Flash3D学习计划(四)——学习纹理相关知识,载入一张纹理,并应用于前面的矩形;并学习多层纹理映射相关知识,尝试dark map, glow map
实现效果
主要代码
1 package
2 {
3 import com.adobe.utils.AGALMiniAssembler;
4 import com.adobe.utils.PerspectiveMatrix3D;
5
6 import flash.display.Bitmap;
7 import flash.display.BitmapData;
8 import flash.display.Sprite;
9 import flash.display.Stage3D;
10 import flash.display3D.Context3D;
11 import flash.display3D.Context3DProgramType;
12 import flash.display3D.Context3DTextureFormat;
13 import flash.display3D.Context3DVertexBufferFormat;
14 import flash.display3D.IndexBuffer3D;
15 import flash.display3D.Program3D;
16 import flash.display3D.VertexBuffer3D;
17 import flash.display3D.textures.Texture;
18 import flash.events.Event;
19 import flash.geom.Matrix;
20 import flash.geom.Matrix3D;
21 import flash.geom.Vector3D;
22
23 /**
24 * @author smartqi
25 * @E-mail: [email=408176274@qq.com]408176274@qq.com[/email]
26 * 创建时间:2013-6-29 上午9:36:36
27 *
28 */
29 public class TextureTest extends Sprite
30 {
31
32 private var context:Context3D;
33 private var vertexBuff:VertexBuffer3D;
34 private var indexBuff:IndexBuffer3D;
35 private var vertexData:Vector.<Number>;
36 private var indexData:Vector.<uint>;
37 private var shaderProgram:Program3D;
38 private var perspectiveMatrix:PerspectiveMatrix3D;
39 private var i:int;
40 private var sign:int = 1;
41 private const angleGap:Number = 20;
42 private var angle:Number = 0;
43 private var modelMatrix:Matrix3D;
44 private var viewMatrix:Matrix3D;
45 private var finalMatrix:Matrix3D;
46 private var texture:Texture;
47 [Embed (source = "texture.jpg")]
48 private var textureClass:Class;
49
50
51 public function TextureTest()
52 {
53 var stage3d:Stage3D = stage.stage3Ds[0];
54 stage3d.addEventListener(Event.CONTEXT3D_CREATE,onContextCreate);
55 stage3d.requestContext3D();
56 }
57
58 private function onContextCreate(e:Event):void{
59 context = (e.target as Stage3D).context3D;
60 if(context == null) return;
61 context.enableErrorChecking = true; //允许进行错误检测,release版本应设置
62 context.configureBackBuffer(500,500,0); //设置显示区域的大小
63 setupVertexBuff(); //设置顶点缓冲
64 setupTexture(); //设置纹理缓冲
65 setupShaderProgram(); //设置shander
66 setupPerspectiveMatrix(); //设置投影矩阵
67 initMatrix();
68 addEventListener(Event.ENTER_FRAME,onEnterFrame);
69 }
70
71 private function setupVertexBuff():void{
72 vertexData = Vector.<Number>([
73 // x y z r g b u v
74 40, 40, -40, 1, 0, 0, 0, 0,
75 40, -40, -40, 0, 1, 0, 0, 1,
76 -40, -40, -40, 0, 0, 1, 1, 1,
77 -40, 40, -40, 1, 1, 1, 1, 0
78 ]);
79
80 indexData = Vector.<uint>([0,1,2,0,2,3]);
81 vertexBuff = context.createVertexBuffer(4,vertexData.length/4);
82 vertexBuff.uploadFromVector(vertexData,0,4);
83 indexBuff = context.createIndexBuffer(6);
84 indexBuff.uploadFromVector(indexData,0,6);
85 context.setVertexBufferAt(0,vertexBuff,0,Context3DVertexBufferFormat.FLOAT_3);
86 context.setVertexBufferAt(1,vertexBuff,3,Context3DVertexBufferFormat.FLOAT_3);
87 context.setVertexBufferAt(2,vertexBuff,6,Context3DVertexBufferFormat.FLOAT_2);
88 }
89
90 private function setupTexture():void{
91 var bitmap:Bitmap = new textureClass();
92 texture = context.createTexture(512,512,Context3DTextureFormat.BGRA,true);
