03. 选择器补充及CSS动画
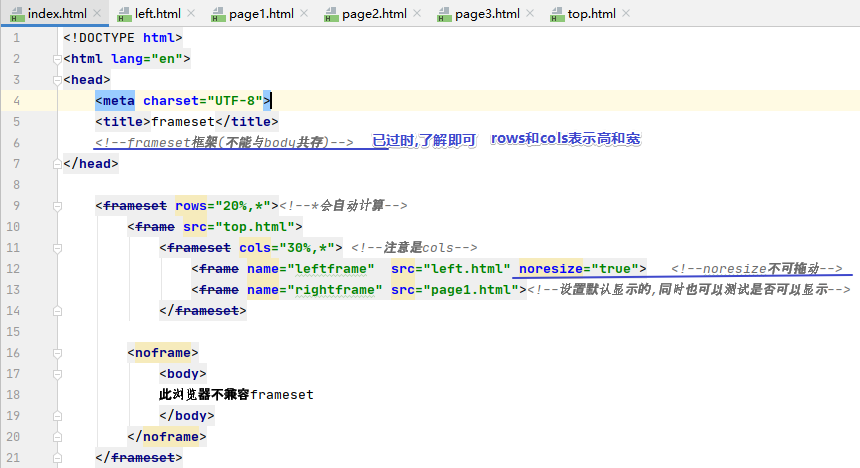
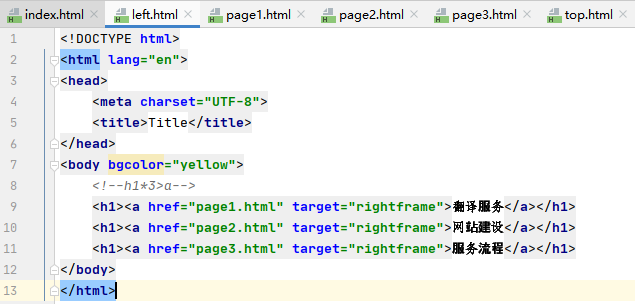
1.了解frameset








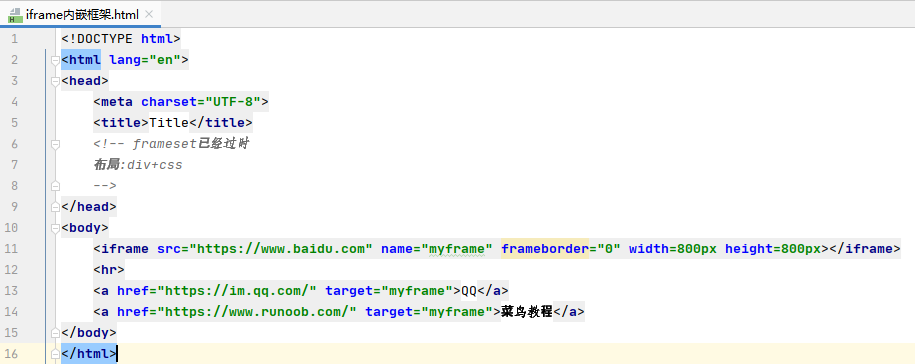
2.iframe
html5新特性
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。



