Unity3D之Mesh(一)绘制三角形
前言:
Unity自带几种简单的模型,如cube等;一般情况下,其余模型有3D建模软件生成,以合适的文件格式导入unity中;而mesh(以我目前很粗浅的了解)的一般用途就是:对现有的模型进行变形,以达到各种奇幻酷炫的表现效果。
但是由于自己的项目需要,需要由数据(外部解释stl文件获得)按照特定情况以及要求实时地产生各种几何模型,故需要用Mesh进行建模。所以开始研究学习Mesh。
一、引入
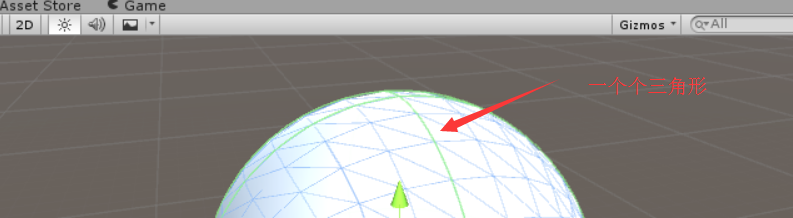
3D世界中任何的面都是由三角形绘制完成的,因为任何无规则的集合图形都可以由三角形来组成。比如四边形,无论是正四边形还是无规则四边形都可以由两个三角形拼接而成。如下图,模型上的一个个小网格就是Mesh,这些Mesh有不同的三维顶点(Vector3),共同组成了一个3D模型。

二、正文
知识点说明:
1.Mesh、MeshFilter、MeshRenderer关系整理
在Unity3D中创建一个Cube,在Inspector可以看到其中含有MeshFilter、MeshRenderer组件。
MeshFilter含有一个Public成员 Mesh。
在Mesh中存储着三维模型的数据:vertices(顶点数据数组Vector3[])、triangles(三角形顶点索引数组,int[])、normals(法线向量数组,Vector3[])、uv(纹理坐标数组,Vector2[])。
2.
Unity3D中Mesh的基本单位是三角形,故而从最基本最简单的等腰三角形开始画起。
Mesh是Unity内的一个组件,称为网格组件。
- Mesh 网格
- MeshFilter 网格过滤器
- Mesh Renderer 网格渲染器
Mesh:是指模型的网格,建模就是建网格。细看Mesh,可以知道Mesh的主要属性内容包括顶点坐标,法线,纹理坐标,三角形绘制序列等其他有用属性和功能。因此建网格,就是画三角形;画三角形就是定位三个点。
Mesh Filter:内包含一个Mesh组件,可以根据MeshFilter获得模型网格的组件,也可以为MeshFilter设置Mesh内容。
Mesh Render:是用于把网格渲染出来的组件。MeshFilter的作用就是把Mesh扔给MeshRender将模型或者说是几何体绘制显示出来。
它们之间的关系大概就是Unity中的对象就是GameObject,每个GameObject都可以有一个MeshFilter组件(也可以没有),该组件又有Mesh属性(这个一定有),而该属性又有顶点坐标,法线等属性。而如果GameObject里有MeshFilter,则必须要Mesh Renderer才能将此网格渲染出来,不然是看不见该网格的。
Mesh的属性:
- 顶点坐标(vertex)
- 法线(normal)
- 纹理坐标(uv)
- 三角形序列(triangle)
顶点坐标:顶点坐标数组存放Mesh的每个顶点的空间坐标,假设某mesh有n个顶点,则vertex的size为n
法线:法线数组存放mesh每个顶点的法线,大小与顶点坐标对应,normal[i]对应顶点vertex[i]的法线
纹理坐标:它定义了图片上每个点的位置的信息. 这些点与3D模型是相互联系的, 以决定表面纹理贴图的位置. UV就是将图像上每一个点精确对应到模型物体的表面. uv[i]对应vertex[i]
三角形序列:每个mesh都由若干个三角形组成,而三角形的三个点就是顶点坐标里的点,三角形的数组的size = 三角形个数 * 3. 说白了:规定绘制的顺序(点连接的顺序)
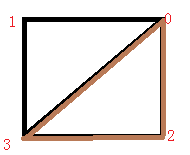
