【Vue】13 VueRouter Part3 路由守卫
单页应用中,只存在一个HTML文件,网页的标签,是通过title标签显示的,我们在单页应用中如何修改?
JS操作:
window.document.title = "标签名称"
也许一两个没问题,但是我们的Vue组件越来越多,修改就难了
所以就需要路由守卫了
钩子函数:
beforeEach
afterEach
这两个函数用于路由改变的前后触发执行
在我们的index.js中配置meta对象,这是网页的元信息标签
import Vue from 'vue';
import VueRouter from "vue-router"; // 导入路由插件 import home from "../components/home";
import sample from "../components/sample";
import news from "../components/news";
import msg from "../components/msg"; Vue.use(VueRouter); //注入路由插件
const routes = [
{
path : '/home',
component : home,
meta : { title : "主页" },
children : [ // 配置子路由
{ path : 'news/:id', component : news, meta : { title : "新闻页" }, },
{ path : 'msg', component : msg, meta : { title : "消息页" }, }
]
}, { path : '/sample', component : sample, meta : { title : "样本页" }, },
]; // 定义路由
const router = new VueRouter({ // 创建路由实例
routes,
mode : 'history'
});
export default router; // 导出路由实例
然后编写路由的钩子方法:
// 创建路由实例,使用路由守卫
router.beforeEach((to,from,next) => {
// to 目标路由对象,from 当前路由对象,next该方法执行后进入
window.document.title = to.meta.title;
next();
});
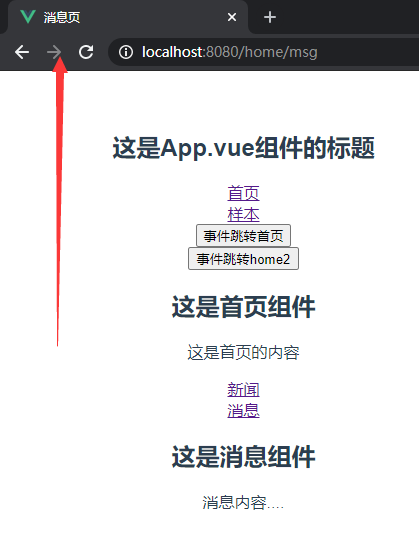
效果:

或者设置统一的拦截处理
【Promise】
ES6的特性之一,是异步编程的一种解决方案
回调地狱问题:
A请求加载数据a并且包含下一个B请求
B请求加载数据b并且包含下一个C请求
C请求加载数据c并且包含下一个D请求
D请求加载数据d并且包含下一个E请求
如此往复:
程序可以正常执行,但是这代码快要起飞了
不好维护,写的难看。
未写完,暂停
【Vue】13 VueRouter Part3 路由守卫的更多相关文章
- 060——VUE中vue-router之路由嵌套在文章系统中的使用方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 059——VUE中vue-router之路由嵌套在文章系统中的使用方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 057——VUE中vue-router之路由参数默认值的设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 056——VUE中vue-router之路由参数的验证处理保存路由安全
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 055——VUE中vue-router之路由参数的随意设置与伪静态链接地址处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 解决vue组件内前置路由守卫beforeRouteEnter无法获取上下文this
问题描述 vue框架,只有在报名页面报名成功,然后自动跳转到订单详情,才弹出一个引流弹窗,其他情况均不弹出,我就想到使用vue 的组件内前置守卫beforeRouteEnter来实现.beforeRo ...
- VUE三 vue-router(路由)详解
前端路由 根据不同的 url 地址展示不同的内容或页面,无需依赖服务器根据不同URL进行页面展示操作 优点 用户体验好,不需要每次都从服务器全部获取,快速展现给用户 缺点 使用浏览器的前进,后退键的时 ...
- vue项目中的路由守卫
路由守卫的意义就相当于一个保安一样,作用很大,在实际的项目中运用也是不少,也就是当客户在登陆自己账号的时候,有可能存在客户有啥事的时候,自己后台或者pc的关闭全部浏览器,没有点击退出登录,或者在退出登 ...
- vue之vue-router嵌套路由
1.定义路由 routes: [ { path: '/product', //第一层路由 name: 'product', component: Vproductcontent,//父组件渲染的是子组 ...
- Vue配置路由和传参方式及路由守卫!
安装路由 npm i vue-router -S 引入路由 import VueRouter form VueRouter 注入路由模块 Vue.use(VueRouter) 定义路由匹配规则 let ...
随机推荐
- 国产大模型参加高考,同写2024年高考作文,及格分(通义千问、Kimi、智谱清言、Gemini Advanced、Claude-3-Sonnet、GPT-4o)
大家好,我是章北海 今天高考,上午的语文结束,市面上又要来一场大模型参考的文章了. 我也凑凑热闹,让通义千问.Kimi.智谱清言一起来写一下高考作文. 公平起见,不加任何其他prompt,直接把题目甩 ...
- Vue TypeScript 实战:掌握静态类型编程
title: Vue TypeScript 实战:掌握静态类型编程 date: 2024/6/10 updated: 2024/6/10 excerpt: 这篇文章介绍了如何在TypeScript环境 ...
- WIN11 删除其它用户/账户
WIN11 删除其它用户/账户 参考:https://support.microsoft.com/zh-cn/windows/%E5%9C%A8%E7%94%B5%E8%84%91%E4%B8%8A% ...
- Flashcat与出行科技企业一起实践多云可观测
当前架构 某出行科技企业从单个公有云往多云转型,依托于国内领先的公有云提供商,采用多云架构,在可用性.弹性.成本.供应商依赖方面,拥有了显著的优势. 相应的,多云架构也给技术团队带来了一定的复杂度和技 ...
- 使用 OpenTelemetry 构建可观测性 05 - 传播和行李(Propagation & Baggage)
我们开发的应用程序可能具有不同的形态和架构:有些是单体应用,有些是微服务.为单体应用程序添加遥测数据相对来说简单,因为所有数据都在同一进程中.然而对于微服务应用程序,情况可能会更具挑战性. 通常,分布 ...
- Vue学习:1.V标签综合1
认识V标签 目录 认识V标签 v-text: v-html: v-bind (缩写为 :): v-if / v-else / v-else-if: v-show: v-for: v-model: Vu ...
- int类型在接收null会报错,需要使用Java包装类型Integer,且Integer不能equal String字符串
int类型在接收null会报错,需要使用Java包装类型Integer,且Integer不能equal String字符串 package com.example.core.mydemo.json2; ...
- dense并行训练1-流水线并行
并行训练-流水线 简述 并行训练主要有三种策略: 数据并行训练加速比最高,但要求每个设备上都备份一份模型,显存占用比较高,但缺点是通信量大. 张量并行,通信量比较高,适合在机器内做模型并行. 流水线并 ...
- 使用getevent在Android中调试输入子系统
# Android getevent用法详解 背景 在调试安卓设备按键,想使用hexdump,但是发现没有找到,反而找到了这个更好用的工具. 以下是我的调试片段 # getevent -l /dev/ ...
- 【基础整理】Mapping representation 机器人所用地图种类及相关介绍
参考与前言 本文主要介绍 建图 Mapping 方面的一些 基础知识介绍与相关下游任务使用 涉及知识较为基础,SLAM大佬们可以提前退出了 主要针对应用为移动机器人与物流无人驾驶车:提前申明:大部分文 ...