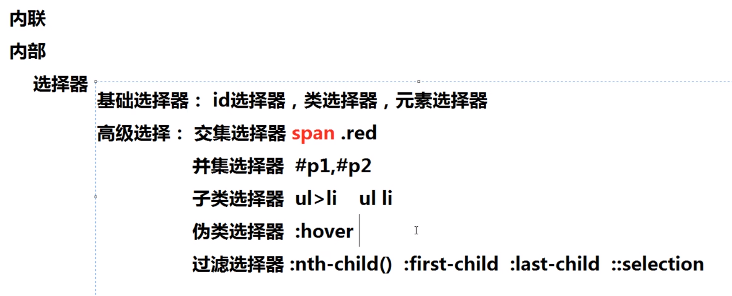
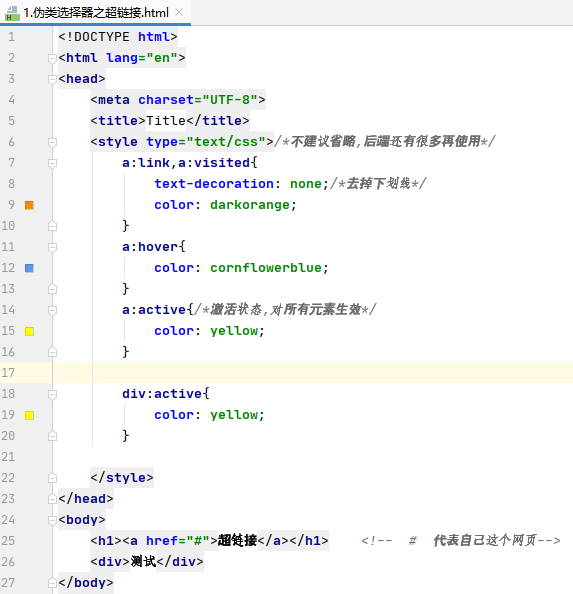
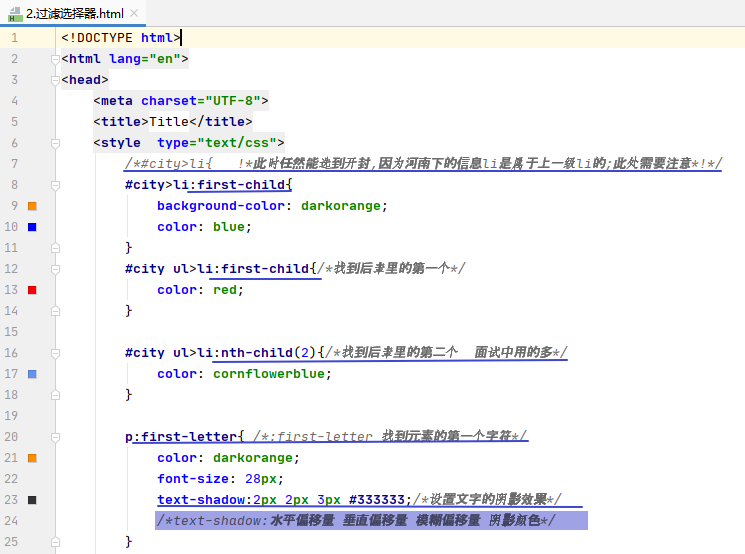
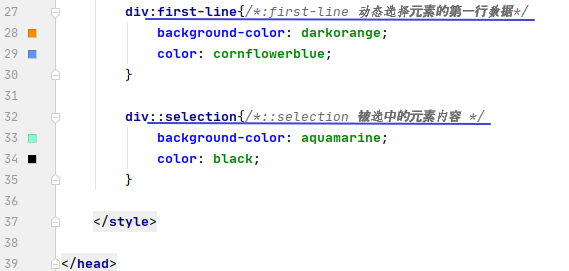
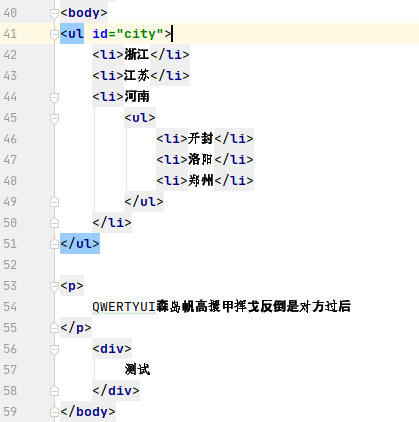
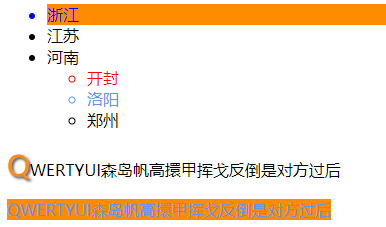
3.选择器