例如:某mesh有四个顶点0,1,2,3,
V0(1, 1, 0),
V1(-1, 1, 0),
V2(1, -1, 0),
V3(-1, -1, 0)
那么它们可以组成这样的一个网格,
tri[0] = ver[0],ver[3],ver[1],tri[1] = ver[0],ver[2],ver[3],

注意:三角形的顶点顺序必须是顺时针,顺时针表示正面,逆时针表示背面,而unity3d在渲染时默认只渲染正面,背面是看不见的。
那么该三角形可以表示为:
tri = new int[2 * 3]{0, 3, 1, 0, 2, 3};
如何要获取第N个三角形对应的三个顶点坐标,则:v1 = tri[N*3 + 0], v2 = tri[N*3 + 1], v3 = tir[N*3 + 2]
参照的案例(配合上述的知识点)【此事例参照他人】
1.创建一个GameObject并添加MeshFilter以及MeshRender组件,并创建一个“CreateMesh.cs”脚本给它。
2.获取该对象的filter组件,并创建一个mesh给它。
3.为该mesh设置属性,这里先设置顶点,然后将三角形与顶点绑定
using UnityEngine;
using System.Collections; public class CreateMesh : MonoBehaviour { private MeshFilter filter;
private Mesh mesh; // Use this for initialization
void Start () {
// 获取GameObject的Filter组件
filter = GetComponent<MeshFilter>();
// 并新建一个mesh给它
mesh = new Mesh();
filter.mesh = mesh; // 初始化网格
InitMesh();
} // Update is called once per frame
void Update () { } /// <summary>
/// Inits the mesh.
/// </summary>
void InitMesh()
{
mesh.name = "MyMesh"; // 为网格创建顶点数组
Vector3[] vertices = new Vector3[4]{
new Vector3(1, 1, 0),
new Vector3(-1, 1, 0),
new Vector3(1, -1, 0),
new Vector3(-1, -1, 0)
}; mesh.vertices = vertices; // 通过顶点为网格创建三角形
int[] triangles = new int[2 * 3]{
0, 3, 1, 0, 2, 3
}; mesh.triangles = triangles;
}
}
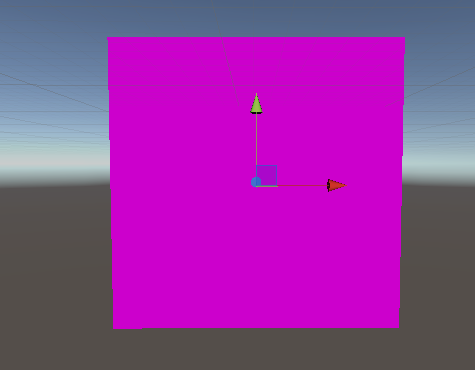
效果如图:

3.网格已经成功生成,接下来该给网格贴图了,在Inspector视图里选中Mesh Render,并拖一个材质给它,
Mesh Render是负责渲染的,将Mesh Filter里的mesh通过自身的Materials渲染出来。
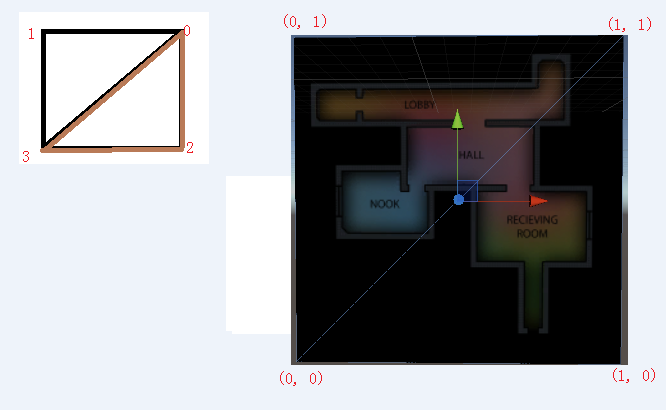
设置完材质后,我们需要将纹理贴图与网格顶点一一对应起来,这样才能渲染出来。
// 为mesh设置纹理贴图坐标
Vector2[] uv = new Vector2[]{
new Vector2(, ),
new Vector2(, ),
