input type="file"获取文件名方法
文件上传比较丑,样式调整时会有一个获取文件名,或者包含文件路径的文件名的方法
html代码
<div class="file-box">
<form id="uploadForm">
<input type="text" id="textfield" class="txt" />
<input type="button" class="btn" value="浏览..." />
<input type="file" name="file" class="file" id="fileField" onchange="document.getElementById('textfield').value=this.files[0].name"/>
<input type="submit" class="btn" value="上传" />
</form>
</div>
CSS样式
.file-box{ position:relative;width:340px;margin:20px;}
.txt{ height:28px;line-height:28px; border:1px solid #cdcdcd; width:180px;}
.btn{width:70px; color:#fff;background-color:#3598dc; border:0 none;height:28px; line-height:16px!important;cursor:pointer;}
.btn:hover{background-color:#63bfff;color:#fff;}
.file{ position:absolute; top:0; right:85px; height:30px;line-height:30px; filter:alpha(opacity:0);opacity: 0;width:254px }
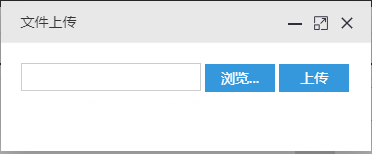
效果图

只获取文件名
document.getElementById('fileField').files[0].name
获取带路径的文件名
document.getElementById('fileField').value
input type="file"获取文件名方法的更多相关文章
- input[type='file']获取上传文件路径案例
最近在项目时,需要获取用户的上传文件的路径,便写了一个demo: <body> <input type="file" name="" valu ...
- 知识点:定义input type=file 样式的方法(转)
——“当我们想要用css美化表单的时候,有两个控件就会和前段人员作对,一个是是大名鼎鼎的select,另一个就是我现在要说说的 input type=file” 为什么要美化file控件?试想一下,别 ...
- JavaScript input type=file 获取文件大小及类型限制
<input name="txtName" type="file" id="pic" onchange="loadImage ...
- javaWeb - 2 — ajax、json — 最后附:后台获取前端中的input type = "file"中的信息 — 更新完毕
1.ajax是什么? 面向百度百科一下就知道了,这里就简单提炼一下 Ajax即Asynchronous Javascript And XML(异步JavaScript和XML).当然其实我们学的应该叫 ...
- js 获取、清空 input type="file"的值 .(转)
上传控件基础知识说明: 上传控件(<input type="file"/>)用于在客户端浏览并上传文件,用户选取的路径可以由value属性获取,但value属性是只读的 ...
- input[type="file"]的样式以及文件名的显示
如何美化input[type="file"] 基本思路是: (1)首先在 input 外层套一个 div : (2)将 div 和 input 设置为一样大小(width和heig ...
- 获取input type=file 的文件内容(纯文本)
一.获取input type=file 的文件内容(纯文本) 1.需求一 通过点击其他事件,来触发 文件选择框(限定格式为 .c 文件),而不是手动鼠标点击触发. [思路:] step1:将 inpu ...
- js 获取input type="file" 选择的文件大小、文件名称、上次修改时间、类型等信息
文件名的传递 ---全路径获取 $('#file').change(function(){ $('#em').text($('#file').val()); }); 文件名的传递 ---只获取文件名 ...
- Android WebView 不支持 H5 input type="file" 解决方法
最近因为赶项目进度,因此将本来要用原生控件实现的界面,自己做了H5并嵌入webview中.发现点击H5中 标签 不能打开android资源管理器. 通过网络搜索发现是因为 android webvie ...
随机推荐
- 并查集【洛谷P1197】 [JSOI2008]星球大战
P1197 [JSOI2008]星球大战 题目描述 很久以前,在一个遥远的星系,一个黑暗的帝国靠着它的超级武器统治着整个星系. 某一天,凭着一个偶然的机遇,一支反抗军摧毁了帝国的超级武器,并攻下了星系 ...
- 最短路【洛谷P1462】 通往奥格瑞玛的道路
P1462 通往奥格瑞玛的道路 题目背景 在艾泽拉斯大陆上有一位名叫歪嘴哦的神奇术士,他是部落的中坚力量 有一天他醒来后发现自己居然到了联盟的主城暴风城 在被众多联盟的士兵攻击后,他决定逃回自己的家乡 ...
- 「产品经理全连接系列2」企业如何开展敏捷或DevOps的研发变革
大家好,我是华为云的产品经理 恒少: 作为布道师和产品经理,出差各地接触客户是常态,经常和华为云的客户交流.布道.技术沙龙,但是线下交流,覆盖的用户总还是少数. 我希望可以借线上的平台,和用户持续交流 ...
- Linux系统之ssh命令
ssh命令用于远程登录上Linux主机. 常用格式:ssh [-l login_name] [-p port] [user@]hostname更详细的可以用ssh -h查看. 不指定用户: ssh 1 ...
- 转换jmeter测试结果jtl
#bin/sh filelist=`ls jtl` # 将jtl目录的所有文件列表读取并存入变量 for file in $filelist #遍历处理各个文件 do #文件名形如 test2ad.j ...
- 去除List集合中的重复值(四种好用的方法)
最近项目中需要对list集合中的重复值进行处理,大部分是采用两种方法,一种是用遍历list集合判断后赋给另一个list集合,一种是用赋给set集合再返回给list集合. 但是赋给set集合后,由于se ...
- hdu4081 秦始皇修路(次小生成树)
题目ID:hdu4081 秦始皇修路 题目链接:点击打开链接 题目大意:给你若干个坐标,每个坐标表示一个城市,每个城市有若干个人,现在要修路,即建一个生成树,然后有一个魔法师可以免费造路(不消耗人 ...
- POJ3368
http://poj.org/problem?id=3368 给出一个升序数组和 q 个查询.对每个查询,返回 a b 之间出现次数最多的那个元素的出现次数. 这一类区间查询的问题很容易想到用线段树来 ...
- Linux下Redis安装使用,主从模式,哨兵模式与PHP扩展(PHP7适用)
一,软件准备 #redis wget http://download.redis.io/releases/redis-3.0.7.tar.gz #phpredis 非php7使用 下载后文件名为:ph ...
- Laravel5.1 目录结构解析
学习一门框架,首先要了解的就是目录结构.对目录结构清晰就可以着手学习了~这里不作新特性的介绍,权当目录结构手册看吧.若发现有何不恰当的地方请联系我哦~注:写本文时参照的是5.1.4版本 目录或文件 说 ...