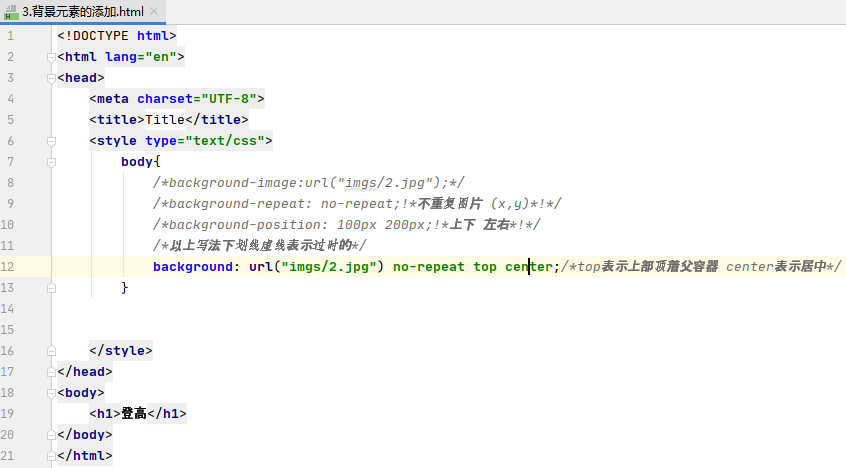
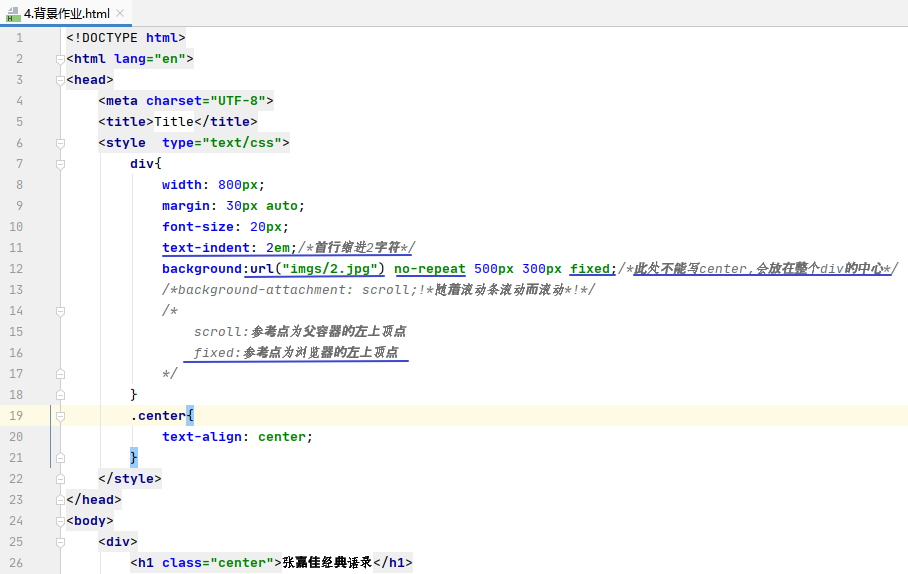
4.背景及相关属性


