C#窗体控件GroupBox修改边框色
控件Group Box默认的边框的颜色是白色的,在很多时候显得不那么突出。但默认的属性列表里面并没有提供相应的接口。所以只能借助重绘事件。
网上很多都说使用 OnPaint 事件,但是我在事件列表中没找到,应该是隐藏得太深了(需要用 override 关键字来重写)。我这里直接使用了 Paint 事件,也可以达到其效果。
感谢:http://blog.csdn.net/haoduo123456789001/article/details/51083223
- public partial class TestForm : Form
- {
- public TestForm()
- {
- InitializeComponent();
- this.groupBox1.Paint += groupBox_Paint;
- this.groupBox2.Paint += groupBox_Paint;
- }
- void groupBox_Paint(object sender, PaintEventArgs e)
- {
- GroupBox gBox = (GroupBox)sender;
- e.Graphics.Clear(gBox.BackColor);
- e.Graphics.DrawString(gBox.Text, gBox.Font, Brushes.Red, , );
- var vSize = e.Graphics.MeasureString(gBox.Text, gBox.Font);
- e.Graphics.DrawLine(Pens.Red, , vSize.Height / , , vSize.Height / );
- e.Graphics.DrawLine(Pens.Red, vSize.Width + , vSize.Height / , gBox.Width - , vSize.Height / );
- e.Graphics.DrawLine(Pens.Red, , vSize.Height / , , gBox.Height - );
- e.Graphics.DrawLine(Pens.Red, , gBox.Height - , gBox.Width - , gBox.Height - );
- e.Graphics.DrawLine(Pens.Red, gBox.Width - , vSize.Height / , gBox.Width - , gBox.Height - );
- }
- private void TestForm_Load(object sender, EventArgs e)
- {
- }
- }
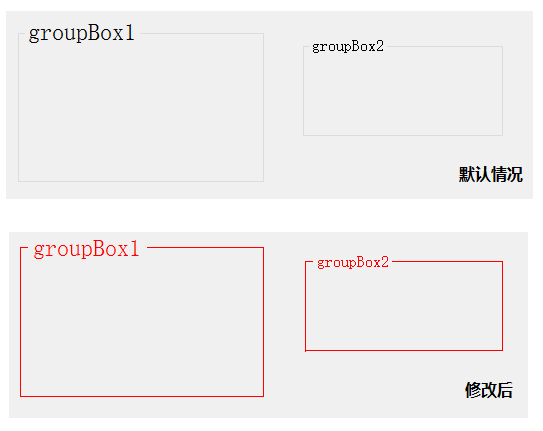
效果图:
|
|
方法二:
当然,如果你愿意,请看下面的利用 OnPaint 来实现的方法。
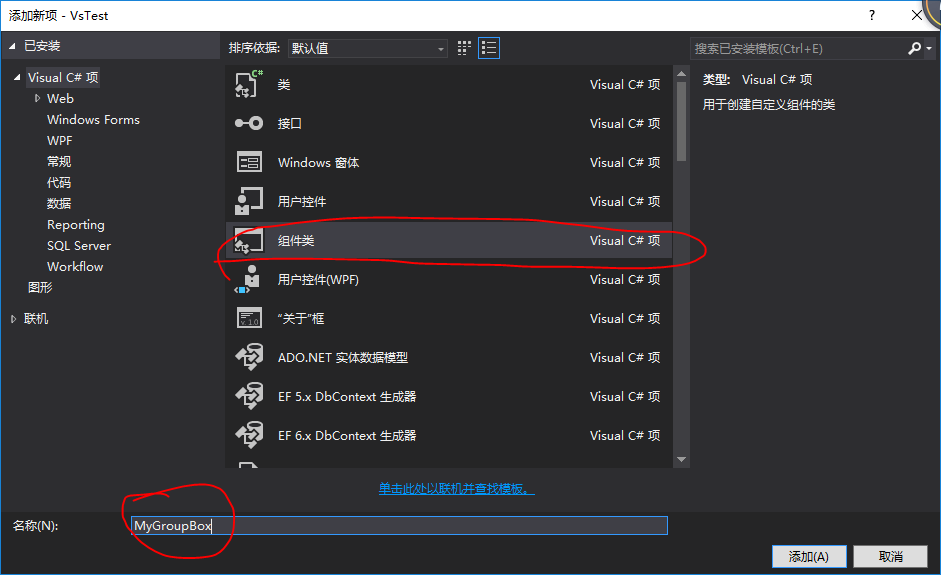
首先,需要创建一个自己的组件(类似于自定义控件):

添加后,切换至“代码视图”。
将继承关系,修改为:
- public partial class MyGroupBox : GroupBox //Component
- {
- public MyGroupBox()
- {
- InitializeComponent();
- }
- public MyGroupBox(IContainer container)
- {
- container.Add(this);
- InitializeComponent();
- }
// 重写- }
然后重写 OnPaint() 方法:
- // 重写
- protected override void OnPaint(PaintEventArgs e)
- {
- var vSize = e.Graphics.MeasureString(this.Text, this.Font);
- e.Graphics.Clear(this.BackColor);
- e.Graphics.DrawString(this.Text, this.Font, new SolidBrush(this.ForeColor), , );
- e.Graphics.DrawLine(Pens.Black, , vSize.Height / , , vSize.Height / );
