vue中类tabs左右滑动
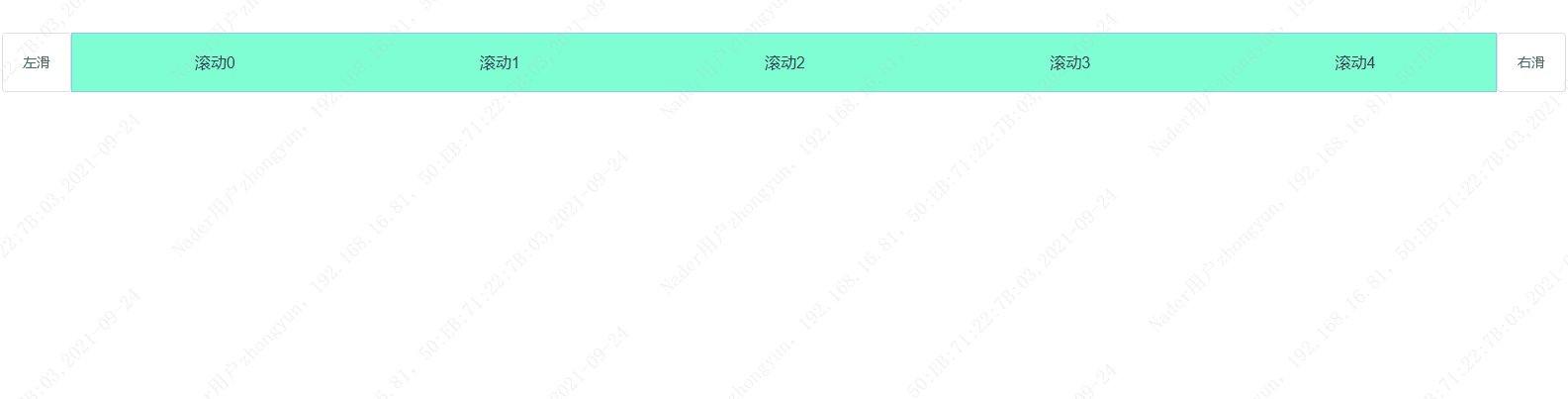
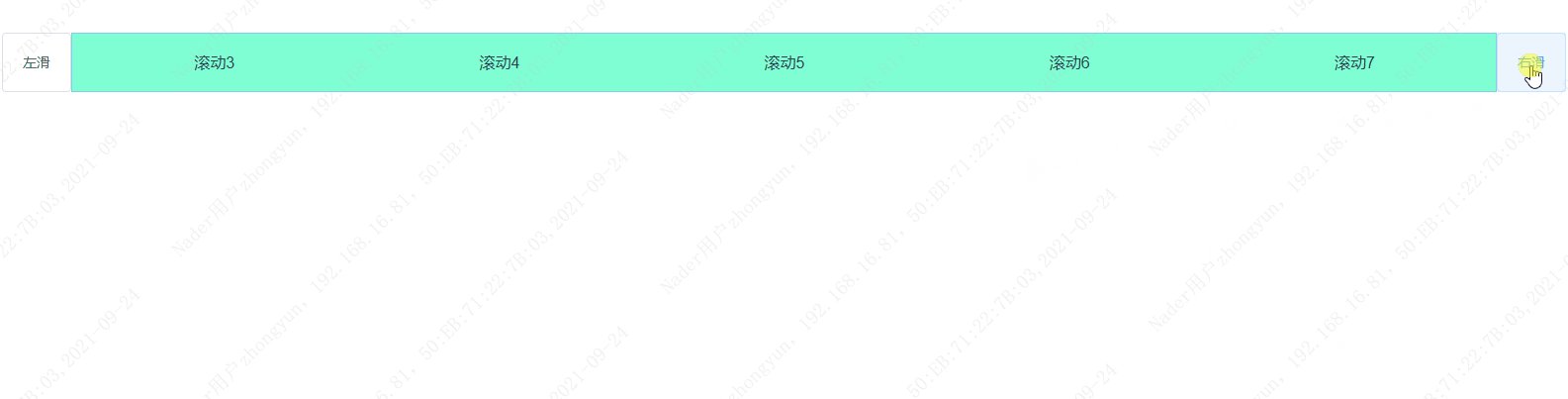
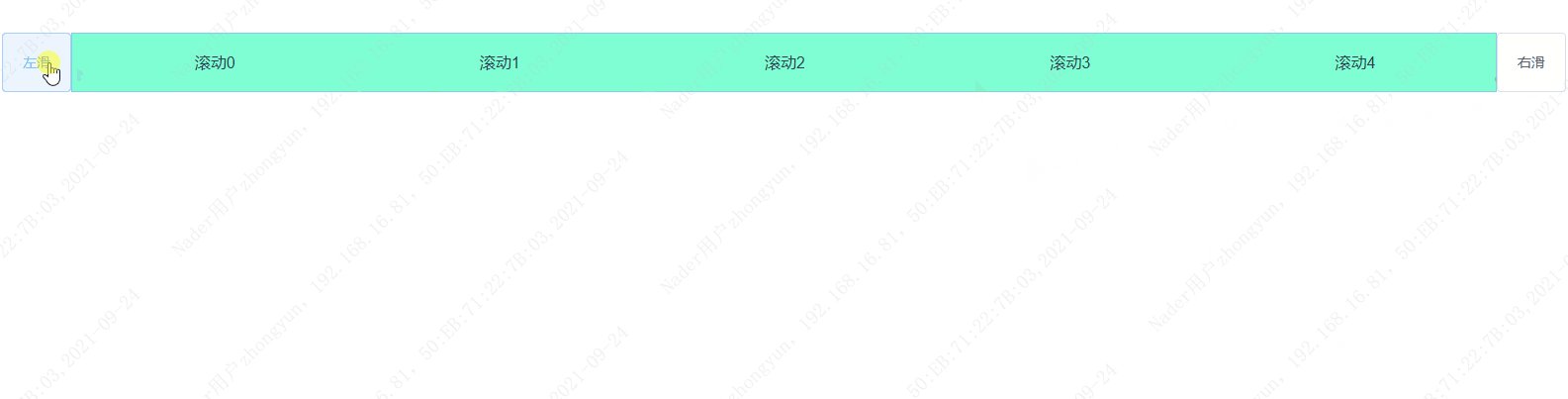
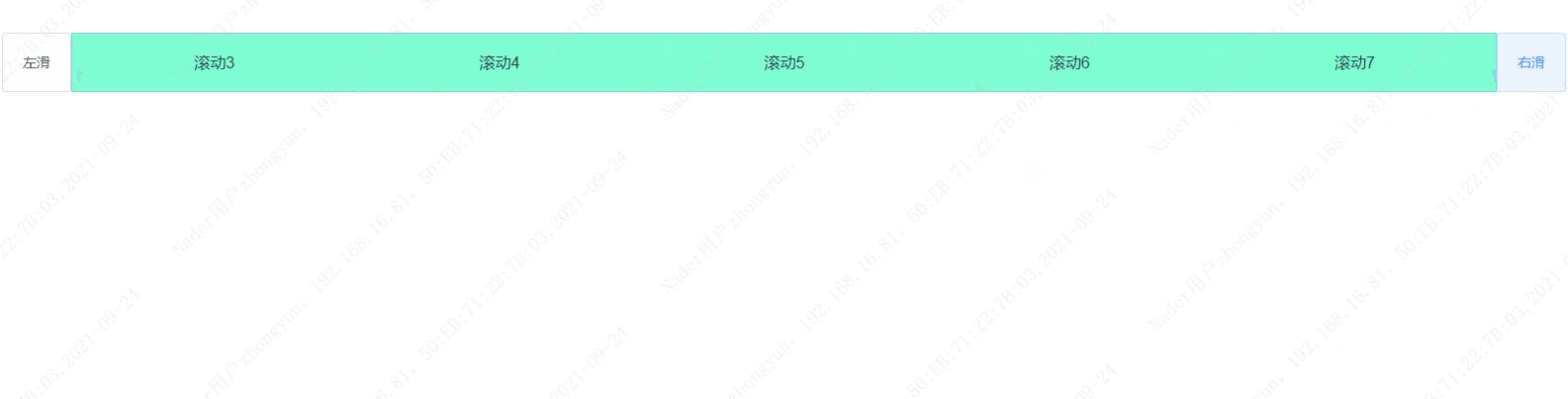
效果图

思路
给定一个变量用来记录滚动了几列,每滚动一次加1滚动一列,监听页面滚动父级元素宽度改变,重新设置滚动的距离(放在计算属性中让其自动计算)
<template>
<div class="container">
<el-button @click="prev">左滑</el-button>
<div class="box" ref="box">
<div
class="wrap"
ref="wrap"
:style="{ transform: `translateX(-${scrollX}px)` }"
>
<div
v-for="(item, index) in 8"
:key="index"
:style="{ width: widthItem + 'px' }"
:class="['item', 'item' + index]"
>
滚动{{ index }}
</div>
</div>
</div>
<el-button @click="next">右滑</el-button>
</div>
</template>
<script>
// 引入 npm install element-resize-detector --save
let elementResizeDetectorMaker = require("element-resize-detector");
