Day2 HTML基本标签元素
Day2 HTML基本标签元素
HTML: 超文本标记语言(HyperText Mark-up Language )
1.作用:写网页结构
2.HTML不区分大小写,建议小写
3.文件后缀 .html 或者 .htm
4.html由浏览器解析执行. 由上往下,由左往右
1) HTML标签 标记 : 用于描述功能的符号称为"标签"
<..> 组成HTML
双标记 封闭类型标记 如:<hn>,<p>
单标记 非封闭类型标记 空标记 <img>,<br/>
2) HTML元素 : 从标签开始到标签结束的所有内容
<p> 这是一个段落 </p>
元素的开始 元素的内容 元素的结束
某些HTML具有空内容,大多数HTML可拥有属性.
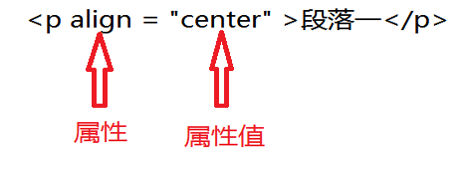
3)HTML的属性
语法:写在开始标签里面
属性="属性值"
一个标签可以有多个属性,用空格隔开,不区分前后顺序
属性和属性的值之间用等号链接
属性的值包含在引号当中
属性总是以名称/值对的形式出现
4)HTML注释
语法:
<!-- 注释的文本内容 --> 快捷键: Ctrl+/
注释不可以套在其他注释中.
5) 标题标签
h1-h6 (双标记)
属性:align="left|right|center"
6)段落标签
p (双标记)
属性:align="left|right|center"
7)图片标签
img (单标记)
属性:<img src="" alt="" title=""/>
src : 路径
alt :当图片不能正常显示,给予提示
title : 鼠标悬停,给予提示给予提示
width;height: 图片宽高设置一个值就行,另外一个值会跟着等比例缩放.
width="160" heigh="160" (不用加px)
1.相对路径 (网页地址)
( 同级,直接写;
下一级,先找复级"/" ;
上一级,"../" ;
上两级,"../../";
多级如上)
2.绝对路径
8)强制换行<br/>标签:
单标记,没有任何属性 eg:<br/>*50:换行50
9)水平线<hr/>标签: (单标记)
默认整个网页一样宽的属性;
<hr width="500" /> 线的宽度 可取像素px和百分比 %
<hr sixe="200"/> 线的高度
<hr color="red"/> 线的颜色
<hr align="left"/> 水平对齐方式,默认居中
10)超链接<a>标签:
属性:
- herf : 链接URL路径 相对路径 eg:<a href="xxx.html">相对路径</a> (本地路径)
- target:打开窗口 目标(默认值_self; 新窗口打开_blank,_parent,等)
- title :定义鼠标经过是提示信息
- name:锚点 同一个页面做跳转
1.点击a 跳转到 a
<a herf="#me">点我<a/>
<a herf=" " name="me">到我<a/>
2.点击a跳转到块级元素
<a href="#me">点击</a>
<p id="me">到我</p>
包含英文 数字 下划线
不能以数字开头
补充: <a herf="#">: 空链接 回到网页顶部
一.DOCTYPE 文档类型声明 (DTD文档模型)
作用:告诉浏览器按照当前标准解析代码
注意:不是HTML标签
3)<head lang="en">
en:英文,只是个声明,声明了它,对搜索引擎和浏览器更友好,并不会更改显示内容
zh-CN:中文
4)title:定义文档的标题
一个网页只能有一个标题,head里面一定要加title,写与网页相关的关键词有利于SEO优化.
5)<meta charset="UTF-8">
META标签用来描述一个HTML网页文档的属性,此处的charset=”utf-8”是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式。国外一般会用gbk、gb2312,国内通常使用utf-8。
6)<meta>:
元素可提供有关页面的元信息(meta-information),用来向浏览器或搜索引擎描述页面。比如文档的描述和关键词。它只可以放在head中。属于元信息标签。
常见的meta有
1.Keywords(关键字) keywords用来告诉搜索引擎你网页的关键字是什么。
<meta name="keywords" content="web前端,SulierZ的博客">
2.description(网站内容描述) description用来告诉搜索引擎你的网站主要内容。
<meta name="description" content="SulierZ的博客,web前端学习">
3.author作者 标注网页的作者
<meta name="author" content="root,root@xxxx.com">
二. 文本格式化标签 (一般浏览器默认字体为16px)
<b></b>
<i></i>
<u></u>
<em><em/> : 强调倾斜显示
<strong></strong>:强调加粗显示
<sub></sub>: 定义下标
<sup></sup>: 定义上标
<del></del>: 定义删除字 同<s></s>
<ins></ins>: 定义插入内容
<pre></pre>: 被包围在 pre 元素中的文本通常会保留空格和换行符
三.语义化标签 a address h1-h6
也就是说我们看到a标签,并不能从直观意义上知道它是一个超链接,但是address,通过翻译,也能明白这是定义联系信息,这就是语义化的好处。它以斜体显示。
四:列表标签 网页中排版作用
列表分为三类:一是无序列表<ul>,一是有序列表<ol> ,还有自定义列表<dl> ,.(列表项目标记<li>)
- 无序列表<ul>: ul>li*5 包含嵌套
<ul><li>的属性type 定义项目符号 UnorderList List 块级元素
disc 实心圆(默认)
circle 空心圆
square 小方块
none 不显示
- 有序列表<ol>:
<ol><li>的属性type 拥有的选项 OrderList
1 表示列表项目用数字标号(1,2,3...)
a 表示列表项目用小写字母标号(a,b,c...)
