编译TypeScript(TypeScript转JavaScript)
1.配置tsconfig.json文件
tsconfig.json文件配置说明
{
"compilerOptions": { //生成相关说明,TypeScript编译器如何编译.ts文件。
"module": "commonjs", //指定模块代码生成:“none”、“commonjs”、“amd”、“system”、“umd”、“es2015”或“esnext”。
"target": "es6", //指定ECMAScript目标版本。许可值为“es3”、“es5”、“es6”、“es2015”、“es2016”、“es2017”、“es2018”或“esnext”。
"lib": ["es6"], //指定要包含在编译中的库文件。需要TypeScript 2.0或更高版本。
"sourceMap": true, //是否生成相应的“地图”的文件。
"rootDir": "src", //指定输入文件的根目录。使用——outDir控制输出目录结构。
"outDir": "out" //将输出结构重定向到目录。
}
}
2.编译命令
npm install -g typescript //全局安装typescript
tsc //编译(一次性编译)
tsc -watch //编译并监视(每次保存待编译文件都会自动更新编译文件)
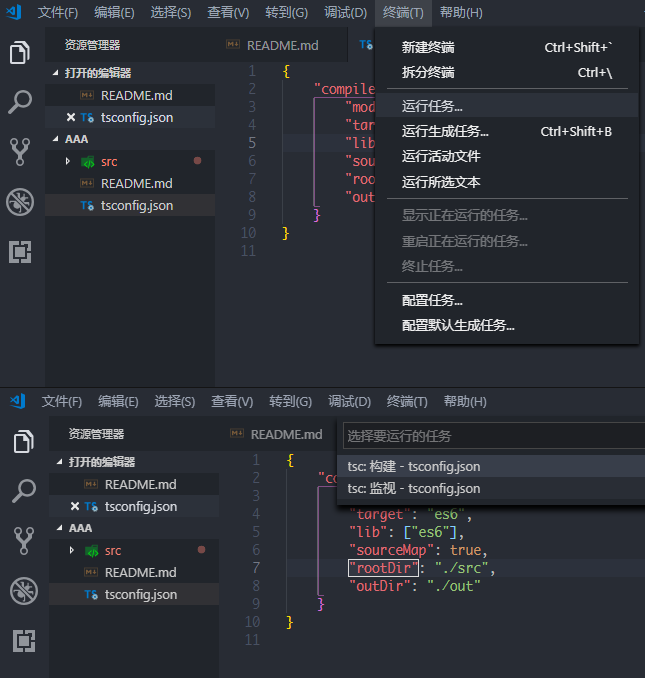
3.vscode编译

编译TypeScript(TypeScript转JavaScript)的更多相关文章
- 使用TypeScript如何提升JavaScript编程效果?
TypeScript是个什么鬼?和JavaScript有什么关系? TypeScript是由微软开发的一种可快速入门的开源的编程语言,是JavaScript的一个超集,且向这个语言添加了可选的静态类型 ...
- 使用Typescript来写javascript
使用Typescript来写javascript 前几天尝试使用haxejs来写javascript,以获得静态类型带来的益处.虽然成功了,但很快发现将它与angularjs一起使用,有一些不太顺畅的 ...
- 上手Typescript,让JavaScript适用于大型应用开发
Typescript Typescript是一个基于静态类型的,能编译为JavaScript的JavaScript的超集.也就是说任何JavaScript都可以看成是Typescript,IDE能够更 ...
- eval5: TypeScript编写的JavaScript解释器
eval5是基于TypeScript编写的JavaScript解释器,100%支持ES5语法. 项目地址:https://github.com/bplok20010/eval5 使用场景 浏览器环境中 ...
- [TypeScript] TypeScript对象转JSON字符串范例
[TypeScript] TypeScript对象转JSON字符串范例 Playground http://tinyurl.com/njbrnrv Samples class DataTable { ...
- JIT-动态编译与AOT-静态编译:java/ java/ JavaScript/Dart乱谈
C 和 C++ 之类的编译语言性能远超Java,但是生成的代码只能在有限的几种系统上执行,这就有了Java的存在基础(JVM-跨平台) 早期 Java 运行时所提供的性能级别远低于 C 和 C++ 之 ...
- 分享:使用 TypeScript 编写的 JavaScript 游戏代码
<上篇博客>我写出了我一直期望的 JavaScript 大型程序的开发模式,以及 TS(TypeScript) 的一些优势.博客完成之后,我又花了一天时间试用 TS,用它来重构之前编写的一 ...
- CoffeeScript?TypeScript?还是JavaScript
请注意本文只是我的偏见,我努力地理解借助CoffeeScript或TypeScript之类的编译器写JavaScript代码的理由.静态编译.强类型语言和框架,我有着这些流行的.丰富的背景.我的上一份 ...
- [TypeScript] 1. Catching JavaScript Mistakes with TypeScript
The TypeScript compiler is a powerful tool which catches mistakes even in vanilla JavaScript. Try it ...
随机推荐
- HDU(1698),线段树区间更新
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1698 区间更新重点在于懒惰标记. 当你更新的区间就是整个区间的时候,直接sum[rt] = c*(r- ...
- HDU(1754),线段树,单点替换,区间最值
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1754 线段树模板题,update功能是单点替换,query是访问区间最大值. #include < ...
- 近期流行的JavaScript框架与主题
[新年快乐]2017年你应该关注的JavaScript框架与主题 2017-01-01 王下邀月熊 JavaScript JavaScript的繁荣促生了很多优秀的技术.框架与工具库,这空前的繁荣也给 ...
- android build.prop详解
# begin build properties开始设置系统性能 # autogenerated by buildinfo.sh{通过设置形成系统信息} ro.build.id=MIUI(版本ID) ...
- 注解@Component,@Controller,@Service,@Repository简单了解
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发.@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring B ...
- python第一章练习题
本章总节 练习题 1.简述编译型与解释型语言的区别,且分别列出你知道的哪些语言属于编译型,哪些属于解释 编译型:把源代码编译成机器语言的可执行文件,程序执行的时候执行可执行文件即可. 优点:程序执行不 ...
- iPad游戏 Calcculator: The Game 程序自动计算求解方法
今天在iPad上下了个小游戏,主要是一个计算器的界面,有开始值,目标值,限定步数,以及一些加减乘除,还有作者脑洞想出来的功能键,主要有左移,直接把一个数加到末尾,将其中的某个数改为另一个数等等..玩到 ...
- 前端面试题(来自前端网http://www.qdfuns.com/notes/23515/c9163ddd620baac5dd23141d41982bb8.html)
HTML&CSS 1. 常用那几种浏览器测试?有哪些内核(Layout Engine)? (Q1)浏览器:IE,Chrome,FireFox,Safari,Opera. (Q2)内核:Trid ...
- 前端JavaScript之ECMA
1.JavaScript基础 2.语法规则 3 常用内置对象 4 函数 5 伪数组 6.异常处理 1.1 web前端分为三层 HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化 ...
- react搭建一个框架(react-redux-axios-antd Designs)
废话不多说,先给一个github案例:前往.. 1.create-react-app <文件名> 安装router:npm i react-router-dom -S; npm inst ...
