'));
- // 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
- console.log(el.prop('style'));
- console.log(document.getElementById('test').style);
- $('button').click(function(){
- alert(el.prop("checked") ? "男":"女");
- })
- })
- </script>
- </body>
- </html>
总结:有true,false两个属性使用prop(); 其它的时候则使用attr();
addClass 添加多个类名
为每个匹配的元素添加指定的类名
- $('div').addClass("box");//追加一个类名到原有的类名
为匹配的元素添加多个类名
- $('div').addClass("box box2");//追加多个类名0
removeClass
从所有匹配的元素中删除全部或者指定的类.
移除指定的类(一个或多个)
- $('div').removeClass('box');
移除全部的类
- $('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
- var tag = false;
- $('span').click(function(){
- if(tag){
- $('span').removeClass('active')
- tag=false;
- }else{
- $('span').addClass('active')
- tag=true;
- }
- })
案例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- .active{
- color: red;
- }
- </style>
- </head>
- <body>
- <ul>
- <li class="item">张三</li>
- <li class="item">李四</li>
- <li class="item">王五</li>
- </ul>
- <script type="text/javascript" src="jquery-3.3.1.js"></script>
- <script type="text/javascript">
- $(function(){
- $('ul li').click(function(){
- // this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
- $(this).addClass('active').siblings('li').removeClass('active');
- })
- })
- </script>
- </body>
- </html>
toggleClass
如果存在(不存在)就删除(添加)一个类
语法:toggleClass('box')
- $('span').click(function(){
- //动态的切换class类名为active
- $(this).toggleClass('active')
- })
html
html()是获取选中标签元素中所有的内容
- $('#box').html();
设置值:设置该元素的所有内容,会替换掉标签中原来的内容
- $('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text
text()获取匹配元素包含的文本内容
- $('#box').text();
设置值:设置该所有的文本内容
- $('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
val()用于表单控件中获取值,比如input textarea select 等等
- $('input').val('设置了表单控件中的值');
JQuery初识(二)的更多相关文章
- 前端---JQuery初识
---恢复内容开始--- BOM JQuery认识 JQuery基本选择器 JQuery高级选择器 1.javascript基础部分包括三个部分: ECMAScript:JavaScript的语法标准 ...
- 前端07 /jQuery初识
前端07 /jQuery初识 目录 前端07 /jQuery初识 1.jquery介绍 1.1 jquery的优势 1.2 jquery是什么? 1.3 jquery的导入 2.jQuery的使用 2 ...
- jQuery初识之选择器、样式操作和筛选器(模态框和菜单示例)
一.jQuery 1.介绍 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架). jQuery设计的 ...
- 微信生成二维码 只需一个网址即刻 还有jquery生成二维码
<div class="orderDetails-info"> <img src="http://qr.topscan.com/api.php?text ...
- jquery 生成二维码
jquery的二维码生成插件qrcode,在页面中调用该插件就能生成对应的二维码 <!DOCTYPE html> <html> <head> <meta ch ...
- MVC5中使用jQuery Post 二维数组和一维数组到Action
很久没有写了,最近在做一个MVC项目,这是我做的第一个MVC项目.之前可以说多MVC一点都不了解,今天把昨天遇到的一个问题记录下来.MVC大神就请飘过吧,跟我遇到同样问题的可以进来看看.遇到的第一个问 ...
- JQuery FullCalendar(二)
前言:根据前文介绍,我们对JQuery FullCalendar如何从后台取数据有了初步了解,已经实现最基本的要求.下面介绍一下FullCalendar的事件 $('#calendar').fullC ...
- 强大的JQuery(二)--动画效果
上篇博客我们讲过了jquery的基础知识--强大的JQuery(一)--基础篇,作为web开发人员,网页的动画效果是不可缺少的,本篇博客重点来说说jquery的动画效果的实现. 因为动画的效果不能截图 ...
- Jquery 学习二
一.事件编程 1.基本事件(以方法形式存在的) 基本语法: 原生Javascript代码中的事件绑定方式: DOM对象.事件 = 事件的处理程序 jQuery代码中的事件绑定方式: jQuery对 ...
随机推荐
- [ural1132]Square Root(cipolla算法)
题意:求${x^2} \equiv n\bmod p$ 解题关键: 定理:若$a$满足$w = {a^2} - n$是模$p$的二次非剩余,即,${x^2} = w\bmod p$无解,则${(a + ...
- IDEA如何启动debug?
选择remote,然后,修改host和port: host是我们访问backstop的ip,端口是监听端口8787,点击ok即可. 打断点,调试,即可.
- CodeForces 279B Books (滑动窗口)
题意:给定n本书的阅读时间,然后你从第 i 本开始阅读,问你最多能看多少本书在给定时间内. 析:就是一个滑动窗口的水题. 代码如下: #pragma comment(linker, "/ST ...
- Head First HTML与CSS(第2版) 中文pdf扫描版
是不是已经厌倦了那些深奥的HTML书?你可能在抱怨,只有成为专家之后才能读懂那些书.那么,找一本新修订的<Head First HTML与CSS(第2版)>吧,来真正学习HTML.你可能希 ...
- [CentOS7] 通过vncviewer屏幕扩展
方法一:通过vncserver来调整分辨率 这是博主最近才发现的,原来还可以直接通过在服务端通过设置vncserver来调整分辨率,方法如下: 接下来,我们要进行vncviewer屏幕扩展的设置: 点 ...
- 2017-10-7 清北刷题冲刺班p.m
测试 A 同花顺 文件名 输入文件 输出文件 时间限制 空间限制card.cpp/c/pas card.in card.out 1s 512MB题目描述所谓同花顺,就是指一些扑克牌,它们花色相同,并且 ...
- 洛谷P1349 广义斐波那契数列
传送门 话说谁能告诉我矩阵怎么用latex表示…… 差不多就这样 //minamoto #include<iostream> #include<cstdio> #include ...
- yum 缓存包到本地
yum install –downloadonly –downloaddir=/root/mypackages/ vim 说明: --downloadonly 只下载 --downloaddir 下载 ...
- 打开powerDesigner时,创建table对应的自动生成sql语句没有注释
在创建pdm时由于需要在name列填写的是以后要在表中创建的注释信息,comment中则写的说明信息字数比较多.默认情况下在生成建表sql时不能将name生成注释信息,进行如下设置可以讲name生成注 ...
- Unity 行为树-基础
.前言 Unity里面的行为树又名BehaviorTree,最常用在NPC的敌人逻辑中. 二.基础说明(转载) 1.行为树的调用时间为每帧: 2.每个节点的状态只能下面3个中的其一:成功Success ...
