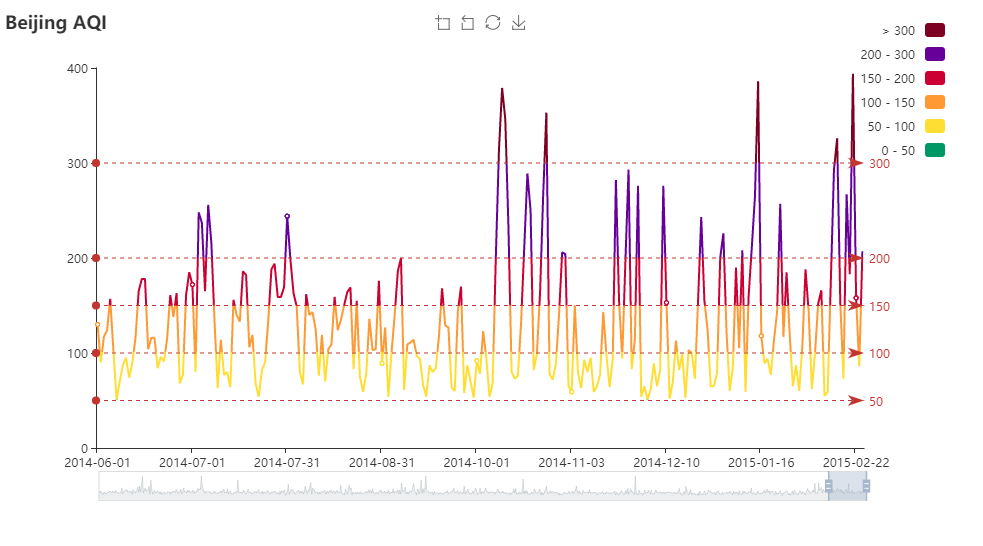
echarts分段(一段一种颜色)显示

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="echarts.js"></script>
<script src="jquery-1.10.2.js"></script>
</head>
<body>
<div id="box" style="width:960px;height:500px;margin:0 auto;"></div>
<script>
var myChart = echarts.init(document.getElementById('box'));
$.get('aqi-beijing.json', function (data) {
myChart.setOption(option = {
title: {
text: 'Beijing AQI'
},
tooltip: {
trigger: 'axis'
},
xAxis: {
data: data.map(function (item) {
return item[];
})
},
yAxis: {
splitLine: {
show: false
}
},
toolbox: {
left: 'center',
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {}
}
},
dataZoom: [{
startValue: '2014-06-01'
}, {
type: 'inside'
}],
visualMap: {
top: ,
right: ,
pieces: [{
gt: ,
lte: ,
color: '#096'
}, {
gt: ,
lte: ,
color: '#ffde33'
}, {
gt: ,
lte: ,
color: '#ff9933'
}, {
gt: ,
lte: ,
color: '#cc0033'
}, {
gt: ,
lte: ,
color: '#660099'
}, {
gt: ,
color: '#7e0023'
}],
outOfRange: {
color: '#999'
}
},
series: {
name: 'Beijing AQI',
type: 'line',
data: data.map(function (item) {
return item[];
}),
markLine: {
silent: true,
data: [{
yAxis:
}, {
yAxis:
}, {
yAxis:
}, {
yAxis:
}, {
yAxis:
}]
}
}
});
});
</script>
</body>
</html>
demo链接:http://echarts.baidu.com/demo.html#line-aqi
api:http://echarts.baidu.com/option.html#visualMap-piecewise.pieces

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="echarts.js"></script>
</head>
<body>
<div id="box" style="width:960px;height:500px;margin:0 auto;"></div>
<script>
var weiChart = echarts.init(document.getElementById('box'));
var data1=[, , , "-", "-", "-", "-"];
var data2=["-", "-", , , , "-", "-"];
var data3=["-", "-", "-", "-", , , ];
option = {
title: {
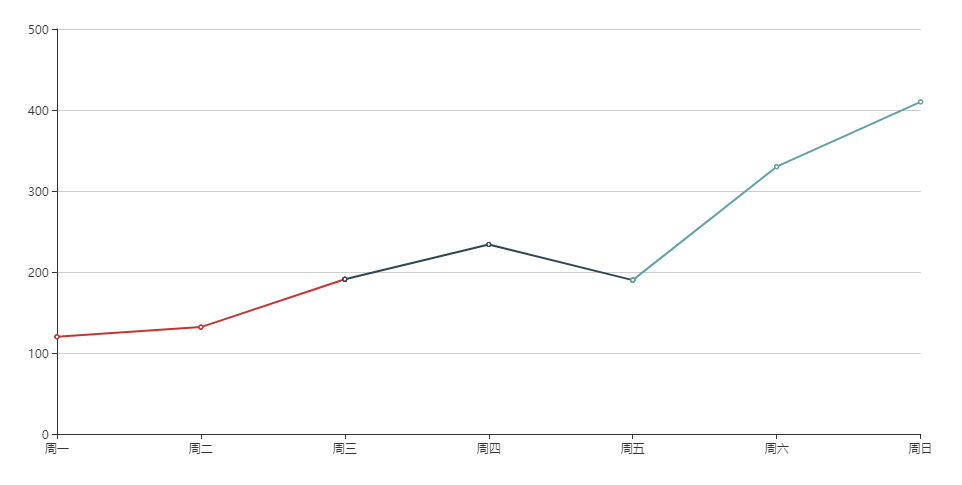
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'',
type:'line',
data:data1
},
{
name:'',
type:'line',
data:data2
},
{
name:'',
type:'line',
data:data3
}, ]
};
weiChart.setOption(option);
</script>
</body>
</html>
echarts分段(一段一种颜色)显示的更多相关文章
- 【编程题目】一串首尾相连的珠子(m 个),有 N 种颜色(N<=10),取出其中一段,要求包含所有 N 中颜色,并使长度最短。
40.百度研发笔试题 2)一串首尾相连的珠子(m 个),有 N 种颜色(N<=10),设计一个算法,取出其中一段,要求包含所有 N 中颜色,并使长度最短.并分析时间复杂度与空间复杂度. 思路: ...
