Vue表单和组件
一、表单
v-model 指令在表单控件元素上创建双向数据绑定,v-model 会根据控件类型自动选取正确的方法来更新元素。
- <input v-model="message" placeholder="编辑我……">
- <p>消息是: {{ message }}</p>
1、复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
- <div id="app">
- <p>单个复选框:</p>
- <input type="checkbox" id="checkbox" v-model="checked">
- <label for="checkbox">{{ checked }}</label>
- <p>多个复选框:</p>
- <input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
- <label for="runoob">Runoob</label>
- <input type="checkbox" id="google" value="Google" v-model="checkedNames">
- <label for="google">Google</label>
- <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
- <label for="taobao">taobao</label>
- <br>
- <span>选择的值为: {{ checkedNames }}</span>
- </div>
- <script>
- new Vue({
- el: '#app',
- data: {
- checked : false,
- checkedNames: []
- }
- })
- </script>
2、单选按钮
单选按钮的双向数据绑定,就是选择的按钮的value
3、select 列表
下拉列表的双向数据绑定,就是选择的选项的value
4、修饰符
(1).lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
- //在 "change" 而不是 "input" 事件中更新
- <input v-model.lazy="msg" >
(2).number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
- <input v-model.number="age" type="number">
- //这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型
(3).trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
- <input v-model.trim="msg">
实例,全选与取消全选:
- <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
- <div id="app">
- <p>全选:</p>
- <input type="checkbox" id="checkbox" v-model="checked" @click="changeAllChecked()">
- <label for="checkbox">
- {{checked}}
- </label>
- <p>多个复选框:</p>
- <input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
- <label for="runoob">
- Runoob
- </label>
- <input type="checkbox" id="google" value="Google" v-model="checkedNames">
- <label for="google">
- </label>
- <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
- <label for="taobao">
- taobao
- </label>
- <br>
- <span>
- 选择的值为:{{checkedNames}}
- </span>
- </div>
- new Vue({
- el: '#app',
- data: {
- checked: false,
- checkedNames: [],
- checkedArr: ["Runoob", "Taobao", "Google"]
- },
- methods: {
- changeAllChecked: function() {
- if (this.checked) {
- this.checkedNames = this.checkedArr
- } else {
- this.checkedNames = []
- }
- }
- },
- watch: {
- "checkedNames": function() {
- if (this.checkedNames.length == this.checkedArr.length) {
- this.checked = true
- } else {
- this.checked = false
- }
- }
- }
- })
二、组件
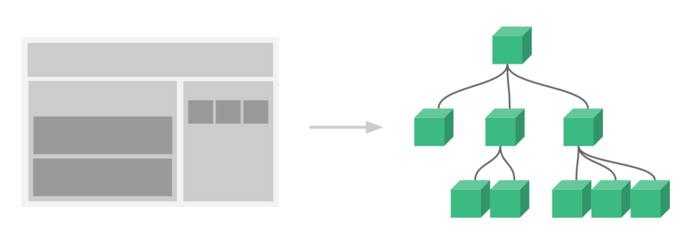
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树。

注册一个全局组件语法格式如下:
- Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
- <tagName></tagName>
1、全局组件
所有实例都能用全局组件。
- //注册一个简单的全局组件 runoob,并使用它:
- <div id="app">
- <runoob></runoob>
- </div>
- <script>
- // 注册
- Vue.component('runoob', {
- template: '<h1>自定义组件!</h1>'
- })
- // 创建根实例
- new Vue({
- el: '#app'
- })
- </script>
2、局部组件
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
- //注册一个简单的局部组件 runoob,并使用它:
- <div id="app">
- <runoob></runoob>
- </div>
- <script>
- var Child = {
- template: '<h1>自定义组件!</h1>'
- }
- // 创建根实例
- new Vue({
- el: '#app',
- components: {
- // <runoob> 将只在父模板可用
- 'runoob': Child
- }
- })
- </script>
3、Prop
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
- <div id="app">
- <child message="hello!"></child>
- </div>
- <script>
- // 注册
- Vue.component('child', {
- // 声明 props
- props: ['message'],
- // 同样也可以在 vm 实例中像 "this.message" 这样使用
- template: '<span>{{ message }}</span>'
- })
- // 创建根实例
- new Vue({
- el: '#app'
- })
- </script>
4、动态 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
- <div id="app">
- <div>
- <input v-model="parentMsg">
- <br>
- <child v-bind:message="parentMsg"></child>
- </div>
- </div>
- <script>
- // 注册
- Vue.component('child', {
- // 声明 props
- props: ['message'],
- // 同样也可以在 vm 实例中像 "this.message" 这样使用
- template: '<span>{{ message }}</span>'
- })
- // 创建根实例
- new Vue({
- el: '#app',
- data: {
- parentMsg: '父组件内容'
- }
- })
- </script>
将 v-bind 指令将 todo 传到每一个重复的组件中:
- <div id="app">
- <ol>
- <todo-item v-for="item in sites" v-bind:todo="item"></todo-item>
- </ol>
- </div>
- <script>
- Vue.component('todo-item', {
- props: ['todo'],
- template: '<li>{{ todo.text }}</li>'
- })
- new Vue({
- el: '#app',
- data: {
- sites: [
- { text: 'Runoob' },
