【Vue】03 Slot 插槽 & 自定义事件
顾名思义就是一个槽,可以嵌入各种各样的东西
Vue的插槽就是一个slot标签,可以在这个定义了插槽的组件中插入其他的组件
但是有一点很重要:使用插槽的组件必须要用div标签一个根标签包裹,否则无效
<div id="container-element" > <book>
<aaa slot="aaa" v-bind:ta="head_title"></aaa>
<bbb slot="aaa" v-for="item in items" v-bind:tb="item"></bbb>
</book> </div> <script type="text/javascript"> Vue.component("book", {
template :
"<div>" +
"<slot name='aaa'></slot>" +
"<ul>" +
"<slot name='bbb'></slot>" +
"</ul>" +
"</div>"
}); Vue.component("aaa", {
props : ['ta'],
template : "<h3>{{ta}}</h3>"
}); Vue.component("bbb",{
props : ['tb'],
template : "<li>{{tb}}</li>"
}); let vueModel = new Vue({
el : "#container-element",
data : {
head_title : "书籍列表",
items : [
"java",
"linux",
"c++",
"python",
"rust"
]
} });
</script>
效果:

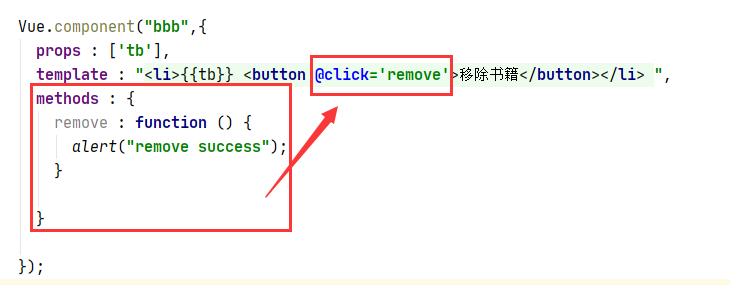
自定义事件:
组件中的事件与要执行的方法是在这个组件对象中声明:

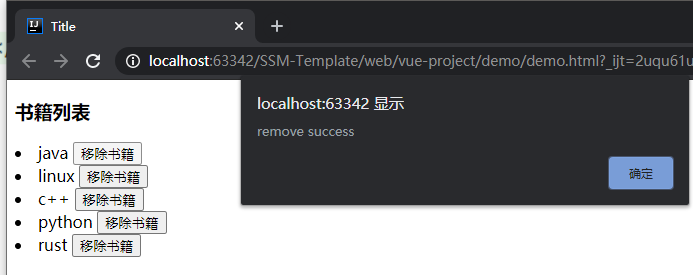
测试效果:

但是在vueModel对象中的方法是不能被组件调用的

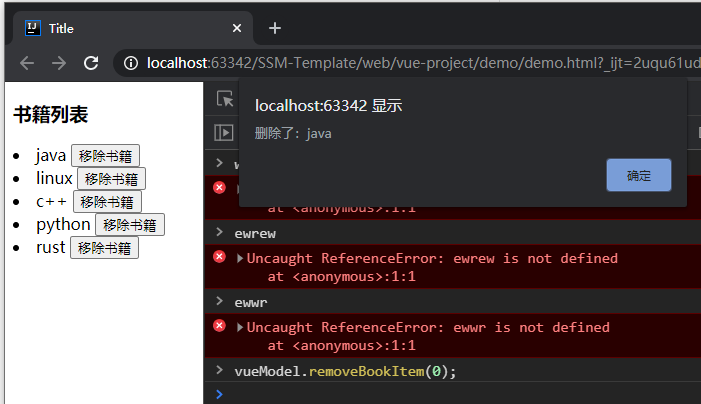
当前的方法可以在控制台中使用

效果:

v-for似乎是可以设置一个迭代变量,然后可以传递这个变量给组件渲染:

还是不是很能理解方法的绑定:

简单来说就是这个意思:
$emit 触发父组件的自定义事件
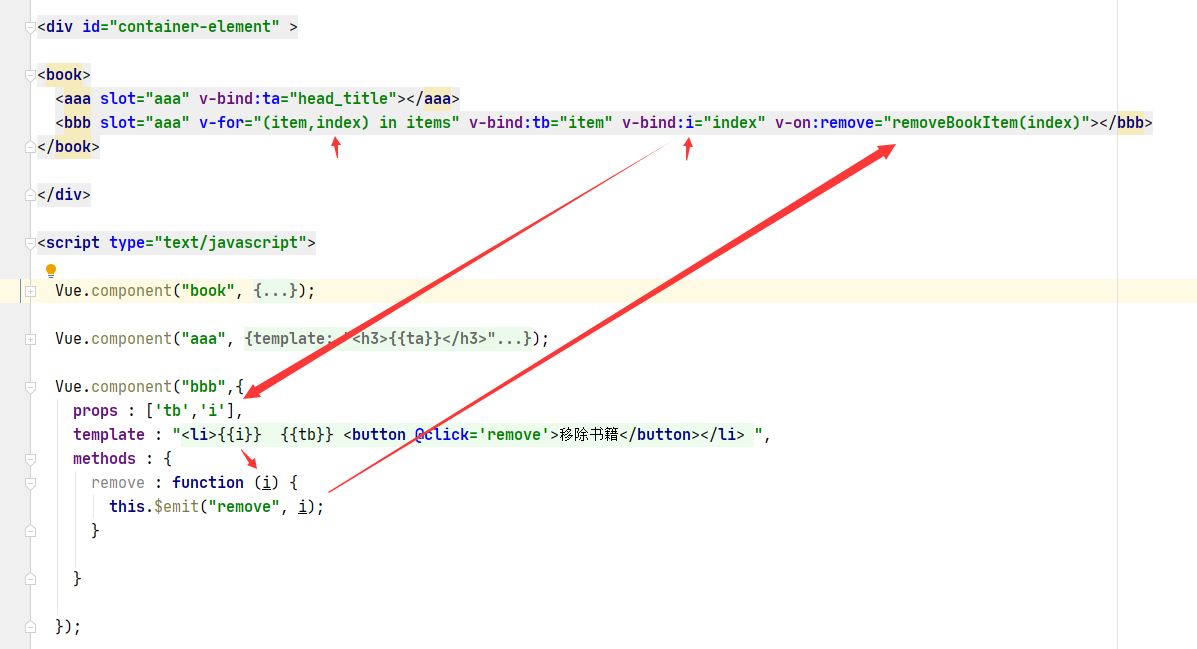
代码:
<book>
<aaa slot="aaa" v-bind:ta="head_title"></aaa>
<bbb slot="aaa" v-for="(item,index) in items" v-bind:tb="item" v-bind:i="index" v-on:remove="removeBookItem(index)"></bbb>
</book> </div> <script type="text/javascript"> Vue.component("book", {
template :
"<div>" +
"<slot name='aaa'></slot>" +
"<ul>" +
"<slot name='bbb'></slot>" +
"</ul>" +
"</div>"
}); Vue.component("aaa", {
props : ['ta'],
template : "<h3>{{ta}}</h3>"
}); Vue.component("bbb",{
props : ['tb','i'],
template : "<li>{{i}} {{tb}} <button @click='remove'>移除书籍</button></li> ",
methods : {
remove : function (i) {
this.$emit("remove", i);
} } }); let vueModel = new Vue({
el : "#container-element",
data : {
head_title : "书籍列表",
items : [
"java",
"linux",
"c++",
"python",
"rust"
]
},
methods : {
removeBookItem : function (index) {
// splice方法 (要执行删除的当前元素的索引,要删除的元素的个数, ...要增加的元素)
alert("删除了:" + this.items[index]);
this.items.splice(index, 1);
}
} });
</script>
【Vue】03 Slot 插槽 & 自定义事件的更多相关文章
- Vue结合slot插槽分发父组件内容实现高度复用、更加灵活的dialog组件
之前写过一篇关于vue实现dialog会话框组件的文章(http://www.cnblogs.com/fozero/p/8546883.html)[http://www.cnblogs.com/foz ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
- Vue 之 slot(插槽)
前言: vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项在使用频率.使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧 ...
- vue子组件使用自定义事件向父组件传递数据
使用v-on绑定自定义事件可以让子组件向父组件传递数据,用到了this.$emit(‘自定义的事件名称’,传递给父组件的数据) <!DOCTYPE html> <html lang= ...
- Vue学习之--------组件自定义事件(绑定、解绑)(2022/8/21)
文章目录 1.基础知识 2.代码实例 2.1 App.vue 2.2 school.vue 2.3 student.vue 3.测试效果(略) 4.实际应用(在组件化编码实战三的基础上改进) 4.1 ...
- vue子组件的自定义事件
父子组件的信息传递无碍就是父组件给子组件传值(props和$attrs)和父组件触发子组件的事件($emit) 之前已经谈过了父组件给子组件传值了,现在来说说父组件触发子组件的自定义事件吧-- 实际上 ...
- vue中slot插槽
