6.bootstrap 将文本内容关联一个动作(手机端导航适配)&在超小尺寸下显示,屏幕变大后消失
1.情景:这是出现在手机端导航适配的,点击文本MENU可以出现下拉的list


解决方法:
1.首先要想到,MENU只有两个状态,因此可以用checkbox实现
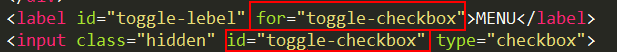
2.将MENU放在label标签里面,label的for与checkbox的id一致就可以关联在一起了

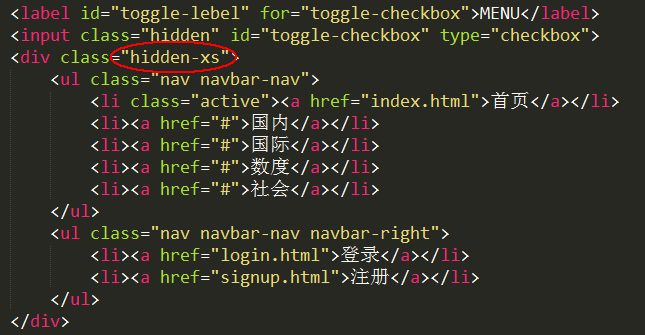
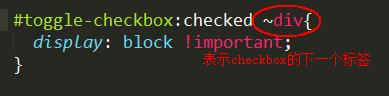
3.将要显示的list先设置为隐藏,用hidden-xs,当点击checkbox时,就显示出来


附加的:把MENU移到右边的操作,用css可以搞定,通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
#toggle-lebel {
display: inline-block;
position: absolute;
right: 15px;
top: 13px;
font-size: 16px;
font-weight: normal;
color: #888;
}
#toggle-lebel:hover {
color: #333;
}
完整代码:(注意:Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器)
1.html
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="navbar-brand"></a>
</div>
<label id="toggle-lebel" for="toggle-checkbox">MENU</label>
<input class="hidden" id="toggle-checkbox" type="checkbox">
<div class="hidden-xs">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">数度</a></li>
<li><a href="#">社会</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="login.html">登录</a></li>
<li><a href="signup.html">注册</a></li>
</ul>
</div> </div>
</div>
2.css
#toggle-checkbox:checked ~div{
display: block !important;
}
#toggle-lebel {
display: inline-block;
position: absolute;
right: 15px;
top: 13px;
font-size: 16px;
font-weight: normal;
color: #888;
}
#toggle-lebel:hover {
color: #333;
}
2.情景:MENU在超小尺寸下显示,屏幕变大后消失
两步:
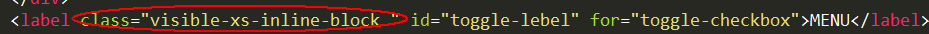
1.在label标签上添加class="visible-xs-inline-block"

2.

注意:通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
6.bootstrap 将文本内容关联一个动作(手机端导航适配)&在超小尺寸下显示,屏幕变大后消失的更多相关文章
- 一个实现 手机端“输入验证码 ”效果Demo
之前在“掘金”上看到这样一个demo 我觉得很有意思,于是今天把它搬下来,记在自己的“小本本”里也许会对以后的项目有点用,若要自己去实现这样一个案例也能实现,但是可能没有那么“妙”. 想法: 1.使用 ...
- serverSpeed是一个android手机端到服务器间udp/tcp对比测速软件
https://github.com/eltld/serverSpeed https://github.com/c-wind/serverSpeed https://github.com/PeterK ...
- Knockout v3.4.0 中文版教程-11-控制文本内容和外观-text绑定
2. text绑定 目的 text绑定把传入的参数通过关联的DOM元素来显示文本值. 通常这对像<span>或<em>标签等使用,但技术上你可以对任何元素使用该绑定. 例子 T ...
- 使用dom4j工具:获得文本内容(四)
package dom4j_read; import java.io.File; import org.dom4j.Document; import org.dom4j.Element; import ...
- iOS中使用Localizable.strings适配App在不同语言下文本的显示
iOS开发中,若是使用xib或storyboard搭建界面视图,视图中固定显示的文本内容可以用localized添加不同语言适配.但是在实际中会有动态加载的文本,这些文字的适配就需要NSLocaliz ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:将页面元素所包含的文本内容替换为背景图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML5 语义元素(二)文本内容
上一篇介绍的是关于页面结构方面的语义元素,本篇介绍文本内容方面,包含:<bdi>.<details>.<summary>.<mark>.<outp ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
随机推荐
- ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request 不进入controller
今天开发过程中,在SpringMVC中的Action中处理前台ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request,后台也不报错,400指的的是请求无效(请求有语 ...
- python3 爬虫笔记(一)beautiful_soup
很多人学习python,爬虫入门,在python爬虫中,有很多库供开发使用. 用于请求的urllib(python3)和request基本库,xpath,beautiful soup,pyquery这 ...
- Win10桌面右键响应非常慢怎么办?
Win10桌面右键响应非常慢怎么办? 或许所有人升级到Win10都可能会遇上一个共同问题,右键桌面弹出菜单的反应非常非常的慢,你也感觉到了吧.在桌面点个右键需要等待五六秒左右的时间,这到底是不是系统问 ...
- 3.tomcat
1.进入网站http://www.apache.org 2.选择 3.关闭防火墙才可以让别人访问自己
- 笨办法学Python(十三)
习题 13: 参数.解包.变量 在这节练习中,我们将讲到另外一种将变量传递给脚本的方法(所谓脚本,就是你写的 .py 程序).你已经知道,如果要运行 ex13.py,只要在命令行运行 python e ...
- reactjs--父组件调用子组件的内部方法(转载)
reactjs--父组件调用子组件的内部方法 发表于2016/10/11 9:21:37 965人阅读 1.引入相关js <script src="js/react.js" ...
- chromedp自动启动为headless模式
// Command click is a chromedp example demonstrating how to use a selector to // click on an element ...
- BZOJ 3227: [Sdoi2008]红黑树(tree)
BZOJ 3227: [Sdoi2008]红黑树(tree) 标签(空格分隔): OI-BZOJ OI-其它 Time Limit: 10 Sec Memory Limit: 128 MB Descr ...
- Design and Implementation of Global Path Planning System for Unmanned Surface Vehicle among Multiple Task Points
Design and Implementation of Global Path Planning System for Unmanned Surface Vehicle among Multiple ...
- Linux查看CPU和内存使用情况[转]
在系统维护的过程中,随时可能有需要查看 CPU 使用率,并根据相应信息分析系统状况的需要.在 CentOS 中,可以通过 top 命令来查看 CPU 使用状况.运行 top 命令后,CPU 使用状态会 ...