A 表示列表项目用大写字母标号(A,B,C...)
i 表示列表项目用小写罗马数字标号(i,ii,iii...)
I 表示列表项目用大写罗马数字标号(I,II,III...)
start: 从第几个开始 取值number 倒序:reversed
- 自定义列表<dl> :定义列表默认为两个层次,
第一层为列表项标签<DT>(主题),第二层为注释项标签<DD>(内容描述)
五:表格table (存储数据,展示数据)
<tr>: 行
<td>: 列
<th>: 定义表格页眉单元格(默认水平居中且加粗)
<caption>:定义表格标题
表格 table 属性:
border:边框 默认没有边框 eg:border="1"
width:宽度
align:表格水平对齐方式 默认left align="center"
cellspacing: 单元格之间间距 cellspacing="0"
cellpadding:内容距单元格距离 cellpadding="20"
表格行 tr 属性:
height
width:宽度
align:表格水平对齐方式 默认left align="center"
valign: 垂直对齐方式 默认middle,top,bottom
表格列 td 属性:同tr
colspan: 设置单元格跨列
水平合并,取值number colspan="2" 水平合并3个单元格,
rowspan: 设置单元格跨行
垂直合并 rowspan="2"
六:HTML实体字符 当网页中一些字符不能正常显示时使用实体字符
空格:
< :<
> :>
& :&
? :© (拼音打出"版权"即可)
七:内联框架Iframe(Inner Frame:在body里面嵌套一个网页)
属性:
①width 可设置内联框架的宽
②height 可设置内联框架的高
③name 设置框架名称
④src 设置页面的路径
⑤scrolling规定是否在 iframe 中显示滚动条
(yes,no,默认auto[自动])
⑥frameborder规定是否显示框架周围的边框(1默认有边框,0)
Day2 HTML基本标签元素的更多相关文章
- 常用HTML标签元素结合及简介
常用HTML标签元素结合及简介 <html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息< ...
- Html页面head标签元素的意义和应用场景
相信在html5之前,很少人会关注html页面上head里标签元素的定义和应用场景,可能记得住的只有"title"."keyword"和"descri ...
- 详解HTML<head> 头标签元素的意义以及使用场景
HTML<head>头部分的标签.元素有很多,涉及到浏览器对网页的渲染,SEO 等等,而各个浏览器内核以及各个国内浏览器厂商都有些自己的标签元素,这就造成了很多差异性.移动互联网时代,he ...
- html标签元素分类
元素分类 html中的标签元素大体分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1>...&l ...
- HTML5 标签元素的一些注意事项
不运行写结束标记的元素(但标签元素): area.base.br.col.command.embed.hr.img.input.keygen.link.meta.param.source.track. ...
- HTML标签元素分类(HTML基础知识)
HTML标签元素分类 一.按照块级元素还是行内元素分类 块级元素(block-level)和行内元素(inline-level,也叫作"内联"元素). a.块级元素(独占一行) 块 ...
- Html常用标签元素
Html常用标签元素 Html常用标签元素 常用HTML标签元素结合及简介 <html></html> 创建一个HTML文档 <head></head> ...
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一.dl dt dd认识 ...
- CSS选取第n个标签元素
最近做一个项目,碰到这样的需求,需要选取某个元素的倒数第几个标签元素,想让他显示不同的样式 1.first-child first-child表示选择列表中的第一个标签.例如:li:first-chi ...
随机推荐
- ubunt14.04搭建lNMP
一.安装mysql 1. sudo apt-get update 2. sudo apt-get install apt-get nginx 二.安装mysql 1. sudo apt-get ...
- hdu1073
#include<iostream> using namespace std; #define N 5050 char a[N],b[N],tmp[N]; void Read(char p ...
- centos运行netcore error:package: ‘Microsoft.AspNetCore.Antiforgery‘, version: ‘2.0.3‘
Error: An assembly specified in the application dependencies manifest (*.*.deps.json) was not found: ...
- vs2013使用git报错
之前使用的是个人git账号,先转换为公司git账号,在同步时报Response status code does not indicate success: 403 (Forbidden) 上述问题是 ...
- 中山纪念中学20170310洗衣服(贪心,优先队列升序【pair】)
#include<bits/stdc++.h>using namespace std;typedef pair<long long,int>clot;priority_queu ...
- Spring MVC 基于Method的映射规则(注解版)
在Restful风格的web开发中,根据不同的请求方法使用相应的控制器处理逻辑成为核心需求,下面就看看如何在Spring MVC中识别不同的请求方法. 请求方法 在Http中,请求的方法有很多种,最常 ...
- jmeter-CSV Data Set Config
在使用Jemeter测试的时候,往往需要参数化用户名,密码以到达到多用户使用不同的用户名密码登录的目的.这个时候我们就可以使用CSV Data Set Config实现参数化登录: 首先通过Test ...
- OJDBC版本区别:ojdbc14.jar,ojdbc5.jar和ojdbc6.jar的区别
classes12.jar - for Java 1.2 and 1.3ojdbc14.jar - for Java 1.4 and 1.5ojdbc5.jar - for Java 1.5ojdbc ...
- centos6.5下安装python3.6、pip、ipython
一.先更换系统源 为了下载顺畅一般都会更改为国内源. 1 cd /etc/yum.repos.d/ 2 wget http://mirrors.163.com/.help/CentOS6-Base-1 ...
- linux限制内存和磁盘使用
一.如何限制用户的磁盘空间 1. 查看系统中所有用户的磁盘空间配额 sudo repquota /dev/vda1 2. 查看某个用户的磁盘空间配额 sudo edquota user_name 要想 ...