new Vector2(, ),
new Vector2(, )
}; mesh.uv = uv;
效果如图:

4.mesh还有两个重要的属性,法线和颜色,这两个我不是很懂,暂时没加入,
不过看了下自带的cube模型的mesh,每个顶点的法线好像就是设置为那个顶点所在的面的法线。
不过肯定不是这样的,毕竟要是两个不在同一面的面共有一个顶点,那就不成立了。
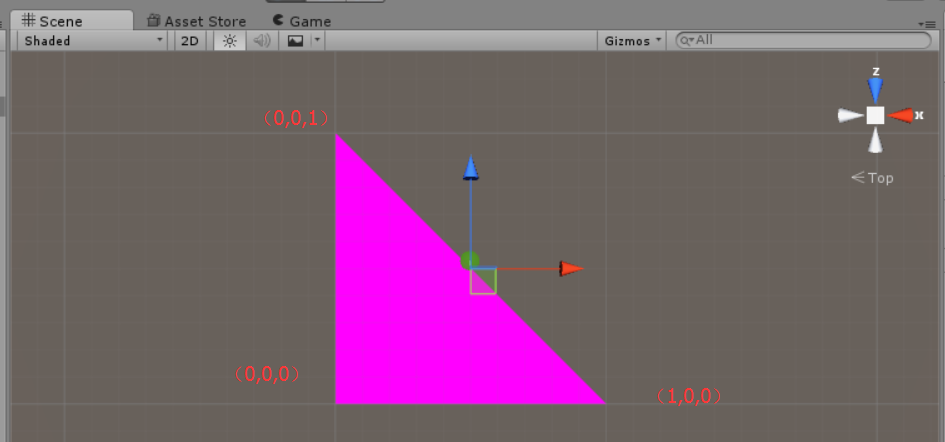
自己做的案例:(最简单粗暴地显示出一个三角形)
using UnityEngine;
using System.Collections;
[RequireComponent(typeof(MeshRenderer), typeof(MeshFilter))]
public class triangle_mesh : MonoBehaviour
{
/*
creat a triangle by using Mesh
2016/11/19
————Carl
*/ void Start()
{
MeshFilter meshfilter = new MeshFilter();
meshfilter = GetComponent<MeshFilter>();
Mesh mesh = new Mesh();
Vector3[] vertices = new Vector3[];
vertices[] = new Vector3(, , );
vertices[] = new Vector3(, , );
vertices[] = new Vector3(, , );
int[] tris = new int[];
tris[] = ; tris[] = ; tris[] = ;
Vector2[] uvs = new Vector2[vertices.Length];
for (int i = ; i < uvs.Length; i++)
{
uvs[i] = Vector2.zero;
} mesh.vertices = vertices;
mesh.triangles = tris;
mesh.uv = uvs;
meshfilter.mesh = mesh;
}
}
效果图:

程序说明:
1)







2)
RequireComponent这一行,表示我们需要MeshRenderer和MeshFilter这两个组件,当我们将TestTriangle的代码挂在GameObject上的时候,会自动添加这两个组件。而我们要移除MeshRenderer或MeshFilter的时候,编辑器就会提示不能移除。
ExecuteInEditMode表示会在编辑器模式下运行。
uv暂时我们用不到,所以全部设为零。在后面文章中将介绍uv的用法。
总结:
用Unity绘制三角形
首先,creat a gameobject
其次,挂在一个脚本,并且,添加 MeshRenderer,MeshFilter组件
再其次:给出Mesh的: mesh.vertices = vertices;//点 mesh.triangles = tris;//索引点 mesh.uv = uvs;//纹理
最后:meshfilter.mesh = mesh;//添加于MeshFilter组件
【欢迎转载】
转载请表明出处: 乐学习
Unity3D之Mesh(一)绘制三角形的更多相关文章
- Unity3D之Mesh(七)绘制长方体
前言: 从现在开始,终于感觉进入一点点正题了!动态创建三维立体模型mesh!依然从简单入手:长方体. 一.基本思路 由于是创建长方体mesh,由之前的研究得知,两个数据必须要有,即:顶点的数据:ver ...