- Html+Css+Js_之table每隔3行显示不同的两种颜色
<html> <head> <script type="text/javascript"> /** 最近因项目的需求,有这样的一个问题: 一个t ...
- Android代码中设置字体大小,字体颜色,显示两种颜色.倒计时效果
Android代码中设置字体大小,字体颜色,显示两种颜色 在xml文件中字体大小用的像素 <TextView android:id="@+id/uppaid_time" an ...
- Android TextView里显示两种颜色
今天介绍一个小技巧,在Android的TextView里设置两种颜色,直接上代码: TextView TV = (TextView)findViewById(R.id.mytextview01); S ...
- 魅蓝Note有几种颜色 魅蓝Note哪个颜色好看
http://www.pc841.com/shoujizhishi/39882.html http://news.mydrivers.com/1/359/359443.htm 魅族发布首款千元高性价比 ...
- echarts x轴标签文字过多导致显示不全
原文电梯:https://blog.csdn.net/kebi007/article/details/68488694 echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.a ...
- 一个label两种颜色,一个label两种字体
-(void)addLabel{ UILabel *label = [[UILabel alloc]init]; label.backgroundColor = [UIColor grayColor] ...
- APP界面常用的五种颜色搭配
众所周知,每一种颜色带给用户的视觉感受也是不同的.现在人们对手机的依赖程度,就能看到手机中APP的发展前景,那今天就跟大家聊聊如何通过颜色搭配的不同来进行移动端APP界面的布局和排版设计.移动端UI界 ...
- YTU 2629: E1 一种颜色,三个分量
2629: E1 一种颜色,三个分量 时间限制: 1 Sec 内存限制: 128 MB 提交: 300 解决: 226 题目描述 在计算机中,常用三种基色红(R).绿(G).蓝(B)的混合来表示颜 ...
随机推荐
- springmvc 中异常处理
springmvc 中异常处理常见三种处理方式: 1:SimpleMappingExceptionResolver处理的是处理器方法里面出现的异常 2 3.自定义异常处理器:处理的是处理器方法里面出现 ...
- isinstance判断某个对象是否是某个类创建的
#!/usr/bin/env python li = [11,22] #判断某个对象是否是某个类创建的. r = isinstance(li, list) print(r) 结果: C:\Python ...
- linux ORACLE备份还原(EXP\IMP)
一.Oracle导入导出 1.Oracle的备份是Oracle操作中常见的工作,常见的备份方案有:逻辑备份(IMP&EXP命令进行备份).物理文件备份(脱机及联机备份).利用RMAN(Reco ...
- 关于FILL_PARENTE和match_parent布局属性
在观看早期的代码的时候,经常会看到FILL_PARENT属性,但是新的代码中却有了MATCH_PARENT 那么,两者有何区别呢? 答案是,没有,只是换了个名字而已,均为-1
- iOS 打包生成ipa文件(使用终端命令打包)
1. 打开终端 2.在终端输入cd +空格 把工程文件直接拖到终端,然后回车 3. 在终端输入xcodebuild,回车 然后你可以发现工程文件里多了一个build文件夹 在build文件夹中,有一个 ...
- 关于pdf阅读器的选择
如果只是想简单阅读不做学习笔记.标注之类的 可以直接用chrome firefox打开,它们内部有一个pdf.js实现了pdf标准可以直接阅读. 如果是要批注pdf,就和在纸质书上做笔记.添加书签,那 ...
- UVA1723 Intervals
这题$n$倍经验…… 考虑差分约束: 我们设$s_i$表示$[-1, i]$这个区间中数字的种类数,那么一个条件的限制相当于$s_{b_i} - s_{a_i - 1} \leq c_i$,那么连边$ ...
- Laradock使用教程(新手版)
Laradock使用教程 背景 最近我们公司把开发环境从windows系统换到了Ubuntu系统.用windows系统的时候,我们一般用phpStudy集成环境的比较多.换到Linux环境下,我们选择 ...
- springmvc和js前端的数据传递和接收方式
在springmvc中controller的结果集可通过json格式传到js前端接受,也可以通过Map传给前端,具体实现如下 1,通过json格式传递 controller层实现如下 @Request ...
- Charles抓包https请求
平时使用Charles抓包,http的请求一眼就看到具体的请求信息返回信息等,但是如果是https请求,则是出现<unknow>,如下图: 若想要抓取https请求,怎么办呢? 1.连接C ...