- e.Graphics.DrawLine(Pens.Black, vSize.Width + , vSize.Height / , this.Width - , vSize.Height / );
- e.Graphics.DrawLine(Pens.Black, , vSize.Height / , , this.Height - );
- e.Graphics.DrawLine(Pens.Black, , this.Height - , this.Width - , this.Height - );
- e.Graphics.DrawLine(Pens.Black, this.Width - , vSize.Height / , this.Width - , this.Height - );
- }
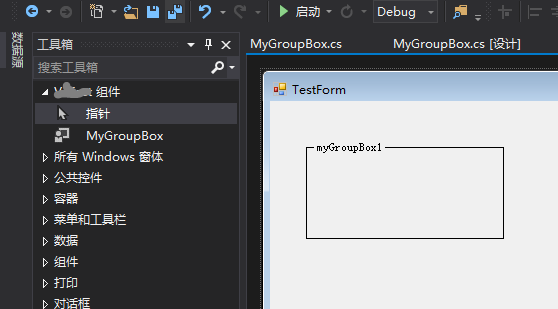
按 F6 生成一下,然后就可以在 工具栏里面 找到它,然后,你就不需要再用以前的 GroupBox 啦。一劳永逸

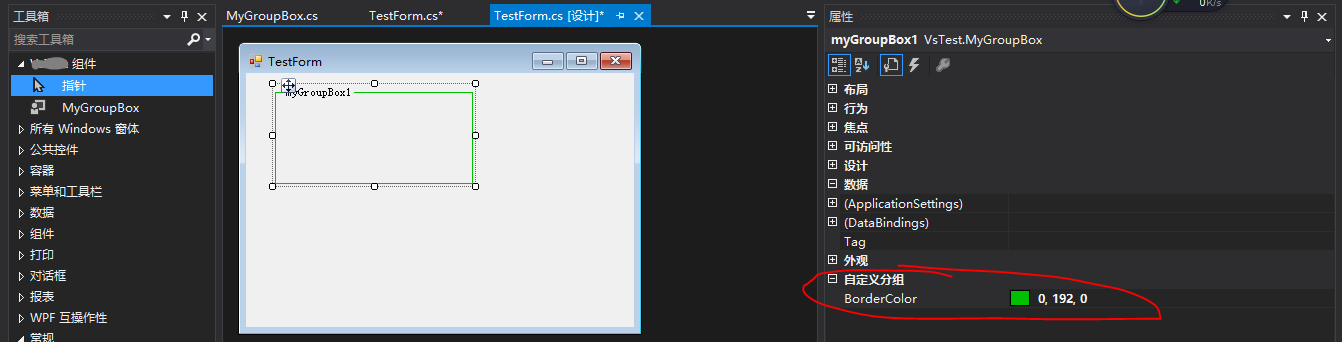
你甚至可以将 边框颜色 通过控件属性的方式自己把他公开出来。
- public partial class MyGroupBox : GroupBox//Component
- {
- private Color mBorderColor = Color.Black;
- [Browsable(true),Description("边框颜色"),Category("自定义分组")]
- public Color BorderColor
- {
- get { return mBorderColor; }
- set { mBorderColor = value; }
- }
- public MyGroupBox()
- {
- InitializeComponent();
- }
- public MyGroupBox(IContainer container)
- {
- container.Add(this);
- InitializeComponent();
- }
- // 重写
- protected override void OnPaint(PaintEventArgs e)
- {
- var vSize = e.Graphics.MeasureString(this.Text, this.Font);
- e.Graphics.Clear(this.BackColor);
- e.Graphics.DrawString(this.Text, this.Font, new SolidBrush(this.ForeColor), , );
- Pen vPen = new Pen(this.mBorderColor); // 用属性颜色来画边框颜色
- e.Graphics.DrawLine(vPen, , vSize.Height / , , vSize.Height / );
- e.Graphics.DrawLine(vPen, vSize.Width + , vSize.Height / , this.Width - , vSize.Height / );
- e.Graphics.DrawLine(vPen, , vSize.Height / , , this.Height - );
- e.Graphics.DrawLine(vPen, , this.Height - , this.Width - , this.Height - );
- e.Graphics.DrawLine(vPen, this.Width - , vSize.Height / , this.Width - , this.Height - );
- }
- }

[http://www.cnblogs.com/CUIT-DX037/]
C#窗体控件GroupBox修改边框色的更多相关文章
- C# WinForm窗体控件GroupBox修改边框颜色控件
C# WinForm窗体控件GroupBox修改边框颜色控件 1.新建组件这里可以自定义一个GroupBox控件起名为GroupBoxEx 2.增加一个BoderColor属性 private Col ...