5.固定水印


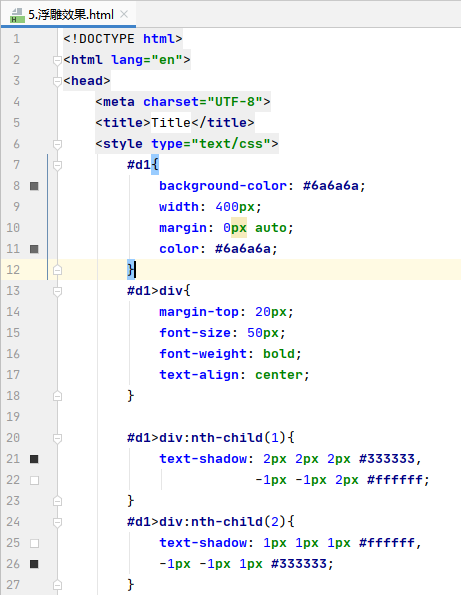
6.浮雕字



7.模仿英雄联盟的网页头部下拉

 悬停时
悬停时
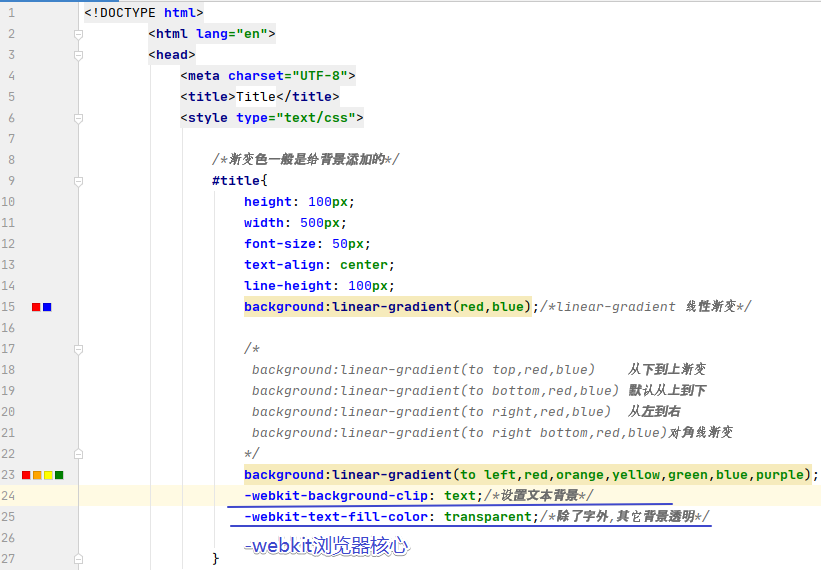
1.练习:渐变文字



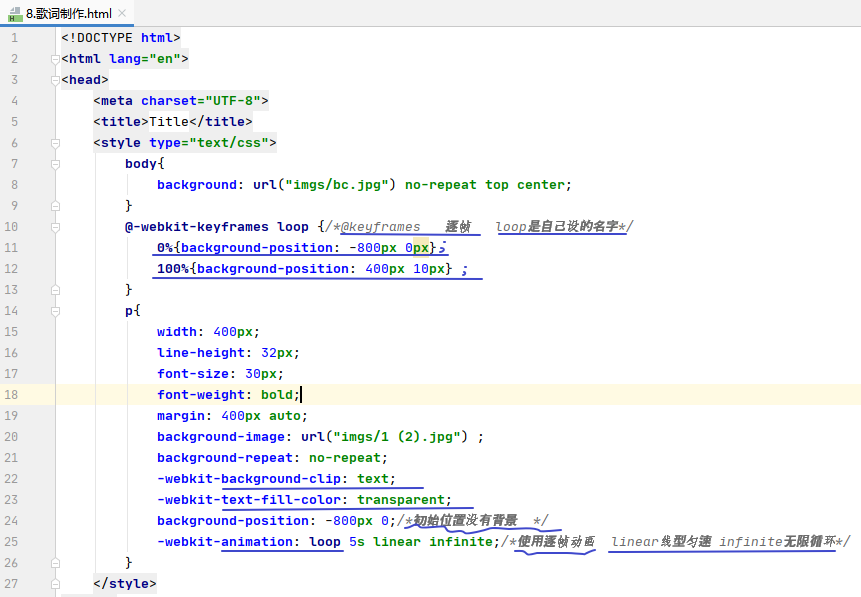
8.歌词制作


