居中未知元素(翻译https://css-tricks.com/centering-in-the-unknown/)
在web开发中,当你遇到居中元素时,知道越多关于元素本身和父级元素的信息,居中做起来就很轻松。但是,当遇到你一点都不知道的元素该怎么办?
It's still kinda doable。
不会很难:已知元素
当你知道元素和父级元素的长宽(其中不考虑浮动的环境),傻瓜式的办法就是采用绝对定位,设置top和left将其设置居中。如果你只知道元素的长宽,但是父级元素长宽是变化的,那么可以采用定位改元素,设置top和left为50%,然后采用margin-top和margin-left为宽和长为值的一半,并为负值。
如下图:

难:未知元素
那么难点来了,当你不知道元素的尺寸怎么办,同时父级元素也是不知道。

最简单的方法是采用table
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>
当然你会担心table做法会引来语义上不好, 你可以尝试这么做,同样可以做到像tables
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}
css tables可能更合适,但是也不一定。 table确实渲染的方式和普通的block不一样。例如100%长度的元素,table只会根据内部需求设置长度(为什么我在本地试一下,并不是,有待考察),而block的div是拓展到和父类元素一样宽。
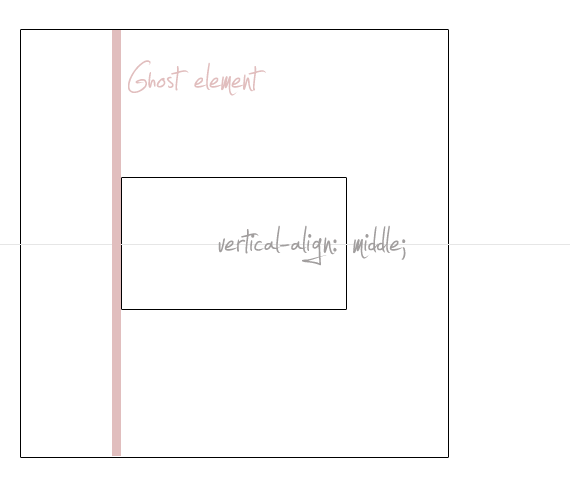
然后某人给我写到一个很聪明的方法。 如果我们设置一个ghost元素在父类元素中,这个ghost元素的高度是100%,那么我们使用vertical-align:middle可以使得父级元素内的元素居中。

/* This parent can be any width and height */
.block {
text-align: center; /* May want to do this if there is risk the container may be narrower than the element inside */
white-space: nowrap;
} /* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
} /* The element to be centered, can also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 300px;
}
ghost元素一定是一些语义化的元素吗? 不,可以是伪元素。
这种方法是最好的,但是兼容性是有问题,IE7一下不支持伪代码的,可以采
用span代替
居中未知元素(翻译https://css-tricks.com/centering-in-the-unknown/)的更多相关文章
- CSS居中完全指南——构建CSS居中决策树
CSS居中完全指南--构建CSS居中决策树 本文总结CSS居中,包括水平居中和垂直居中.本文相当于CSS决策树,下次再遇到CSS居中问题时有章可循. 参考Centering in CSS: A Com ...
- 右边根据左边的高度自动居中只需要两行CSS就可以完成
右边根据左边的高度自动居中只需要两行CSS就可以完成 <style type="text/css" > div{ display: inline-block; vert ...
- 【翻译】CSS水平和垂直居中的12种方法
英语原文链接 在CSS中有许多不同的方法能够做到水平和垂直居中,但很难去选择合适的那个.我会向你展示我所看到的所有的方法,帮助你在所面对的情境下选择最棒的那一个. 方法1 此方法将只能垂直居中单行文本 ...
- Normalize.css源码注释翻译&浏览器css兼容问题的理解
版本v5.0.0源码地址: https://necolas.github.io/normalize.css/5.0.0/normalize.css 翻译版: /*! normalize.css v5. ...
- css图片居中,通过纯css实现图片居中的多种实现方法
在网页布局中,图文排版是我们常用的,那么经常会遇到如何让图片居中显示呢,这篇文章将总结常用css实现图片居中的方法总结: html结构: <div class="demo" ...
- css 多个不定数量提交按钮居中显示,纯css解决
前几天在公司修改一个css 多个按钮居中问题,其实这样的问题很多前端程序员都遇到过,举个例子吧: 在一行中有三个按钮或是两个按钮...个数不定,然后间距固定:然后就有很多人把所有按钮放到一个div中, ...
- [翻译]解读CSS中的长度单位
测量,在WEB设计上是非常重要的.在CSS中有至少10种不同的测量单位.每种单位都有其独特的作用,使用它们,可以使页面,在各种设备上,很好的工作.一旦你熟悉了所有这些单位,你可以更准确地设定元素的大小 ...
- 翻译 | 关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
原文地址: Critical CSS and Webpack: Automatically Minimize Render-Blocking CSS 原文作者: Anthony Gore 译者: 蜗牛 ...
- 【翻译】CSS Animations VS the Web Animations API:案例学习
原文地址:CSS Animations vs the Web Animations API: A Case Study May 03, 2017 css, javascript 上周我写了我如何使用C ...
随机推荐
- c++中 重载 覆盖 隐藏的区别 附加 mutable笔记
成员函数被重载的特征有: 1) 相同的范围(在同一个类中): //2) 函数名字相同: 3) 参数不同: 4) virtual关键字可有可无. 覆盖的特征有: 1) 不同的范围(分别位于派生类与基类) ...
- 缺少Packages?不妨在这里找
一个很全的网站(Linux全平台,rpm,dpkg等) Packages Search
- Mybatis学习笔记8 - resultMap自定义结果集映射规则
一.resultMap自定义结果集映射规则 示例如下: 接口定义: package com.mybatis.dao; import com.mybatis.bean.Employee; public ...
- Unity [SerializeField]
在Unity3d中Unity3D 中提供了非常方便的功能可以帮助用户将 成员变量 在Inspector中显示,并且定义Serialize关系. 也就是说凡是显示在Inspector 中的属性都同时具有 ...
- Fedora 安装 phpMyAdmin(可能只有自己看得懂)
yum groupinstall "Development Tools" yum install php-mysqli php-mbstring php-mcrypt yum in ...
- 自定义Qt组件-通讯模块(P2)
1. 抽象协议AbstractProtocol 抽象协议AbstractProtocol定义CommManager与协议之间的接口.AbstractProtocol中的一些属性(如enabled)用 ...
- php删除服务器所有session踢掉所有在线用户linux
注意:如果要删除服务器上所有session,重启php服务是解决不了问题的,php的session是持久化的. 有效解决办法: 删除 /tmp 下的所有文件(默认php的session文件是在/tmp ...
- idea安装激活
安装激活链接: https://blog.csdn.net/newabcc/article/details/80601933 激活出错链接:(key is invalid 失效) https://bl ...
- AOP切面编程
1.JDK动态代理方式实现 public static UserService createService(){ //目标类 final UserService userService = new U ...
- js获取省市
前台代码 @{ IList<Provinces> allProvinces = ViewBag.AllProvinces; IList<Districts> allDistri ...