- C# WinForm窗体控件Panel修改边框颜色以及边框宽度方法
C# WinForm窗体控件Panel修改边框颜色以及边框宽度方法 1.新建组件这里可以自定义一个Panel控件起名为PanelEx 2.增加一个BoderColor属性和BoderSize属性 pr ...
- winform继承窗体,无法修改父窗体控件问题处理笔记
问题描述: 一个窗体集成父窗体,发现无法直接修改父窗体的控件,比如修改大小等,父窗体控件已经设置为public,如果做成一个dll被引用无此问题 特征: 不禁使父窗体控件,就算新加一个控件也会这样:鼠 ...
- 如何在多线程中调用winform窗体控件
由于 Windows 窗体控件本质上不是线程安全的.因此如果有两个或多个线程适度操作某一控件的状态(set value),则可能会迫使该控件进入一种不一致的状态.还可能出现其他与线程相关的 bug,包 ...
- 窗体控件 回车事件 分类: WinForm 2014-11-21 10:45 233人阅读 评论(0) 收藏
说明: (1)设置窗体控件的TabIndex属性,(按回车顺序设置TabIndex的大小) (2)修改窗体的一个属性:KeyPreview=true //protected override void ...
- c#中跨线程调用windows窗体控件
c#中跨线程调用windows窗体控件解决. 我们在做winform应用的时候,大部分情况下都会碰到使用多线程控制界面上控件信息的问题.然而我们并不能用传统方法来做这个问题,下面我将详细的介绍.首先来 ...
- c#中如何跨线程调用windows窗体控件
c#中如何跨线程调用windows窗体控件? 我们在做winform应用的时候,大部分情况下都会碰到使用多线程控制界面上控件信息的问题.然而我们并不能用传统方法来做这个问题,下面我将详细的介绍.首 ...
- QT 窗体控件的透明度设置(三种方法)
整个窗体 当设置QT的窗体(QMainWindow, QDialog)时,直接用 targetForm->setWindowOpacity() 函数即可实现,效果为窗体及窗体内所有控件都透明 ...
- C# 遍历窗体控件顺序问题
今天在做C# winform 窗体控件遍历时遇到控件顺序的问题,也就是控件被遍历的先后问题.实际情况如下所述. 窗体界面如下: 界面构成是:主界面有一个 Panel (Panel_14),Panel_ ...
随机推荐
- InnoDB记录压缩及使用分析
此文已由作者温正湖授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 这篇文章,源于RDS组内的一次饭后闲聊,两位小伙伴在探讨InnoDB启用压缩后的种种,比如在磁盘上是怎么存放 ...
- UWP&WP8.1图片照片添加水印
水印可以自己自己制作,也可以用代码写. 我这里主要写如何添加到照片上面. UWP和WP8.1添加的方法一样.代码是通用的. UWP和WP8.1没有像WPF和WINFROM中darw这样简便的API可以 ...
- Django之表单form
在登录系统以及需要上传填入的信息时候,用的最多就是表单系统,例如像下面的这种格式 <form action="/form1/" method="post" ...
- P3241 [HNOI2015]开店 动态点分治
\(\color{#0066ff}{ 题目描述 }\) 风见幽香有一个好朋友叫八云紫,她们经常一起看星星看月亮从诗词歌赋谈到人生哲学.最近她们灵机一动,打算在幻想乡开一家小店来做生意赚点钱. 这样的想 ...
- 14.Diameter of Binary Tree(二叉树的直径)
Level: Easy 题目描述: Given a binary tree, you need to compute the length of the diameter of the tree. ...
- pytorch实现depthwise convolution
深度分离卷积是Xception这个模型中提出来的(不太确定,但肯定是它让这个概念为大众周知),具体来说分为两步,depthwise conv和pointwise conv,前者对输入特征图的每个通道进 ...
- C语言实践
初学者往往有这样的困惑: 教程也阅读了,知识点也理解了,但是真正编写代码起来无从下手. 连一些基本的小程序都不能完成. 究其原因,就是缺少实践,没有培养起编程思维. 没有处理相关问题的经验. 编程能力 ...
- Ubuntu系统升级遇到问题记录
The upgrade needs a total of 99.7 M free space on disk '/boot'. Please free at least an additional 5 ...
- Ansible自动化运维工具
ansible软件介绍 python语言是运维人员必会的语言! ansible是一个基于Python开发的自动化运维工具!(saltstack) 其功能实现基于SSH远程连接服务! ans ...
- jq得到总价
<html><head> <title></title> {load href="/static/js/jquery-1.9.1.min.js ...