export default {
props: {
// 显示几列
column: {
type: Number,
default: 5
}
},
data() {
return {
// 滚动了几列
roll: 0,
// 每一列的宽度
widthItem: 0,
// 盒子总宽度
widthBox: 0
};
},
computed: {
scrollX() {
// flex布局时计算宽度,某些情况下会出现小数点,对比宽度比总宽度小1,使右滑出问题
return Math.ceil(this.roll * this.widthItem);
}
},
mounted() {
let erd = elementResizeDetectorMaker();
let _this = this;
// 监听box元素宽度改变
erd.listenTo(this.$refs.box, function(element) {
_this.widthBox = element.offsetWidth;
// 计算每一列占多少行
_this.widthItem = element.offsetWidth / _this.column;
});
},
methods: {
next() {
let widthWrap = this.$refs.wrap.offsetWidth;
if (this.widthBox + this.scrollX >= widthWrap) return;
this.roll += 1;
},
prev() {
if (this.scrollX <= 0) return;
this.roll -= 1;
}
}
};
</script>
<style scoped lang="scss">
.container {
display: flex;
width: 100%;
height: 60px;
.box {
flex: 1;
border: 1px solid skyblue;
overflow: hidden;
.wrap {
display: inline-block;
white-space: nowrap;
transition: transform 0.3s;
.item {
display: inline-block;
height: 100%;
line-height: 60px;
text-align: center;
background-color: aquamarine;
}
}
}
}
</style>
vue中类tabs左右滑动的更多相关文章
- day 86 Vue学习之八geetest滑动验证
Vue学习之八geetest滑动验证 本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web ...
- Vue 仿B站滑动导航
仿照B站制作的滑动导航功能,进行了部分优化,例如可定制默认选中元素,并将选中元素居中显示,可动态更改数据,可定制回调函数取的下标和选中元素内容,可根据需求制作N级联动 已开发成插件,使用方法与源码请前 ...
- day 88 Vue学习之八geetest滑动验证
本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web中使用 下载gt文件,官网地址,下面我 ...
- VUE中使用geetest滑动验证码
一,准备工作:服务端部署 下载文件gt.gs: https://github.com/GeeTeam/gt3-python-sdk 需要说明的是这里的gt.js文件,它用于加载对应的验证JS库. 1. ...