- { text: 'Google' },
- { text: 'Taobao' }
- ]
- }
- })
- </script>
注意:prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
5、Prop 验证
组件可以为 props 指定验证要求。prop 是一个对象而不是字符串数组时,它包含验证要求:
- Vue.component('example', {
- props: {
- // 基础类型检测 (`null` 意思是任何类型都可以)
- propA: Number,
- // 多种类型
- propB: [String, Number],
- // 必传且是字符串
- propC: {
- type: String,
- required: true
- },
- // 数字,有默认值
- propD: {
- type: Number,
- default:
- },
- // 数组/对象的默认值应当由一个工厂函数返回
- propE: {
- type: Object,
- default: function () {
- return { message: 'hello' }
- }
- },
- // 自定义验证函数
- propF: {
- validator: function (value) {
- return value >
- }
- }
- }
- })
type 可以是下面原生构造器:String、Number、Boolean、Function、Object、Array;
type 也可以是一个自定义构造器,使用 instanceof 检测。
6、自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!我们可以使用 v-on 绑定自定义事件,每个 Vue 实例都实现了事件接口(Events interface),即:
(1)使用 $on(eventName) 监听事件
(2)使用 $emit(eventName) 触发事件
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
以下实例中子组件已经和它外部完全解耦了。它所做的只是触发一个父组件关心的内部事件。
- <div id="app">
- <div id="counter-event-example">
- <p>{{ total }}</p>
- <button-counter v-on:increment="incrementTotal"></button-counter>
- <button-counter v-on:increment="incrementTotal"></button-counter>
- </div>
- </div>
- <script>
- Vue.component('button-counter', {
- template: '<button v-on:click="incrementHandler">{{ counter }}</button>',
- data: function () {
- return {
- counter:
- }
- },
- methods: {
- incrementHandler: function () {
- this.counter +=
- this.$emit('increment')//触发事件,父组件用v-on:increment监听子组件触发的事件
- }
- },
- })
- new Vue({
- el: '#counter-event-example',
- data: {
- total:
- },
- methods: {
- incrementTotal: function () {
- this.total +=
- }
- }
- })
- </script>
如果你想在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰 v-on 。例如:
- <my-component v-on:click.native="doTheThing"></my-component>
Vue表单和组件的更多相关文章
- vue表单和组件使用
表单: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- Vue基础-自定义事件的表单输入组件、自定义组件的 v-model
Vue 测试版本:Vue.js v2.5.13 学习 Vue 的自定义事件的表单输入组件,觉得文档讲的不太细致,所以这里再细化一下: 如果不用 v-model,代码应该是这样: <myinput ...
- Vue表单控件绑定
前面的话 本文将详细介绍Vue表单控件绑定 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.v-model本质上不过是语法糖,它负 ...
- vue_表单_组件
表单.组件 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- vue表单验证--veevalidate使用教程
vue表单验证----vee-validate使用教程 官网:https://baianat.github.io/vee-validate/ 一.安装 npm install vee-validate ...
- vue表单校验(三)
vue表单校验(三) 每当看到heyui的这个表单校验,我就一直想将element的校验也做类似的功能,终于有了方式,虽然不是很完美,但是可以使用,能满足要求了 实现方式 基于element-ui实现 ...
- 写一个简单易用可扩展vue表单验证插件(vue-validate-easy)
写一个vue表单验证插件(vue-validate-easy) 需求 目标:简单易用可扩展 如何简单 开发者要做的 写了一个表单,指定一个name,指定其验证规则. 调用提交表单方法,可以获取验证成功 ...
- meta生成器 —— 表单元素组件
手写代码? meta(json)需要手写吗?别闹,手写多麻烦呀,我这么懒怎么可能手写,这辈子都别想,所以要弄个工具出来,咱们说干就干. 这个工具,说白了本身就是一个表单,一个meta属性对应一个met ...
随机推荐
- DB2设置code page(日文943)
为了便于 DB2 在执行 DB2 命令或语句之后显示错误.警告和指示性消息,必须安装您期望使用的语言的 DB2 消息文件集.因为 DB2 有基于语言分组的不同分发版,您必须验证安装 CD-ROM 上有 ...
- POJ3585:Accumulation Degree(换根树形dp)
Accumulation Degree Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 3425 Accepted: 85 ...
- box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示: start | end | center | justify <article class="wrap" ...
- Android 画笔Paint
转自 http://wuxiaolong.me/2016/08/20/Paint/ 了解Android Paint,一篇就够.引用Aige<自定义控件其实很简单>系列博客的话“很多时候你压 ...
- CodeForces 659D Bicycle Race (判断点是否为危险点)
D - Bicycle Race Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u S ...
- Html5学习进阶一 视频和音频
HTML5 规定了一种通过 video 元素来包含视频的标准方法. 视频格式 当前,video 元素支持两种视频格式: Internet Explorer Firefox 3.5 Opera 10 ...
- bind 简单配置dns
一. 安装apt-get install bind9 apt-get install bind9-host dnsutils apt-get install bind9-doc 二.修改本机配置我们要 ...
- shell 将字符串分割成数组
代码:test.sh #!/bin/bash a="one,two,three,four" #要将$a分割开,可以这样: OLD_IFS="$IFS" IFS= ...
- 无法解析的外部符号 "public: static void __cdecl std::_String_base::_Xran(void)" (?_Xran@_String_base@std@@SAXXZ)"
采用下面的方法.重新编译了一下依赖的库,OK了. 问题描述: 今天用VS2010编译一个在VS2008下Coding的工程的时候,VS给出了一堆链接错误信息,如下图所示: 在ErrorList里面 ...
- tomcat 异常:Caused by: org.apache.catalina.LifecycleException: The connector cannot start since the specified port value of [-1] is invalid
启动tomcat时出现异常: org.apache.catalina.LifecycleException: Failed to start component [Connector[AJP/1.3- ...