93 uploadTextureWithMipmaps(texture,bitmap.bitmapData);
94 context.setTextureAt(0,texture);
95 }
96
97 public function uploadTextureWithMipmaps(dest:Texture, src:BitmapData):void
98 {
99 var ws:int = src.width;
100 var hs:int = src.height;
101 var level:int = 0;
102 var tmp:BitmapData;
103 var transform:Matrix = new Matrix();
104 tmp = new BitmapData(src.width, src.height, true, 0x00000000);
105 while ( ws >= 1 && hs >= 1 )
106 {
107 tmp.draw(src, transform, null, null, null, true);
108 dest.uploadFromBitmapData(tmp, level); //上传不同层次的纹理,满足miplinear映射的需要
109 transform.scale(0.5, 0.5);
110 level++;
111 ws >>= 1;
112 hs >>= 1;
113 if (hs && ws)
114 {
115 tmp.dispose();
116 tmp = new BitmapData(ws, hs, true, 0x00000000);
117 }
118 }
119 tmp.dispose();
120 }
121
122 private function setupShaderProgram():void{
123 var vertexProgram:AGALMiniAssembler = new AGALMiniAssembler();
124 vertexProgram.assemble(Context3DProgramType.VERTEX,
125 "m44 op,va0,vc0\n" +
126 "mov v1,va1\n" +
127 "mov v2,va2\n");
128 var fragmentProgram:AGALMiniAssembler = new AGALMiniAssembler();
129 fragmentProgram.assemble(Context3DProgramType.FRAGMENT,
130 "tex ft0, v2, fs0 <2d,repeat,miplinear>\n" +
131 "mov oc,ft0\n");
132 shaderProgram = context.createProgram();
133 shaderProgram.upload(vertexProgram.agalcode,fragmentProgram.agalcode);
134 context.setProgram(shaderProgram);
135 }
136
137 private function setupPerspectiveMatrix():void{
138 perspectiveMatrix = new PerspectiveMatrix3D();
139 perspectiveMatrix.perspectiveFieldOfViewRH(Math.PI*90/180,1,1,1000); //注意这里的角度使用的是弧度
140 }
141
142 private function initMatrix():void{
143 modelMatrix = new Matrix3D();
144 viewMatrix = new Matrix3D();
145 finalMatrix = new Matrix3D();
146 }
147
148 private function onEnterFrame(e:Event):void{
149 context.clear(0,0,0);
150 angle += angleGap;
151 modelMatrix.identity();
152 modelMatrix.prependRotation(angle,Vector3D.Z_AXIS); //绕着Z轴旋转物体,注意这里的角度使用的是角度
153 if(i>40){
154 sign = -1;
155 }
156 if(i<0){
157 sign = 1;
158 }
159 i += sign;
160 viewMatrix.identity();
161 viewMatrix.prependTranslation(0,0,-50 + i); //将相机向后移,使物体看起来变小了,将相机向前移,使物体看起来变大
162 finalMatrix.identity();
163 finalMatrix.append(modelMatrix);
164 finalMatrix.append(viewMatrix);
165 finalMatrix.append(perspectiveMatrix);
166 context.setProgramConstantsFromMatrix(Context3DProgramType.VERTEX,0,finalMatrix,true); //上传最终的顶点转换矩阵,注意这里最后一个参数为true
167 context.drawTriangles(indexBuff,0,2);
168 context.present();
169 }
170 }
171 }


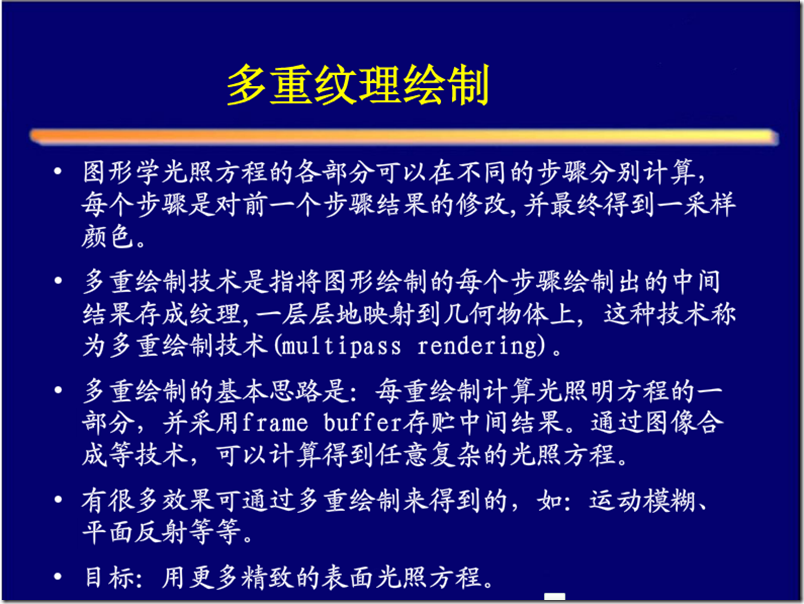
Glow Map (发光纹理)
Dark Map(暗纹理)
Decal Map(贴花纹理)
Detail Map(细节纹理)
Gloss Map(高光纹理)
Bump Map(凹凸纹理)
Normal Map(法线纹理)
Parallax Map(四叉纹理)
Shader Map(着色纹理)
http://www.cnblogs.com/arun/articles/1966255.html
参考文献
http://wenku.baidu.com/view/b27454d7360cba1aa811da02.html
http://shiba.hpe.sh.cn/jiaoyanzu/WULI/showArticle.aspx?articleId=376&classId=4
http://blog.csdn.net/huangzhipeng/article/details/7957233
Flash3D学习计划(四)——学习纹理相关知识,载入一张纹理,并应用于前面的矩形;并学习多层纹理映射相关知识,尝试dark map, glow map的更多相关文章
- [转]Android系统Surface机制的SurfaceFlinger服务简要介绍和学习计划
转自:Android系统Surface机制的SurfaceFlinger服务简要介绍和学习计划 前面我们从Android应用程序与SurfaceFlinger服务的关系出发,从侧面简单学习了Surfa ...