- vue element-ui Tabs 标签页实现【更多】功能
element-ui Tabs本身是没有更多功能的,如果在外边添加一个更多按钮,又非常不好看, 而利用API中Tabs Attributes的before-leave勾子方法可以实现这个功能, 简单P ...
- vue使用swiper模块滑动时报错:[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
报错: vue报这个错 [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for ex ...
- vue 中判断页面滑动方向
- vue中使用mui滑动条无法正常滑动
需要引入 `mui.min.js` 引入之后浏览器会报错,mui.min.js中的'caller', 'callee', and 'arguments'是不严格模式的js,而webpack中是严格模 ...
- Vue中swiper手动滑动后不能自动播放的解决方法
用户操作swiper之后,是否禁止autoplay.默认为true:停止.如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay.操作包括触碰,拖动,点击pa ...
- Vue如何实现swiper左右滑动内容区控制导航tab同时切换高亮
Vue如何实现左右滑动内容区控制导航tab同时切换高亮,实现的效果是:点击导航按钮时内容区发生改变,左右滑动内容区时导航按钮跟随切换高亮,停留在某个内容区时刷新页面后仍然停留在当前内容区. ...
随机推荐
- NC18985 数字权重
题目链接 题目 题目描述 小a有一个n位的数字,但是它忘了各个位上的数是什么,现在请你来确定各个位上的数字,满足以下条件: 设第i位的数为ai,其中a1为最高位,an为最低位,K为给定的数字 不含前导 ...
- Typora 使用和自定义设置
版本 新的版本都已经收费, 因此继续使用原来的beta版本, 当前使用的是0.9.92 修改字体 默认的字体偏大 File -> Preference -> Appearance, Ope ...
- win32 - 在进程之间获取事件通知(CreateEvent)
只需要记住使用OpenEvent来同步Event对象. Project A: #define _CRT_SECURE_NO_WARNINGS #include <Windows.h> #i ...
- Conda简单教程
目录 什么是Conda 安装Conda 虚拟环境管理 模块管理 何时使用Conda 什么是Conda Conda是Python中用于管理包和虚拟环境的一大利器. 使用Conda可以非常便利的使用数据科 ...
- 【Azure Developer】Go语言调用Azure SDK如何登录到中国区Azure环境
问题描述 在 "使用 Azure SDK for Go 进行 Azure 身份验证" 文章中的 Go 示例代码进行登录Azure时,默认指向的是Globa Azure.当只修改AA ...
- 【Azure 应用服务】App Service For Linux 怎么安装Composer,怎么安装PHP扩展,怎么来修改站点根路径启动程序?
问题一:App Service 的默认启动路径为wwwroot,如何修改到到PHP代码运行目录呢? 如Laravel的启动目录为public/?那如何修改呢? App Service 的默认 PHP ...
- Toyota Programming Contest 2024#2(AtCoder Beginner Contest 341)D - Only one of two(数论、二分)
目录 链接 题面 题意 题解 代码 总结 链接 D - Only one of two 题面 题意 求第\(k\)个只能被\(N\)或\(M\)整除的数 题解 \([1,x]\)中的能被\(n\)整除 ...
- 深入理解与应用CSS clip-path 属性
clip-path clip-path是什么 clip-path 是一个CSS属性,允许开发者创建一个剪切区域,从而决定元素的哪些部分可见,哪些部分会被隐藏.通过定义这个剪切路径(clipping p ...
- Harbor 2.1.2 安装部署
环境 首先需要准备好 Docker + Docker-Compose 环境,Docker 在 CentOS 7.x 的安装教程请参考 这篇文章,后续文章假设你已经安装好了上述环境. 安装 标准安装 首 ...
- Mybatis中使用choose/when语句采坑记
项目中写查询语句的时候,时常会使用到Mybatis中的choose/when语句,根据不同的条件执行不同的分支. 最近在使用这个语句的时候,出现问题导致这个语句不能正确执行,排查很久才解决这个问题,因 ...
