css 动画 和 响应式布局和兼容性
14.动画 -moz-:火狐, -ms-:IE,-webkit-:谷歌,-o-:欧朋
transform旋转
rotate旋转 scale放大 translate偏移量 skew倾斜度


transform:rotate(40deg) scale(1.2) translate(40px) skew(30deg);
<div id="d1"></div>
transition 平滑过渡



#d1{width:100px;height:100px;background-color:red;}
#d1:hover{background:blue;transition:background-color 1s ease-in;}
transition:background-color ease-in 1s;背景由红--蓝过渡
<div id="d1"></div>
transition: all ease-in 1s; all代表所有
animation 动画
#d1{width:100px;height:100px;background-color:red;animation:haha 20s infinite linear;}/*动画名称,经历时间,播放次数(为infinite则一直播放),播放方式
*/ @keyframes haha{ 0%{transform:rotatex(0deg);} 50%{transform:rotatex(180deg)} 100%{transform:rotatex(360deg)} }
<div id="d1"></div>
gradient渐变

开始位置,结束位置,开始颜色,结束颜色,色标(色标位置,色标颜色,可以有多个色标,色标即颜色的过渡点)
#d1{width:100px;height:100px;border:1px solid red;background:-webkit-gradient(linear,left top,left bottom,from(blue),to(red),color-stop(0.4,#fff),color-stop(0.6,#fff));}

径向渐变,内圆圆心位置,内圆半径,外圆圆心半径,外圆半径,开始颜色,结束颜色,色标
background:-webkit-gradient(radial, center center, 0, center center, 460, from(blue), to(red),color-stop(0.6,#fff));
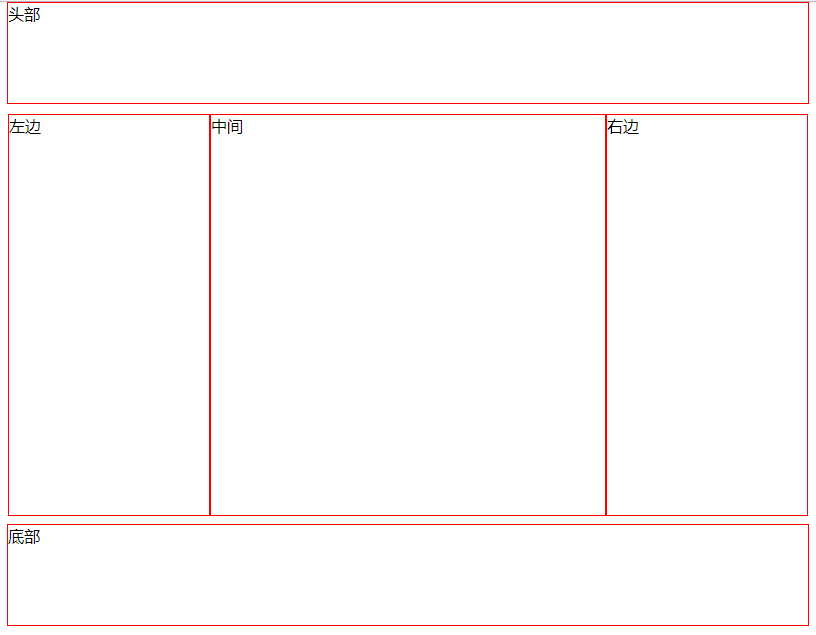
15.响应式布局