- Flash 3D学习计划
1.理解并记住3D渲染的一般管线流程(一天). 2.理解世界,取景,投影变换,并理解投影坐标系(一天). 3.学习VB,IB相关,理解三角形顶点顺序:在屏幕上显示2D矩形,并实现缩放,平移,旋转(三天 ...
- 官网实例详解-目录和实例简介-keras学习笔记四
官网实例详解-目录和实例简介-keras学习笔记四 2018-06-11 10:36:18 wyx100 阅读数 4193更多 分类专栏: 人工智能 python 深度学习 keras 版权声明: ...
- Python学习报告及后续学习计划
第一次有学习Python的想法是源于寒假在家的时候,高中同学问我是否学了Python(用于深度学习),当时就到b站收藏了黑马最新的教学视频,但是"收藏过等于我看了",后续就是过完年 ...
- 酒旗少年狂暖风,至0基本的前端开发project教师们学习计划
酒旗风暖少年狂,为0基础前端开发project师做学习计划 夜幕降暂时.走到一张废弃已久的书桌前,打开台灯,看到书桌上已经布满灰尘,而桌上的那盆羸弱的文竹已经枝繁叶茂.我擦干净了桌面,坐了下来,把买回 ...
- openresty 学习笔记四:连接mysql和进行相关操作
openresty 学习笔记四:连接mysql和进行相关操作 毕竟redis是作为缓存,供程序的快速读写,虽然reidis也可以做持久化保存,但还是需要一个做数据存储的数据库.比如首次查询数据在red ...
- Java知识图谱(附:阿里Java学习计划)
摘要: 本文主要描绘了Java基础学习过程,给出Java知识结构图,以及阿里Java岗学习计划,对Java学习爱好者.准备及将要从事Java开发方面的同学大有裨益. 温馨提示: 由于C ...
- [转] Android资源管理框架(Asset Manager)简要介绍和学习计划
转自:http://blog.csdn.net/luoshengyang/article/details/8738877 Android应用程序主要由两部分内容组成:代码和资源.资源主要就是指那些与U ...
- Android资源管理框架(Asset Manager)简要介绍和学习计划
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8738877 Android应用程序主要由两部分 ...
随机推荐
- php 代码段执行时间
<?php //程序运行时间 $starttime = explode(' ',microtime()); echo microtime(); /*········以下是代码区······· ...
- 软工实践 - 第十八次作业 Alpha 冲刺 (9/10)
队名:起床一起肝活队 组长博客:https://www.cnblogs.com/dawnduck/p/10035464.html 作业博客:班级博客本次作业的链接 组员情况 组员1(队长):白晨曦 过 ...
- nyoj 题目49 开心的小明
开心的小明 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 小明今天很开心,家里购置的新房就要领钥匙了,新房里有一间他自己专用的很宽敞的房间.更让他高兴的是,妈妈昨天 ...
- nagios客户端安装
在被监控服务器(Linux/unix)上安装Nagios-plugins和nrpe 1.添加用户 1 2 ; html-script: false ]/usr/sbin/useradd -m na ...
- ls目录结构
命令ls ls -l = ll -l 详细信息-a 查看隐藏的文件或目录-d 只看目录本身,不列出目录下面的文件和目录 一起使用一般 ls -ld-t 以时间先后排序-i 显示文件节点-h 显示字节大 ...
- 洛谷 P3302 [SDOI2013]森林 解题报告
P3302 [SDOI2013]森林 题目描述 小\(Z\)有一片森林,含有\(N\)个节点,每个节点上都有一个非负整数作为权值.初始的时候,森林中有\(M\)条边. 小Z希望执行\(T\)个操作,操 ...
- gerrit工具-workflow
gerrit-workflow
- linux后端跑redis
http://blog.csdn.net/ksdb0468473/article/details/52126009
- poj1679 次最小生成树 kruskal(暴力枚举)
Description Given a connected undirected graph, tell if its minimum spanning tree is unique. Definit ...
- transition transform animate的使用
注:代码显示效果可以自行粘贴复制查看 transition(过渡),主要是关注property的变化主要有四个属性transition-property.transition-durantion.tr ...