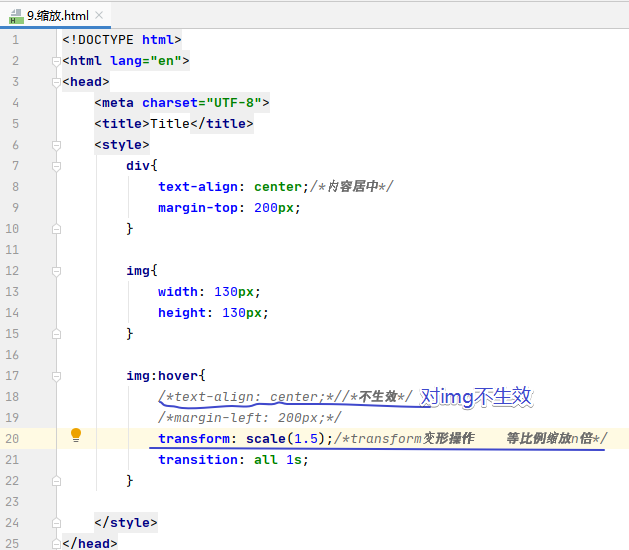
9.缩放图片动画



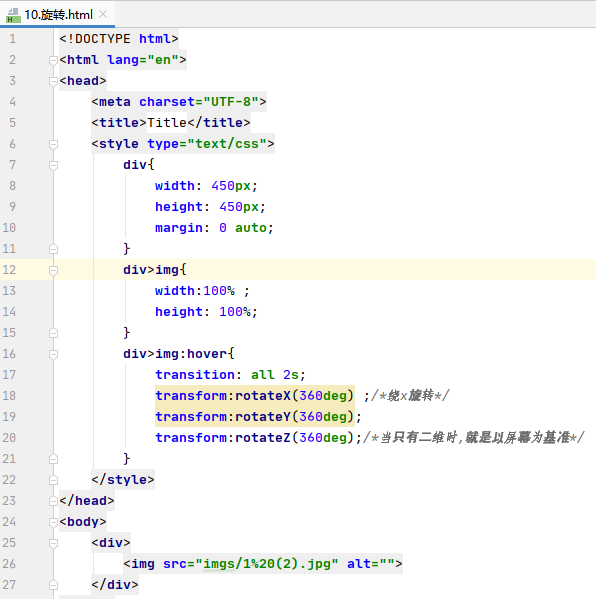
10.旋转动画

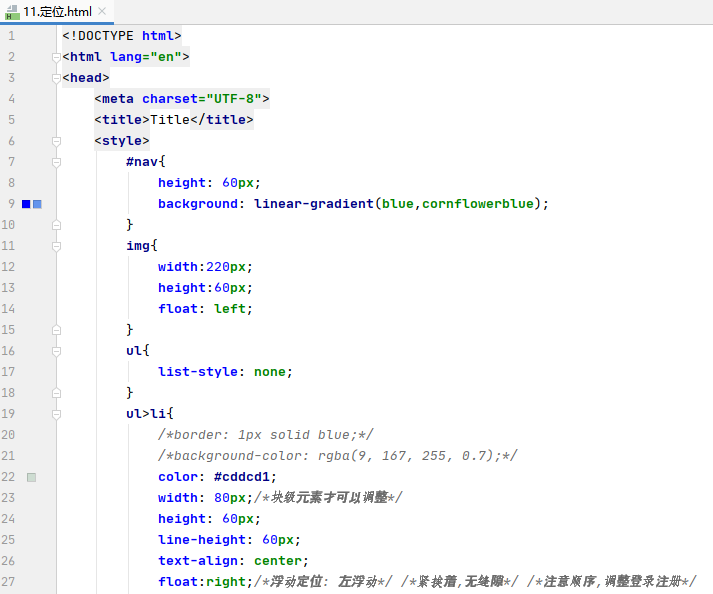
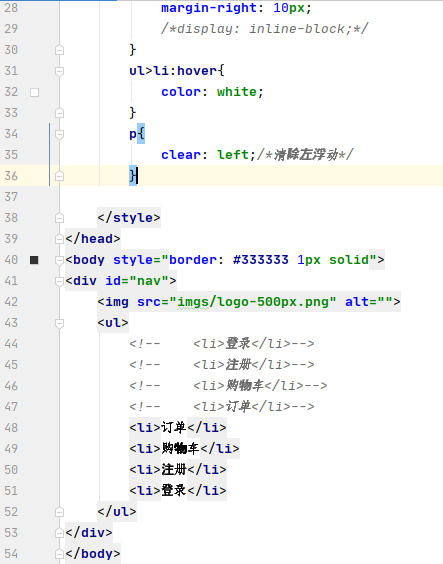
11.定位