插槽就是vue实现的一套内容分发的API,将插槽元素作为承载分发内容的出口. 也就是说在组件模板中默认占用一个位置,当使用组件标签时候,组件标签的内容就会自动替换掉内容 slot中可以设置一些默认的内 ...
- vue深入了解组件——自定义事件
一.事件名 跟组件和prop不同,事件名不存在任何自动化的大小写转换.而是触发的事件名需要完全匹配监听这个事件所用的名称.举个例子,如果重复啊一个camelCase名字的事件: this.$emit( ...
- 简单理解vue的slot插槽
slot的意思是插槽,想想你的电脑主板上的各种插槽,有插CPU的,有插显卡的,有插内存的,有插硬盘的,所以假设有个组件是computer,其模板是 <template> <div&g ...
- vue 之 slot插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示.以及怎样显示由父组件来决定. 实际上,一个slot最核心的两个问题这里就点出来了,父组件决定插槽显示或不显示以及怎样显示,子组件决定 ...
随机推荐
- memo(自带)
React.memo()是一个高阶函数,它与 React.PureComponent类似,但是一个函数组件而非一个类.如果你的组件在相同 props的情况下渲染相同的结果,那么你可以通过将其包装在 R ...
- ABC337
E 其实就是构造出最小的方案. 我们把二进制第 \(i\) 为 \(1\) 的所有数放到一起查询. 所以如果第 \(i\) 次询问的回答是 \(1\) 那么有问题的饮料二进制下的第 \(i\) 为就是 ...
- SRE 必备利器:域名 DNS 探测排障工具
问题背景 访问某个 HTTP 域名接口,偶发性超时,原因可能多种多样,比如 DNS 解析问题.网络质量问题.对端服务负载问题等,在客户端没有良好埋点的情况下,排查起来比较费劲,只能挨个方向尝试,这里送 ...
- SRE Google 运维解密读书笔记一:SRE 方法论概述
SRE Google 运维解密,是 SRE 领域的启蒙之作,讲述了 Google 的 SRE 实践,SRE 就是从 Google 流传出来的.本文是读书笔记,第一篇,概述 SRE 方法论.帮大家把书读 ...
- CRP关键渲染路径笔记
关键渲染路径CRP笔记 关键渲染路径(Critical Render Process)是浏览器将HTML.CSS和JavaScript代码转换为屏幕上像素的步骤序列,它包含了DOM(Document ...
- elasticSearch RangeQuery范围查询from to的理解
elasticSearch RangeQuery范围查询from to的理解 Elasticsearch Guide 选择版本号来查询对应的文档内容:https://www.elastic.co/gu ...
- Nuxt.js 深入浅出:目录结构与文件组织详解
title: Nuxt.js 深入浅出:目录结构与文件组织详解 date: 2024/6/18 updated: 2024/6/18 author: cmdragon excerpt: 摘要:本文详述 ...
- 记录一次 OpenStack 集群在创建虚机后无法获取 IP 的问题
现象 所有的组件状态都是正常工作的,DHCP 服务正常工作,在个个虚拟网络设备端口抓包,发现 OpenVSwitch 上 DHCP 包可以通行,虚机获取 DHCP Discover 请求可以正常发出, ...
- Cython编译报错“numpy/arrayobject.h: No such file or directory”解决方案
问题背景 Cython是用来加速Python程序性能的一个工具,其基本使用逻辑就是将类Python代码(*.pyx扩展格式)编译成\(*.c,*.so\)动态链接库文件,然后就可以在正常的Python ...
- Bike Sharing Analysis(二)- 假设检验方法
假设检验 假设检验是推论统计学(inferential statistics)的一个分支,也就是对一个较小的.有代表性的数据组(例如样本集合)进行分析与评估,并依此推断出一个大型的数据组(例如人口)的 ...
