javaScript-进阶篇(三)
1、Window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:

2、JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

计时器setInterval():
在执行时,从载入页面后每隔指定的时间执行代码。
setInterval(code,交互时间);
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">
var attime;
function clock(){
var time=new Date();
attime= time.getHours()+":"+time.getMinutes()+":"+time.getSeconds() ;
document.getElementById("clock").value = attime;
}
window.setInterval(clock,100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
取消计时器clearInterval():
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
clearInterval(id_of_setInterval)
id_of_setInterval:由 setInterval() 返回的 ID 值。
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
<input type="button" value="Stop" onclick="clearInterval(i)" />
计时器setTimeout():
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
setTimeout(code,延迟时间);
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。
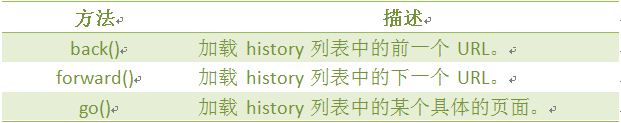
3、History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:
从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
window.history.[属性|方法]//window可以省略


back()方法,加载 history 列表中的前一个 URL。
window.history.back();
等同于点击浏览器的倒退按钮
back()相当于go(-1),代码如下: window.history.go(-1);
orward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法
window.history.forword();
等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面
window.history.go(number);
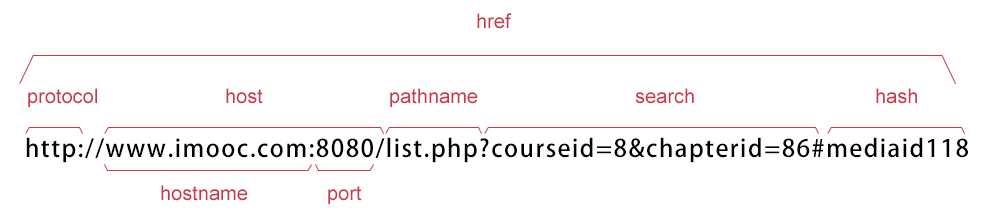
4、Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL
location.[属性|方法]

location 对象属性:

location 对象方法:

5、Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
javaScript-进阶篇(三)的更多相关文章
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- JavaScript进阶篇 - -第1章 系好安全带
第1章 系好安全带 html,body { font-size: 15px } body { font-family: Helvetica, "Hiragino Sans GB", ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- Javascript进阶篇——总结--DOM案例+选项卡效果
断断续续的把慕课的JavaScript基础和进阶看完了,期间不怎么应用有的都忘记了,接下来多开始写些效果,进行实际应用. 制作一个表格,显示班级的学生信息. 1. 鼠标移到不同行上时背景色改为色值为 ...
- javascript 进阶篇1 正则表达式,cookie管理,userData
首先,什么事正则表达式呢,其实引入概念很多时候并不能帮我们明白它到底是什么,所以我先简单描述下,正则表达式,其实就是一个记录字符串规则则的字符串,等我们看完这一部分,也就能明白它到底是什么了. 基本语 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--选项卡切换效果
利用JavaScript知识,实现选项卡切换的效果. 效果图: 文字素材: 房产: 275万购昌平邻铁三居 总价20万买一居 200万内购五环三居 140万安家东三环 北京首现零首付楼 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--浏览器对象
1.window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法:
- 二、JavaScript语言--JS基础--JavaScript进阶篇--JavaScript内置对象
1.什么事对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方 ...
随机推荐
- 浏览器登录cookie
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- 谷歌浏览器console.log()失效,打印不出来内容
这个问题困扰好几天了,网上说的都说的是下图: 勾选这三个就好了,但是我的本来就是勾选上的,还是不行. 后来发现这个: 把这个去掉就可以了,如下图: 原来是因为之前调试js的时候,使用了这个过滤,导致对 ...
- unity一些知识
有一个问题就是在Inspector面板修改 WheelNumber的数值后,运行项目,当项目停止的时候,WheelNumber 的数据又回到以前的数据,(数据未保存成功,数据丢失) 解决办法需要在 修 ...
- lua例子getglobal()
#include <stdio.h> #define MAX_COLOR 255 extern "C" { #include "lua-5.2.2/src/l ...
- Java水印图片处理
今天需要用Java程序给图片加水印,于是在网上找到了一段代码,感觉很好,于是记录了下来,原来的网址给忘了: import java.awt.AlphaComposite; import java.aw ...
- 【BZOJ2460】[BeiJing2011]元素 贪心+高斯消元求线性基
[BZOJ2460][BeiJing2011]元素 Description 相传,在远古时期,位于西方大陆的 Magic Land 上,人们已经掌握了用魔法矿石炼制法杖的技术.那时人们就认识到,一个法 ...
- ArcGIS API for javascript Bookmarks(书签)示例2
1.运行效果图 说明:这篇博文介绍的书签位于地图之上 有关博文中引用的API文件 怎么iis上部署,请参考我前面的博文 2.HTML代码 <!DOCTYPE html> <html ...
- Webpack探索【4】--- entry和output详解
本文主要讲entry和output相关内容.
- python-安装 pip
https://pip.pypa.io/en/stable/installing/ wget https://bootstrap.pypa.io/get-pip.py python get-pip.p ...
- 网络端口的作用及分类(转发:http://blog.csdn.net/dream_1996/article/details/73481201)
一.什么是端口? 在开始讲什么是端口(port)之前,我们先来聊一聊什么是 port 呢?常常在网络上听说『我的主机开了多少的 port ,会不会被入侵呀!?』或者是说『开那个 port 会比较安全? ...