- Unity3D之Mesh(五)绘制圆
前言: Unity3D中Mesh的基本单位是三角形,而圆形就是由许许多多的三角形组成的.那么我们就知道了绘制圆形的Mesh需要两个变量:圆的半径 以及分割数: 一.实现过程 基本过程与之前的类似,最 ...
- Unity3D之Mesh(四)绘制多边形
来自https://www.cnblogs.com/JLZT1223/p/6086191.html 1. 总的来说绘制平面的思想十分简单,就是将需要的平面拆分成几个三角形然后进行绘制就可以啦,主要的思 ...
- Unity3D学习笔记2——绘制一个带纹理的面
目录 1. 概述 2. 详论 2.1. 网格(Mesh) 2.1.1. 顶点 2.1.2. 顶点索引 2.2. 材质(Material) 2.2.1. 创建材质 2.2.2. 使用材质 2.3. 光照 ...
- unity 绘制三角形
哎 该学的还是要学 参考:http://www.narkii.com/club/thread-369573-1.html unity 顶点绘制三角形 脚本绘制; 其实filter和render就是进行 ...
- 纯CCS绘制三角形箭头图案
用CSS绘制三角形箭头.使用纯CSS,你只需要很少的代码就可以创作出各种浏览器都兼容的三角形箭头! CSS代码: /* create an arrow that points up */ div.ar ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- 【转载】理解GL_TRIANGLE_STRIP等绘制三角形序列的三种方式
GL_TRIANGLE_STRIP绘制三角形方式很多时候令人疑惑,在这里对其运作机理进行解释. 一般情况下有三种绘制一系列三角形的方式,分别是GL_TRIANGLES.GL_TRIANGLE_STRI ...
随机推荐
- EJB是什么?(节选)
近期的项目中使用了EJB.当时就仅仅知道怎么用,没有深入的去理解.当完毕这个项目之后.再回想项目中使用的技术.框架以及工具的时候,突然感觉对EJB这个概念非常是模糊,于是上网搜一些资料.可是,非常多的 ...
- linux 中vim学习与总结
平常使用vim总是忘记快捷键,在这里做一个总结一下比较常用的快捷把,省的每次都要去查. h : 向左移动一个字符(←) j : 向上移动一个字符(↑) k : (↓) l : (→) ctrl+f : ...
- e.target与e.currentTarget对比
复制以下代码,即可查看效果 <!DOCTYPE html> <html> <head lang="en"> <meta charset=& ...
- Nginx+tomcat集群中,session的共享
nginx,tomcat集群后多个session分配到同一个应用 单节点低负荷的情况下,我们通常把一个WEB应用打成WAR包放WEB应用服务器,如TOMCAT下运行就行了(如图1).但随着用户量的增加 ...
- elipse开发环境搭建(Java+C++)
目的:搭建可用于java和C++开发的eclipse开发环境. 步骤: 1.安装JDK(Java Development Kit):JDK包含了java掩饰程序和样例.Java公共API类的源代码.J ...
- 【BZOJ4070】[Apio2015]雅加达的摩天楼 set+最短路
[BZOJ4070][Apio2015]雅加达的摩天楼 Description 印尼首都雅加达市有 N 座摩天楼,它们排列成一条直线,我们从左到右依次将它们编号为 0 到 N−1.除了这 N 座摩天楼 ...
- First non repeating word in a file? File size can be 100GB.
1 solution 1 1.1 数据结构 一个Hashmap和一个双向链表.如果想要快速获取first,并且只遍历一次,那么就要想到双向链表和HashMap的组合. 链表可以保证第一个在head处, ...
- php读写csv、xml文件: SimpleExcel
实例结构: 1. csv2xml.demo.php <?php use SimpleExcel\SimpleExcel; // 这句不能少! require_once ('../lib/Simp ...
- 【python】-- 面向对象引子、概念
面向过程编程 1.编程范式 编程是 程序 员 用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程 , 一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大路通罗马 ...
- Delphi中Message消息的三种使用方法(覆盖WndProc,覆盖消息函数,改写WMCommand)
实例1 unit Unit1; interfaceuses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Fo ...