12.隐藏元素

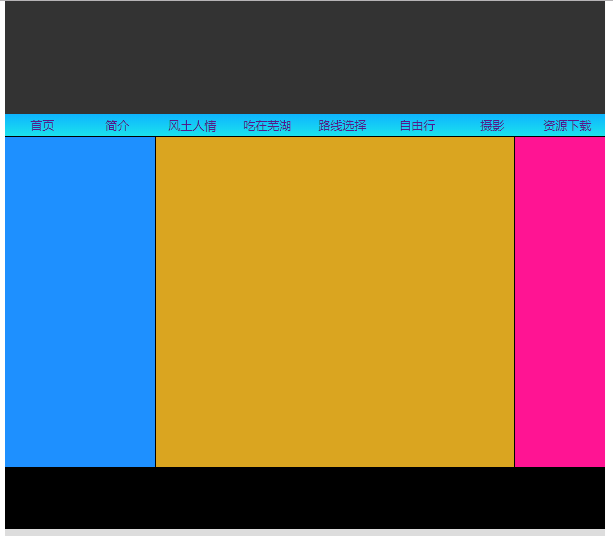
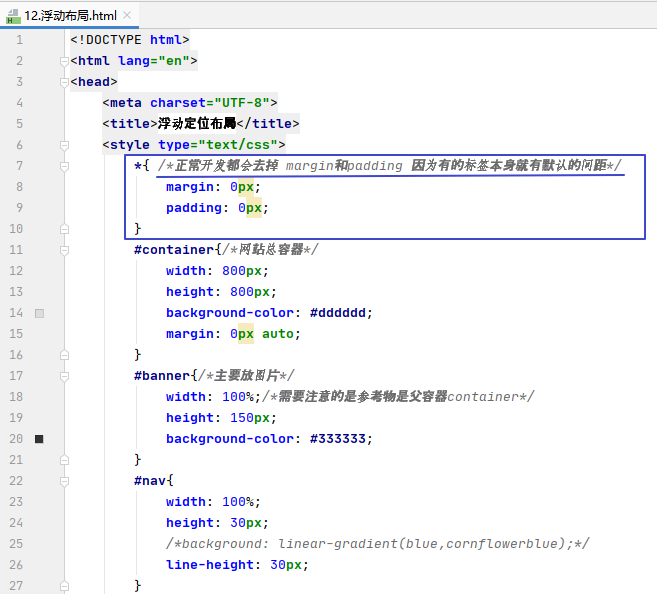
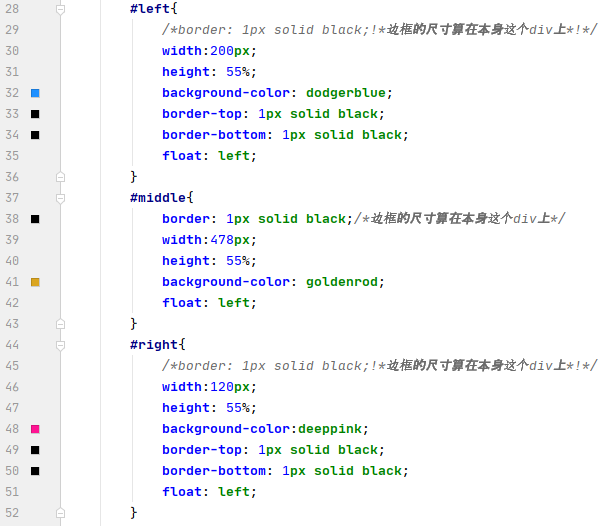
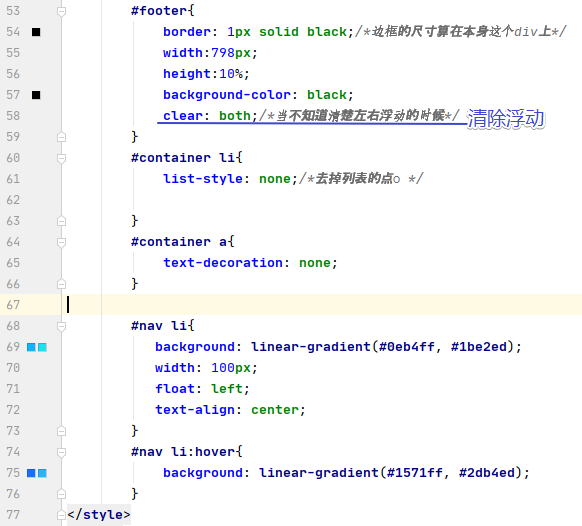
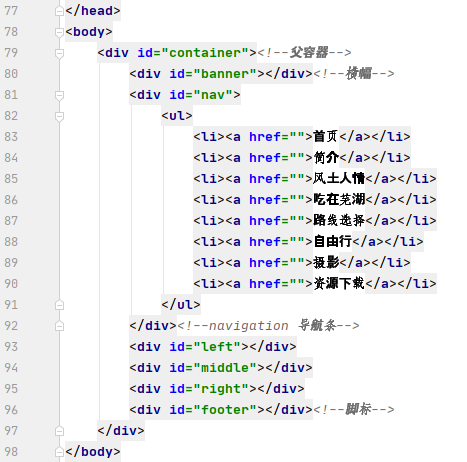
13.网页布局练习