大于900 600—900 小于600
<style type="text/css">
*{padding:0px;margin:0;}
#header{height:100px;border:solid 1px red;margin:0 auto;}
#main{margin:10px auto;height:400px;}
#footer{margin:0 auto;height:100px;border:1px solid red;}
@media screen and (min-width:900px){
#header,#footer{width:800px;}
#main{width:800px;height:400px;}
#main-left{width:200px;height:400px;border:1px solid red;float:left;}
#main-center{width:394px;height:400px;border:1px solid red;float:left;}
#main-right{width:200px;height:400px;border:1px solid red;float:left;}
}
@media screen and (min-width:600px) and (max-width:900px){
#header,#footer{width:600px;}
#main{width:600px;height:400px;}
#main-left{width:200px;height:400px;border:1px solid red;float:left;}
#main-center{width:394px;height:400px;border:1px solid red;float:left;}
#main-right{display:none;}
}
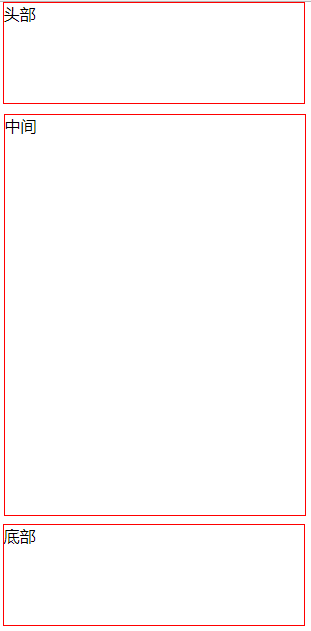
@media screen and (max-width:600px){
#header,#footer{width:300px;}
#main{width:300px;height:400px;}
#main-left{display:none;}
#main-center{width:300px;height:400px;border:1px solid red;float:left;}
#main-right{display:none;}
}
</style> <div id="header">头部</div>
<div id="main">
<div id="main-left">左边</div>
<div id="main-center">中间</div>
<div id="main-right">右边</div>
</div>
<div id="footer">底部</div>
16.css兼容性
参考:http://www.cnblogs.com/zhutianxiang/archive/2012/01/19/2320349.html
<iframe src="xx.html" frameborder="0" width='200' height='200'></iframe>
css 动画 和 响应式布局和兼容性的更多相关文章
- CCS3的过渡、变换、动画以及响应式布局、弹性布局
CSS3 过渡 .变换.动画 在没有CSS3之前,如果页面上需要一些动画效果,要么你自己编写 JavaScript,要么使用 JavaScript 框架(如 jQuery)来提高效率. 但是CSS3出 ...
- CSS学习笔记——响应式布局
响应式布局 响应式布局是现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案.所谓的响应式布局,就是一个网站能够 ...
- css模拟Bootstrap响应式布局——栅格
做作业的时候遇见用css模拟Bootstrap的栅格布局,学习了一下.发现这个很有用,用来在不同的平台上得到很好地用户体验,比如Phone.Pad.大屏幕显示器.小屏幕显示器.自己模拟用css写了一下 ...
- html自己写响应式布局(说起来很高大上的样子,但是其实很简单)
第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个HTML文件,通过Tab快捷键迅速创建一个HTML模板,并命名标题. 第二步,在Body标签里添加三个 ...
- css的响应式布局和动画
把响应式布局和动画放在一起写是因为他们有个共同点@符号 先讲讲响应式布局@media 响应式布局==曾经==非常的流行,这种布局方式可以做出一也兼容一切设备的页面,但是当页面的功能越来越多,css文件 ...
- Responsive Web CSS – 在线响应式布局创建器
如果您已经使用了 CSS 或前端框架,创建响应式布局应该不难. 然而,如果你刚涉足这类布局,Responsive Web CSS 可以帮助你快速上手. 这是一个基于 Web 的工具,使任何人都可以通过 ...
- 响应式布局中的CSS相对量
一个响应式布局,要能够根据设备屏幕尺寸的改变,动态的调整页面内容,展现不同的设计风格. 在进行响应式的 CSS 代码编写过程中,经常会用到一些相对尺寸,以达到相对定位的目的.例如,常见的响应式布局中需 ...
- 【css】响应式布局入门【转】
最近研究响应式设计框架的时候,发现网上很多相关的属性介绍,却很少有系统的入门级使用的文章,我自己整理了一篇入门知识,并没有什么高深的理论,也不牵扯到框架. 目前已经越来越多的站点以及wap站点使用响应 ...
- css响应式布局RWD
响应式布局结合了三大理念: 1)用于布局的弹性网络(百分比定义宽度) 2)用于图片和视频的弹性媒体 3)媒体查询 在布局中,需要注意的点有: 1)尽量用min-width/max-width,max- ...
随机推荐
- javascript jquery封装对象时的错误,求解!我想知道为什么
jquery 封装对象时的错误 --------------------------------------------<input id="name" name=&qu ...
- (原创)最短路径-Dijkstra算法,以Til the Cows Come Home为例
(1)首先先解释一下单源最短路径: 1)容易的解释:指定一个点(源点)到其余各个顶点的最短路径,也叫做“单源最短路径” 2)官方解释:给定一个带权有向图G=(V,E),其中每条边的权是一个实数.另外, ...
- Java项目之项目模板(登录注册)
链接:http://pan.baidu.com/s/1hskYopm 密码:vffl
- Python之‘数据结构’
简介 数据结构基本上就是--它们是可以处理一些数据的结构.或者说,它们是用来存储一组相关数据的.在Python里面有三种内建的数据结构--列表.元组和字典. 一.列表 list是处理一组有序项目的数据 ...
- Oracle复制表
Oracle复制表分为只复制表结构或者结构和数据均复制两种: 只复制表结构 create table newTableName as select * from oldTableName where ...
- 设置django在linux后台运行&查看端口使用
1.后台运行(&),允许所有用户(0.0.0.0)访问,端口为8888 nohup python manage.py runserver 0.0.0.0 8888 & 2.由端口号88 ...
- 最短路【洛谷P1462】 通往奥格瑞玛的道路
P1462 通往奥格瑞玛的道路 题目背景 在艾泽拉斯大陆上有一位名叫歪嘴哦的神奇术士,他是部落的中坚力量 有一天他醒来后发现自己居然到了联盟的主城暴风城 在被众多联盟的士兵攻击后,他决定逃回自己的家乡 ...
- C++基础学习6:内联函数
C++语言新增关键字 inline,用于将一个函数声明为内联函数.在程序编译时,编译器会将内联函数调用处用函数体替换,这一点类似于C语言中的宏扩展. 采用内联函数可以有效避免函数调用的开销,程序执行效 ...
- 河南省第十一届ACM程序设计竞赛 修路
Problem C: 修路 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 63 Solved: 22[Submit][Status][Web Boar ...
- 毕业设计 python opencv实现车牌识别 形状定位
主要代码参考https://blog.csdn.net/wzh191920/article/details/79589506 GitHub:https://github.com/yinghualuow ...