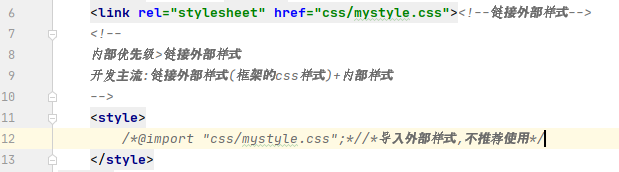
14.链接外部样式

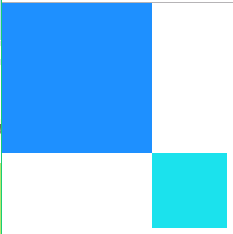
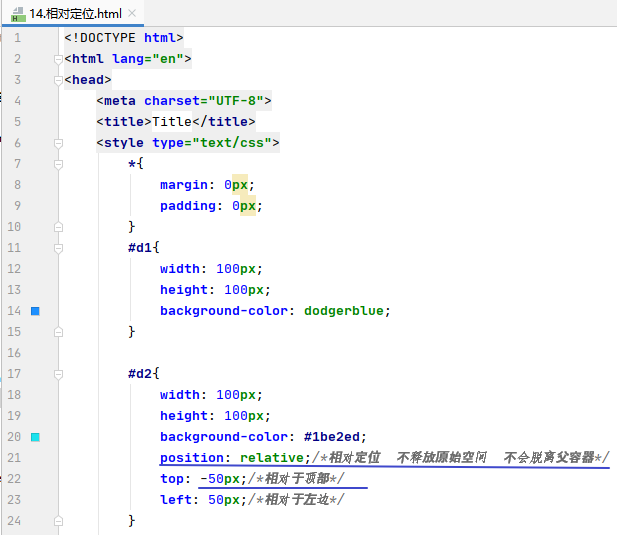
15.相对定位



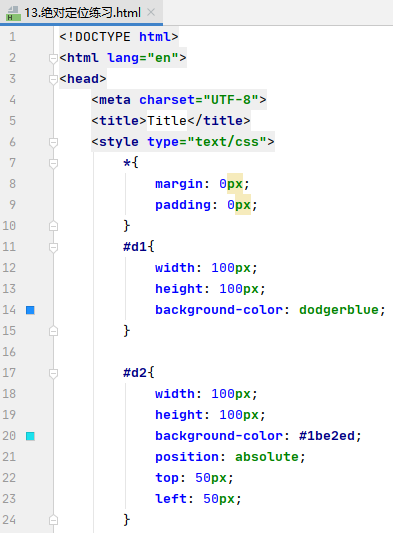
绝对定位练习



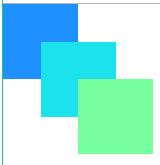
16.相对定位



03. 选择器补充及CSS动画的更多相关文章
- 选择器补充与CSS属性
目录 伪元素选择器 选择器优先级 CSS属性 宽和高 字体样式 文字属性 背景属性 边框属性 display属性 盒子模型 浮动(float) 清除浮动 伪元素选择器 伪元素选择器可以通过CSS操作文 ...
- web前端学习(三)css学习笔记部分(5)-- CSS动画--页面特效、HTML与CSS3简单页面效果实例
CSS动画--页面特效部分内容目前仅仅观看了解内容,记录简单笔记,之后工作了进行内容的补充 7. CSS动画--页面特效 7.1 2D.3D转换 7.1.1 通过CSS3转换,我们能够对元素进行 ...
- 12月1日内容总结——表单标签知识补充、css介绍、css选择器和选择器的优先级、css样式调解
目录 一.表单标签的补充说明 1.用于获取用户数据的标签至少应该含有name属性 2.如果不需要用户填写数据 只需要选择 那么我们需要自己填写value 3.针对input标签理论上应该配一个labe ...
- 盒子端 CSS 动画性能提升研究
不同于传统的 PC Web 或者是移动 WEB,在腾讯视频客厅盒子端,接大屏显示器(电视)下,许多能流畅运行于 PC 端.移动端的 Web 动画,受限于硬件水平,在盒子端的表现的往往不尽如人意. 基于 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- Web高性能动画及渲染原理(1)CSS动画和JS动画
目录 一. CSS动画 和 JS动画 1.1 CSS动画 1.2 JS动画 1.3 小结 二. 使用Velocity.js实现动画 示例代码托管在:http://www.github.com/dash ...
- 高性能Web动画和渲染原理系列(1)——CSS动画和JS动画
[摘要] 介绍CSS动画和JS动画的基本特点,以及轻量级动画库velocity.js的基本用法. 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园 ...
- CSS动画-transition/animation
HTML系列: 人人都懂的HTML基础知识-HTML教程(1) HTML元素大全(1) HTML元素大全(2)-表单 CSS系列: CSS基础知识筑基 常用CSS样式属性 CSS选择器大全48式 CS ...
- Css 动画的回调
在做项目中经常会遇到使用动画的情况.以前的情况是用js写动画,利用setTimeout函数或者window.requestAnimationFrame()实现目标元素的动画效果.虽然后者解决了刷新频率 ...
- 谈谈一些有趣的CSS题目(十四)-- 纯 CSS 方式实现 CSS 动画的暂停与播放!
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
随机推荐
- mybatisplus数据层标准开发---分页功能
1.创建一个拦截器类 package com.itheima.config; import com.baomidou.mybatisplus.extension.plugins.MybatisPlus ...
- 非常强大实用的键盘改键工具 - MapKeyboard
MapKeyboard可以重新定义键盘上的键位,对于使用笔记本或非标准101键盘的用户来说,是一个很有用的键盘改键工具.当你重新定义完键位,改变将被明显的标注出来,即使重启也不会改变.它不需安装,也可 ...
- 传参base64时的+号变空格问题
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,非公众号转载保留此声明. 问题发生 上上周,看到一位老哥找我们组同事联调接口,不知道是什么问题,两人坐一起搞了快1个小时,看起来好像有点复 ...
- 亚马逊商品页面爬取(使用headers字段).py(亲测有效)
import requests def getHTMLText(url): try: kv = {'user-agent':'Mozilla/5.0'} # 请求头;指定访问浏览器为Mozilla5. ...
- CoordConv:给你的卷积加上坐标
摘要:本文主要对CoordConv的理论进行了介绍,对其进行了复现,并展示了其在网络结构中的用法. 本文分享自华为云社区<CoordConv:给你的卷积加上坐标>,作者: 李长安. 一.理 ...
- mongodb安装及操作
1.回顾 node服务器的写法 服务器 前后端分离 前后端不分离 express express生成器 ejs模版语法:变量.条件判断.循环渲染.引入 2.mongodb介绍 MongoDB 是一个基 ...
- CPU内部的奥秘:代码是如何被执行的?
我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品.我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值. 本文作者:景明 我们以一段 C 代码为例,来看一下代码被编译成二进制 ...
- js开发规范
####################### 1.缩进 [强制] 使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符. [强制] switch中缩进2个空格 [强制] 要求分 ...
- LangChain vs Semantic Kernel
每当向他人介绍 Semantic Kernel, 会得到的第一个问题就是 Semantic Kernel 类似于LangChain吗,或者是c# 版本的LangChain吗? 为了全面而不想重复的回答 ...
- 笔记:C++学习之旅---初识C++
笔记:C++学习之旅---初识C++ 博主也是一个新手,学习编程才一年左右,刚大学毕业不久,以前在学校学习的语言主要是C,本人是从嵌入式学起的!我现在从事的公司主要是C++,所以我也 ...
